相比Flask和Django,Sanic是异步的web框架,据闻性能更佳。
按捺不住折腾的心,用Sanic结合vue做了一个视频站demo。

一、搭建环境
前端
安装node
nodejs官网:https://nodejs.org/en/download/
配置依赖包路径
1. D:\nodejs目录下新建node_global、node_cache两个文件夹
2. 运行以下2条命令:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
3. 设置环境变量
(1)用户变量path新增:D:\nodejs\node_global
(2)新增系统变量NODE_PATH,变量值为D:\nodejs\node_global\node_modules
设置下载源
配置镜像站
npm config set registry=http://registry.npm.taobao.org
安装cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org
设置cnpm下载源
cnpm config set registry=http://registry.npm.taobao.org
安装vue
cnpm install vue -g
安装脚手架
旧版本:cnpm install vue-cli -g
新版本:cnpm install @vue/cli -g
后端
新建虚拟环境
pdm init
安装Sanic
pdm add sanic
注:sanic仅支持Python3.7以上版本,系统需要Microsoft Visual C++14以上支持

二、创建项目
前端
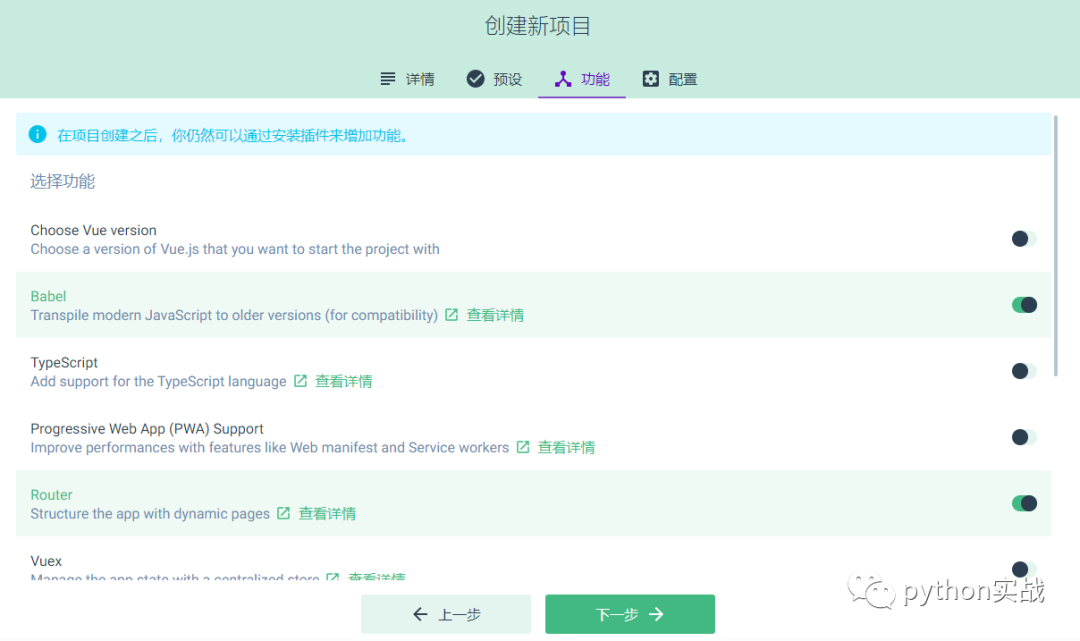
可视化创建项目
vue ui

安装配置(在后台面板直接安装)
-
Babel 解决兼容
-
Router 路由
-
Linter / Formatter 代码规范
-
axios依赖库 和后端交互
-
Element-ui 组件库
-
xgplayer / DPlayer 播放器