
React 可以说是目前全球最火的 JavaScript 框架了。国内较早之前也成立了 React 中文社区。国内的一些大厂和知名站点(比方说淘宝和知乎,你现在每天购物车付款的页面就是用 React 写的)已经开始大面积地在正式项目中使用 React 框架。
并且通过使用 React 技术栈,你的能力将不止局限于浏览器之内,通过使用 React Native/React VR/React XP 这些周边技术,你可以将你的能力扩展到移动端、桌面端、VR等所有平台,在任意的设备和平台上面编写前端界面(也就是所谓的大前端)。
其实现在网上 React 的相关学习资源有很多,但是中文的很少。之前官方文档也被中文社区翻译过,但是 React 是一个更新发展相当快的框架,平均每3个月就会有重大版本更新。之前的这些中文资源,包括还有阮一峰老师的教程(2015年)都已经落后了最新版本很多。
在最新版的 React 当中,开始全面使用 ES6 语法,弃用了之前的 createClass 方法,官方文档也为此编写了新的入门教程,整个官方文档都有了比较大的变化,但是很长一段时间以来,中文文档没有再更新和官方保持同步。
然而事实上有很多想要学习 React 的同学是迫切需要中文文档的,React 文档当中涉及到很多函数式编程、ES6、JSX等内容的专业术语和知识,对于大部分同学来说,通过阅读英文来理解,门槛确实是有些高了。
难道我们就不能为 React 在中国的发展做些什么么?
于是我们发起组织了
从零学习前端开发翻译组
,在之前的很长一段时间里,我们翻译组的同学都在搬运翻译国外的前端开发方面的优秀文章和教程。基本上都是个人认领,然后负责一整篇英文文章的翻译。
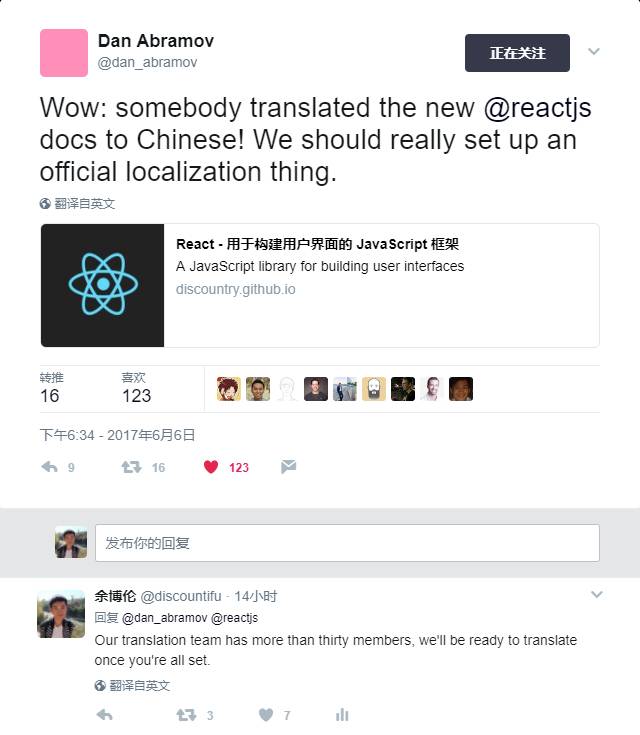
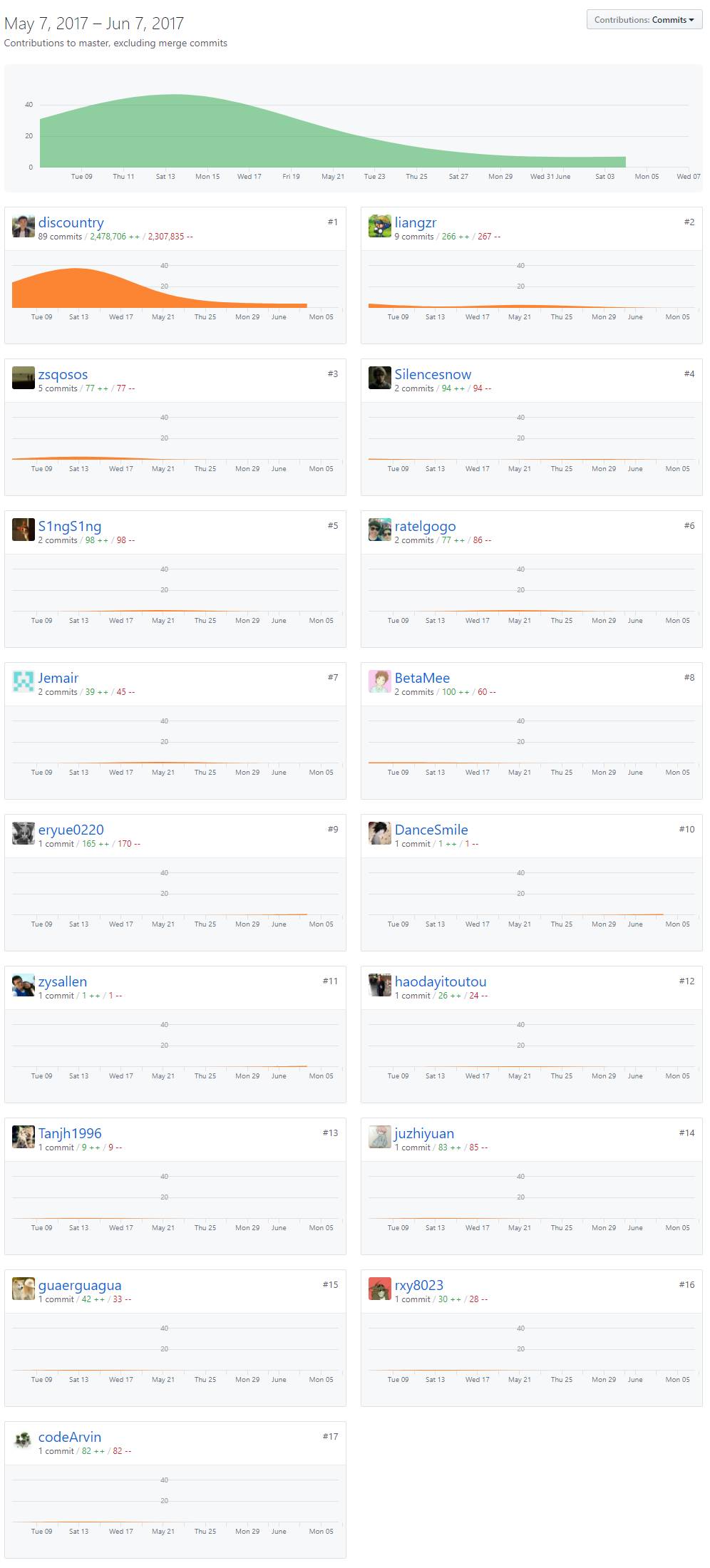
这次我们通过使用Github/Trello/Gitlo等一些团队协作工具,远程协作共同完成了全部最新版的 React 文档的翻译。历时一个月左右,完成之后我们也第一时间告知了 React 官方。

React 的核心贡献者之一 @gaearon 也随即转发并表示官方发起的本地化工作也要正式提上日程了。
之前 React 官博提到,今夏会发布 React@16 版本,我们的翻译组也会继续保持与官方文档的同步更新,并且在官方的本地化正式开始之后也会第一时间投入,也欢迎并且希望更多有能力的同学加入我们。
我们的翻译组现在共有30多人,最后在这里要感谢这一个月以来大家无私的奉献。

小编注:常关注我们的小伙伴一定对余博伦大大很熟悉了吧~中文社区核心翻译者、组织者,同时也是深受大家喜爱的FCC布道师。从这篇文章可以了解余同学和FCC的故事





