Hi,我是元尧。记
得将我设为星标 ⭐️ ,不错过每一条来自大厂的设计经验分享。
欢迎长按下图二维码加我微信,带你进设计师交流群,与上万小伙伴一起交流成长!
「👇 添加好友请备注:设计交流」
平日里用 Figma 做设计稿和组件的你,有没有那么一刻会产生疑问:
🤔 到底什么时候应该用 Frame,什么时候应该用 Group 呢?这两者到底有什么区别呢?
Frame 和 Group 都是用于容纳对象的
容器
,虽然二者
之间的区别并不明显,但也的确
有各自独特的属性和应用场景。
Group(组)侧重于
将
多个元素
组合在一起作为
单个图层
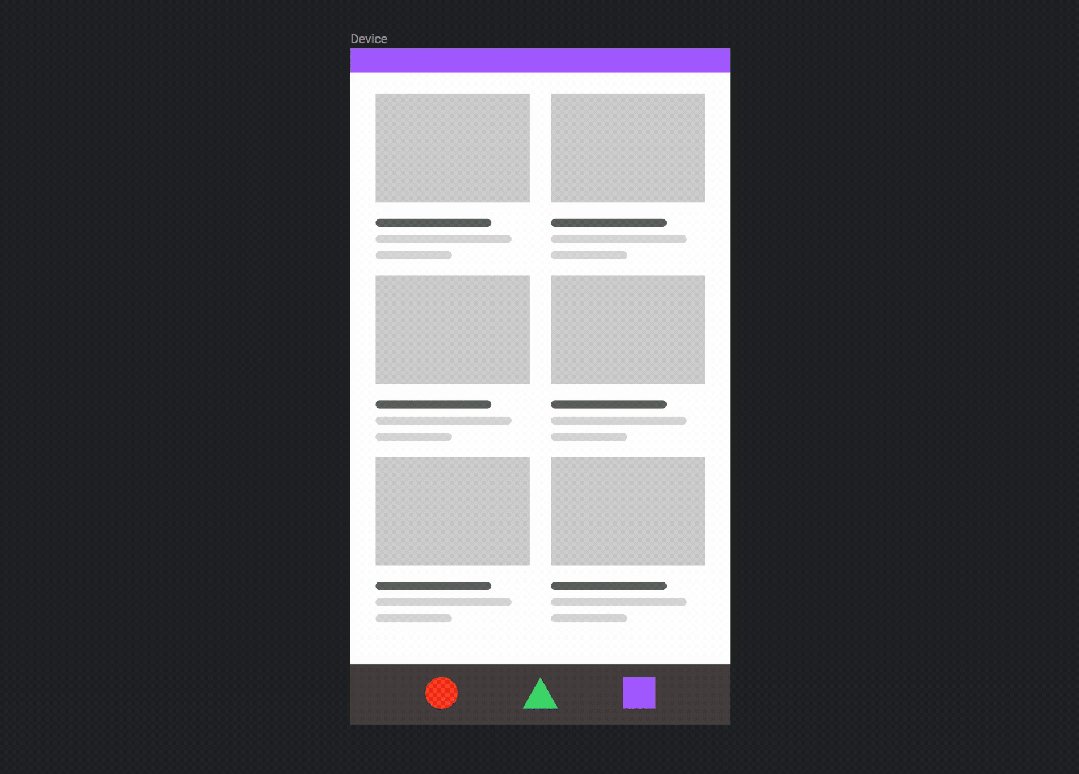
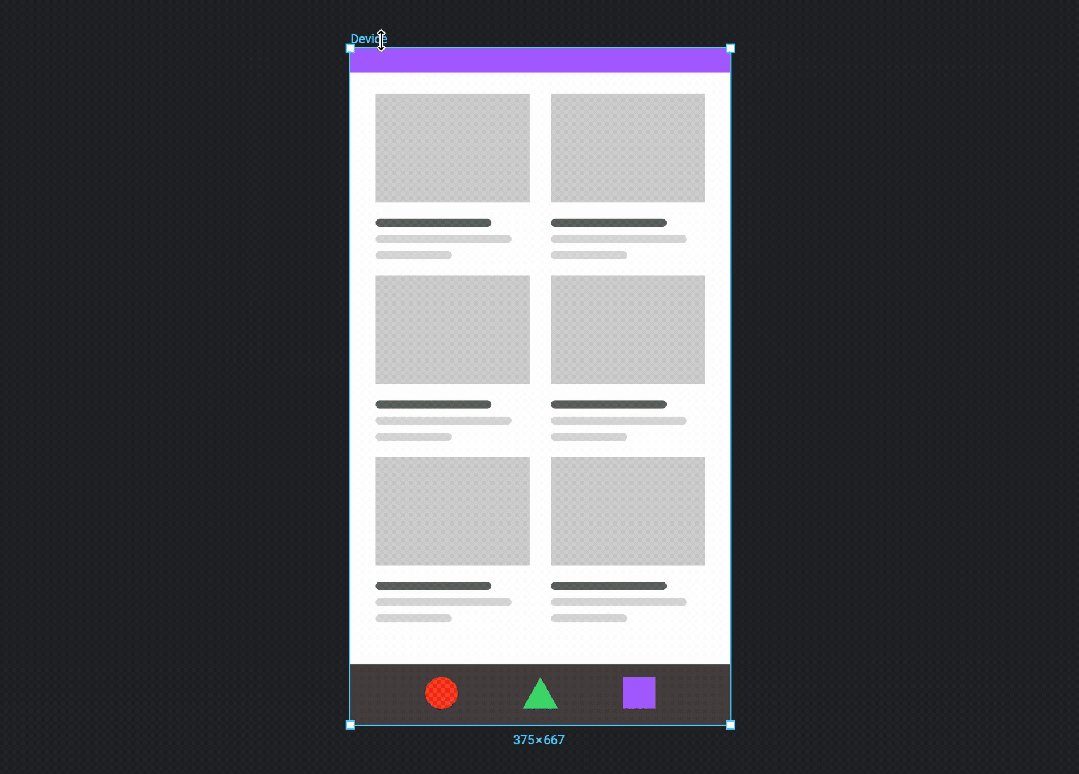
呈现。组的边界由组内的子元素决定,因此调整组内元素的大小或移动元素都会导致组的边界被自动调整,如下图:
- 是
非破坏性
的,也即不会永久地将图形拼合在一起;
-
将元素组合在一起以
减少
设计稿的
图层数量
;
-
调整组的大小时,组里元素会跟着组一起进行
缩放
,但效果、描边和文字等特征的大小数值不会缩放;
-
如果想要同时缩放以上提到的这些属性,你需要使用 Scale 功能:
Frame(框架)在其他的设计工具里通常被定义为“画板”。框架以及其嵌套能力是在 Figma 中创建
动态布局
的关键要素。
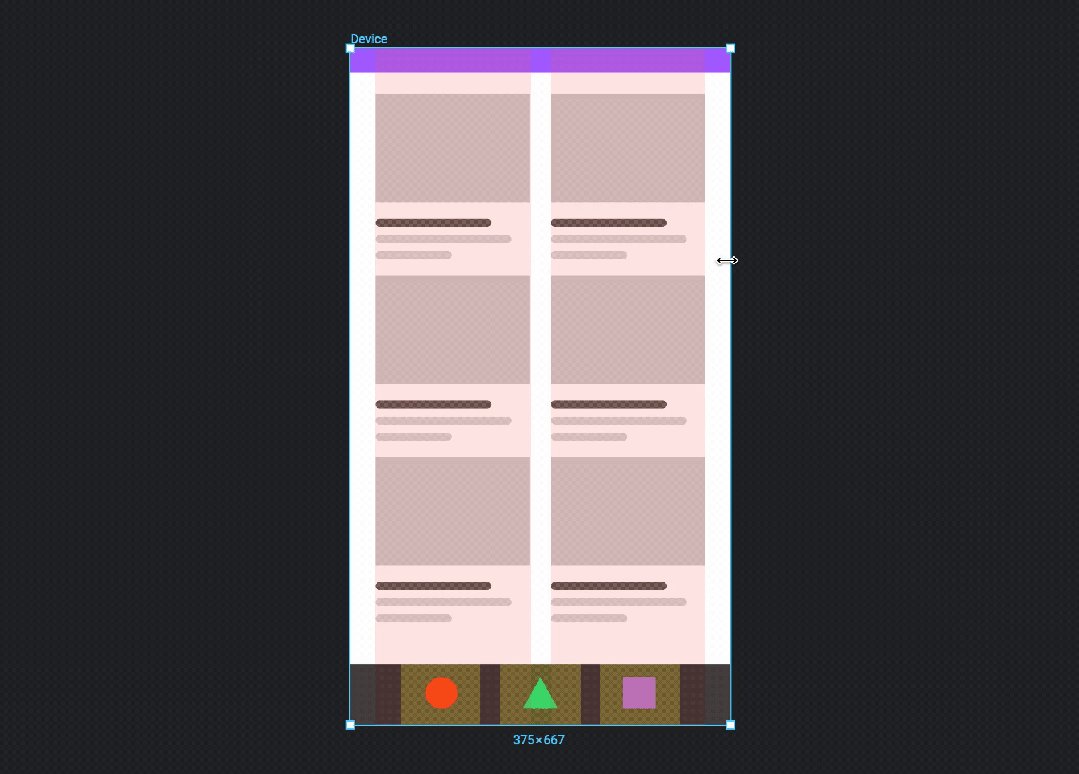
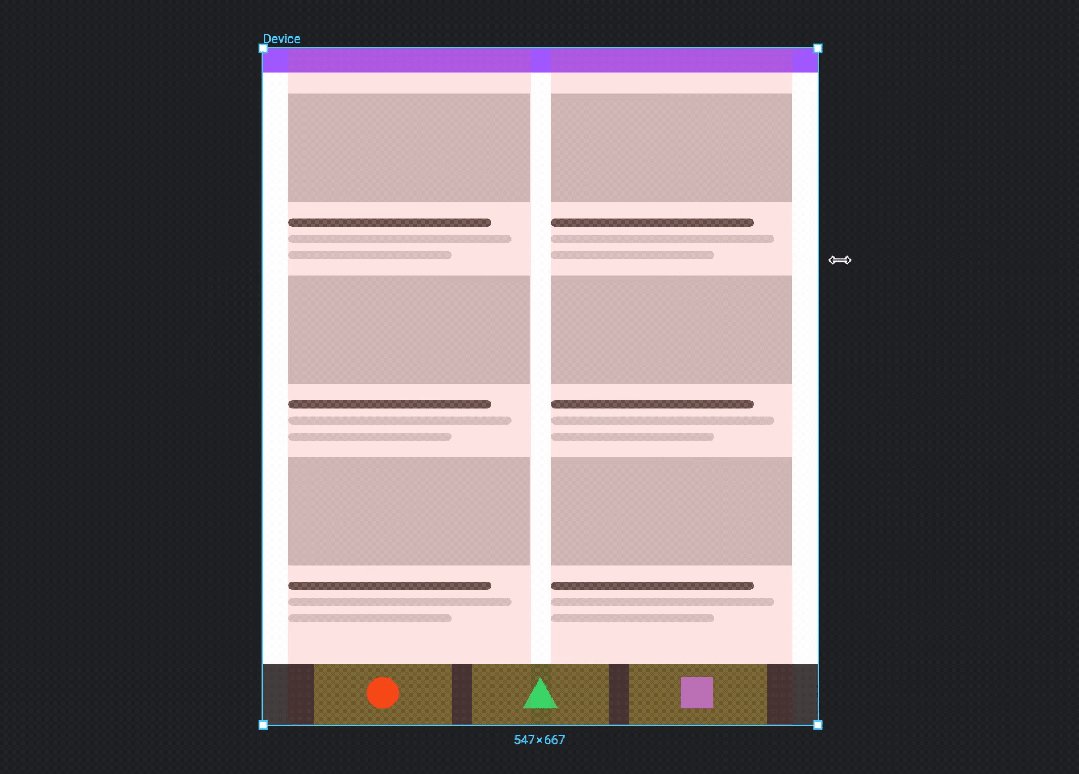
框架的大小是独立于其子元素的,也即如果在框架内重新定位或缩放子元素,框架的
边界不会自动调整
。如果你希望框架的尺寸根据内容重新调整,则需要选中右侧属性面板中的“调整大小以适应”按钮。
Frame(框架)
的特点和功能是:
-
定义位置约束
:这些约束也会影响子元素相对于其父框架的大小调整行为。约束的默认设置为 “Top” 和 “Left”:

-
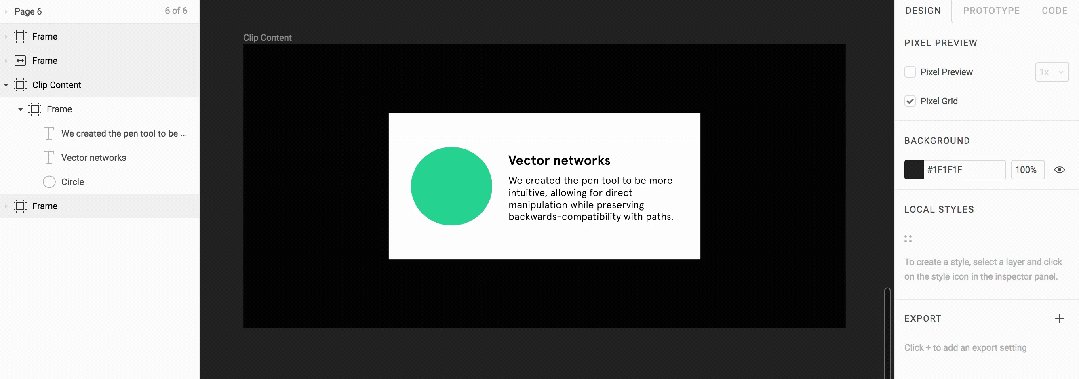
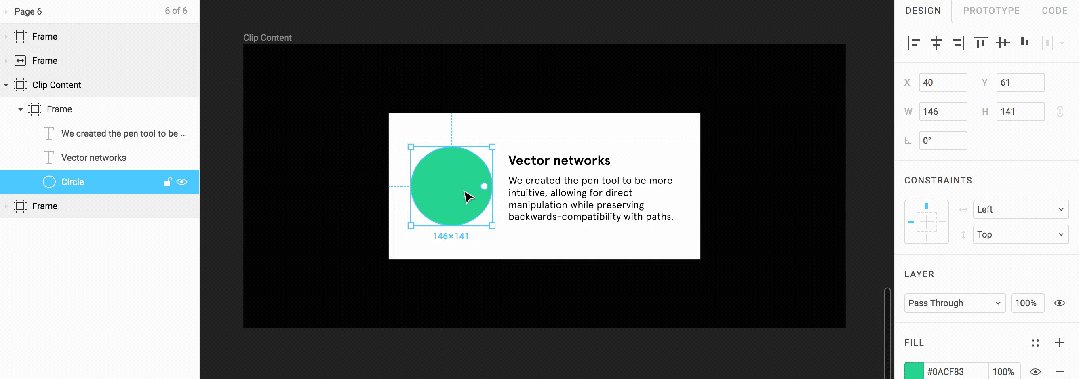
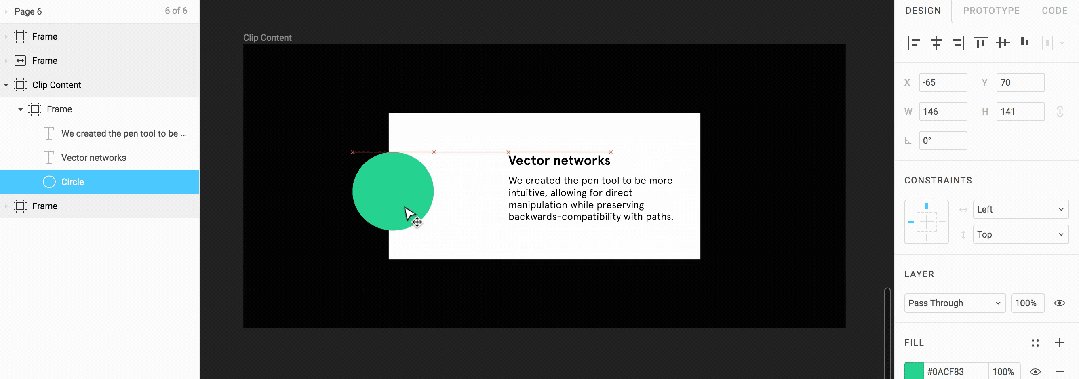
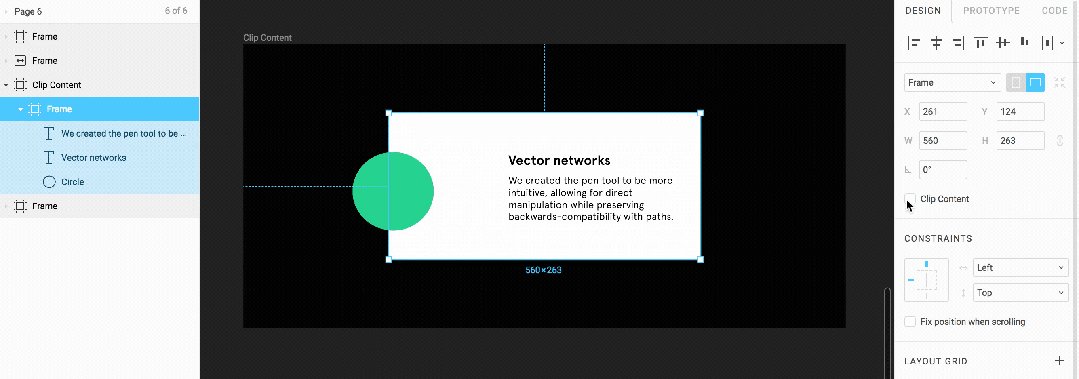
显示越界内容
:可以使超出框架边界的元素保持可见或隐藏:
-
原型内容滚动
:溢出到框架边界之外的元素可以设置为在原型内滚动,以便在 prototype 模式下查看滚动的 demo 样式:
-
使用栅格布局
:子元素的大小调整会跟随栅格布局的进行变化和调整:

- 希望将多个对象组合成一个
可管理的图层
;
- 希望将元素组合在一起,以便在缩放时
保持固定的关系
(比如:由多个形状组成的徽标或符号);
- 希望父级边界能够在你操作子级时
自动适应子级边界
。
- 希望子集元素被框架
边界剪裁
,或位于
边界之外
;
- 希望在原型中实现
嵌套滚动行为
(比如:水平滑动或垂直滚动);
不管是用 Frame 还是 Group来做组件,在组件做好以后,都要检查以下两点:
1. 组件有没有
多余的 Frame 或 Group 需要去掉
,保证组件干净、清晰;
2. 如果组件有底色或边框的情况,请
直接在 Frame 上进行编辑
,不要新增图形用于添加底色或边框。
B 端设计系统和组件设计是值得每一位设计师都深入研究的课题。
如果你想了解更多关于
B 端设计组件
相关的内容,在
公众号后台留言
“组件”
可以看到,这里有很全面、专业、系统的组件知识供你阅读:

更多干货硬核内容,
欢迎
识别
下
图二维码,
加入我们知识社群获取👇👇👇
,有任何设计问题也都可以
向我
提问,有问必答,答必有获
:

如果你想加入
设计师交流群
,也可以
识别二维码
👇
👇
👇
添加我的微信。
添加好友请备注:设计交流。

> 面试|设计笔试题,有哪些答题技巧?
> 总结|2024 年大厂设计经验合集!
> 详解|List 和 Table 组件,有哪些区别?
了解更多设计理念和设计方法





