为什么每当看到有人在群里发了红包,即便你知道里面可能不过区区几分钱,身体却还是“很诚实”地去戳开了呢?也许你会说“一分也是爱”,有钱就开心。但你是否想过,这或许是产品设计师们精心策划,让你一步步走进去的“套路”?
小编在此分享一篇来自微信官方团队的解释,虽然文中不免有一些对自家产品的小骄傲,但相信看过之后你会得到一些比红包本身更有趣的东西。
“能用红包解决的问题,就不用对话”
“是检验我们之间感情的时候了,发红包吗?”
“一分也是爱”
“谢谢老板,发红包的都好帅”
“为什么都趁我不在的时候发红包?”
“我有预感,有人会发红包”……
这些“红包语录”是不是很熟悉?每天在微信群里聊天都可以遇到。有了红包雨的群更热闹有趣,有了红包往来的好友会觉得更亲切。
一颗橙色气泡,简单的收发一瞬之间,成了我们日常生活很重要的一个部分。
这个简单动作的背后,微信红包在设计上是如何实现在快捷、直接的简化信息框架内,满足大家的好奇心和情感需要的呢?
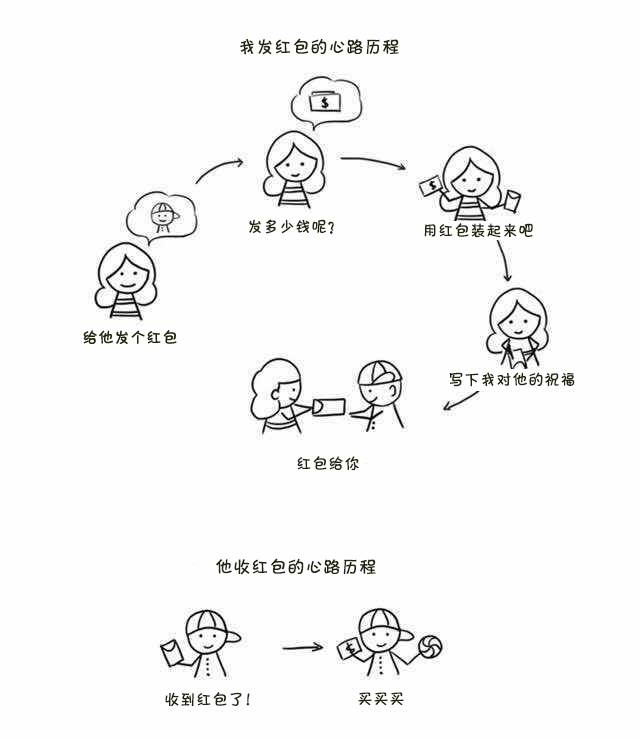
红包无非两个流程,一个收、一个发,要快、要直接。回想你收到亲朋好友压岁钱红包那会儿的你和TA是啥心情?
事实上,在现实生活中,当人们发红包或者收红包时,行为和结果的心智模型已经形成。
设计上要做的就是跟随这种心智模型去摸索交互原型,这能帮助用户更容易的认知、使用红包。

简单说,就是用户对一个事物在自己内心里预先的认知。
这就跟我们去跟一个人打交道,观察一个事物一样,
每个人会先拿自己的经验和知识,在他没有真正了解之前,先开始以自己的认知去预估和判断。
也就是说,如果设计符合用户正确心智模型,它就会变得很简单,因为用户自己已经帮我们解释了很多事情。

发红包
形象上,把现有红包的形态抽象固化出来,让人看到就知道。
因为有天生的心智模型,认为红包就是这样。
不用跟他说这是什么按钮,他一看知道是微信红包,很自然的去理解然后再怎么去做;
另外,在收发的时候,包括像红包翻开,红包展开,信息一步一步打开这个过程也跟实际生活中领红包的类似。
“红包”这一有着特殊文化意味的符号已经深入人心,设计上用抽象的方形、圆形概括红包形态,特定的比例和颜色,一看就可以识别出“微信红包”。而不同红包类型形态统一,也强化用户对微信红包的品牌认知。
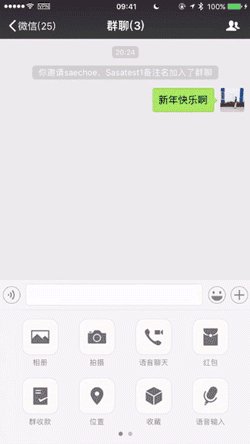
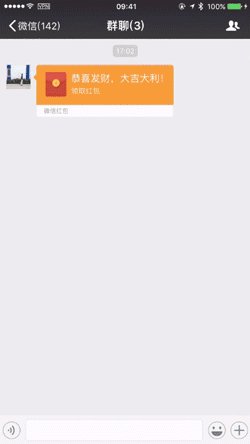
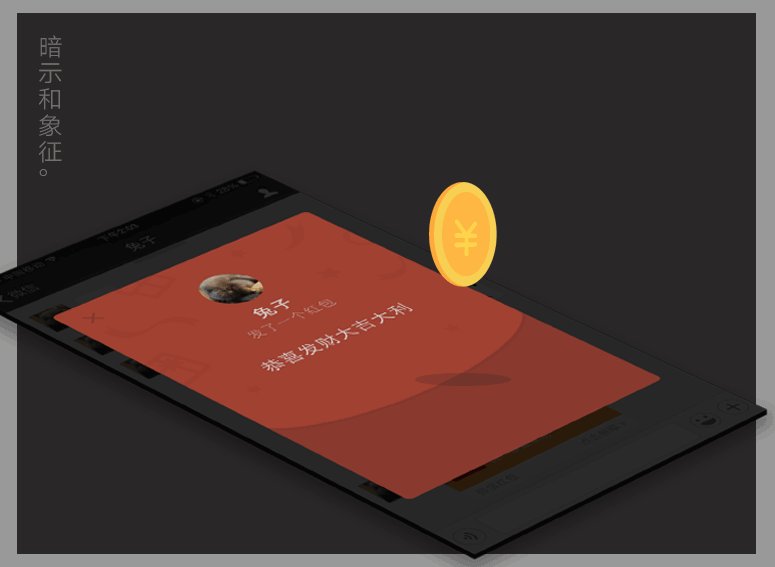
从黄色的聊天气泡开始就给你一种非常强烈的暗示,这个是带钱的。颜色上来看,它就是红色配黄色,就很喜庆的感觉。

聊天气泡形成强烈暗示
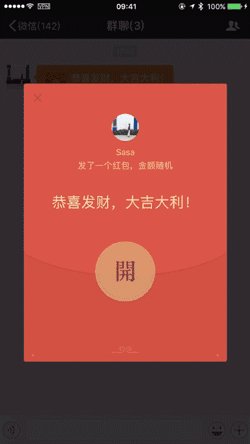
设计团队有意通过圆方两种造型和色彩的对比,突出了红包中圆形封口这一焦点,通过按钮+动画结合,让你按下开红包的时候,会有金币转动,这种视觉和体验上与用户心智模型的契合,解释了为啥每次我们看到这个黄色圆形的时候就有戳的冲动。
即便是形在演变,但当把这个形做得很简单并赋予了它一个意义之后,它就会变成一个框架。
看看下面这张图,是不是无论换什么颜色,你一看就知道它是微信红包。比如说拜年红包、节日红包,它的底色都可以变,图案也可以变,但是这个形是不会变。

红包的形态架构
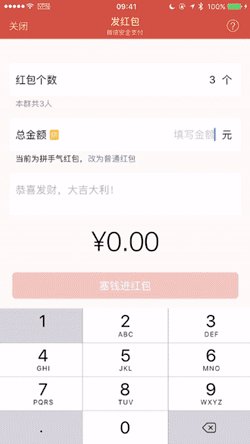
圆形是整个红包的视觉焦点,即使不看文字提示,没用过红包的人也知道“点圆圈可以打开”,因为页面只有唯一一个圆形按钮,没有多余信息。就像iPhone上的home 键十分明确,用户可以迅速、直接地找到触发点。点击后红包上下拆开,过渡展开更多信息。和用户认知一致,就会觉得顺畅自然。

收红包
好奇心、期待感、惊喜、趣味等等人类基本情感的要素都体现在打开微信红包那一刻的设计里。
红包一般在特定场景使用。和工具类产品不同,除了效率,微信设计团队在设计时更关注了情感的触点。
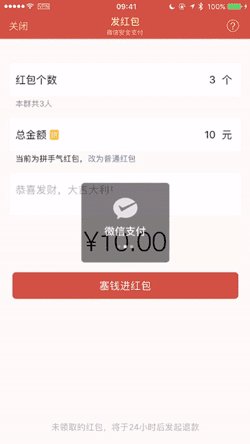
红包包好后,会过渡包红包动画再选择好友。因为发红包跟转账不同,除了钱,还多了一层“封红包”的意味,这也是让用户的所见所感符合他预设的认知。
不是说了要保证让用户最简单爽快的拆红包吗?为什么不直接在气泡上拆,而要先打开一个具体的红包,再点击去拆?
这看起来是步骤多了,但是这里可以满足用户:
印证正确的心智模型:一递一接一拆;
重现现实中的仪式感;
用户的控制权:拆与不拆代表了用户接不接受这个红包。决定权在于用户。
为什么拆红包的过程是金光闪闪的“转金币”,而不是“转菊花”?

因为红包上这枚小金币形象在整个界面设计体系中已经有了具象意义,同样表达“加载中”,比起冷冰冰的“转菊花”,
在拆拼手气红包时“转金币”暗示着未知金额,这更强化了不确定性带来的成就感,让用户充满期待。
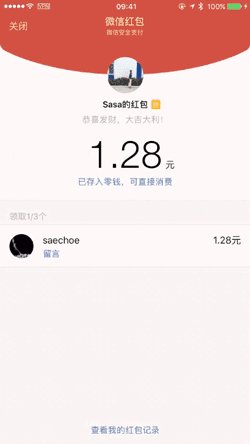
另外,你还会发现拆到群红包后还设计了小惊喜,趣味性让微信红包更像玩游戏一样。
红包页面会标出“x秒/分被抢光”,用抢红包的时间暗示其受欢迎程度,这让发包的人也可以获得额外的情感满足。领到最多钱的人会被标记“手气最佳”,而红包记录里,还可以看到手气最佳的数据汇总,这样在查看或炫耀时多了一个有趣的指标。
群红包默认为拼手气群红包而不是定额红包,为什么要酱紫呢?先看看拼手气群红包的优势:
金额随机,时大时小的金额能给用户惊喜;
可以看到其他用户抢了多少,引起攀比心理(这次抢得不爽,下次一定要抢个大的~);
产生很多新奇玩法, 譬如红包接龙,手气最佳者接着发,或者手气最差者发。














