
回顾2014~2016,我的淘宝一直是工具、工具、工具的产品定位。2017年,会不会有什么改变呢?我们虽然还是会坚守淘宝用户相关工具服务的产品角色,只不过,2017版我的淘宝设计,可能是迄今为止最懂淘宝用户,且与每一个用户的联系都最为直接密切的淘宝生活相关工具的设计了。

设计背景与思路
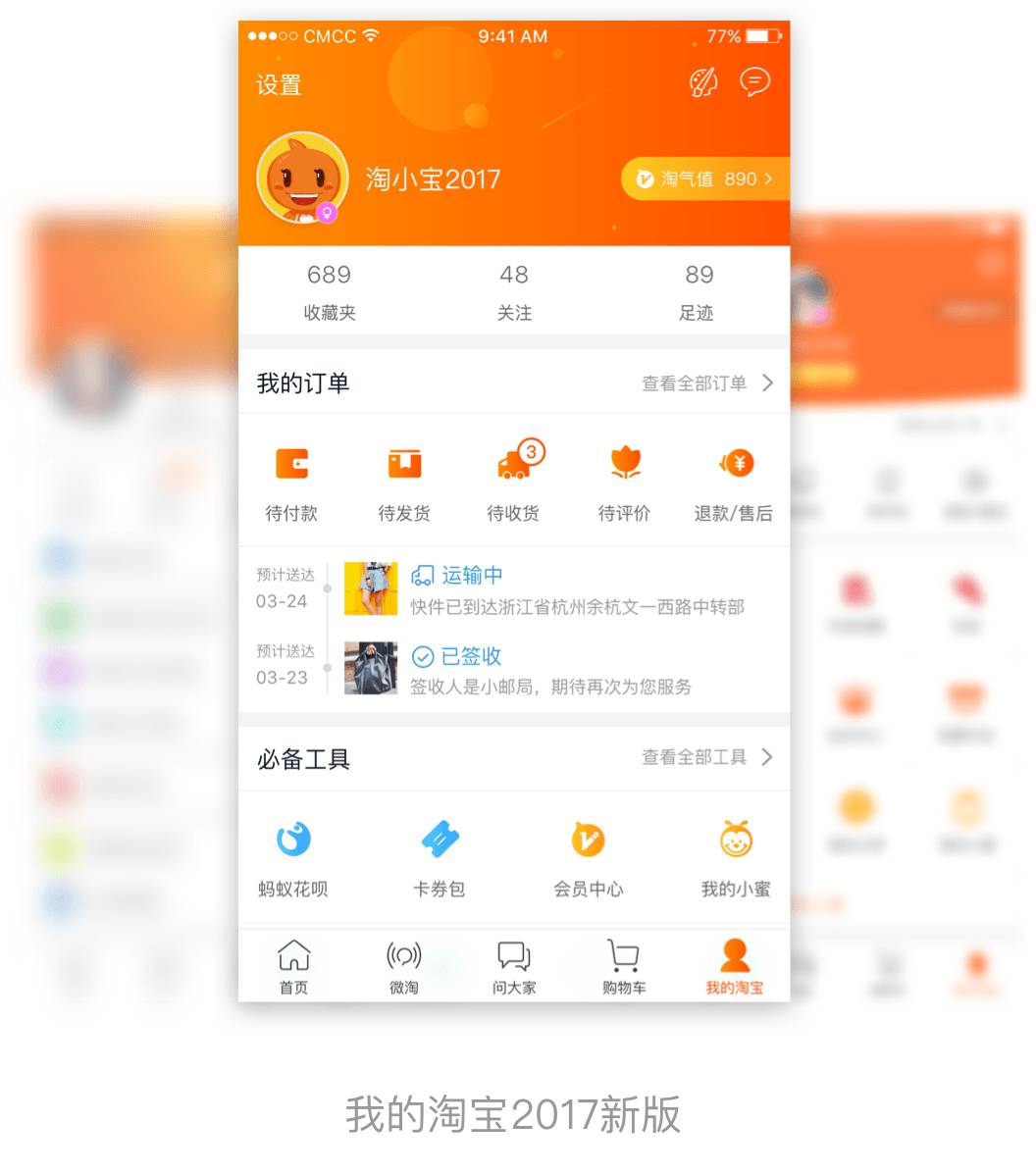
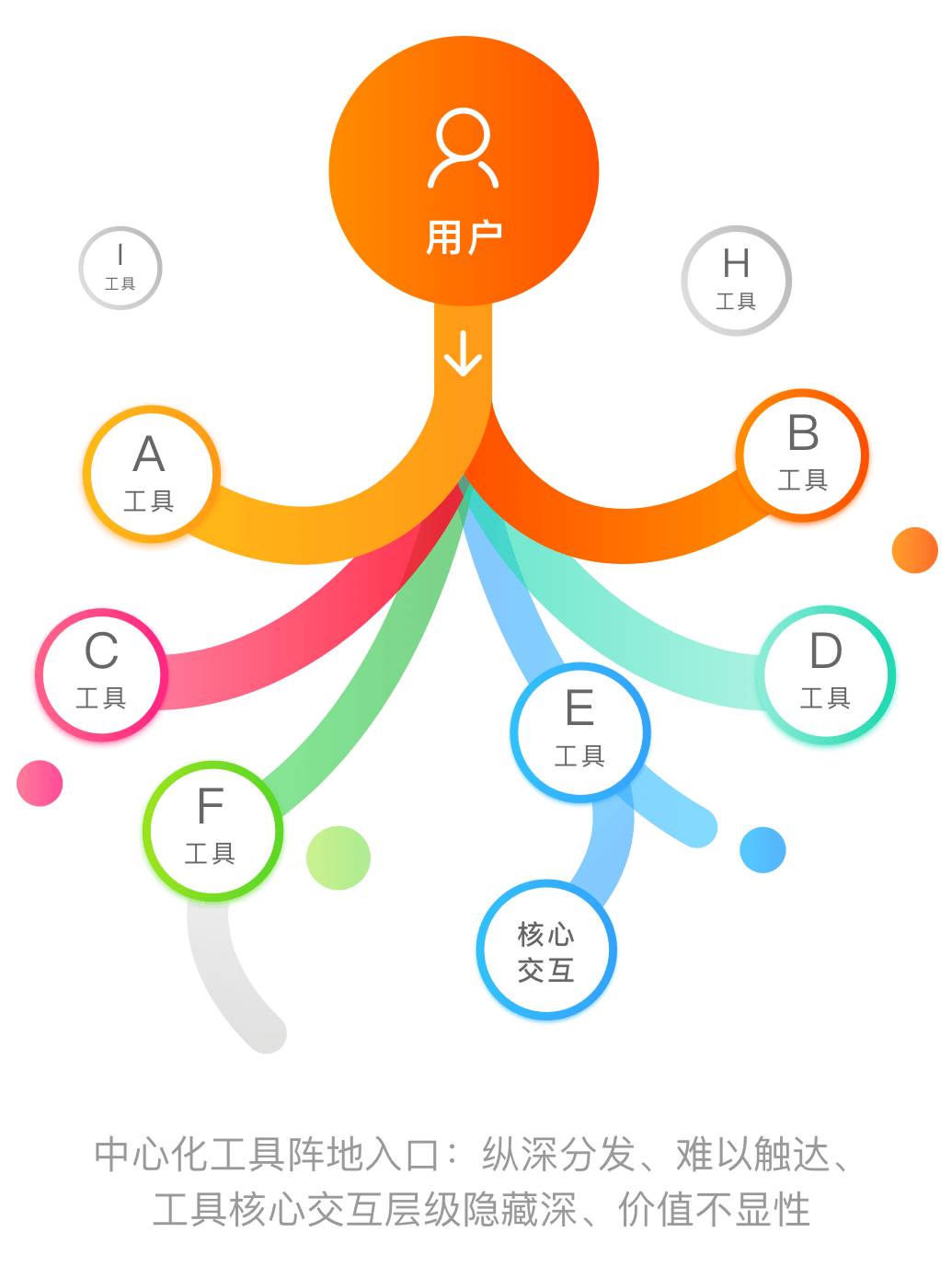
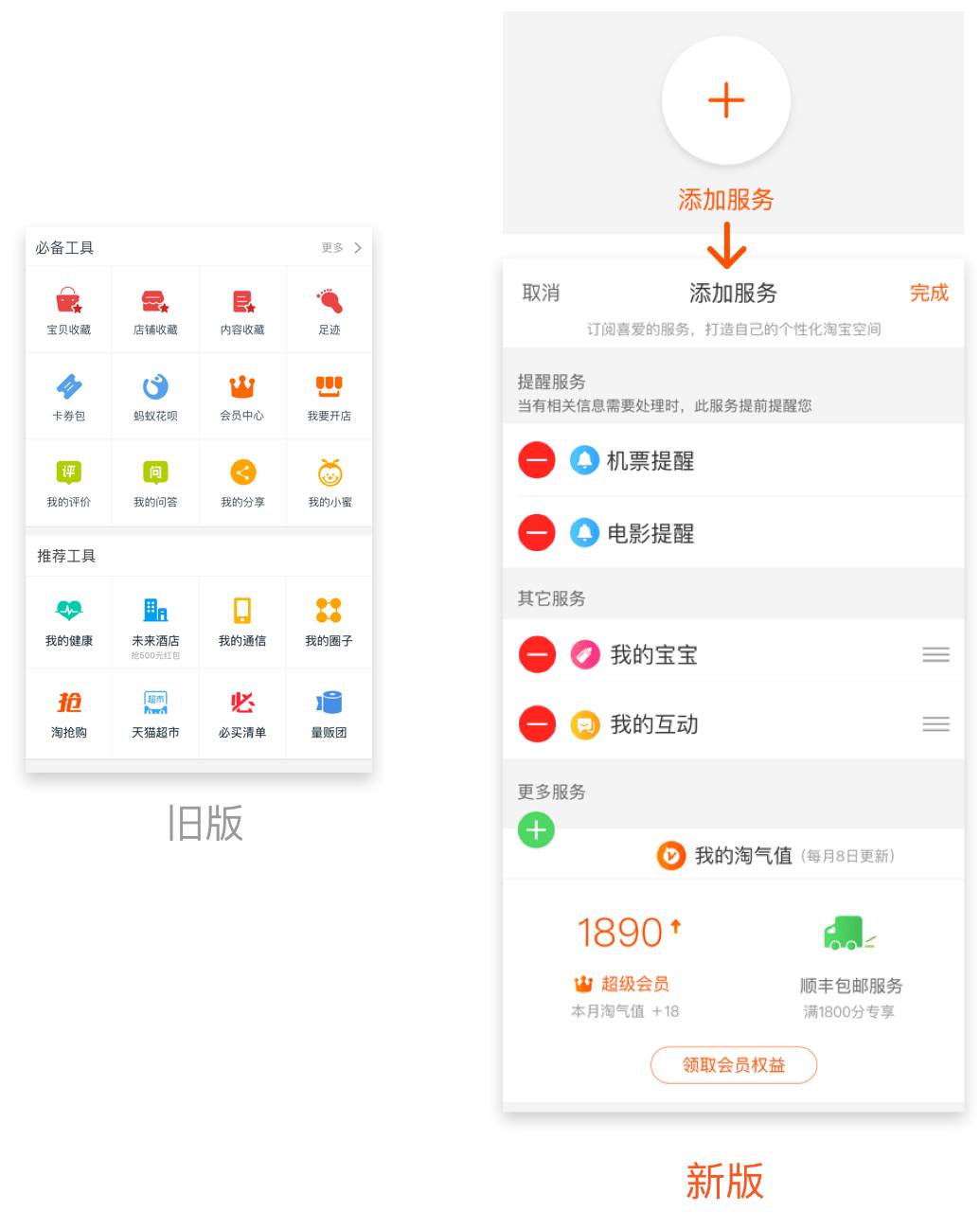
以前我的淘宝的个人工具场景的设计,乃至大部分应用的“我的”管理场景的设计,给用户提供的都是一种纵深访问路径的工具分发使用场景。设计形式大多采用图标加文字的列表或者宫格。用户来到“我的”页面,整体路径从外至内呈树状分布、整体流量从上至下呈急剧衰减。工具服务在“我的”场景下,需要目标用户主动去挖掘发现,不直接不显性,十分被动。用户往往只对核心的几个工具留有印象。

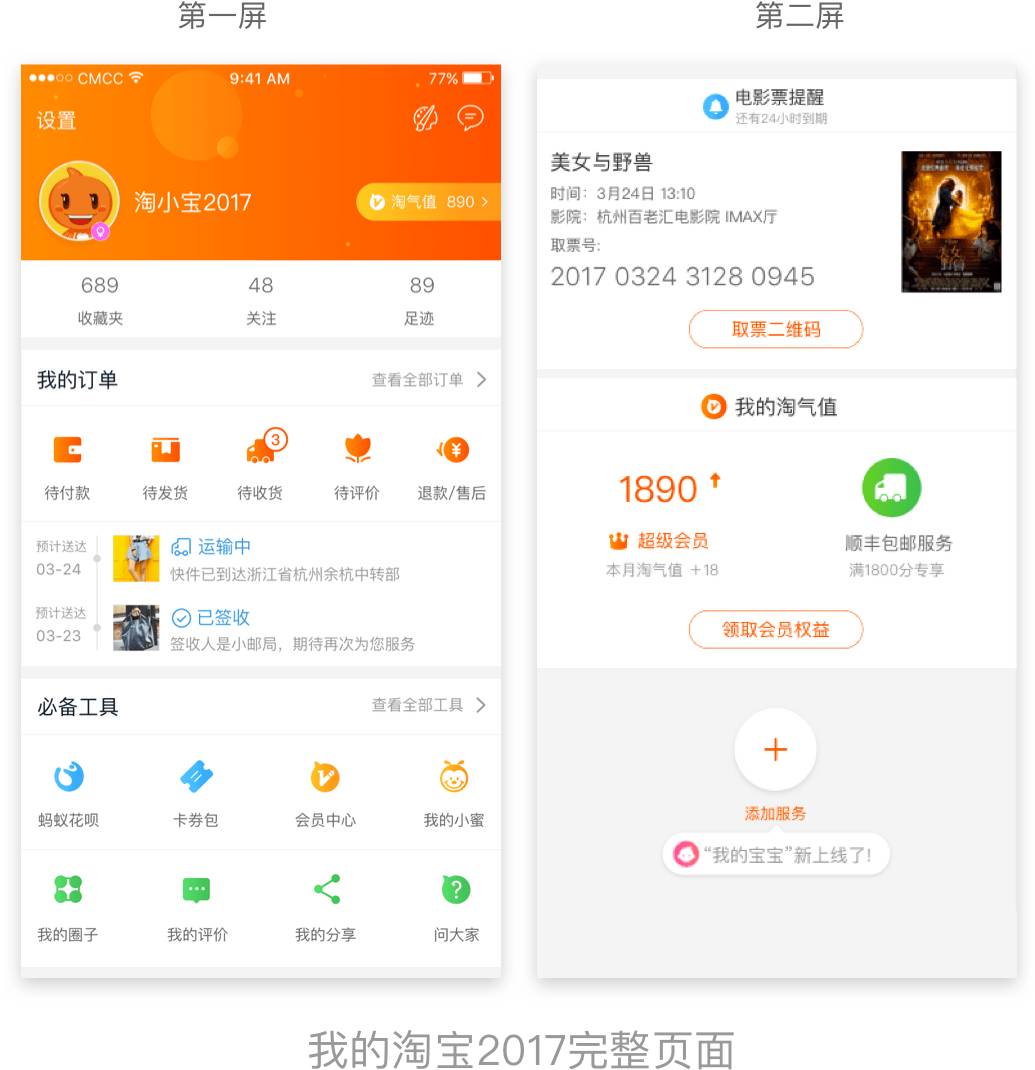
这次改版我的淘宝,希望能从单纯的所有工具入口集合向更懂用户的使用场景的个人管理空间转型,希望我的淘宝能从更个性和智能的场景上连接用户和淘宝。让用户在“恰当的场景”轻易地发现“适合的服务”。因此,我们为我的淘宝制定了“
去中心化的工具内容化设计
”的设计理念。


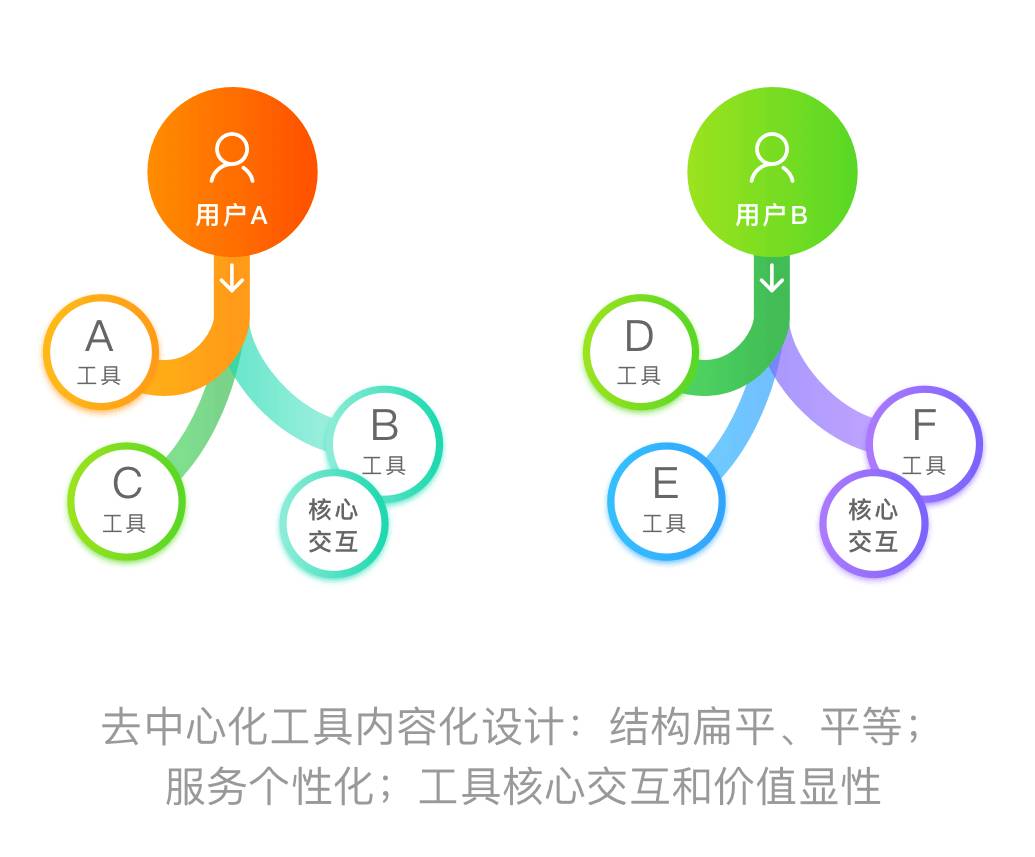
设计理念-去中心化的工具内容化设计
工具服务的内容化设计是一种显性化设计,能让用户所见即所得,快速明确的理解到工具所提供的核心功能和服务;也能有效地减少用户与工具所提供的核心服务之间的交互步骤和流程,让用户在当前工具的内容区完成与工具的核心交互,是一种去中心化的服务设计形式。
工具内容化设计交互结构
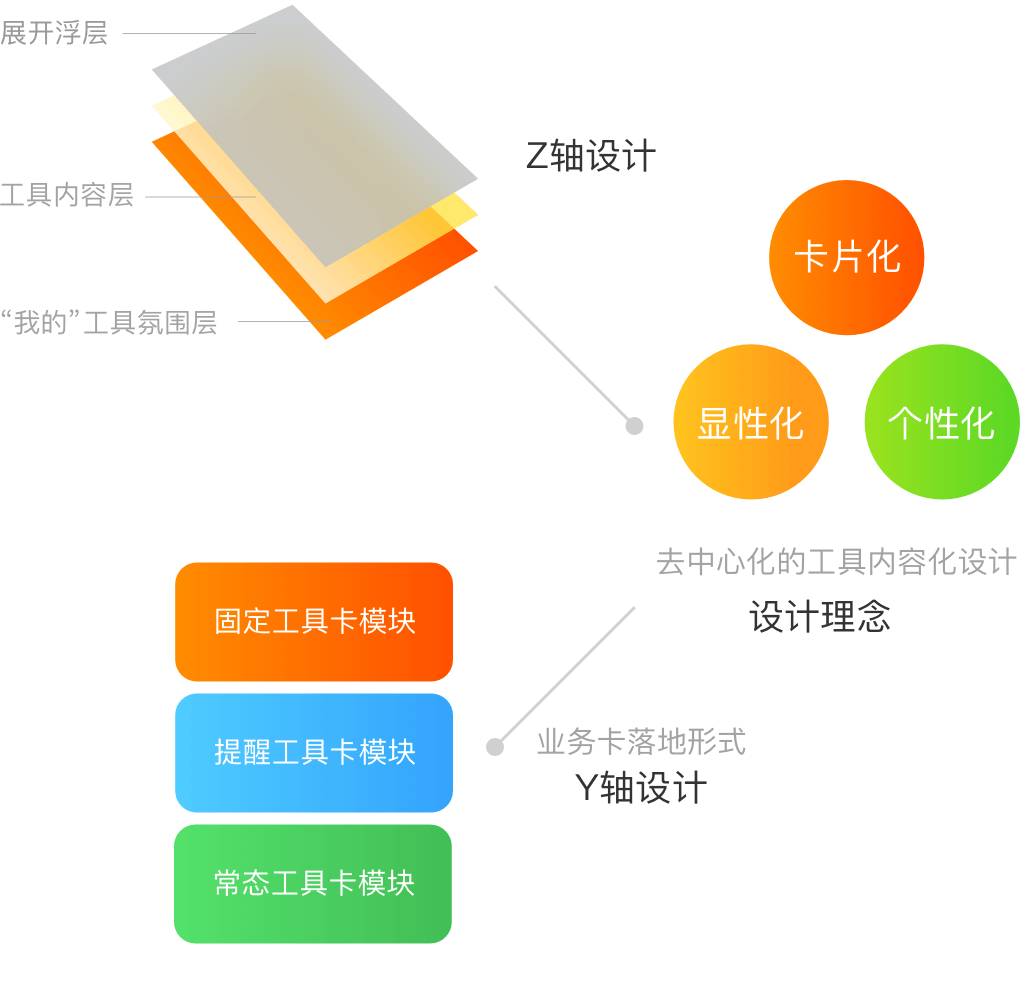
基于工具内容化设计的设计理念,我们需要设计一个合适的交互设计框架结构来承载我的淘宝多样化的工具业务。因此,我们在我的淘宝的产品结构的Z轴和Y轴上进行了工具内容化设计的交互结构的定义。

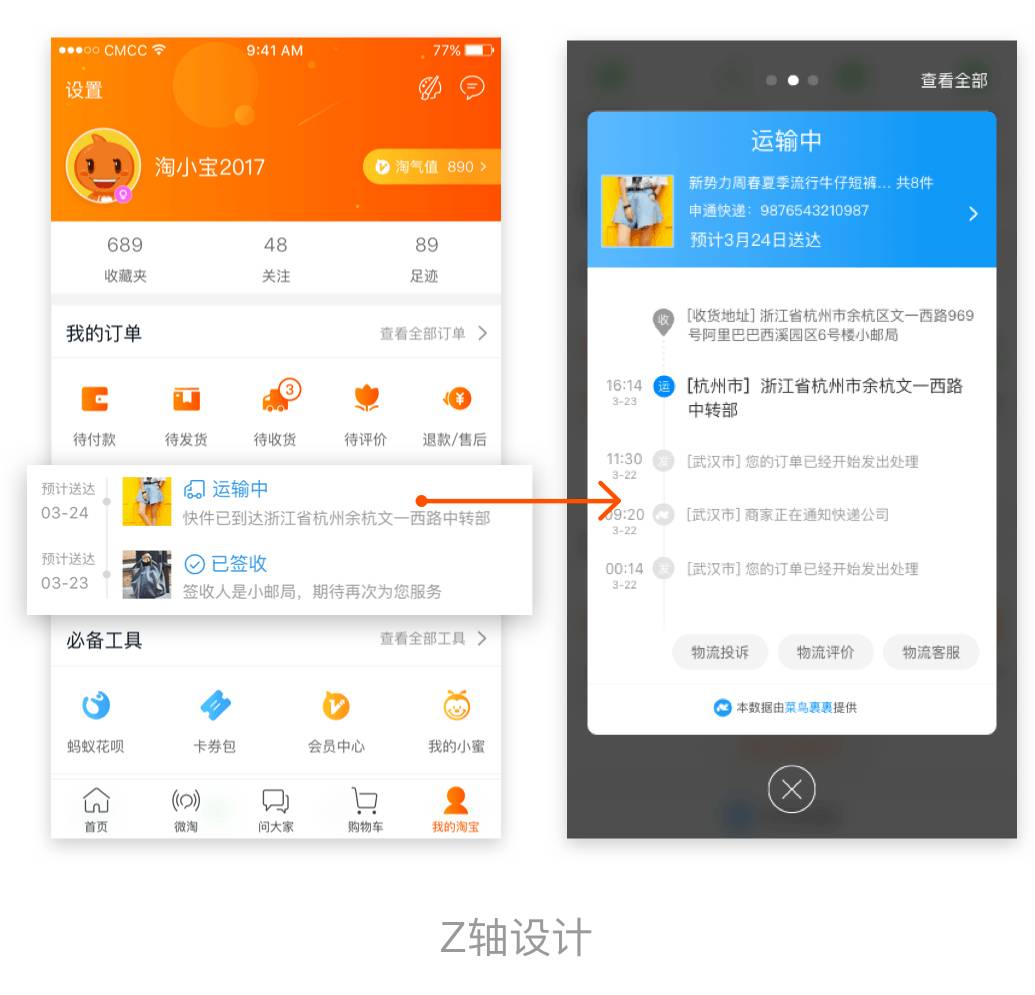
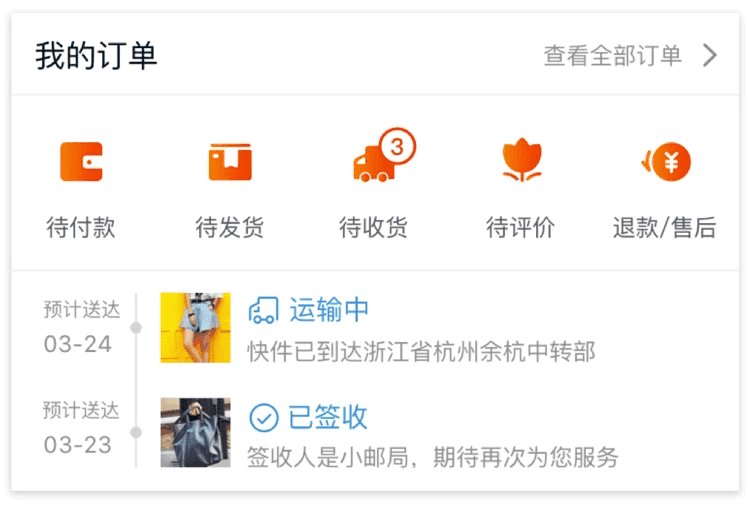
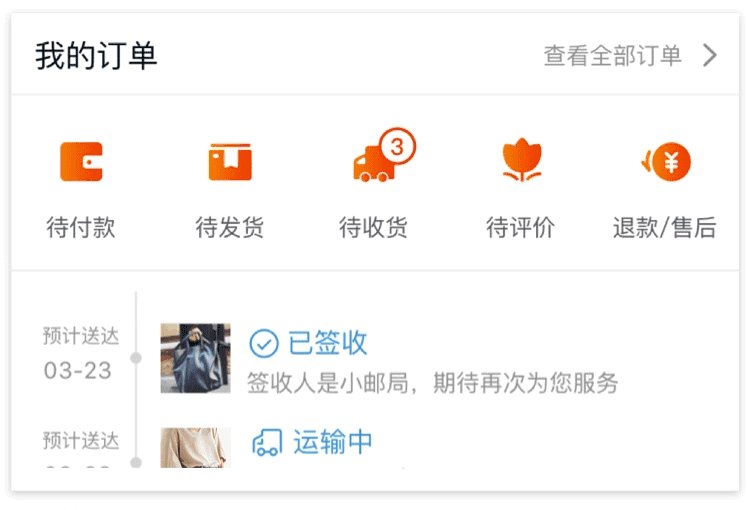
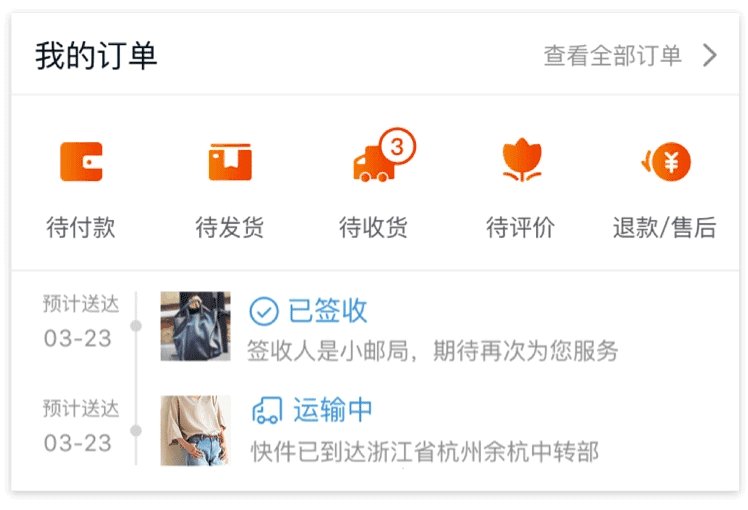
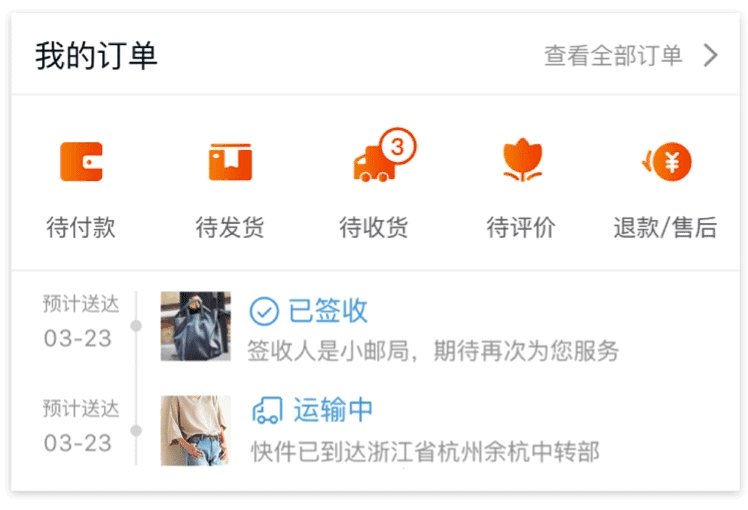
在Z轴上,我们主要思考的是用户使用工具卡如何快速的进行信息获取和交互。如下图提供给查询订单物流用户的工具服务:点击物流信息条,用户能快速获取详细物流信息动态以及获取自提柜码等操作(比原本的通过多步骤进入物流详情页面查看要便捷)。

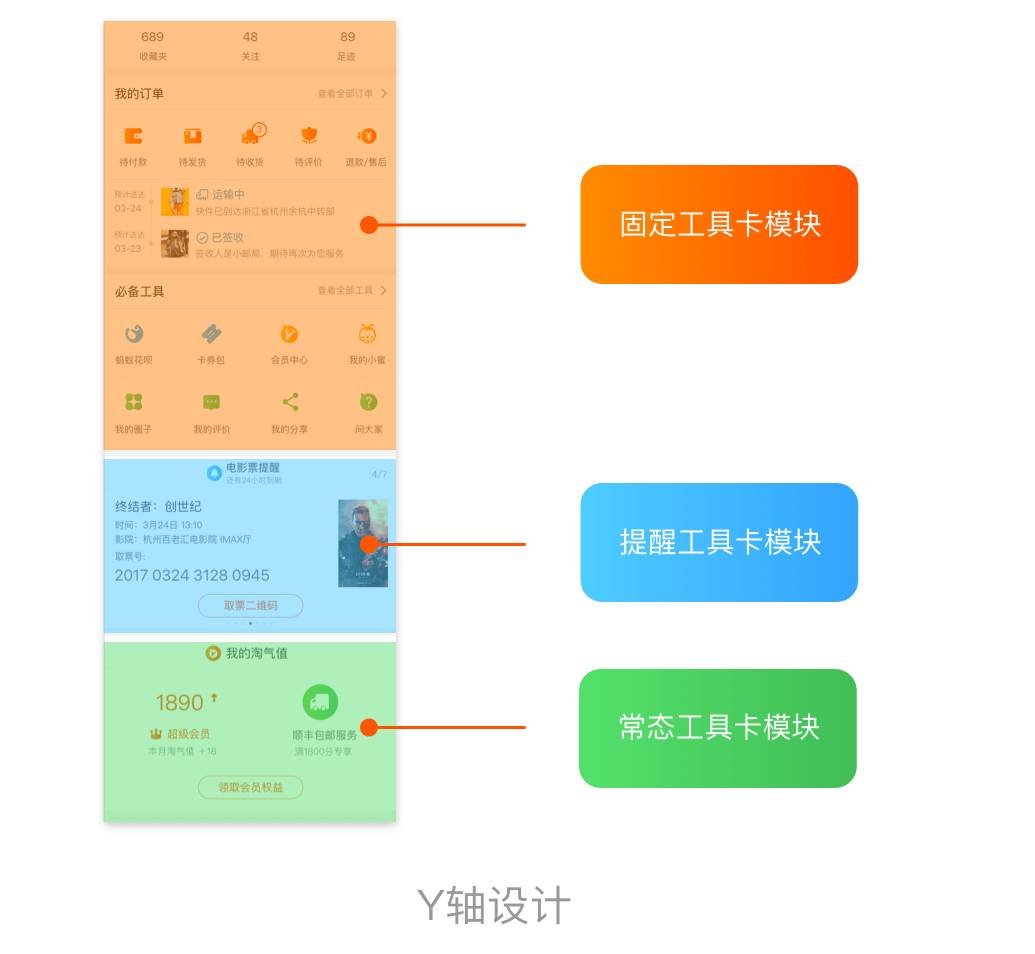
而Y轴设计,则是工具业务卡落地形式的归纳和总结。我的淘宝是用户的淘宝相关服务工具的集中地,对不同的工具用户具有不同的使用心智,我们将所有工具归纳为三种设计类型,既满足不同用户在不同使用场景中的需求和心智,又不至于让整体界面功能过于复杂。

以上,我们通过定义去中心化的设计理念和我的淘宝Z轴和Y轴的交互结构,确定了整个工具内容化设计的框架。同时,我们也提炼出了我的淘宝工具内容化设计的三个核心关键词:“
卡片化
”、“
显性化
”和“
个性化
”,并将之作为这次设计改版的核心思想时刻检视之后的工具服务接入设计。
工具的内容化设计理念的核心就是让用户能快速明确的了解工具的核心功能和服务。所以我们采用了能承载丰富多样的内容的大容器设计,将单个工具从入口形式交互修改成可以承载核心功能和服务的“卡片化”交互;将工具服务的核心功能、行动和价值“显性化”(用户对工具业务的感知和理解);将工具的需求场景“个性化”,用户可以根据所需的服务场景来定制自己的个性化工具。

工具内容化卡片类型
我的淘宝三种工具内容化设计类型分别是:固定工具卡、提醒工具卡和常态工具卡。
类型一:固定工具卡

定义:
我的淘宝固有核心心智工具内容设计。如收藏工具、订单工具、必备工具。
特征:
在我的淘宝工具内容层页面位置固定;
在核心内容透出设计的同时,保持原工具入口用户习惯。
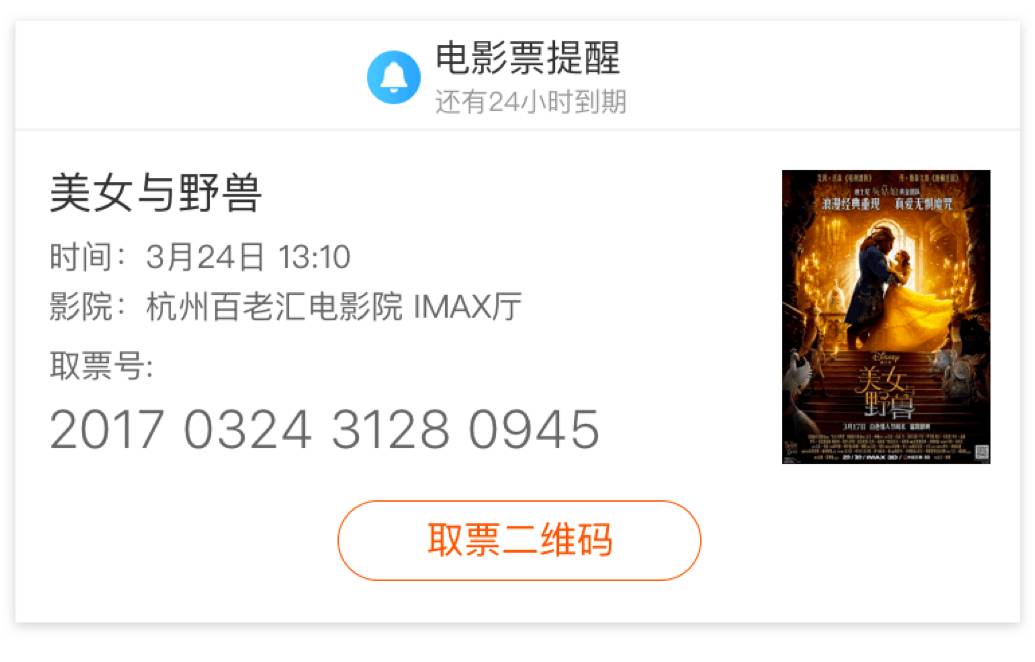
类型二:提醒工具卡
 定义:
可以提醒用户完成限时性的淘宝相关待办事项的工具内容设计,如快速查询和核销电影票、行程提醒等。
定义:
可以提醒用户完成限时性的淘宝相关待办事项的工具内容设计,如快速查询和核销电影票、行程提醒等。
特征:
具有明确的出现和隐藏时间点,当有与用户相关的待办事项信息时自动出现于“固定工具卡”模块之下;
多个提醒工具卡同时出现时按工具核心操作的失效时间点按从近至远顺序排列。
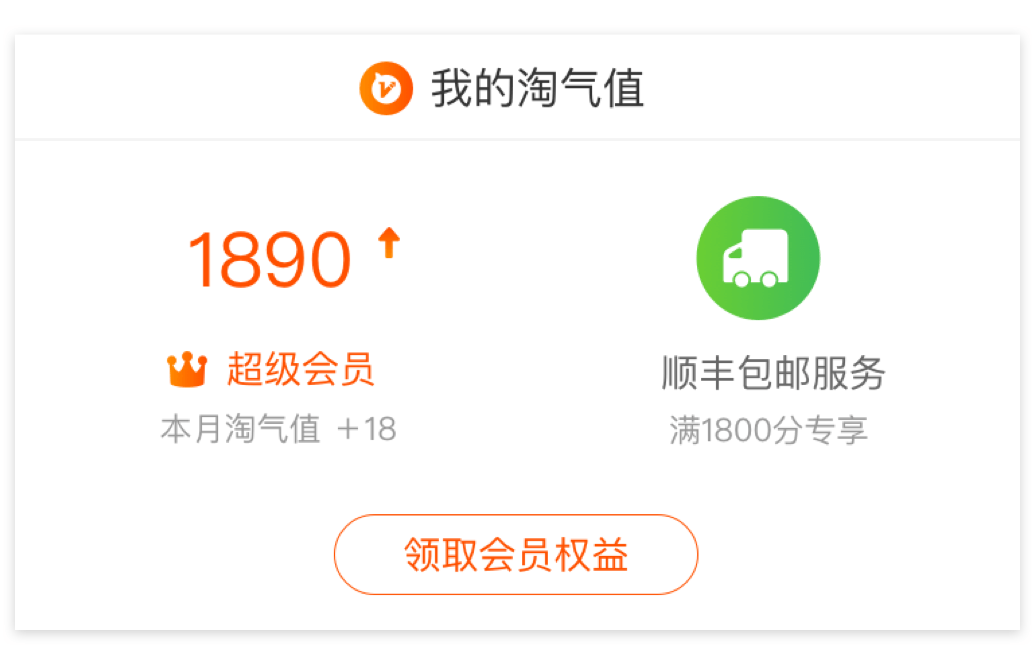
类型三:常态工具卡

定义:
面向常态服务型工具业务的内容化设计,如我的淘气值、闲置、花呗、宝宝、爱车、通信等业务的与“我”相关的管理服务。
特征:
用户在管理页面添加后出现在我的淘宝;按用户的添加顺序排列,用户可根据自己的使用频率调整卡片在我的淘宝的位置顺序。
三种工具内容化设计类型的定义,使我的淘宝这块工具大阵地按照用户的人群属性和使用场景进行了个性化划分,每个用户都能通过管理页面定义自己需要的工具和使用顺序。
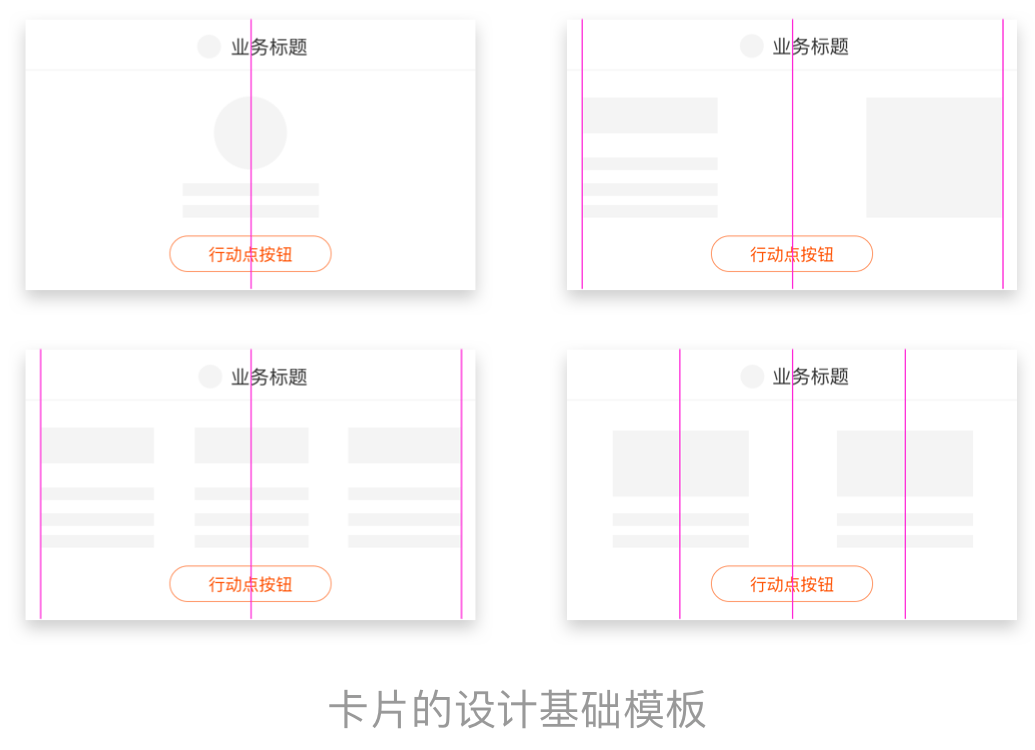
工具内容化卡片设计的统一
在工具的内容化的具体细节设计上,我们通过定义清晰的通用设计布局形式来统一用户的认知和使用心智,以及统一工具服务的接入设计。
基础布局由工具标题栏、内容区、核心行动点3部分组合而成。其中,标题栏和核心行动点样式保持严格一致,内容区则提供布局模版满足业务个性化的业务诉求。
基础布局整体遵循中心线对齐规则,保证用户从上至下浏览页面时视觉线不分散。

顺势而为的视觉互动
我们在内容显性化表达的诉求基础上,尝试了进一步的视觉互动设计。动效在界面展示中起着强视觉吸引的作用,但过多以及不恰当的运动方式会使用户浏览页面时视线混乱。如果顺着用户操作手势进行动效设计,也就是“顺势而为”,则让过程更为自然与恰当,也符合操作预期。
我的淘宝头部采用了多层级视觉差效果,用户在手指滑动页面时,不同元素根据移动距离进行不同的动效过程,用户名与标题自然转换。整个动效过程用户自主操控,同时也增加了界面的使用趣味。

另一个“顺势”是时间上的顺势,适时告诉用户关注什么。业务卡片的内容会跟随时间不断更新,比如淘气值卡片,在每月8号左右会进行数值更新。为了“顺势”告知到用户,当用户向下滑动页面查看业务卡片内容时,对应的淘气值会进行数字翻动与箭头变化的微动效,适时吸引到用户告知淘气值的数值变化。















