轻量可扩展 Android WebView 和 Javascript 双向交互框架
支持 JS 基本类型的解析和回调
模块化管理
支持系统 WebView 和 自定义 WebView
权限鉴定由端上实现, H5 端不需要依赖 js 文件
支持 Android API 8+, 避免 addJavascriptInterface 4.2以下漏洞
兼容 iOS WebViewJavascriptBridge 库
https://github.com/pengwei1024/JsBridge
本文由桑小年投稿。
桑小年的博客地址:
http://www.jianshu.com/u/f0fae5ff900a
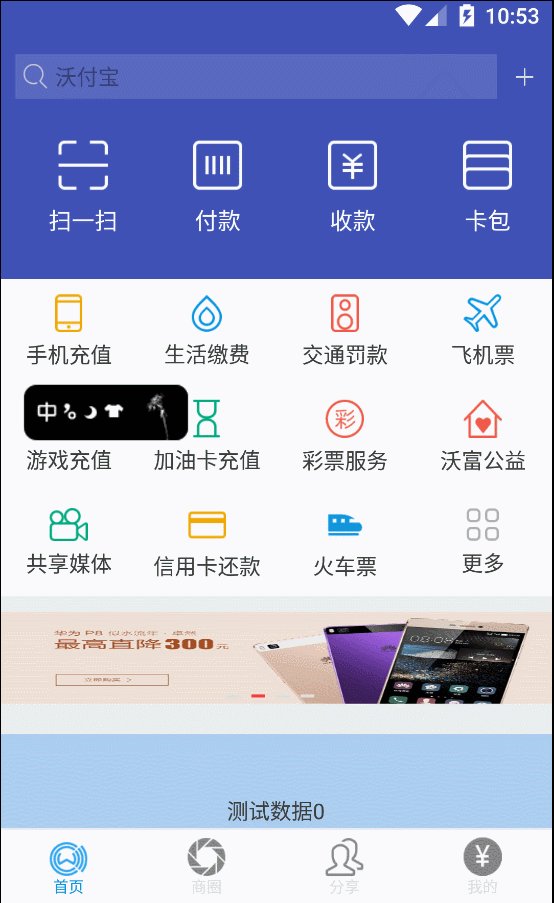
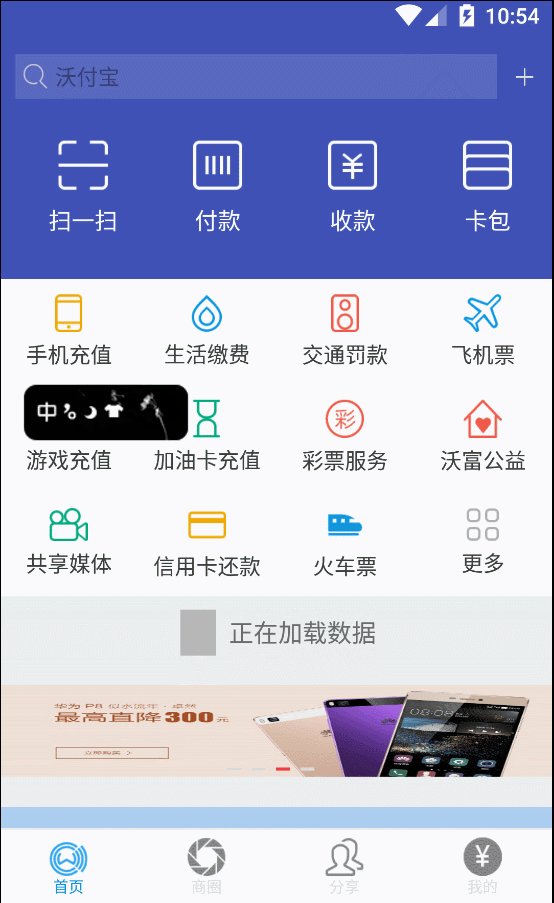
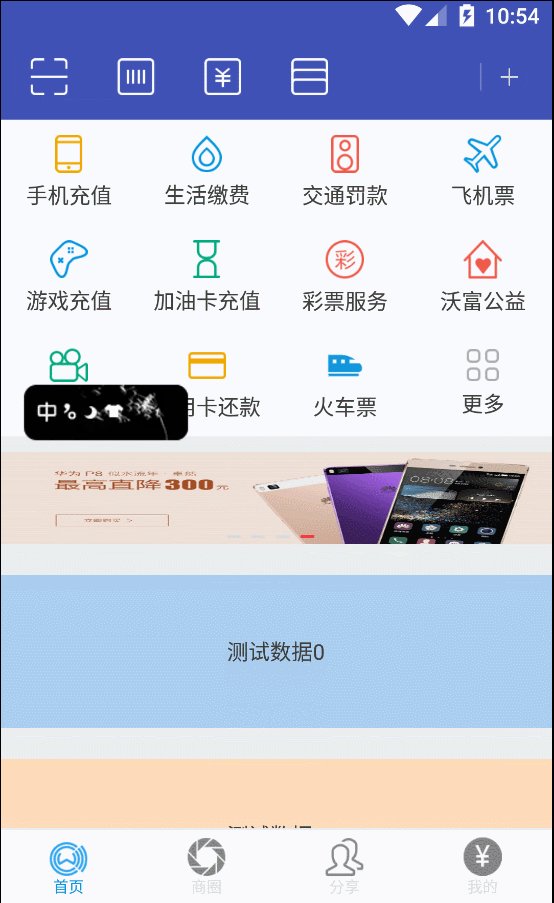
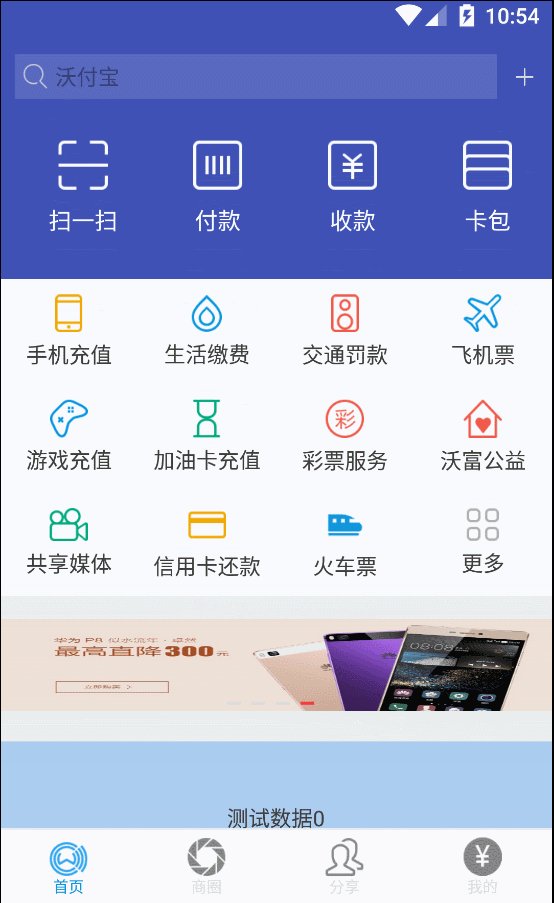
最近在和项目经理都斗智斗勇的时候,突然被甩过来一个类似支付宝首页的功能需求,虽然网上有一些类似的功能,但是都是以前比较老一些的版本,于是决定自己来定制一个,老规矩,先上图

要实现这样一个效果,首先想到的自然就是 CoordinatorLayout;
什么是CoordinatorLayout?
CoordinatorLayout是用来协调其子view们之间动作的一个父view,而Behavior就是用来给CoordinatorLayout的子view们实现交互的。关于这个控件,大神们已经介绍的很详细了,这里我就不过多啰嗦,直接开撸了。
关于Behavior
要自定义Behavior,首先要搞清楚两个核心View,child 和 dependency;他们分别代表的是要应用behavior的View 和触发behavior并与child进行互动的View。
要实现上面的的效果,需要实现以下几个关键方法:
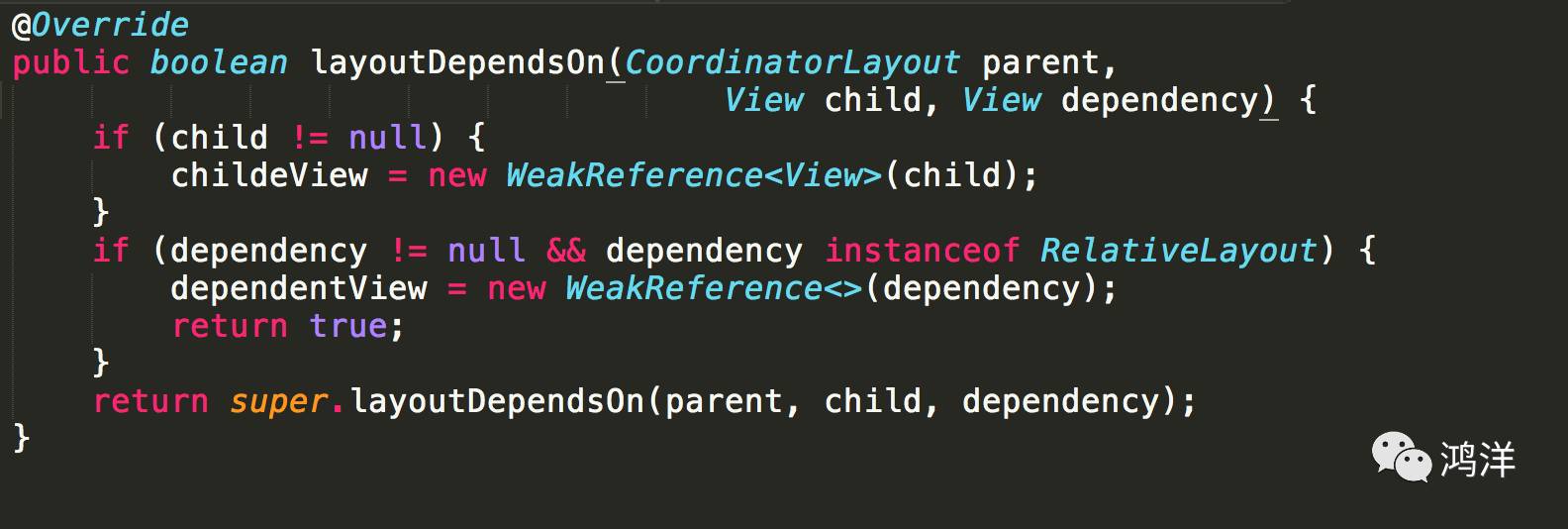
layoutDependsOn(CoordinatorLayout parent, View child, View dependency)
用来判断child是否有一个对应的dependency,如果有就返回true,默认情况下返回的是false
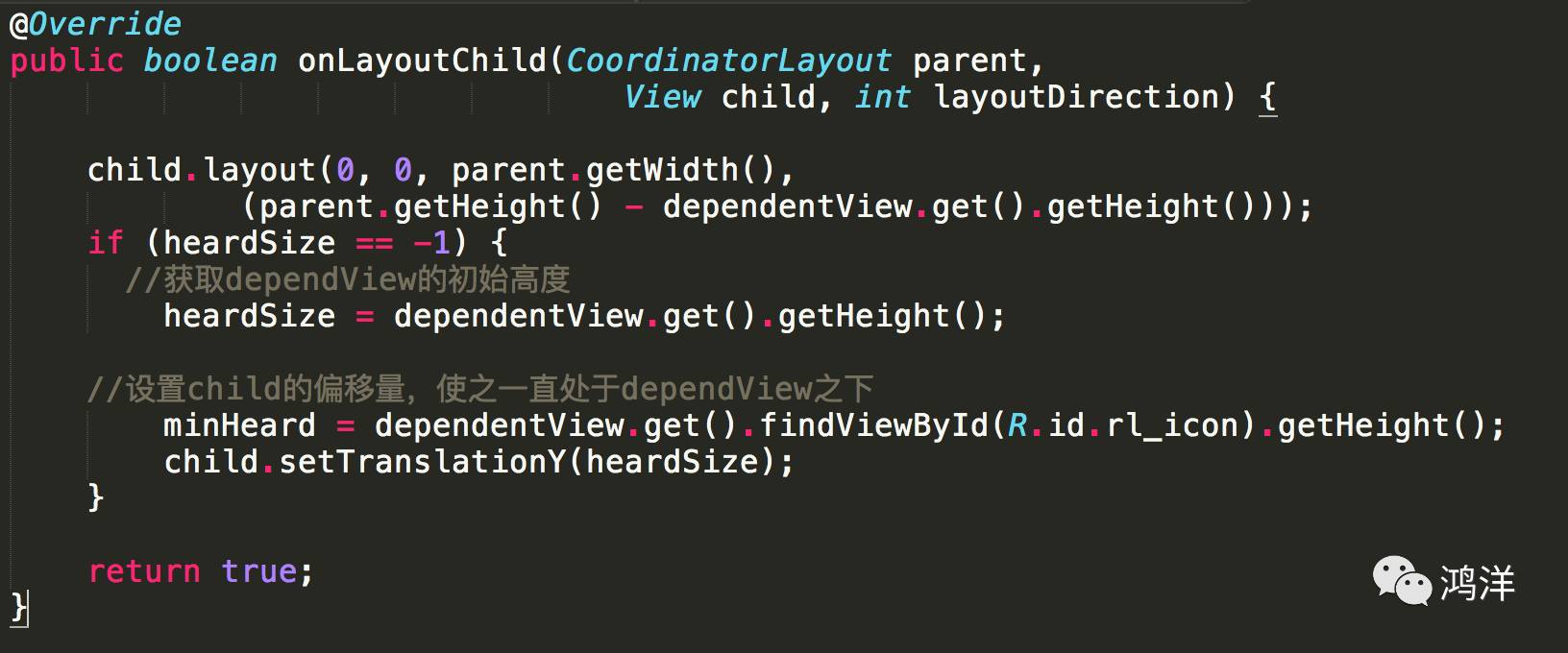
onLayoutChild(CoordinatorLayout parent, View child, int layoutDirection)
此方法可用于动态更改childView的布局,如果自定义Behaior,这个方法一定返回true,否则将使用默认Behavior的布局
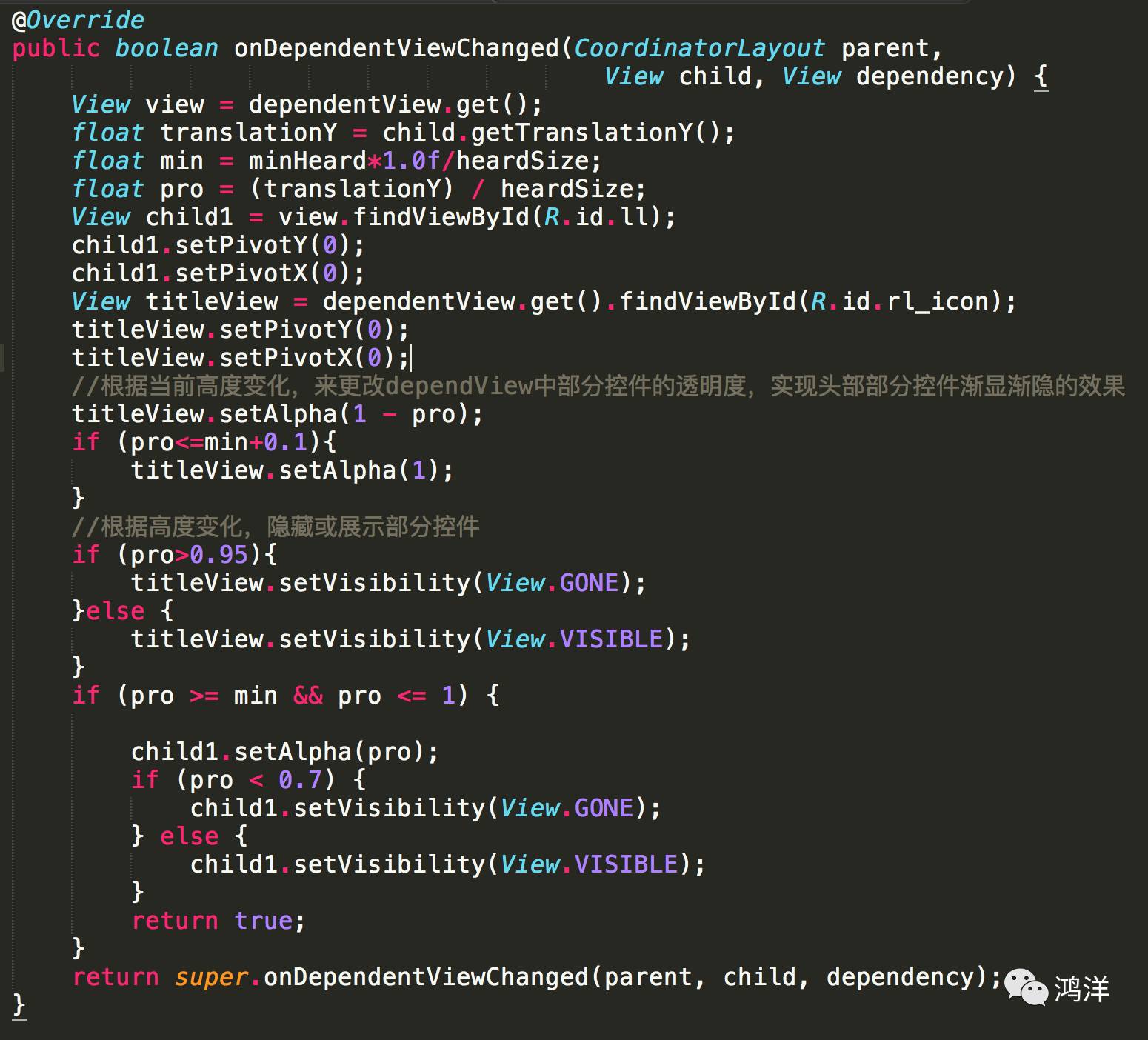
onDependentViewChanged(CoordinatorLayout parent, View child, View dependency)
此方法在dependencyView发生变化的时候调用,在这里,我们可以对child根据dependency的变化进行一定的操作
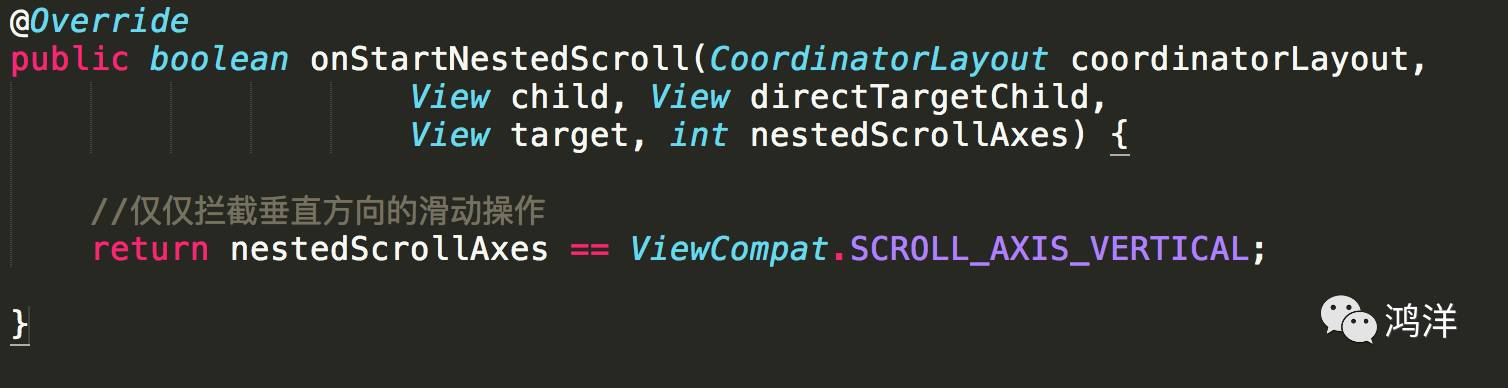
onStartNestedScroll(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes)
此方法表示开始滑动,最后一个参数表示的是滑动方向,并且只有在返回值为true的时候才能出发接下来的操作,在这里可以进行一些过滤操作,比如值接受垂直方向的滑动等
onNestedScrollAccepted(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes)
在onStartNestedScroll返回为true的时候调用,此时表示CoordinatorLayout已经拦截了滑动,在这里可以做一些滑动初始化的操作
onNestedPreScroll(CoordinatorLayout coordinatorLayout, View child, View target, int dx, int dy, int[] consumed)
在开始嵌套滑动之前,会执行此操作,dx、dy分别表示用户手指滑动的距离,consumed则表示在操作过程中,消耗掉的滑动距离,例如:
consumed[1] = dy;
此时表示垂直方向的滑动被全部消耗,将不会被传递到下一步操作,相对应的child,如RecycleView将不能接受的滑动操作,不会进行滑动
onNestedScroll(CoordinatorLayout coordinatorLayout, View child, View target, int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed)
此方法在嵌套滑动时候调用,可以多滑动过程进行操作。
OK,各位看官,主要方法介绍完了,我懂,现在要开始贴代码了对吧,老夫混迹各大网站多年,不会被打的,代码来了。
首先,由于 我们确定是否应用自定义Behavior,如果是就返回true

然后在这里,我们对控件的布局进行操作,在这里,我用的是一个RecycleView作为child,RelativeLayout作为dependView并且将child一直位于dependView之下

在滑动过程中,dependView在位置或者大小发生改变时候都会调用此方法,在此方法中,可以对dependView随着位置和大小变化进行不同操作

对指定方向的滑动进行操作

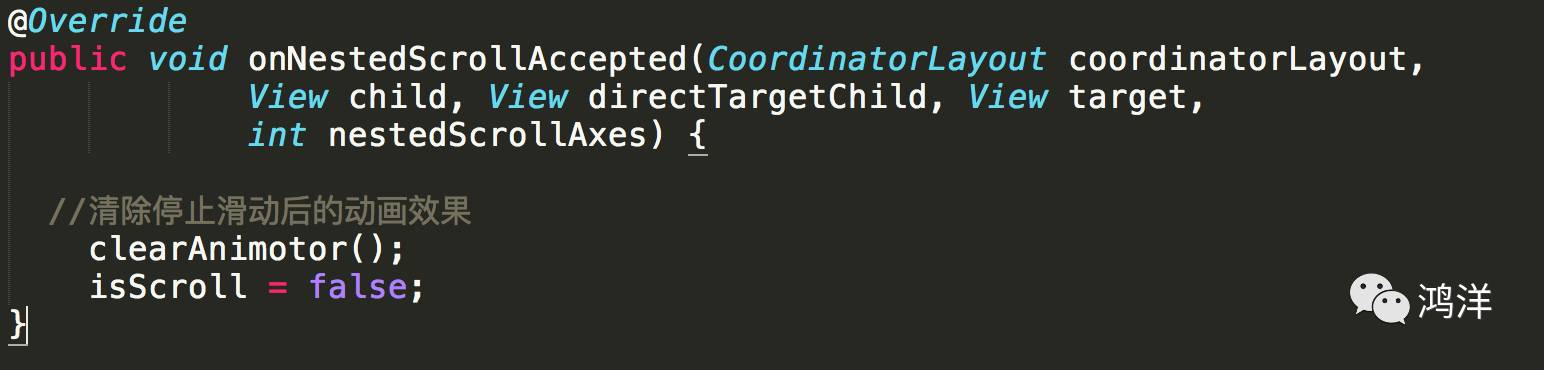
对于已经拦截的滑动,进行初始化处理

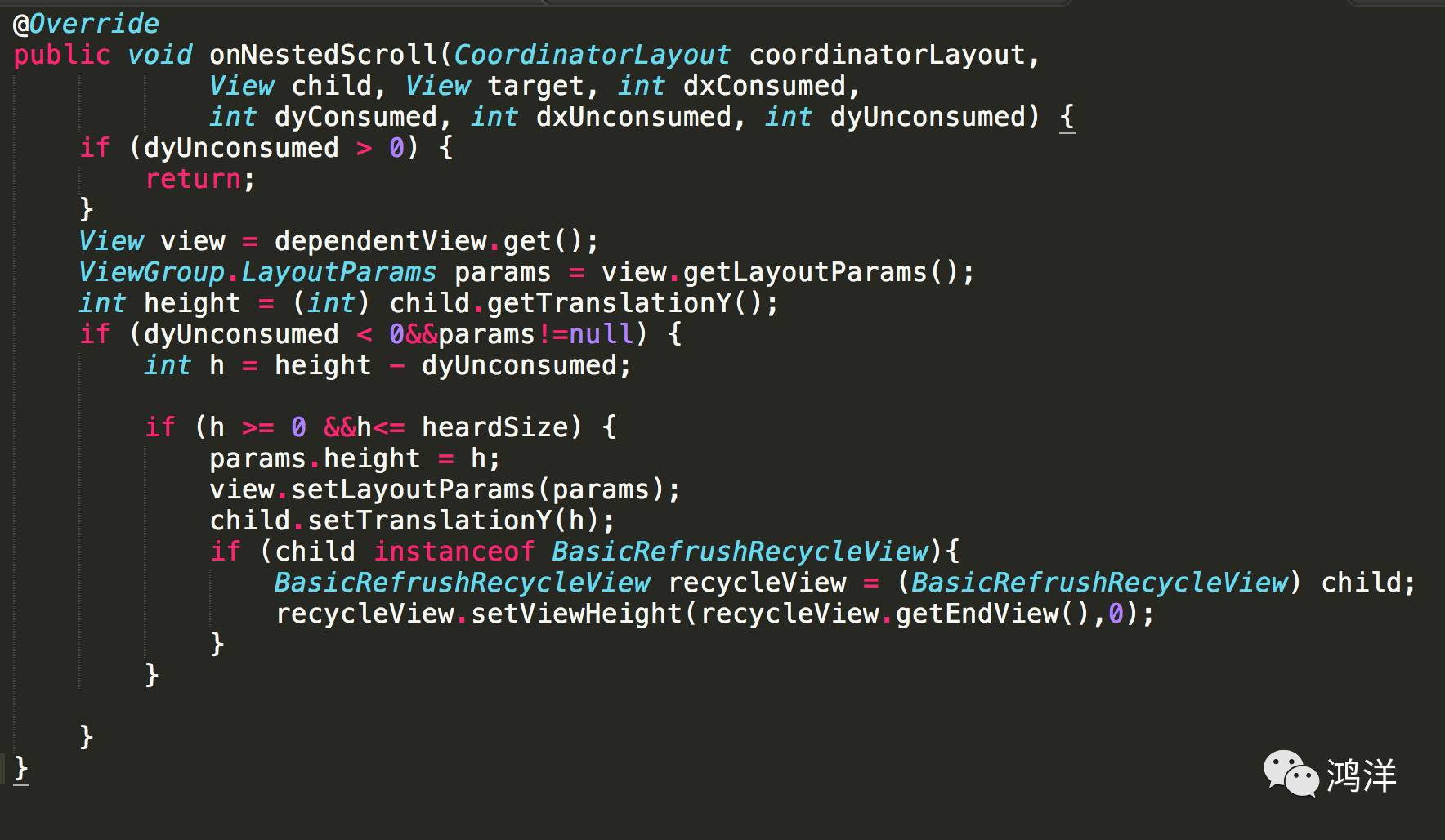
在滑动过程中,控件进行操作,在滑动过程中,动态更改dependView的高度和child的偏移量

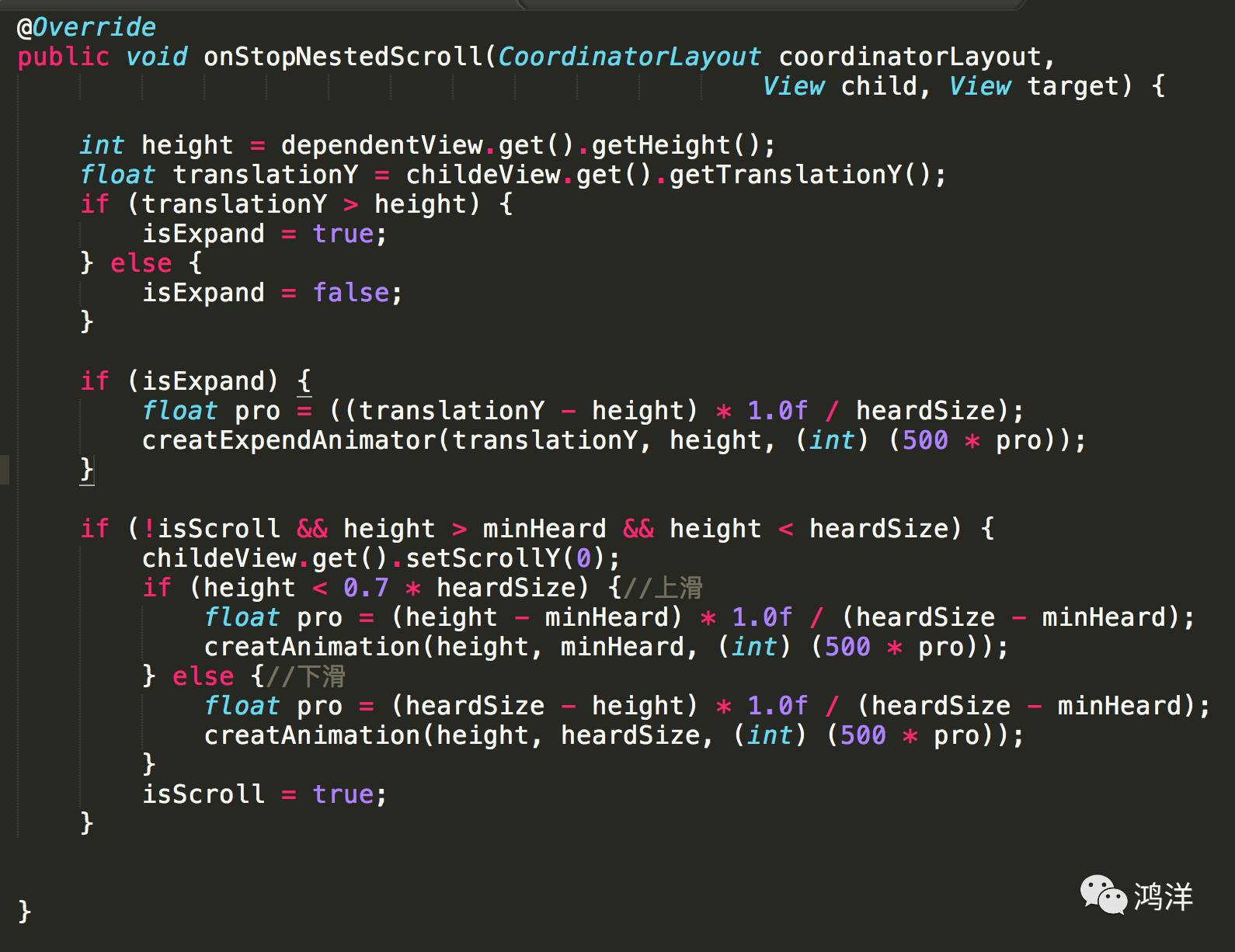
在用户手指离开屏幕之后,停止滑动,此时根据当前状态,执行相应的动画,扩展或者缩小dependView

好了,到这里基本就结束,由于本人数学属于战五渣渣,所以惯性滑动部分就没有处理了。
关于child,我使用的是一个自己封装的RecycleView库,可以上拉刷新下拉加载,同时也可以轻松实现多复杂条目的加载实现,而且是面向holder开发的哦,相当解耦啊,广告就到这里了,不过暂时使用的项目不多,并且自我感觉优化不足,所以就先不开放了,大家随便用一个RecycleView代替就行了,兴趣的小伙伴可以私信我,一定会满足你的;
最后源码:
http://download.csdn.net/detail/sangxiaonian/9889549
如果你有想学习的文章直接留言,我会整理征稿。如果你有好的文章想和大家分享欢迎投稿,直接向我投递文章链接即可。
欢迎长按下图->识别图中二维码或者扫一扫关注我的公众号:
















