本文已获授权
公众号:你丫才美工(ID:Ymeigong)
转载请联系授权

高考完了
本来美丫姐今天要睡个天昏地暗的
不打算更新文章的
但是今天看到一个网络上的内容
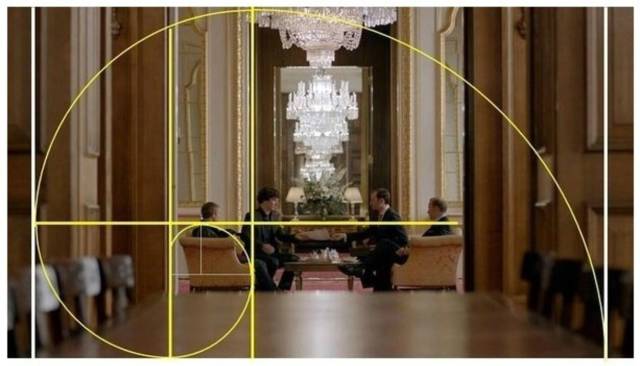
Po了一组这样的图片
然后当场我就憋不住笑了!
当时配的文字好像是
“来自大自然的规律之美”
然后下面一群人点赞…


哈哈哈哈哈哈哈哈哈
这些摄影作品关大自然屁事啊!
放个黄金螺旋线就是规律之美?
放鹦鹉螺说大自然美
我倒是觉得无话可说
So,今天我们就站在设计师的角度
聊一聊
黄金分割
黄金螺旋线
虽然之前我就黄金分割已经写过一期了
但这次会更全面更详细

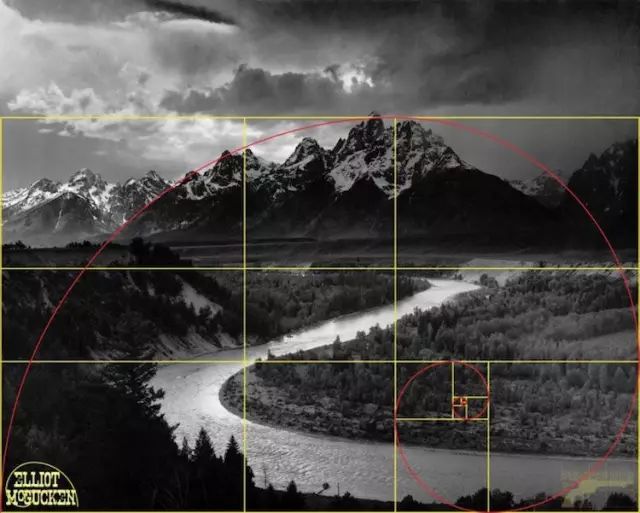
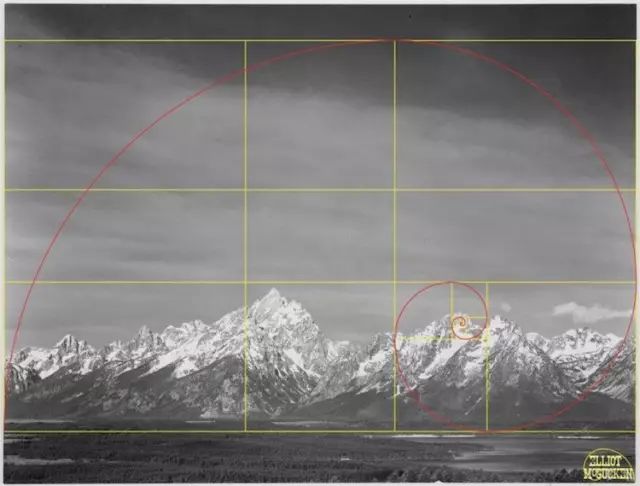
这组作品来自摄影大师
安塞尔·亚当斯

生于20世纪初期
是非常有名的摄影大师
他对摄影的贡献在于“
分区域曝光
”的尝试
分区域曝光就是在一个画面上
不同区域呈现不同的曝光程度
简单举例说明一下
比如现在美丫姐在咖啡馆自拍
当我想拍脸的时候背景太暗了
想拍背景的时候脸又过度曝光
分区域曝光就可以在保障
脸跟背景都达到适合的曝光程度
从而使得画面拥有更多的细节
所以这些黄金螺旋线的理论并不是出自他自己

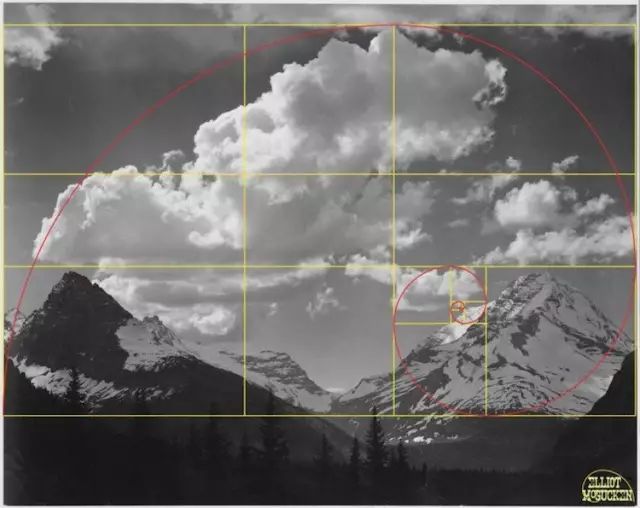
云被切掉了一半
图片上下也有裁切
最后视觉焦点落在水面上…
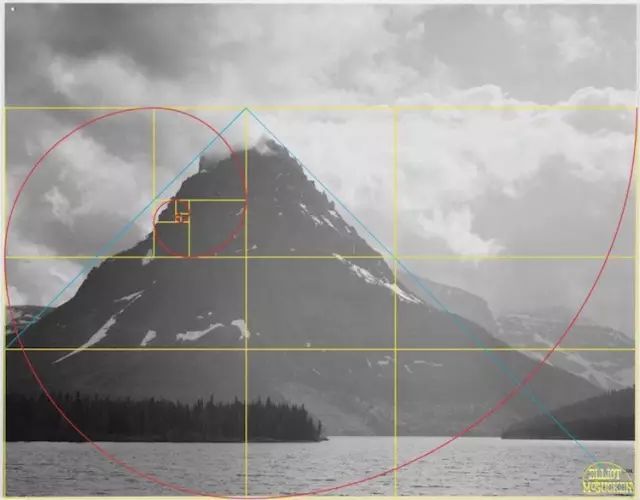
来来来,哪个给我解释一下
这张图怎么就黄金比例了?

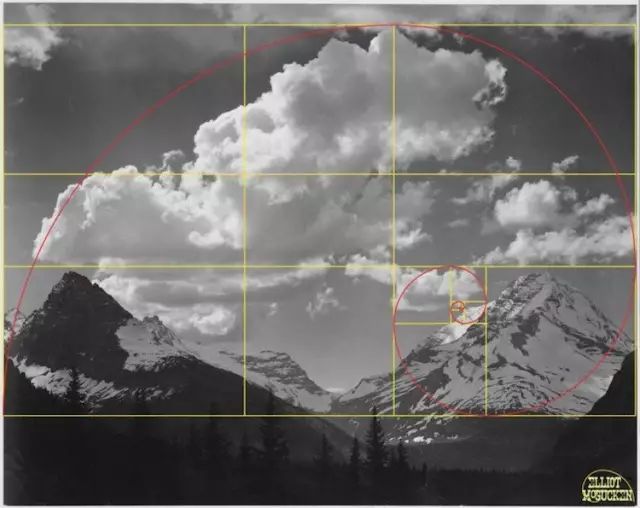
这个也是…
哪里黄金比例了!!

呵呵呵呵呵呵
被拍妇女的内心OS:
这是要聚焦我的腮红?

???????
当然这些标注了黄金风格的图
也并不是某个网络小编P出来
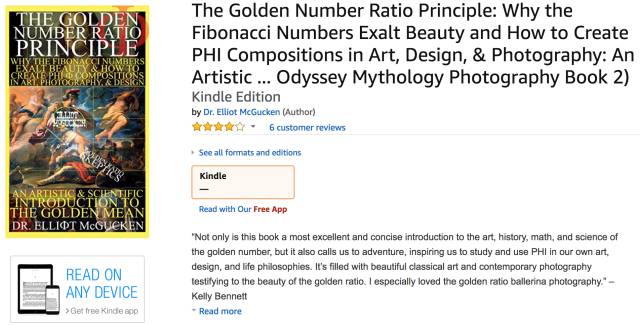
是另一个叫做Elliot McGucken的摄影师
Elliot McGucken是一个黄金分割狂人
他曾经把很多著名照片跟画作
与黄金螺旋叠加在一起
并且还出了几本免费的电子书

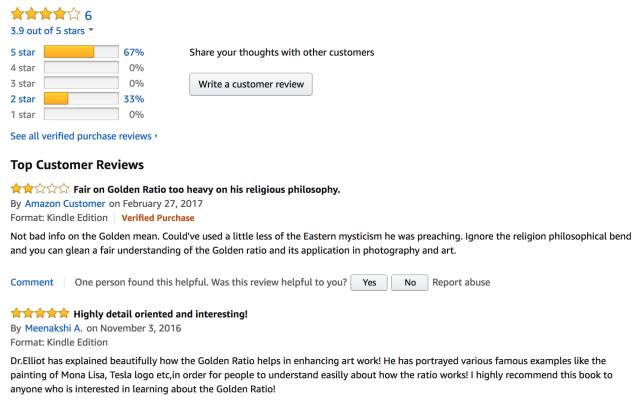
至于书评好坏参半吧
更像是一个图文大赏
其中也包括安塞尔·亚当斯的作品


Elliot McGucken同学的阅读理解
想必成绩是相当的好啊
其实我一直觉得
所有含有数学理论的秩序之美
都是值得被理解与遵守的
但这些理论并不是烂作品的包装纸
千万不要盲目的被一些
网络图片所欺骗
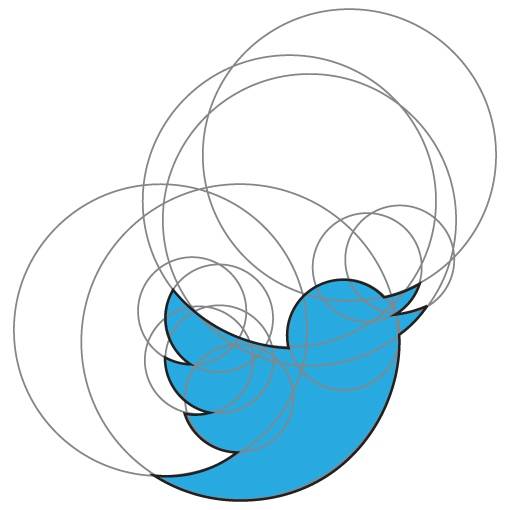
比如这个非常有名的twitter logo辅助线图
(据说是官方恶搞绘制的)

其实只是代表了它是由圆切出来的
并且圆形与圆形之间并没有什么关联

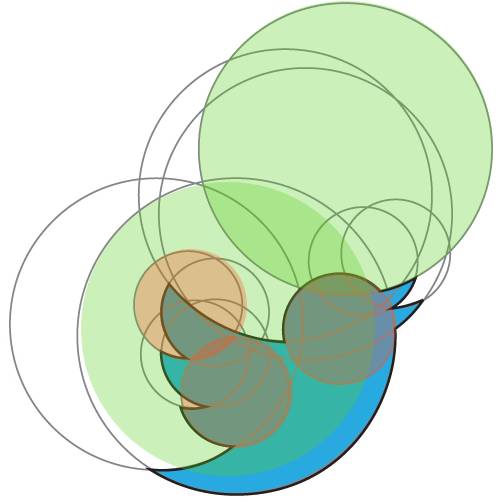
我提取了其中的两个圆形
简单的勾绘了一下其中的两个圆
可以很清楚的看到
它们之间很难体现关联性
只是无数个大小无规律的圆组合起来的
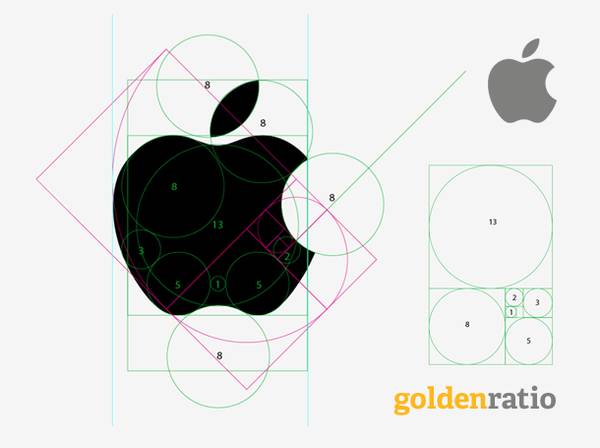
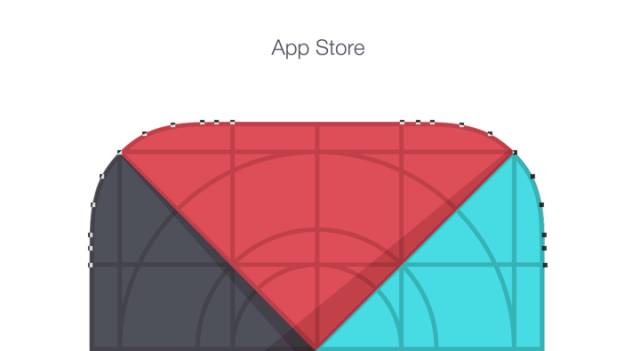
甚至这个非常经典的教科书般的苹果图标
大家看到的时候都会觉得
卧槽,苹果大公司就是牛
做个logo都这么考究

但其实人家苹果早就澄清了
这不是官方的图片
当然肯定有人说:你说不是官方就不是官方了?
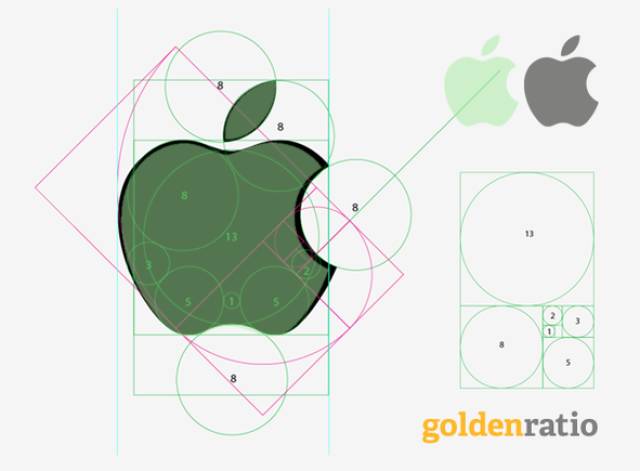
美丫姐找到了苹果官方的logo
进行一个对比演示给大家看看

绿色区域是现在的logo大小
可以看到它与黄金比例之下的logo
还是有不小的差别
最讽刺的就是右上角的那个小的logo
才是官方的正常大小
可以说这个图片是为了黄金比例
而杜撰出来的
公式可以让设计变得更工整
但也是建立在有美感基础上
设计宝宝们千万要擦亮眼睛
不要被什么网络文章蒙蔽了
比如这种:

(出自:神探夏洛特)
黄金分割个腿腿
中轴对称!
中轴对称!好不好!



很佩服这种张嘴就来的表达能力
但在设计领域里面
确实也有不少数学公式在应用着
ui领域比较出名的是之前说过的
羊角螺线
一个圆角由
11个锚点
组成

这样的圆角比普通圆角过度更圆滑
完全不会有明显的转折出现
这个公式最早用于工业设计
这样制作出来的倒角模型
才是手感最舒适的