
我们对于一个网站来说,由于不可避免的会使用到大量的图片,这种情况下,其实会影响一个网站的打开速度,图片加载是需要时间的,那么通过CDN来优化显然非常好的方法,关于这个话题,我们在过去的文章中多次讲过。
使用CDN,是一种方法,今天我来讲另外一种方法!这种方法,对于绝大多数的互联网来说,都是有效的!
也就是无论是网站,博客(wordpress,Blogspot,Tumblr)都应该使用这种方法!

Ps:我们的一些读者不了解平台和自建站的概念,经常会问一些不可思议的问题,这里我顺便说一下。
**“小北,亚马逊的图片需不需要压缩,然后上传?”**
不需要。你上传的图片是到亚马逊自己的服务器上,这个不是你要关心的,亚马逊自己会解决。就好像,我现在在写公众号的文章,我是不需要关心上传的图片是不是过大,因为这个是微信要处理的。
但是如果是我自己的博客,我必须要优化网站,在保证画质的情况下,减少图片的尺寸。
**“小北,听说图片的关键字命名很重要,亚马逊在上传图片的时候,需不需要关键命名?”**
不需要。亚马逊不是Google,各种的算法不一样,亚马逊没有图片关键字命名这一说。
看到没有,我们的一些读者,有些确实常识都还弄清楚....
所以一般来讲,优化网站图片有几种方法
- 第一:在不损害画质的情况下,压缩图片
- 第二:选择一个比较好的服务器
- 第三:使用CDN
这里我推荐Maxcdn,
关于如何配置Maxcdn
我也在做了详细的说明
今天我们我们来讲第一种方法,如何在不损害图片画质的情况下,减少图片的尺寸
在优化网站的图片之前,你可以对
你的网站速度进行在线测试
,看看你网站表现情况如何。
##第一:Tinypng##
地址:https://tinypng.com/
这款工具我实在是太喜欢了,经常用到,最大限度的做到对画质无损的进行压缩

这个工具他同时支持对Jpg和Png的压缩。Tinypng也支持Wordpress和magento的使用。
Wordpress插件下载:https://wordpress.org/plugins/tiny-compress-images/
Magento的拓展工具:http://suo.im/2oZEMl
##第二:
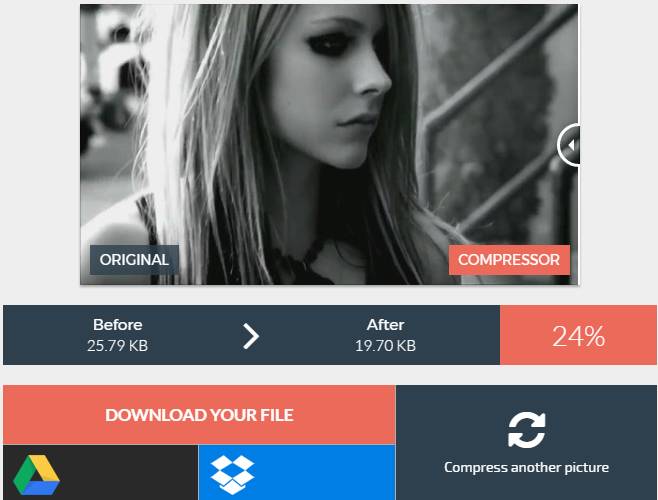
Compressor.io
##
地址:https://compressor.io/compress
使用Compressor很简单,只要上传图片就可以自动的压缩