前言
讲述了 "rebeccapurple" 这一 CSS 颜色值的由来,它是为了纪念 Eric Meyer 的女儿 Rebecca Alison Meyer 而创立的。今日前端早读课文章由 @飘飘整理分享。
正文从这开始~~
CSS 从诞生至今从未有过官方标志。长期以来,人们普遍使用 CSS3 的盾形标志来代表 CSS 语言。然而,随着 CSS 的不断发展和新特性的加入,这个以 "3" 为中心的盾形标志已经不能完全代表 CSS 整体。
为了更好地体现 CSS 语言的演变,CSS-Next 社区小组在探索新的 CSS 版本标识方法的同时,也开始着手设计一个更通用的标志,以代表整个 CSS 语言,而不仅仅是 CSS3 版本。

新 logo 的设计
CSS-Next 社区小组与社区成员共同收集了许多新标志的设计想法,并对一些草案进行了改进。最终,Javi Aguilar (@itsjavi) 提交的设计方案脱颖而出。这个方案巧妙地融入了 CSS 的元素,并且与其他 Web 语言标志(如 JS、TS 和 WA)风格一致。经过多次迭代,最终的设计方案采用了独特的 CSS 颜色 "rebeccapurple"。

关于 logo
字体
颜色
主要标志:使用 rebeccapurple(#663399 或 #639)作为背景颜色,白色(#FFFFFF)作为字体颜色。
深色变体:使用黑色(#000000)作为背景颜色,白色(#FFFFFF)作为字体颜色,仅适用于浅色背景。
浅色变体:使用白色(#FFFFFF)作为背景颜色,黑色(#000000)作为字体颜色,仅适用于深色背景。
作为背景颜色的#663399,值得让人好奇,为什么用这颜色?那就来了解一下这个背景。

#663399 // "rebeccapurple"
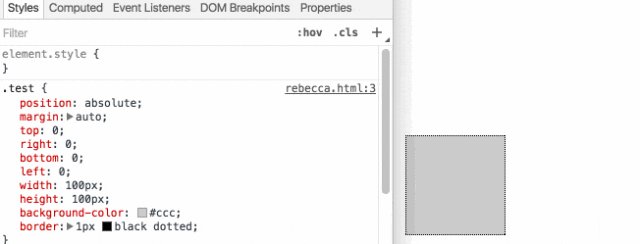
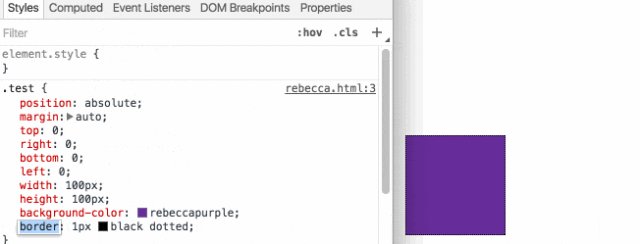
我最近遇到了一个视觉 bug,我试图应用到 SVG 元素的样式根本不起作用。在调试复杂样式问题时,我第一反应是打开 Chrome 开发者工具并进行一次” 理智调试 “。我通常先将有问题的元素设置为一个嘈杂且难看的 CSS 颜色值,如 “蓝色” 或 “红色”,并查看任何提示。
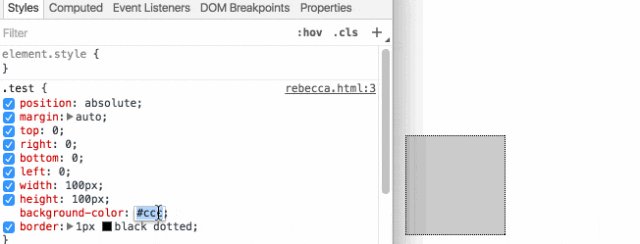
令我惊讶的是,当我只输入 "red" 的前两个字母 "re" 时,元素竟然填充成了紫色。"re" 难道是一种新的晦涩的缩写吗?
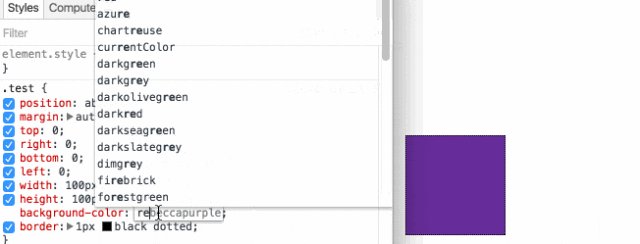
结果发现,Chrome 开发者工具会自动补全了 "re",指向我从未见过的一个命名 CSS 颜色,这个颜色名叫 "rebeccapurple"。

贝卡紫是什么?
这种自动补全行为让我了解到,在主流的网页浏览器中,有一个微小的善意 / 纪念动作已经被内置,并且自 2014 年以来一直是官方 CSS 标准的一部分。
瑞贝卡・艾莉森・迈耶在她六岁生日后的 12 小时因脑癌去世,紫色是她最喜欢的颜色。瑞贝卡是著名 CSS 标准先驱埃里克・迈耶的女儿。埃里克通过博客文章和 Twitter 上的简短更新,向网上的同事们通报了他女儿和家人与病魔抗争的情况。
 埃里克・迈耶
埃里克・迈耶
埃里克・迈耶(英语:Eric A. Meyer)是美国网页设计顾问和作家。他以代表网页标准的倡导工作而闻名,最著名的是层叠样式表(CSS),这是一种管理 HTML 如何显示的技术。
在听到这个可怕的消息后,设计师兼作家杰弗里・泽尔曼决定做点什么,并以她的名义发起了一场推特标签活动:
这件事做起来很简单,没有理由不做。6 月 12 日去推特上发布#663399Becca 标签以及任何你想分享的额外文字或图片。或者只发布标签。这还不够。没有什么是足够的。但它会是一个开始。
这项最初以标签为号召的慈善活动显然已经演变成了一个更大的项目。鉴于埃里克在 CSS 领域有着丰富的工作经验,有人提议将十六进制值 #663399,一种紫色色调,命名为 "beccapurple"。
当得知这一提议时,埃里克提出了一个请求,如果标准机构采纳此提议:请将之命名为 "rebeccapurple"。埃里克写道," 瑞贝卡告诉我们,她即将成为一个六岁的大女孩,而贝卡是一个婴儿的名字。一旦她六岁了,她希望每个人(不仅仅是我),都称呼她为丽贝卡,而不是贝卡。”
2014 年 6 月下旬,该提案最终确定,"rebeccapurple" 现在正式成为紫色,其十六进制值为#663399。
“能够彼此相连、互相帮助的能力 —— 这种特性、互联网的根本特性帮助我在过去几年中生存下来。我不知道没有这种能够分享我的经历、在博客上写东西、分享信息并得到人们的回应‘伙计,我们理解你的感受。我们在这里。’的能力,我会在哪里呢?这种能力以深远的方式帮助了我,这种方式是我无法用言语表达的,而且大多数人永远不会知道。互联网让这一切成为可能。我热爱这种能力的存在。”—— 埃里克・迈耶
我真没想到一个简单的 CSS 问题会揭示出如此多的善良。
如果没有其他更好的选择,下次当你尝试选择颜色或调试棘手的元素时,不妨试试 “rebeccapurple”
关于本文
作者:@Victor Algaze
原文:https://medium.com/@valgaze/the-hidden-purple-memorial-in-your-web-browser-7d84813bb416
AI 阅:了解技术资讯的一种方式。
🚀可直接通过阅读原文了解详细内容。















