用户注意是一种宝贵的资源,为了使体验流畅、愉快,设计师需要尽力帮助用户减轻工作记忆的负荷——就像电脑装了太多软件导致运行不畅时,需要卸载一些软件来腾出空间。而交互设计的核心任务之一,就是减少心理操作和认知负荷,把用户实现目标的交互成本降到最低。
设计时会增加认知负荷的情况包括:
不同情境下,这些元素对认知负荷的影响并不相同,它可能取决于用户的特点。例如,有阅读障碍的用户,可能会觉得阅读比点击更难;而有运动障碍的用户,可能会觉得点击更难。它还取决于设备——在连接到高速网络的台式机上加载高清视频,可能没有困难;但在网络不稳定的移动设备上,则可能需要很长时间。
前面的三个小节已经提到一些具体的设计原则:
不要让用户回忆
,
不要提供过多选项
,
减少需要精细控制的移动操作
。这些都是认知卸载的办法。除了「不做」一些事情,产品设计师还可以「做」一些事情,帮助用户减少认知负荷。
保持熟悉
熟悉的东西不需要额外的认知加工,这一点在 “
识别还是回忆
”小节中已经反复强调过了。在用户界面中尽量使用熟悉的文字、图标、控件,提供熟悉的体验,让操作结果符合预期。比如,用户遇到不熟悉的词汇如「数据拉取失败」、「会话已过期,请重新认证」这些专业术语,就会出现阅读和理解障碍。

上图是 Microsoft OneNote 的一个对话框。什么是身份验证?什么是会话?会话为什么会过期呢?这个时候应避免使用长句,要多说人话,或者用图表辅助。
界面设计常常强调一致性,这是减少认知负荷的重要原则。在使用数字产品时,用户经常不会花时间看清楚屏幕上的内容,就直接点击按钮。经验影响感知,他们更多是靠以往的经验来感知界面内容(自上而下的加工过程)。有时候我们起身寻找东西,如果它不在老地方,或者看起来与往常不一样,就容易被错过。一致性能提供稳定的视觉目标和线索,减少视觉和认知处理过程。换句话说,保持一致性就像帮助用户合并同类项,如果是一模一样的东西,就不用另外消耗精力去识别和理解。具体来说,有四种一致性:
-
视觉一致性:在整个产品中,保持字体、尺寸、按钮、标签等元素的样式一致,它让产品更容易学习。
-
功能一致性:相同的控件,提供一样的功能。它让产品可预测,让用户感到安全可靠。例如,返回按钮在整个产品中的运行方式都相同。
-
内部一致性:这是视觉和功能一致性的组合。即使引入新功能/页面,只要保持内部一致性,用户也能够轻松使用。
-
外部一致性:在多个系统/产品中,视觉和功能也应该尽可能一致,便于产品的知识迁移。例如 Adobe 系列,一旦上手了 Photoshop,就可以轻松理解和使用 Illustrator、InDesign 等。
不过也要注意,一致性并不是最高准则。具体场景下的用户预期,就比一致性更重要。你能举出例子说明一致性有时候也需要被打破吗?
快速响应
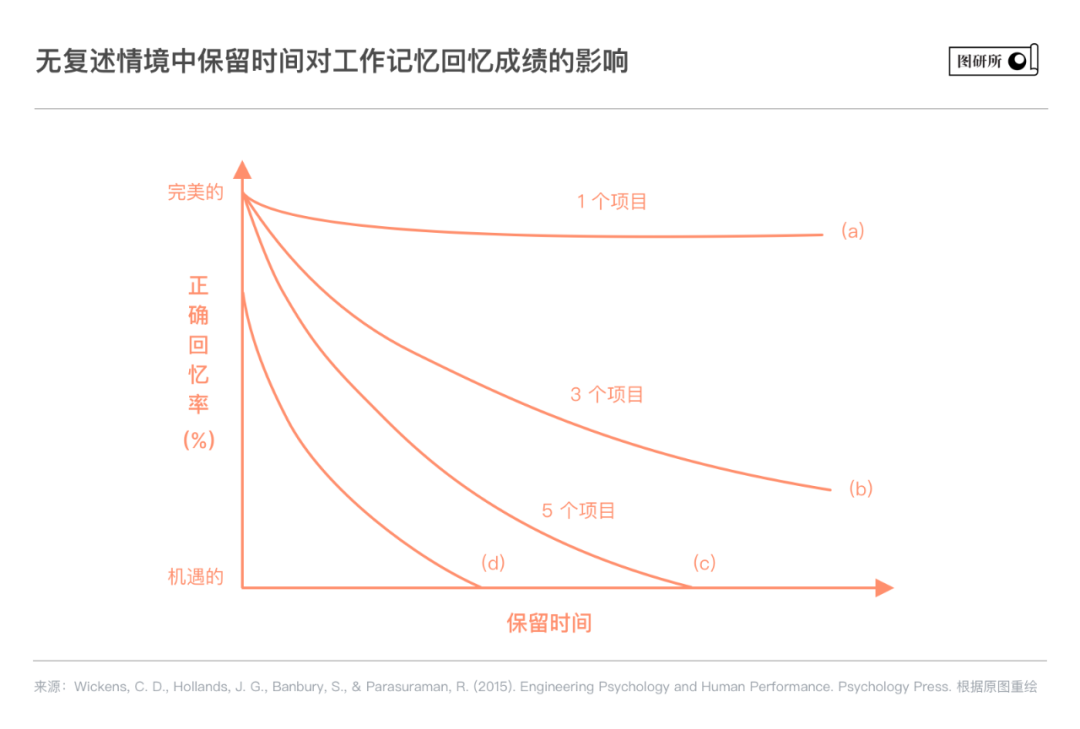
上世纪 50 年代末,心理学家 Brown 和 Peterson 研究了工作记忆的持续时间。在没有连续复述的条件下,很少有信息能保持 10~15 秒以上
[1]
,工作记忆只能保留短暂的时间。不过,工作记忆的衰退并不只跟时间有关,还与其他因素的干扰有关,例如要求记忆的材料数量和属性等
[2]
。

使用数字设备时,信息大部分都显示在屏幕上。每当切换屏幕或内容刷新,用户不得不暂时把信息保持在记忆中。如果界面切换/刷新的速度足够快,用户就不会因为加载等待时间过长,而忘记自己正在做的事情。
提供指示或示范
在界面上直接告诉用户当前状态。例如,在网站设计中,已访问的链接颜色跟未访问的链接不同,以便用户不必记住哪些已经点击而哪些还没有——识别而不是记忆。
使用手机时,被外界打断的情况非常常见。界面设计需要时刻突出重点信息,方便用户被打断后识别并继续之前的动作。不要让用户记忆系统状态或者他们已经做了什么。
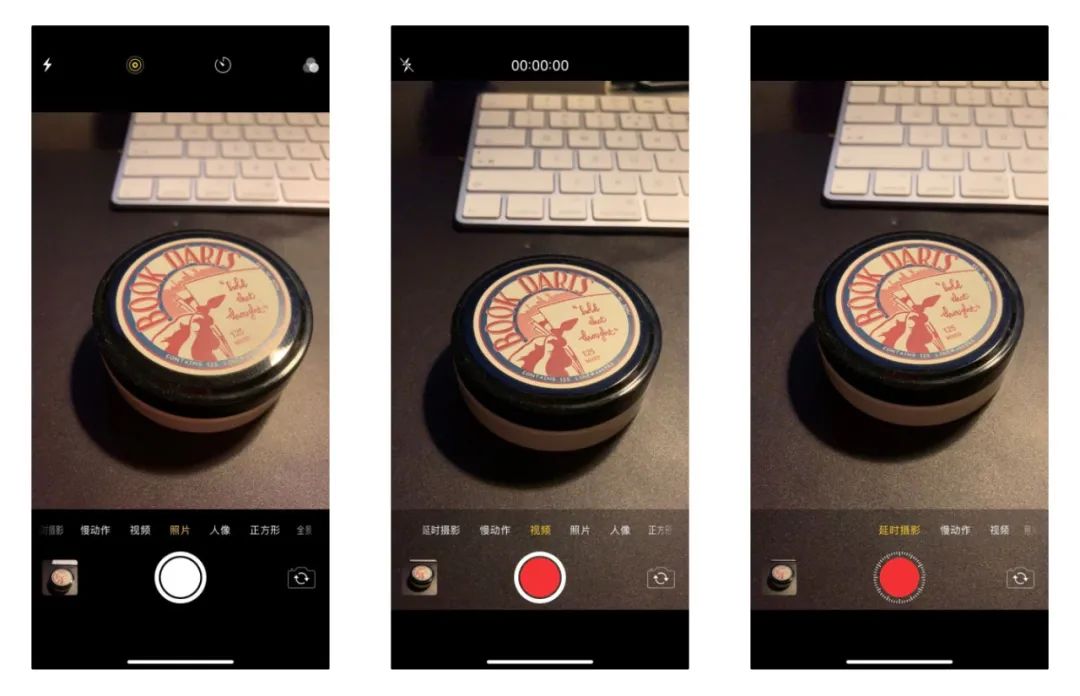
相机应用是一个很好的例子。有好多次我打开相机,兴冲冲地想拍一张照片,没想到点了拍照按钮以后才发现视频录像开始了——我在打开应用时并没有注意到,相机还停留在视频的模式。照片模式和视频模式的区别已经算还比较明显,如果想拍摄视频,却没有注意到当前在延时摄影模式,结果是不是就更加尴尬了?

人们最不愿意记忆的大概就是一长串步骤了。在合适的地方展示它们,或者提供一个容易回忆的路径,当用户想起来的时候可以找到。

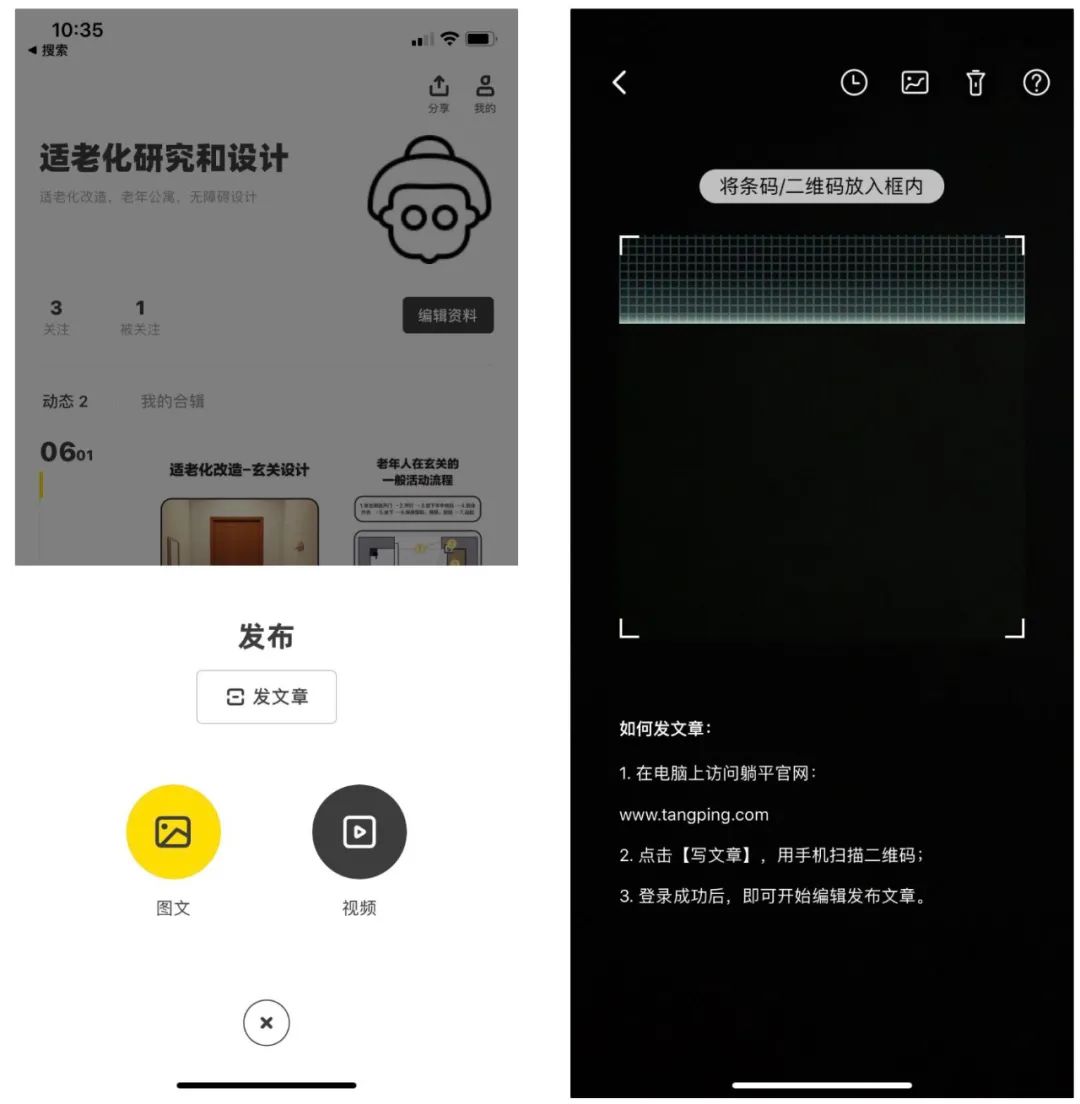
躺平 App 是一个家居生活分享平台,在选择发布内容方式时,有一个发文章的选项,点击后进入扫码界面,并且附带了操作说明,这样用户就不需要记住这些步骤,再去网页端操作。
提供外部内存
在手机上阅读一篇满是干货的文章,我们会觉得很累。因为这是一项工作记忆负荷较高的任务。为了在小屏幕达到和在大屏幕上同样的理解水平,必须花更多的时间。
屏幕是一种自然的外部记忆——如果忘记了什么东西,可以重新浏览之前的内容。但是在较小的屏幕上,前面一段的信息不再可见,也就是说,可用的外部内存更小,因此需要花时间重新查看,或者要刻意记住一些内容。外部内存就是指那些帮助用户处理任务期间所需信息的内容或工具,外部是相对大脑工作记忆这一「内部」工具而言。一个设计原则是:
尽量减少需要工作记忆处理的信息
。
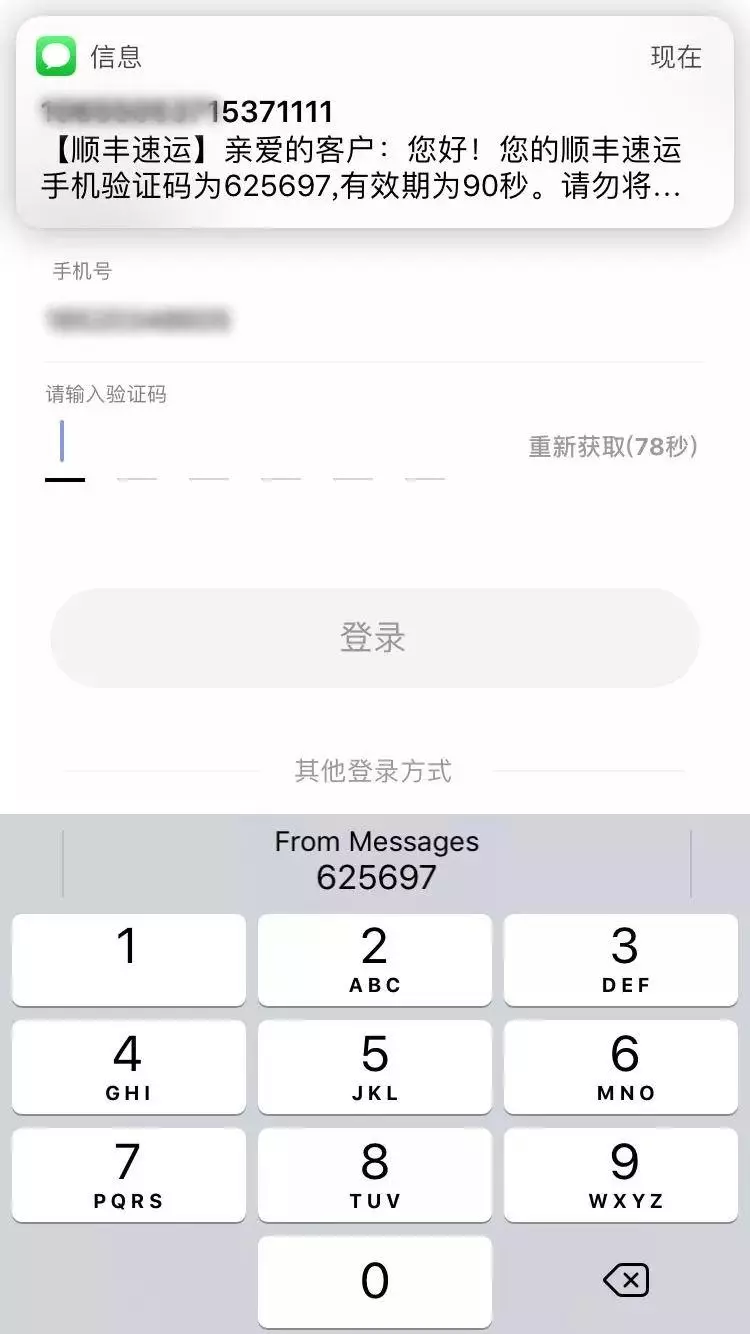
使用数字产品时一个常见的困扰是忘记了前一步的信息。这并不能归咎于健忘,真正的罪魁祸首往往是界面要求用户记住很多信息,超出了工作记忆的容量。这时候应该直接显示这些信息,例如短信验证码直接显示在键盘上方,就不需要退出 App 再打开信息列表、找到验证码短信查看。

很多时候,我们会创建自己的外部内存工具。例如,用豆瓣 App 的想读功能标记感兴趣的图书,购物时把感兴趣的商品保存到购物车等待筛选,在浏览器保留很多标签页等待稍后阅读。这些都属于某种形式的外部记忆,帮助我们分担需要工作记忆处理的信息。
不同的任务有不同的工作记忆要求,在设计中,需要先理解用户试图达到目标时,会需要在工作记忆中保留哪些信息。找出那些需要用户阅读、记住或做出决定的内容,然后寻找替代方法:用图片替代文字,显示以前输入的信息,或是设置智能默认设置,又或者自动恢复阅读软件/播放器上次工作状态,等等。每一点改进,都会帮助用户卸下一些负担,为真正重要的决策节省下更多的认知资源。
减少决策,拆分任务
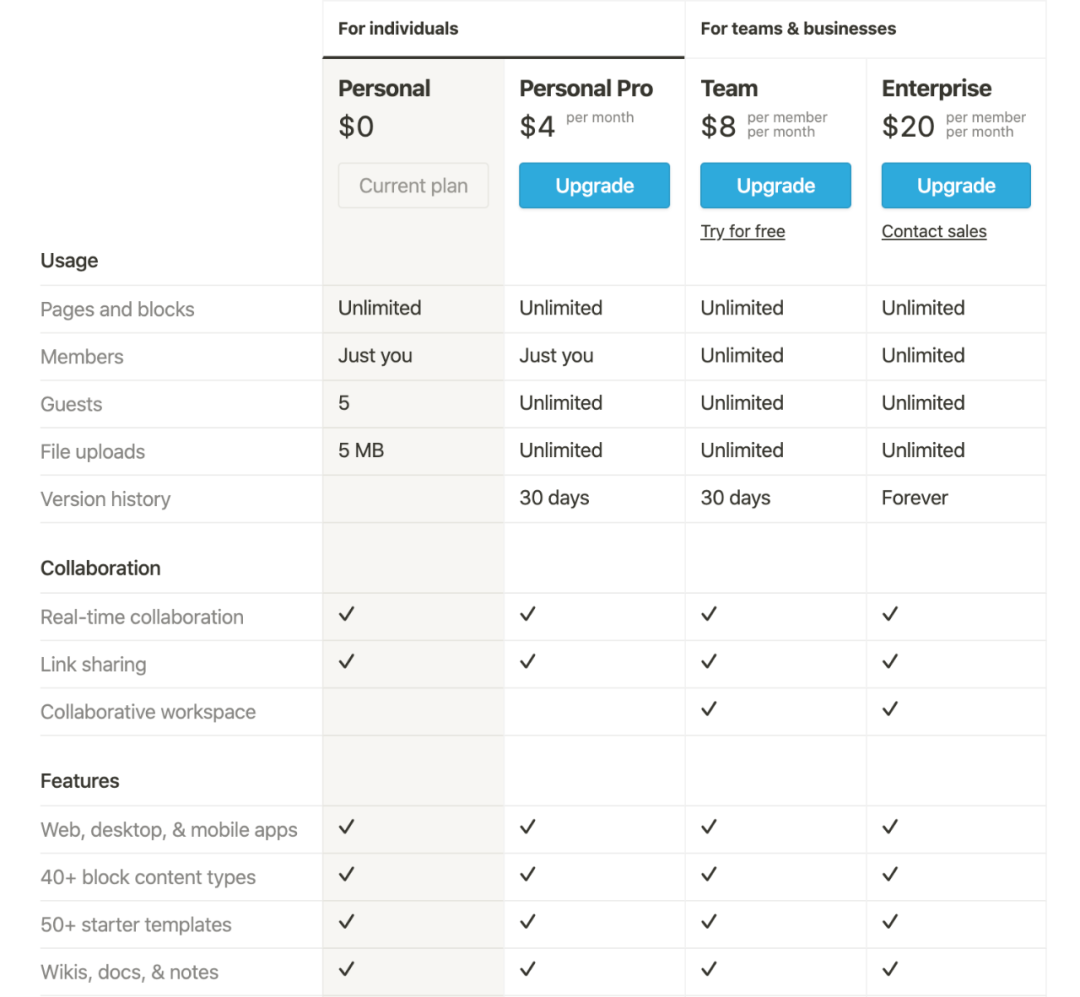
另外一个工作记忆负担的例子是比较和决策:用户需要权衡几个备选方案的利弊,并选择最好的。无论是比较酒店、电脑还是人寿保险计划,比较都需要记住多个的选项,并挑选出最佳选项。如果用户要在不同的产品页面之间来回切换来比较差异,他们会感到困惑,尤其是当页面信息的格式不一致时,就更难比较出一个结果了——涉及抽象思维时,工作记忆容量就显得更加有限。针对这个情景,可以提供比较表格之类的外部工具,它让用户在一个易于查看的表格中直接比较优缺点,这样做选择就容易多了。

Notion 的付费方案对比
保持好心情
轻松愉悦能提高人对意外情况的容忍。令人愉悦的设计本身就是释放内存的好方法。

在写这个系列时,我使用的是 Markdown 编辑器 Typora,每一次新建文档,这个名叫 Ursine Polar 主题的背景设计都让我心情愉悦地开启新章节的写作。
参考资料
[1]
Brown, J. (1958). Some tests of the decay theory of immediate memory.:
Quarterly_Journal_of_Experimental_Psychology,10(1),12–21.
[2]
Wickens, C. D., Hollands, J. G., Banbury, S., & Parasuraman, R. (2015).:
Engineering_Psychology_and_Human_Performance.Psychology_Press.




