作为一个 Web 应用开发者,Scaffolding Tool(脚手架工具)一定是在创建项目时的重要工具。许多开发者会习惯于使用基于 CLI 的脚手架工具来创建 Web 应用,也有许多开发者喜欢使用类似于 VS IDE 的基于 UI 的 Wizard 向导。
近期(2019 年 5 月 15 日),微软发布了 Web Template Studio for VS Code,使得开发者在 VS Code 中可以通过基于 UI 的 Wizard 向导,快速地创建 Web 应用。
下面我们就来看看,如何使用 Web Template Studio 方便地创建 Web 应用。
打开 Web Template Studio
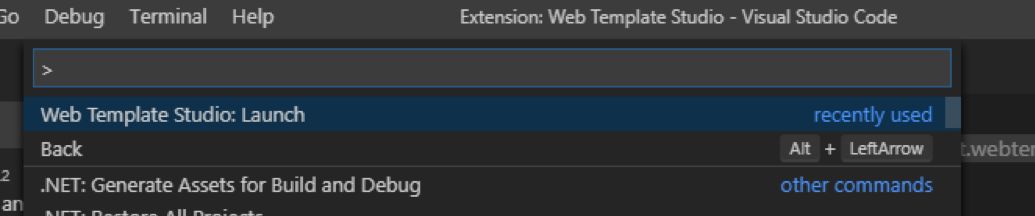
安装好 Web Template Studio 后,在 VS Code 中,按下
Ctrl+Shift+P
,然后输入
Web Template Studio: Launch
,按下回车,就能打开 Web Template Studio 了。

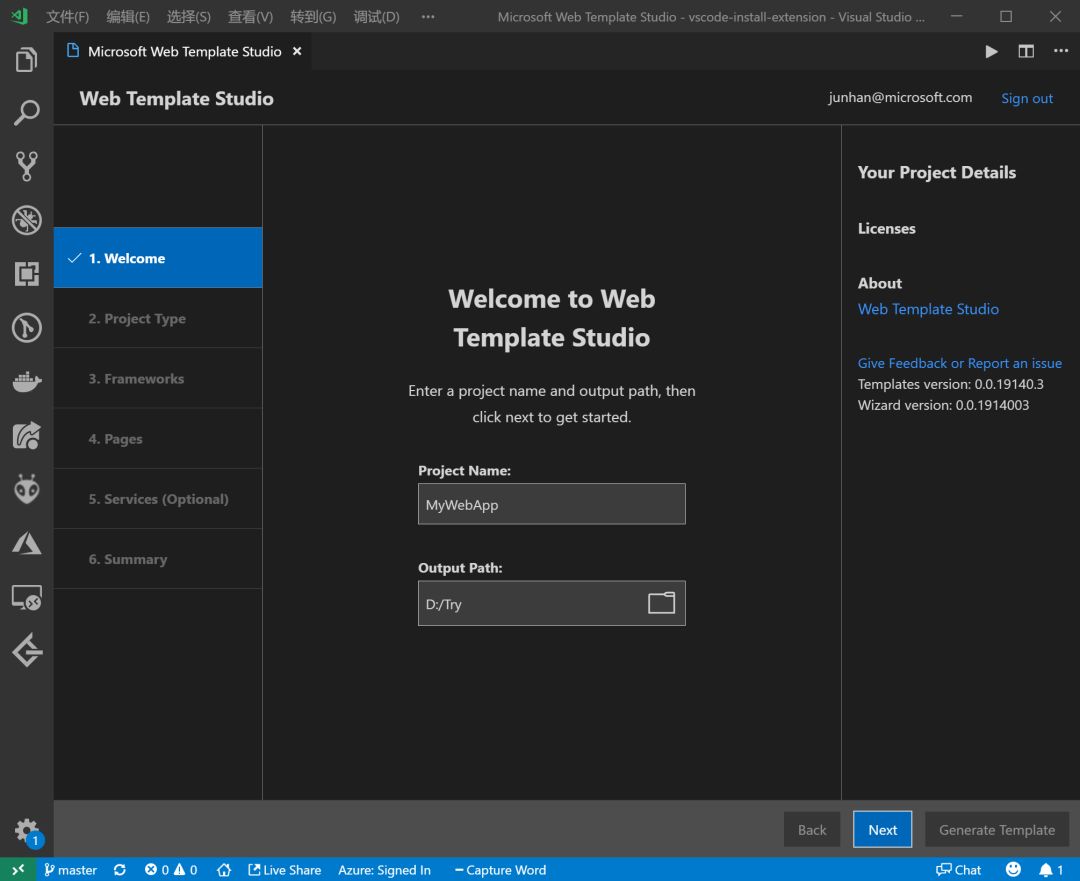
项目信息
在 Web Template Studio 首页,输入项目名称和项目文件夹的路径。

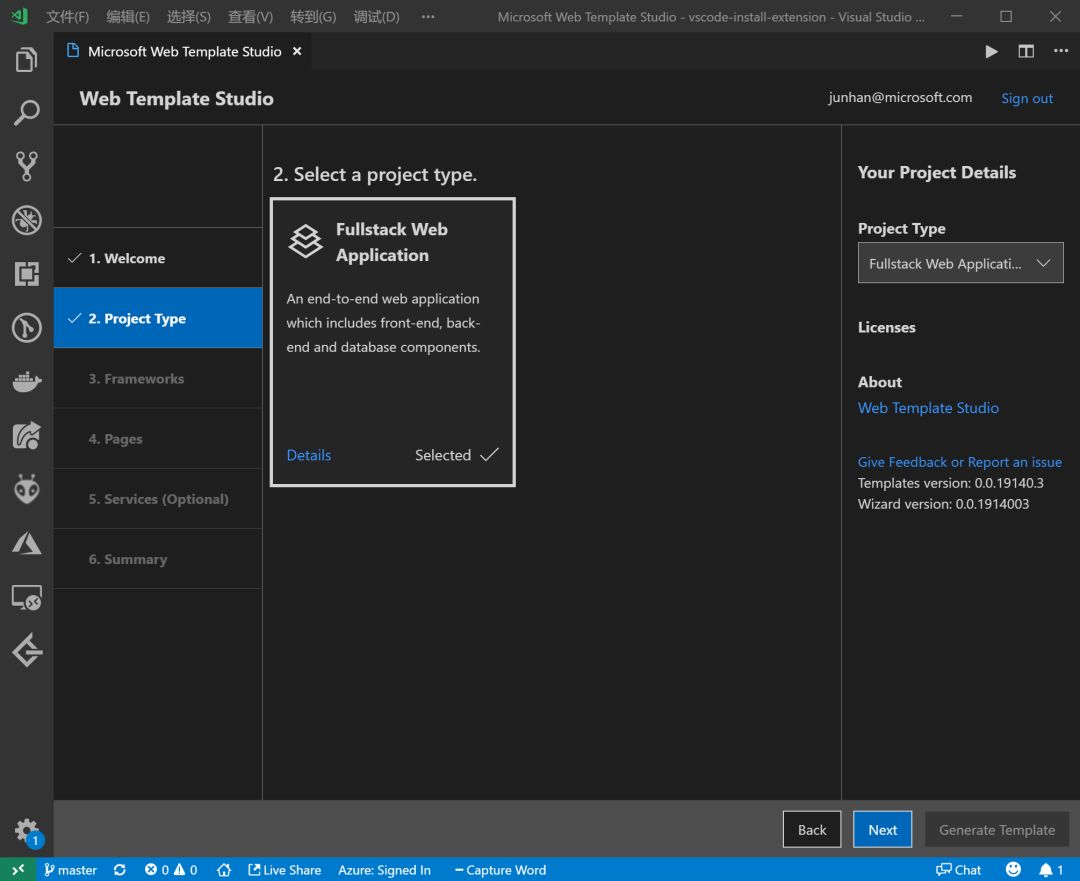
项目类型
选择将要创建的项目类型。目前仅支持全栈 Web 应用。在未来,Web Template Studio 会考虑支持单页应用以及 RESTful 应用。

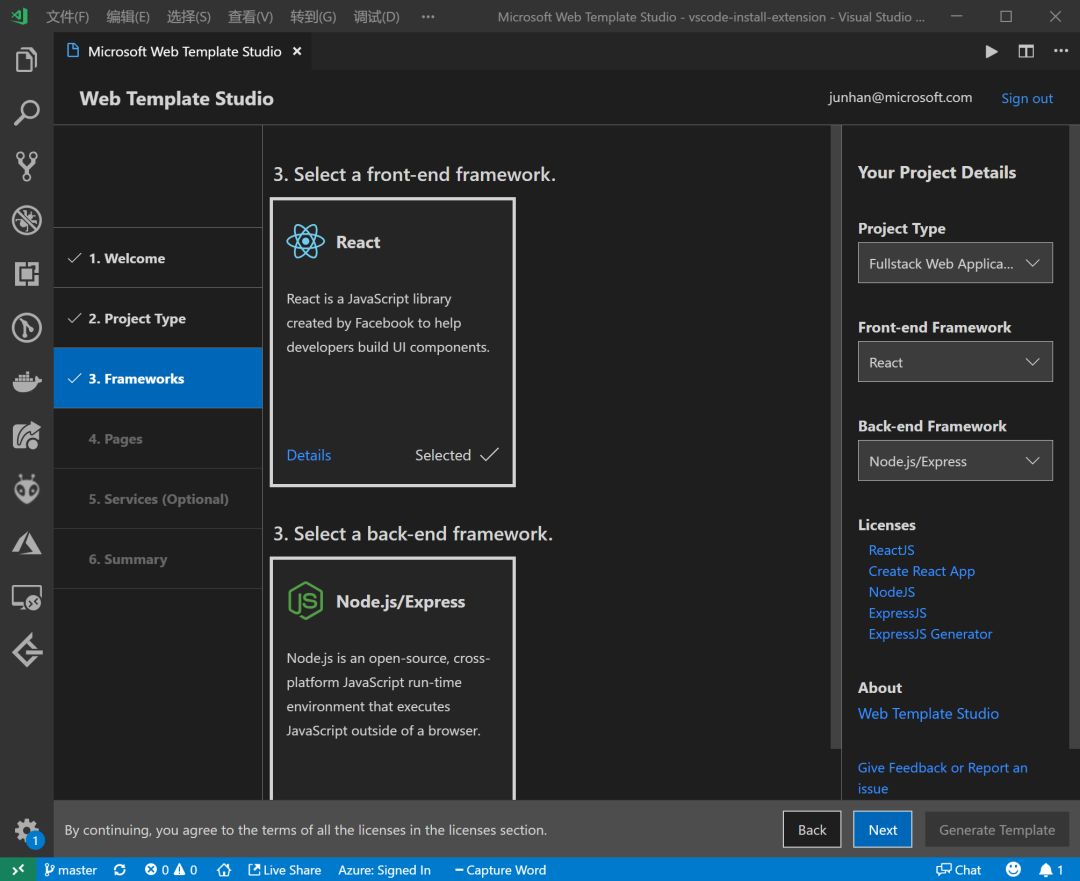
框架
目前,Web Template Studio 支持 React 作为前端框架,Node.js/Express 作为后端框架。当然,Augular 和 Vue.js 的童鞋不要着急~ 会有更多的框架支持的,文末会提到~

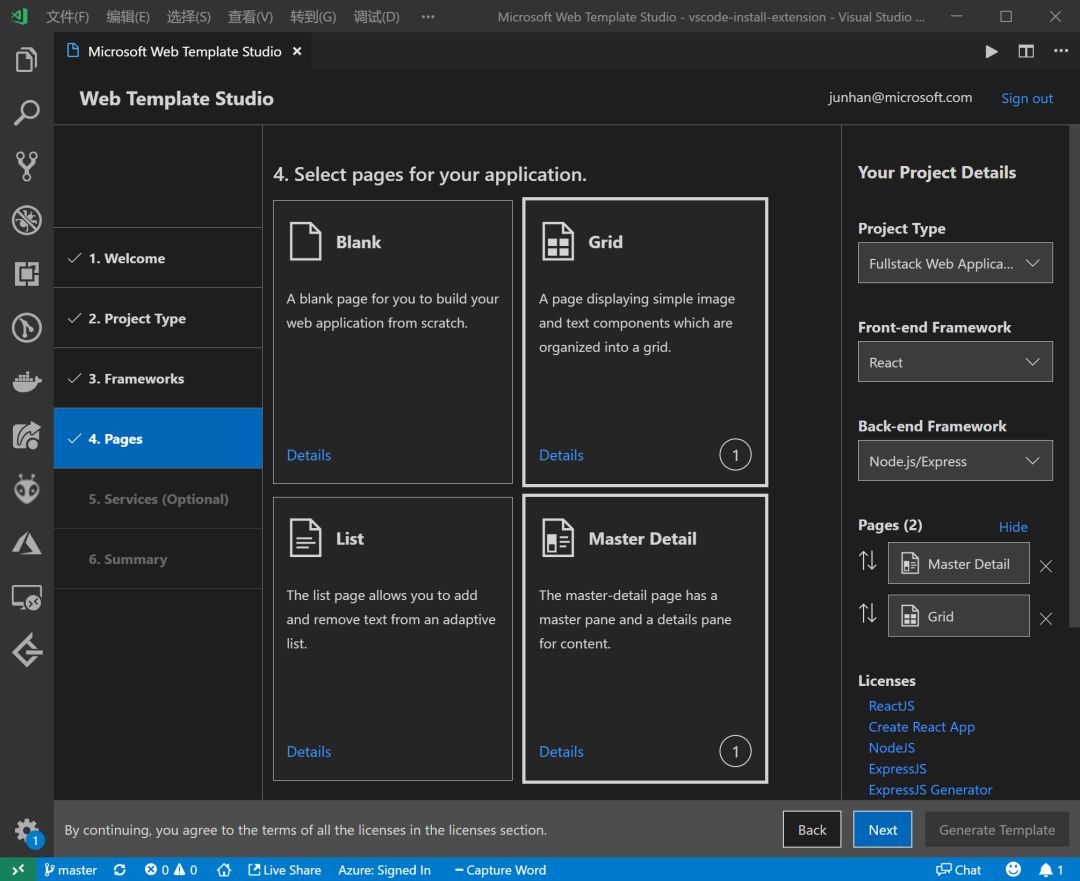
页面模板
Web Template Studio 内置了各类页面模板,你可以选择适合的页面模板,来快速构建你的项目。

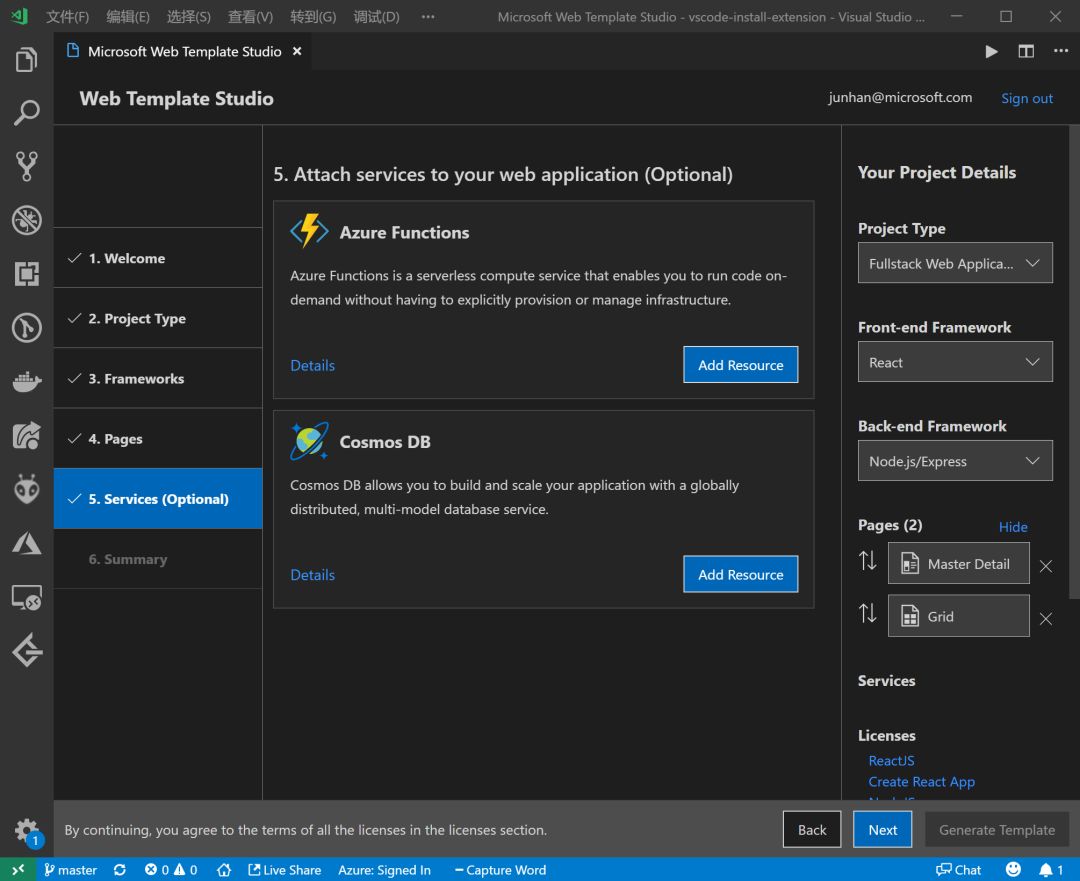
云服务
云计算时代已经来临,一个好的 Web 应用当然离不开好的云计算服务。通过 Web Template Studio,你可以选择 Azure Functions 和 Azure Cosmos DB 为你的 Web 应用添砖加瓦!

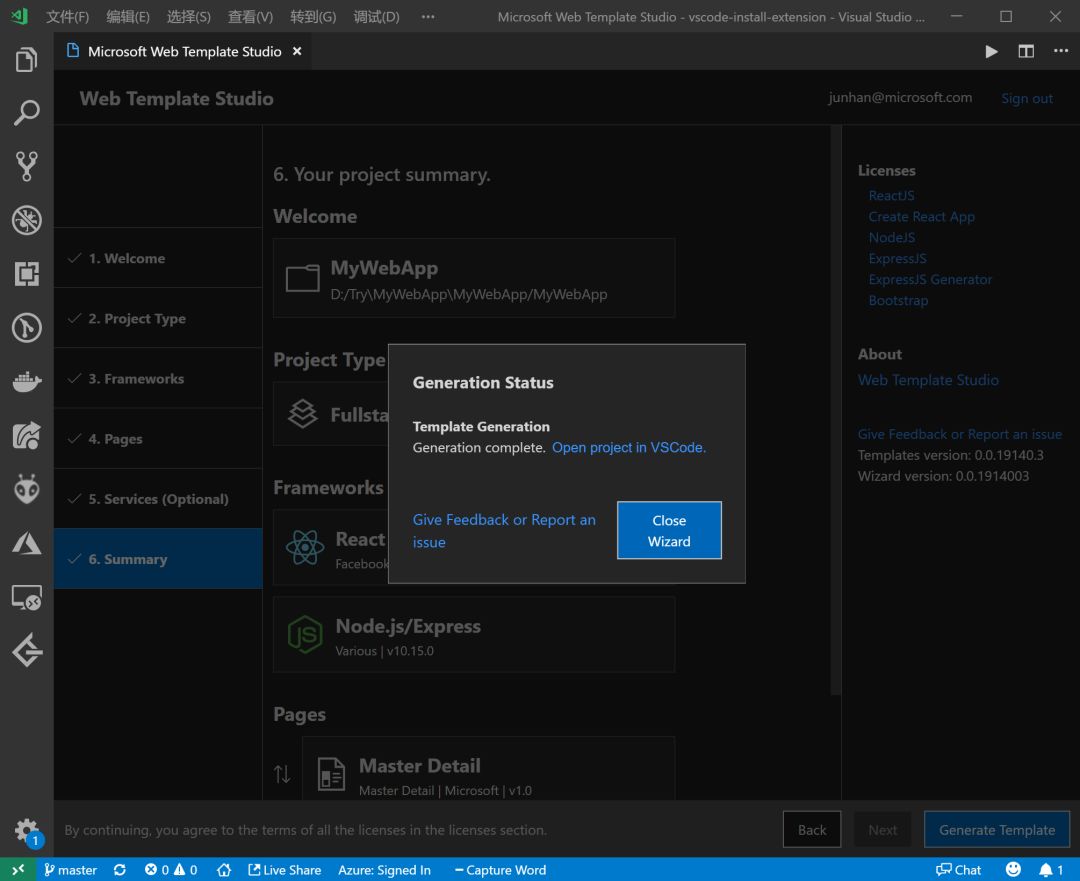
生成 Web 应用
经过前面的一系列步骤之后,点击“Generate Template”,就能快速地生成你的 Web 应用啦!

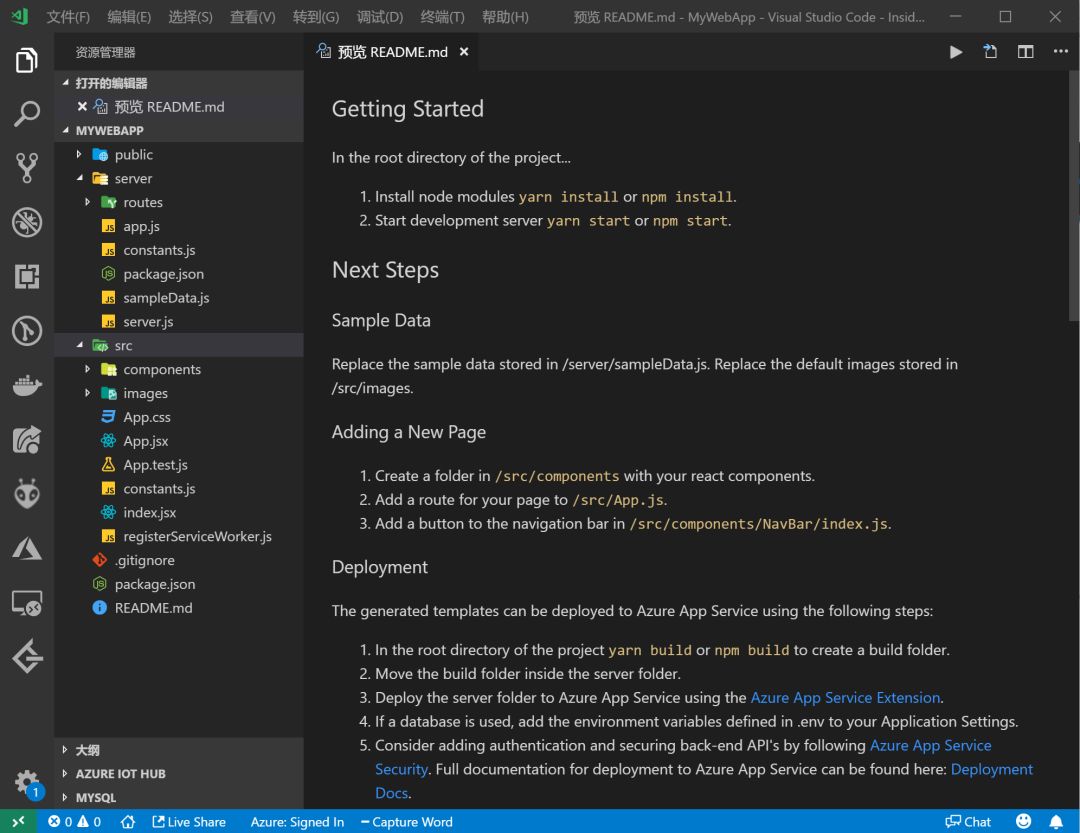
运行 Web 应用
打开新生成的 Web 应用,根据 README 的指引,运行“yarn install”和“yarn start”,你的 Web 应用马上就能在本地运行起来了!

更多的功能支持
通过打开 Preview Mode 的开关,你可以获得 Angular 的支持。Web Template Studio 在短期内也将添加 Vue.js 的支持。

怎么样?使用 Web Template Studio 来创建 Web 应用是不是很方便?赶紧来试试吧!





