过去七年来,前端框架生态系统发展蓬勃。我们已经学了很多关于构建和维护大型应用的知识。我们看到了很多新想法的出现。其中一些新想法改变了我们构建 Web 应用的方式,而其他想法被废弃,因为它们起不到什么作用。
在这个过程中,我们看到很多炒作和冲突的观点,选择一个框架变得困难重重。当您为长期维护一个应用的组织挑选框架时,更是难上加难。
在本文中,我想描述我们对如何构建现代 Web 应用的理解的演变,并提出一种如何在多种技术中进行选择的方法。
在开始前,我想先回顾一下,回到第一个使构建网络应用更像编程的库。 Backbone.js 于 2010 年 10 月发布,2013 年 3 月达到 1.0 版本。它是第一个广泛使用的采用模型与视图之间相分离的 JavaScript 库。

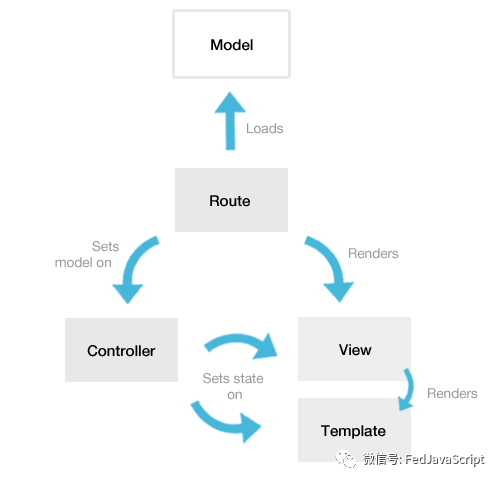
图片来源:Angular Model 和 View 之间的关系 ——
http://backbonejs.org
Backbone.js 的 Model 表示数据和业务逻辑。它们触发视图层的变化。当改变事件触发的时候,显示模型数据的视图负责将该更改应用于 DOM。Backbone 并不知道您首选 HTML 模板的方法,需要开发者自行编写 render 函数解决如何更新 View 到 DOM。
在 Backbone 1.0 诞生的时候,Angular.js 被发布并开始普及。它不像 Backbone 那样侧重于模型,而是侧重于使视图做的更好。
Angular.js 采用了编译模型以使 HTML 动态化的想法。它允许使用指令将行为注入到 HTML 元素中。您可以将模型与视图进行绑定,并且当模板改变的时候,视图会自动更新。
Angular.js 的流行度迅速增长,因为你很容易将 Angular.js 添加到任何项目中,并且上手简单。许多开发人员被 Angular.js 所吸引,因为它是由 Google 开发的,这赋予 Angular.js 天生的可靠度。
大约在同一时间,Web 组件规范承诺使开发人员可以创建与其上下文分离的,并且易于与其他组件进行组合的可重用组件。
Web Components 规范是由四个独立的规范组合而成的。
-
HTML 模板 — 为组件提供 HTML 标记
-
自定义元素 — 提供了一种创建自定义 HTML 元素的机制
-
Shadow DOM — 将组件的内部与渲染它的上下文隔进行离
-
HTML 导入 — 使将 Web 组件加载到页面中成为可能
Google 的一个团队创建了一个补丁库,为当时所有浏览器提供 Web Components 支持。这个库被称为 Polymer,并于 2013 年 11 月开源。
Polymer 是第一个使通过组合组件构建交互式应用成为可能的库。早期使用者受益于可组合性,但发现性能问题还是需要用框架来解决。
同时,一小群开发人员受到 Ruby on Rails 思想的启发,希望创建一个基于约定的社区驱动的开源框架来构建大型 Web 应用。
他们开始基于 SproutCore 2.0 进行开发。SproutCore 2.0 是一个基于 MVC 的框架,在模型、控制器和视图之间有明显的分隔。这个新框架叫做 Ember.js。
创建基于约定的框架的第一个挑战是找到大型 Web 应用的通用模式。 Ember.js 团队查看了大型 Backbone 应用,以找到相似之处。
他们发现应用的某些部分是一致的,而其他部分会有些改动。在这种地方就需要嵌套视图。
他们还将 URL 视为 Web 应用架构中的关键角色。他们结合了嵌套视图的想法和 URL 的重要性,创建一个路由系统,作为入口点进入应用并控制初始视图呈现。

Ember.js 的元素 —— 原文 Ember JS 深入介绍
Ember 社区在 Ember.js 核心团队的领导下,于 2013 年 8 月发布了 Ember.js 1.0。它具有 MVC 架构,强大的路由系统和可编译模板的组件。像 Angular.js 和 Polymer 一样,Ember.js 主要依靠双向绑定来保持视图与状态同步。
在 2014 年的年中,一个新的库开始引起开发者的注意。Facebook 为他们的平台创建了一个框架,并以 “React” 的命名发布。
在其他的框架都依赖于对象突变和属性绑定的时候,React 引入了将诸如纯函数和组件参数之类的组件作为函数参数来处理的想法。

组件是返回 DOM 的函数 —— 原文
https://facebook.github.io/react/docs/components-and-props.html#functional-and-class-components
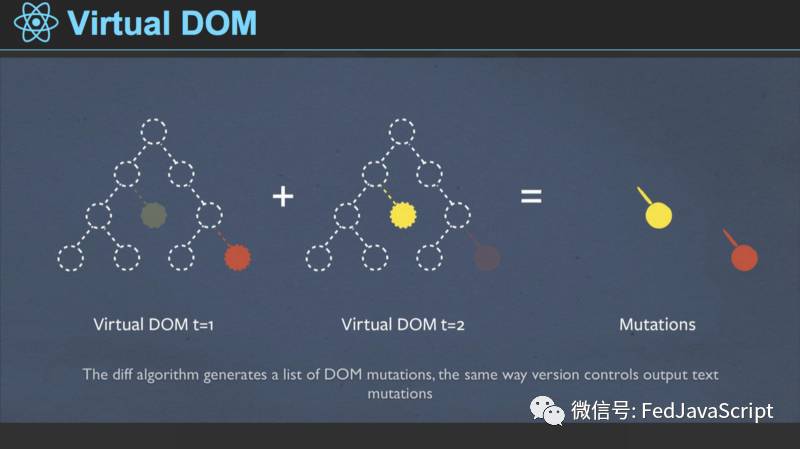
当一个参数的值改变时,组件的 render 函数被调用并返回一个新的组件树。 React 将返回的组件树与虚拟 DOM 树进行比较,以确定如何更新真实的DOM。这种重新渲染所有内容并将结果与虚拟 DOM 进行比较的技术经实践证明是非常有效的。

原文: React.js Reconciliation
Angular.js 开发人员面临着 Angular.js 变更检测机制引发的性能问题。Ember 社区正在学习如何解决维护依赖于双向绑定和观察者模式的大型应用的挑战。
React 主攻的是 Polymer 所未能解决的问题。React 显示了如何提高组件架构的性能。 React 在基准测试中打败了 Ember 和 Angular.js。一些较有尝试新技术精神的 Backbone 开发人员将 React 作为视图添加到其应用中,以解决他们遇到的性能问题。
为了应对 React 的威胁,Ember 核心团队制定了一项计划,将 React 提出的想法纳入 Ember 框架。他们认识到需要提升向后兼容性,并创建了一个版本升级的途径,允许现有应用升级到包含新 的 React-inspired 渲染引擎的 Ember 版本。
在 4 个次要版本的更新过程中,Ember.js 已弃用 Views,将社区迁移到基于 CLI 的构建过程,并将基于组件的架构作为 Ember 应用开发的基础。逐渐对框架进行重要的重构的过程被称为“稳定无停滞”,成为 Ember 社区的基本宗旨。
当 Ember 正在向 React 学习时,React 社区正在采用由 Ember 推广的路由。 大型 React 应用是使用 React Router 编写的,该路由器是从用于 Ember 路由的 router.js 分支发展而来的。
Ember 对我们构建现代 Web 应用最大的贡献之一是他们在使用命令行工具作为构建和部署 Web 应用的默认界面上的领导力和普及。此工具称为 EmberCLI。它启发了 React 的 create-react-app 和 AngularCLI。现在的每个 Web 框架都提供了一个命令行工具来简化 Web 应用的开发。
在 2015 年上半年,Angular.js 的核心团队得出结论,他们的框架正在进入一个进化的死胡同。Google 需要一个开发人员可以用来构建强大的应用的工具,而 Angular.js 不能成为这个工具。他们开始研究一个新的框架,这将是 Angular.js 的精神继承者。 Angular.js 是在谷歌不是很支持的情况下流行起来的,而这个新框架则与 Angular.js 不同,得到了 Google 的全力支持。Google 分出了超过 30 多位开发人员,来开发这个被称为 Angular.js 精神继承者的框架。
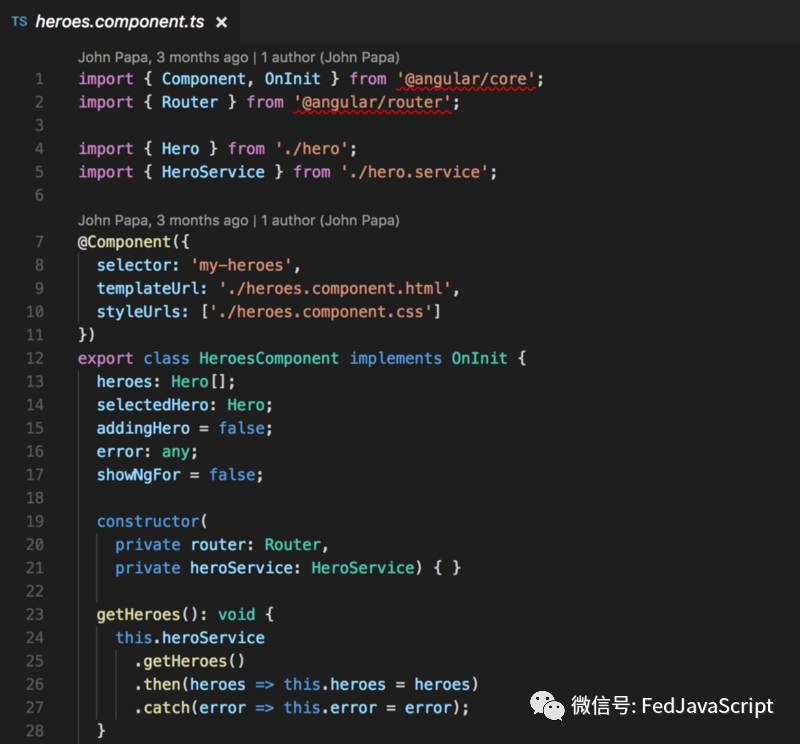
新框架的范围远远大于 Angular.js。Angular 团队将新框架称为平台,因为他们计划提供专业开发人员构建 Web 应用所需的一切。像 Ember 和 React 一样,Angular 使用基于组件的架构,但它是使 TypeScript 成为其默认编程语言的第一个框架。

具有 TypeScript 的 Angular 组件 —— https://github.com/johnpapa/angular-tour-of-heroes/blob/master/src/app/heroes.component.ts
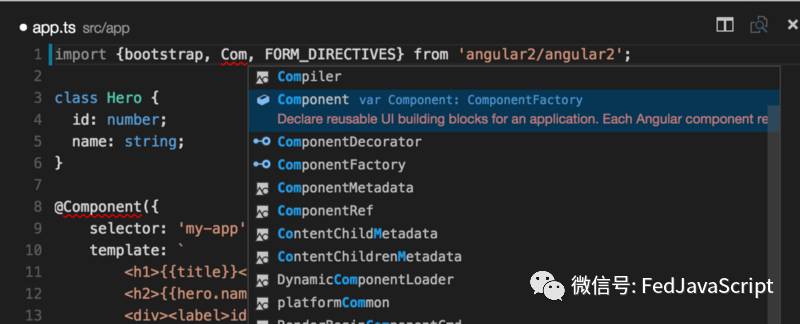
TypeScript 提供类、模块和接口。它支持可选的静态类型检查,它对 Java 和 C# 的开发人员来说是一个非常棒的语言。具有 Visual Studio Code 编辑器对 TypeScript 代码提供了很棒的智能支持功能。

对 Angular Apps 的智能支持 —— 原文:http://rafaelaudy.github.io/simple-angular-2-app/
Angular 是高度结构化和以公共标准为基础的,然而仍然存在配置机制的问题。它有一个强大的路由器。Angular 团队正在努力为 Google 开发人员从专业开发环境的角度提供一个全新的框架。对完整性的关注对整个 Angular 社区都非常有好处。





