

来源
:UI中国
作者
:Booze_Kai

在页面为空的时候,我们设计师其实可以从很多角度去美化内容,这样可以让我们的页面更加异彩,更加贴近用户心理。
什么是“空状态”?
页面内容为空时,我们把它称为“空状态”,也就是说应用程序没有用户内容的那些时刻。即使指引只有一个步骤,也会让用户放心的使用。

目的:
1,确保用户首次使用不会删除应用
2,告知用户如何完成核心任务
3,首次引导要吸引用户,成功完成任务
新人使用期间,“空状态”的价值
1,在使用一个新的东西或者功能时,我们要利用屏幕来教育吸引用户,把一无所有的页面,变得饱满。 设置要发生的事情的期望。
2,一般是文字+视觉的表达。
愉快的用户体验:
能用(解决用户问题)、
好用(容易学习,易于使用)、
愉快的(空状态是创建愉快的绝好机会,个性化的设计点)
如何设计一个理想的“空状态”?(创造性/可能性)
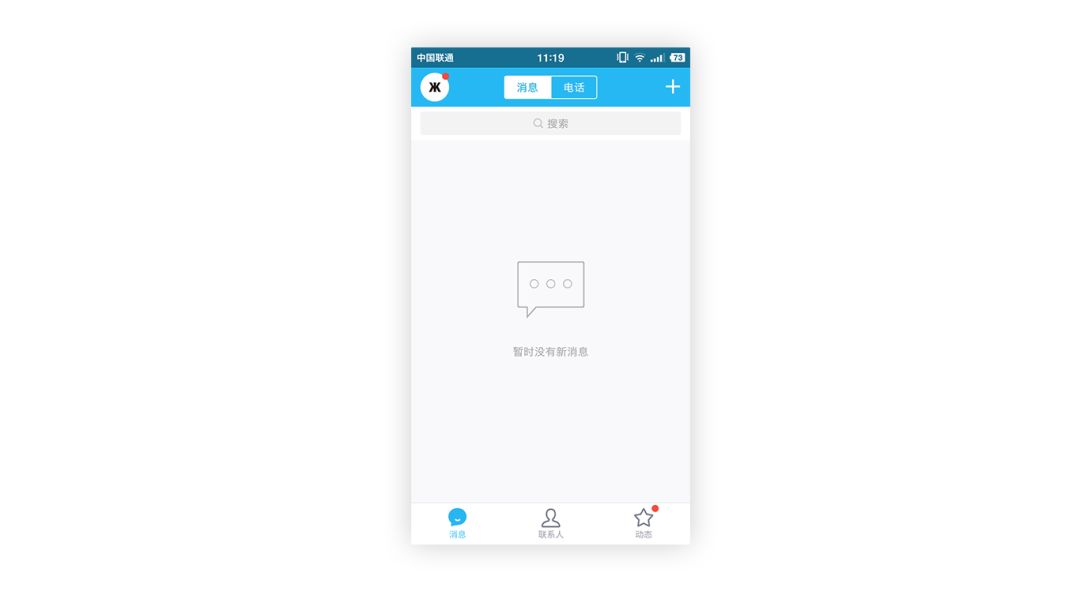
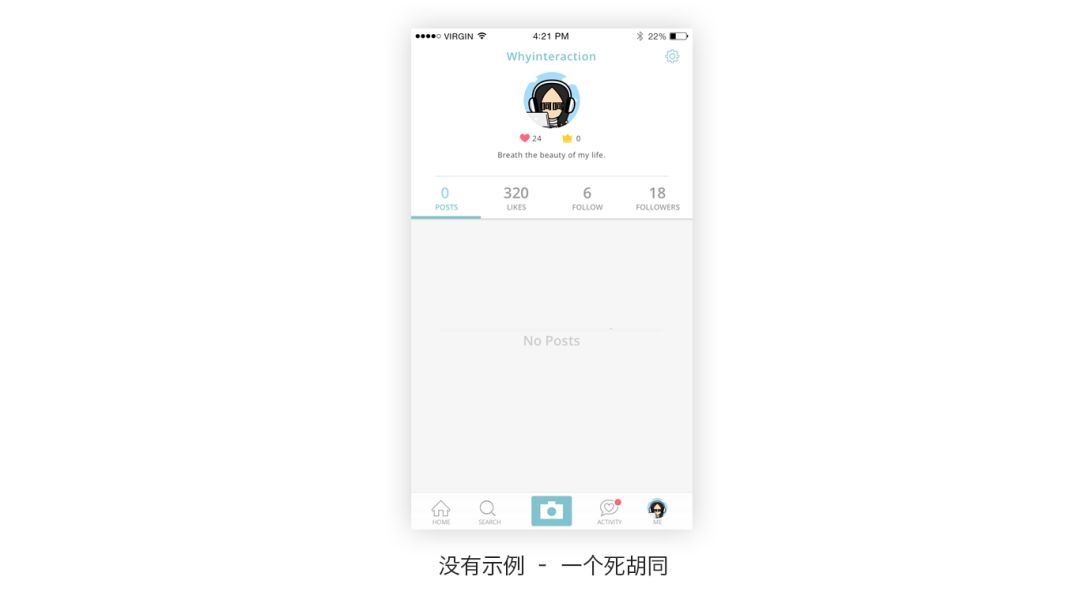
1,避免死角
用户在使用一个产品 完成一个从未用过的功能,不能让用户进入死胡同,造成额外和不必要的错误。


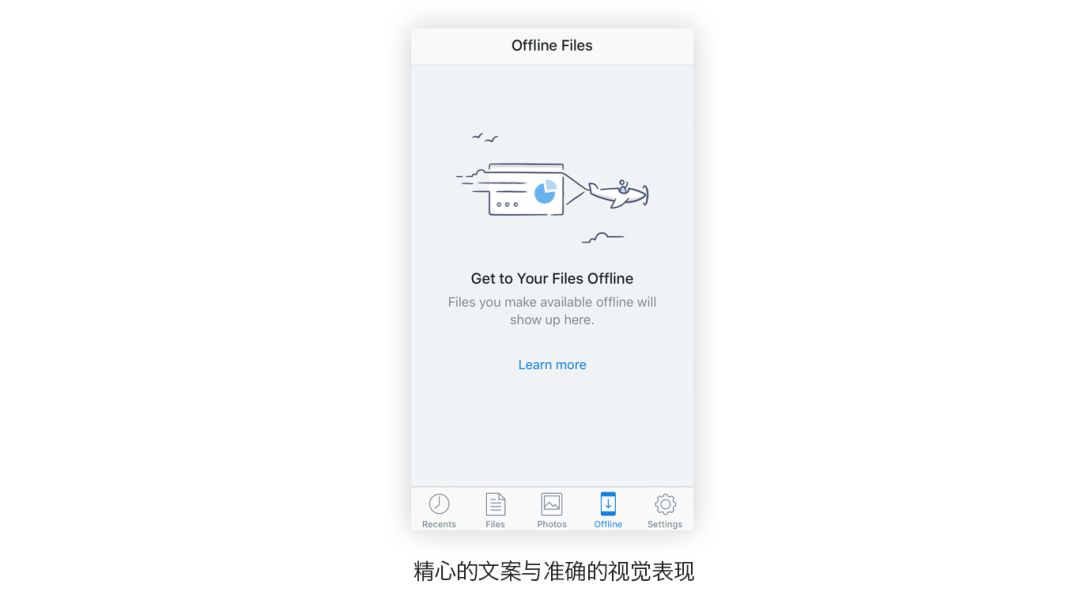
2、保持“空状态”视觉上是简单的
一个好的空状态设计是好看而又简单的。您应该使用极简设计方法,以便将最重要的内容放在最前面,并尽可能减少干扰。

3、要直观
不要忘记,“空状态”不仅仅是视觉美观就够了。他们还应该帮助用户理解产品和功能。即使它只是一个临时的步骤或一个瞬间,但是您应该为用户最大化其传递价值。

4、鼓励用户执行
说服用户尽快做某事,体现好处+引导操作。
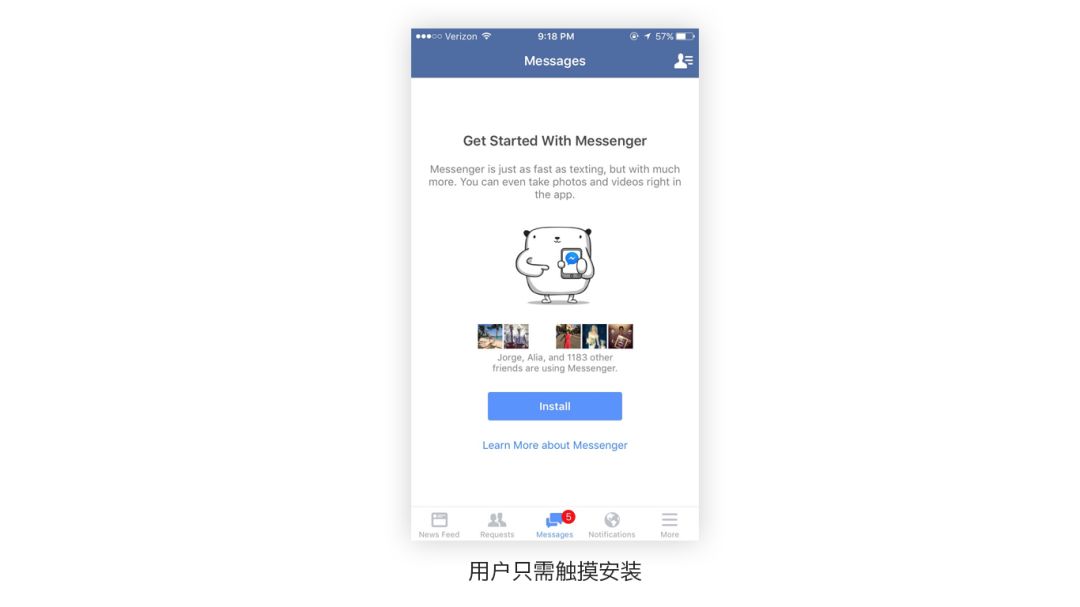
Facebook Messenger的安装屏幕。当用户到达此屏幕时,他们会受到鼓励 – 屏幕让用户知道产品的优点(用户可以使用Messenger拍照或录制视频),并告诉他们有多少Facebook的朋友已经在使用该应用程序。引导用户进行清除空状态所需的下一步,点击“安装”按钮。

5、如果可能,提供个性化内容
当你为用户个性化你的应用时,会更快地展示产品的价值。个性化的主要目标是提供符合特定用户需求或兴趣的内容,而不需要目标用户去努力获取。在一定情况下,可以考虑提供初始内容,以便用户立即浏览您的应用。

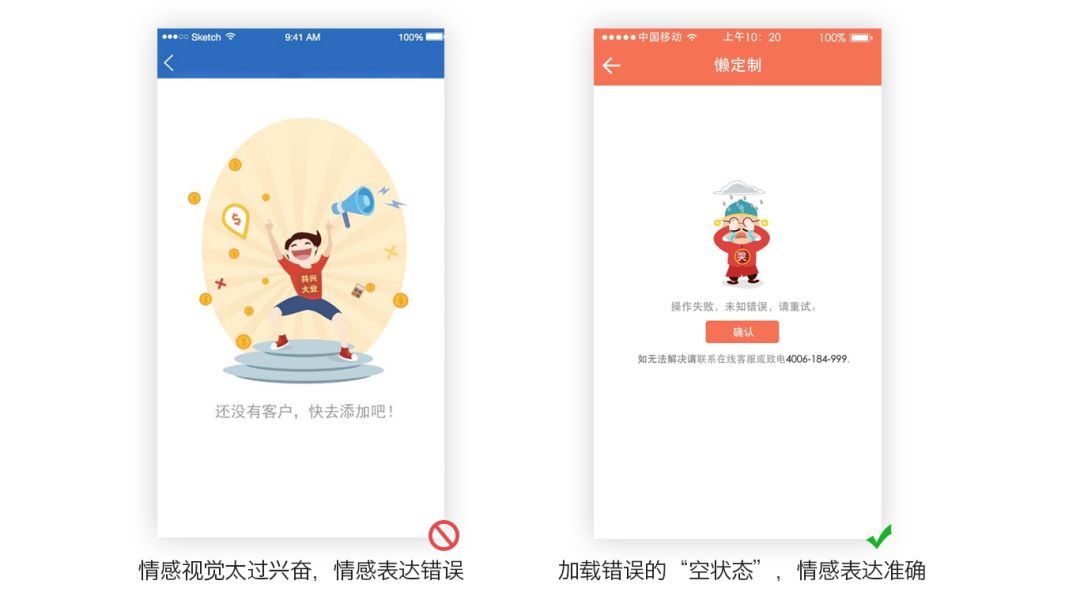
6、情感进入
空状态可以帮助您显示您的业务或产品的人性化方面。积极的情绪刺激可以建立与用户的互动感。什么样的感觉取决于你的程序的目的。
要避免错误的情感传达,尽量避免和用户情感冲突。

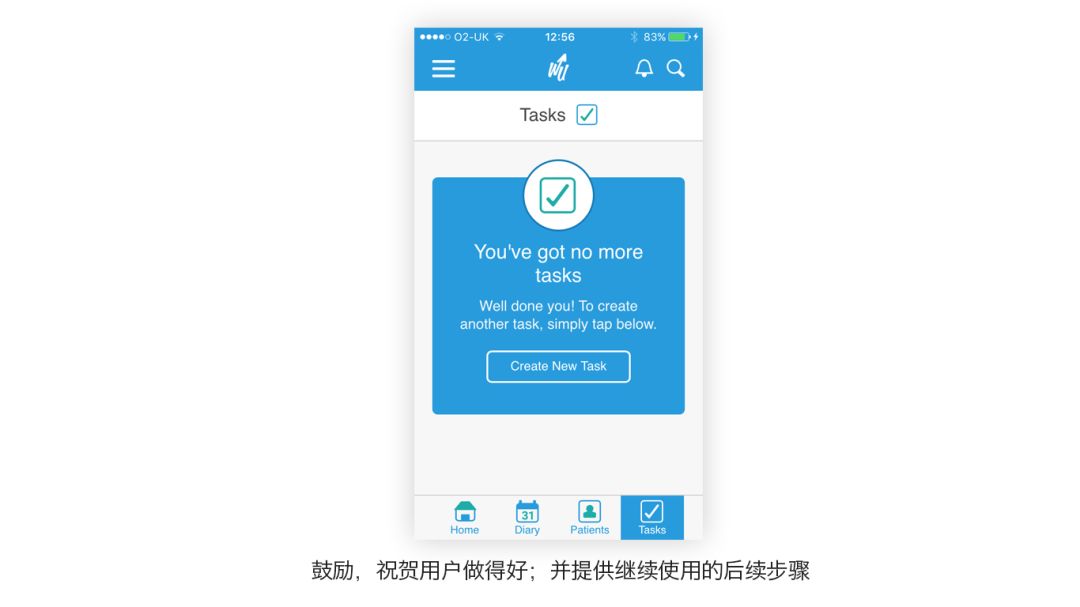
7、介绍成功状态
第一次用户完成重要任务的时刻,是创建用户与产品之间积极情感联系的绝佳机会。
让您的用户知道,他们做得很好,承认他们的进步,庆祝成功。成功状态是一个惊人的机会,祝贺用户完成的工作,并提示他们新的互动。
例如,在苹果市场中的应用Writeupp,清除任务列表肯定是用户的一个积极的成就。这种成功状态令用户满意。

总结
你的“空状态”不应该是空的。不要让用户在第一次打开应用时面对空白屏幕。重视空状态,因为它们不是用户体验的临时或次要部分。当他们刚刚注册,让用户充满了潜在的驱动、参与和喜悦。
希望大家多多交流,有问题可以及时指出。
参考文章:
https://www.smashingmagazine.com/2017/02/user-onboarding-empty-states-mobile-apps/
作者:
包子凯,原华为在线交易平台UI/UE设计师,从事过吉利汽车,中广核的相关设计工作。















