
关注
HarmonyOS技术社区
,回复
【鸿蒙】
送
定制T恤
(礼品不多,先到先得)
,还可以
免费下载
鸿蒙
入门资料
!
👇
扫码
立刻关注
👇

专注开源技术,共建鸿蒙生态
Visual Studio Code(VS Code)近年来获得了爆炸式增长,成为广大开发者工具库中的必备神器。
图片来自 Pexels
它作为一个开源项目,也吸引了无数第三方开发者和终端用户,成为顶尖开源项目之一。
它在功能上做到了够用,体验上做到了好用,更在拥有海量插件的情况下做到了简洁流畅,实属难能可贵。
我是 VS Code 用户,同时也为它开发插件,插件市场里的众多 Java 插件基本都是我们团队的作品,所以我在日常工作中观察到不少 VS Code 在工程方面的亮点,下面就来逐一探讨。
你知道 VS Code 的开发团队人数只有二十出头吗?
难以相信吧,大家都觉得 VS Code 无所不能,如此强大的工具那么几个人怎么做得出来。
实际上功能丰富是个美好的错觉,因为大部分针对特定编程语言和技术的功能都是第三方插件提供的,VS Code 的核心始终非常精简,这很考验产品团队的拿捏能力:做多了,臃肿,人手也不够;做少了,太弱,没人用。
他们团队选择了专注于核心功能的开发,为用户提供简洁流畅的体验,并将该思路贯穿在产品开发的每个环节。在我看来,这就是第一个亮点。
第一个亮点同时也是一个难点,因为 “简洁” 说到底是产品的 “形态”,更关键的其实是前置问题——产品的定位,它到底解决什么问题。
该问题如果从用户的角度来看,可以转换为以下几个点:
让我们来看看项目负责人 Erich Gamma 的说法:
这张截图它阐述了 VS Code 的定位:编辑器+代码理解+调试。这是一个非常节制而平衡的选择,专注于开发者 “最常用” 的功能,同时在产品的形式上力求简洁高效。从结果来看,这个定位是相当成功的。
在这个定位的指导下,这二十多位工程师搞出了 VS Code。相对较小的功能集,使得开发者们能在代码质量上精益求精,最终用户们也得到了一个性能优异的工具,这是 VS Code 从一众编辑器中脱颖而出的重要原因。
正因为产品定位以及团队职责上的高度节制,团队成员才能把时间花在这类问题上,写出经得起考验的代码。
与此同时,较小的团队也使得团队成员做到了行为层面的整齐划一,这点在社区互动上体现得尤为明显。
大家可以去 GitHub 上看他们的 Issues,超出产品定位范畴的请求和反馈基本都被婉拒或者转交到第三方插件项目,可以说是很专注了。
看到这里,似乎一切都好,但问题来了,码农千千万,你用 Node 我用 Go,你搞前端我弄后台,VS Code 如何满这些五花八门的需求呢?
机智的你已经抢答了——海量插件。那么接下来我们来深究一下 VS Code 是如何经营一个庞大的插件生态的。
通过插件来扩展功能的做法已经是司空见惯了,但如何保证插件和原生功能一样优秀呢?历史告诉我们:不能保证。
大家可以参考 Eclipse,插件模型可以说是做得非常彻底了,功能层面也是无所不能,但存在几个烦人的问题:不稳定、难用、慢,所以不少用户转投 IntelliJ 的怀抱。可谓成也插件,败也插件。
问题的本质在于信息不对称,它导致不同团队写出来的代码,无论是思路还是质量,都不一致。最终,用户得到了一个又乱又卡的产品。
所以要让插件在稳定性、速度和体验的层面都做到和原生功能统一,只能是一个美好的愿望。
来看看其他 IDE 是怎么做的,Visual Studio 自己搞定所有功能,并且做到优秀,让别人无事可做,这也成就了其“宇宙第一 IDE”的美名;IntelliJ 与之相仿,开箱即用,插件可有可无。
这么看起来,自己搞定所有的事情是个好办法,但大家是否知道,Visual Studio 背后有上千人的工程团队,显然,这不是 VS Code 这二十几号人能搞定的。
他们选择了让大家来做插件,那怎么解决 Eclipse 所遇到的问题呢?
这里分享一个小知识——Eclipse 核心部分的开发者就是早期的 VS Code 团队。
嗯,所以他们没有两次踏入同一条河流。与 Eclipse 不同,VS Code 选择了把插件关进盒子里。
这样做首先解决的问题就是稳定性,这个问题对于 VS Code 来说尤为重要。都知道 VS Code 基于 Electron,实质上是个 Node.js 环境,单线程,任何代码崩了都是灾难性后果。
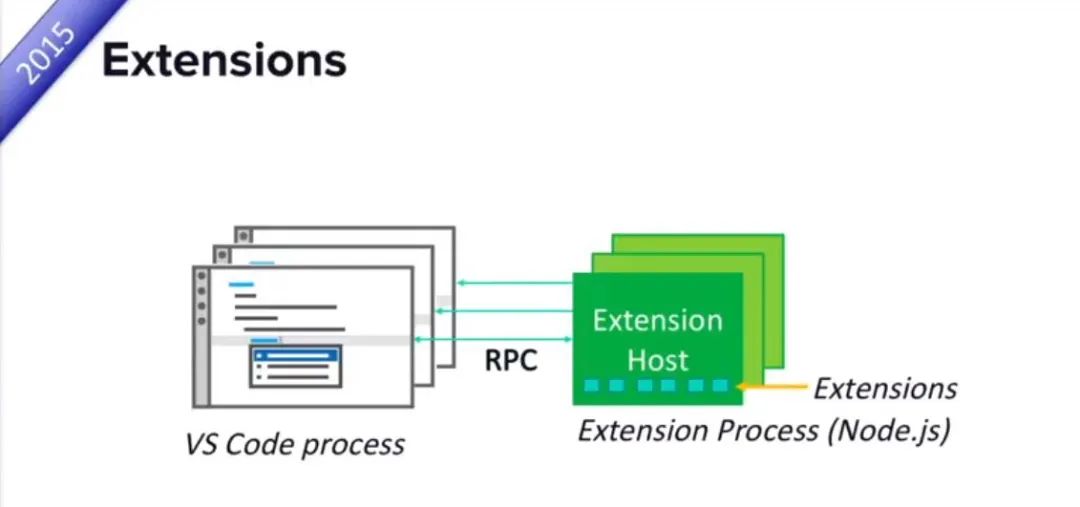
所以 VS Code 干脆不信任任何人,把插件们放到单独的进程里,任你折腾,主程序妥妥的。

插件与主进程隔离
VS Code 团队的这一决策不是没有原因的,正如前面提到的,团队里很多人其实是 Eclipse 的旧部,自然对 Eclipse 的插件模型有深入的思考。
Eclipse 的设计目标之一就是把组件化推向极致,所以很多核心功能都是用插件的形式来实现的。
遗憾的是,Eclipse 的插件运行在主进程中,任何插件性能不佳或者不稳定,都直接影响到 Eclipse,最终结果是大家抱怨 Eclipse 臃肿、慢、不稳定。
VS Code 基于进程做到了物理级别的隔离,成功解决了该问题。实际上进程级别的隔离也带出了另一个话题,那就是界面与业务逻辑的隔离。
“不稳定” 之后的问题是 “难用”,具体来说就是混乱的界面和流程,究其原因就是插件之间的界面语言的 “不一致”,它导致学习曲线异常陡峭,并且在面临问题时没有统一的解决路径。
VS Code 的做法是根本不给插件们 “发明” 新界面的机会。
如上图,插件们被关在 Extension Host 进程里,而 UI 则在主进程里,所以插件们天然没法直接在用户界面上做手脚。
VS Code 统管所有用户交互入口,制定交互的标准,所有用户的操作被转化为各种请求发送给插件,插件能做的就是响应这些请求,专注于业务逻辑。
但从始至终,插件都不能 “决定” 或者 “影响” 界面元素如何被渲染(颜色、字体等,一概不行),至于弹对话框什么的,就更是天方夜谭了。
VS Code 对于用户界面的把控可以说是谨慎到变态,做过插件的人都懂的,感兴趣的同学可以去深挖一下 TreeView 的历史,会有更直观的体会。
乍一看,第三方开发者被卡得死死的,这样不是限制了大家的创造力吗?我想说这个做法跟这个团队的背景密切相关,换一拨人很有可能会失败。
他们之所以能成功,是因为该团队在开发工具领域深耕多年,他们把经验转换为观点,最终落实到了 VS Code 的界面元素以及交互语言上,从结果来看,广受欢迎。





