
第 3 / 20期
简单说下整容计划第二季的正确打开方式:
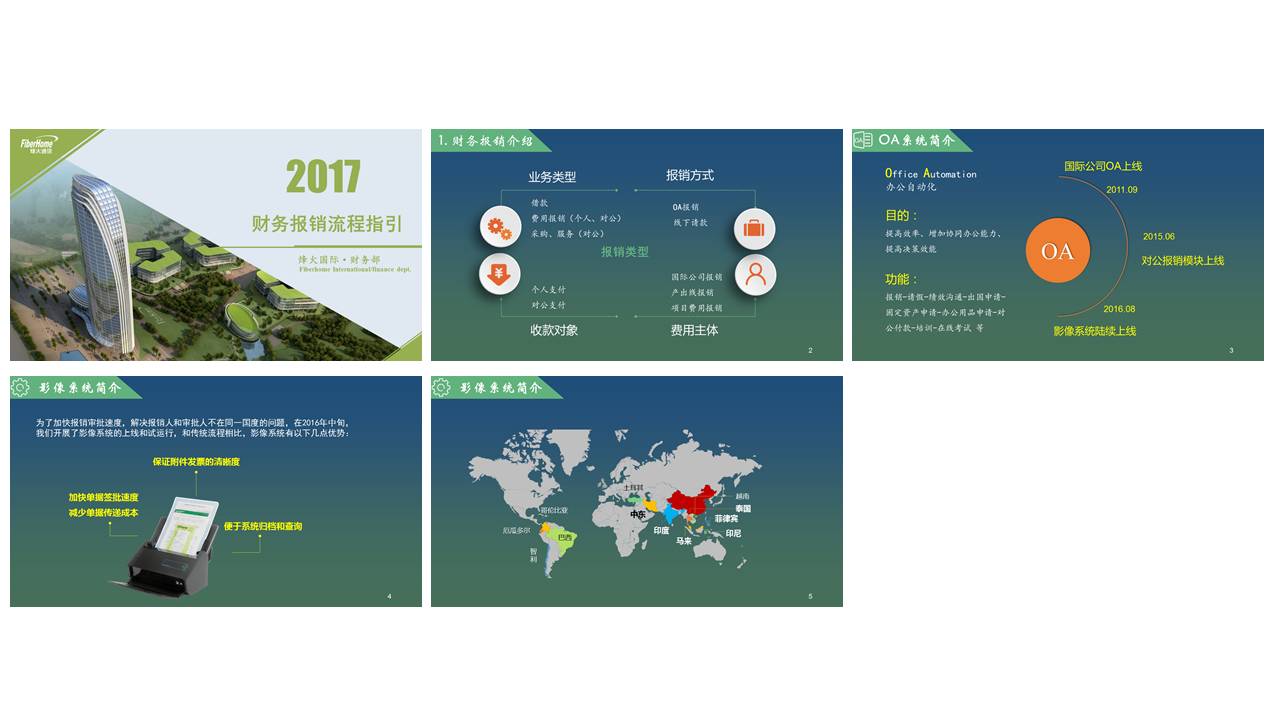
先来看第一张原稿:
原稿分析:
整体版式设计方面,没有很大问题,还很不错。问题主要出在细节上。
数字与标题之间的行间距偏大。因为数字和标题本来是同一含义的内容,行间距过大,会让别人觉得不是一个整体。

思考时间
嚓巴巴修改思路:
封面为烽火国际的财务报销流程指引,可以保留原来的封面,利用蒙版让文字在页面上看得清晰,同时,要避免字体过小的问题。
崔小花修改思路:
因为是流程指引,想要有更多指引的感觉在页面的设计上,借鉴了网页版的操作流程样式,力求简约、清晰,给观看的人有更好的体验。
再来看第二张原稿:
原稿分析:
1. 报销类型4个字颜色偏暗,与背景色反差不够大。
2. 页面形状采用了立体+阴影效果,与整体设计风格不协调。

思考时间
嚓巴巴修改思路:
此页原稿件想说明的是报销类型有四类,于是基本排版上的优化和完善,以四等分的矩形进行排版即可。
崔小花修改思路:
为各部分内容添加相应的形状,以保持内容的整体感。而且呢,可以通过改变形状色彩,来进行部分内容的讲解。
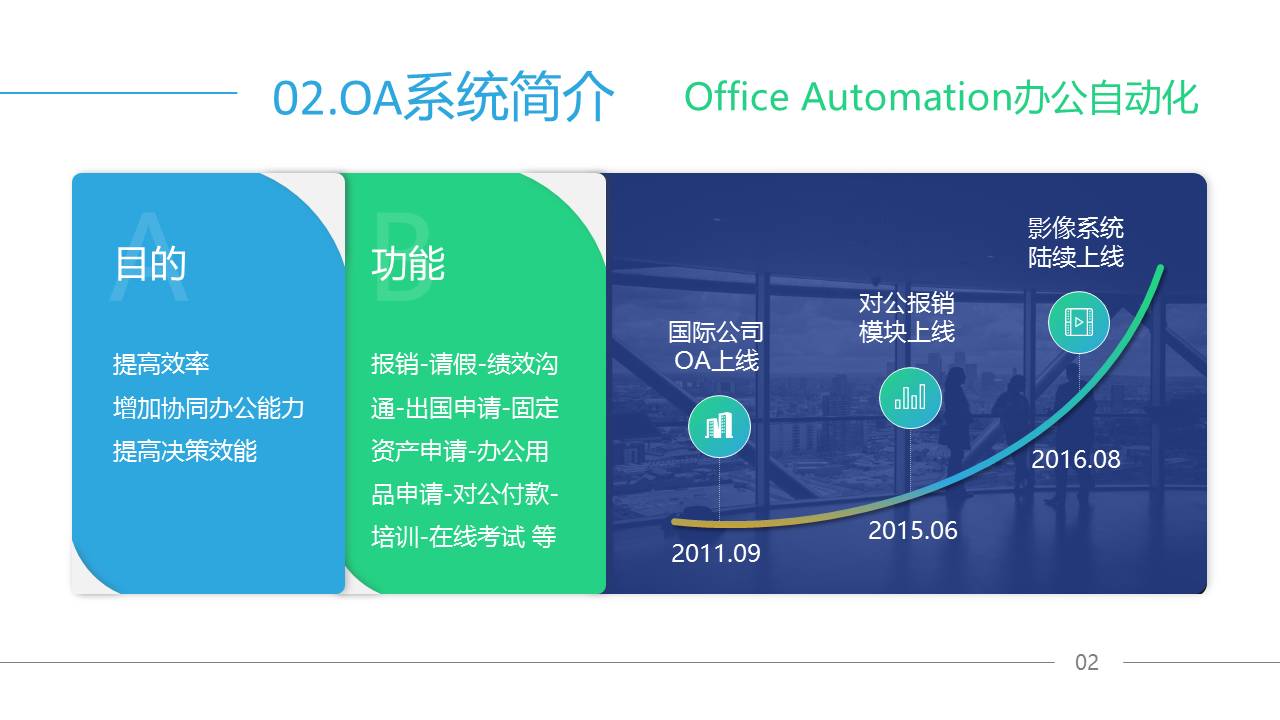
来看第三张原稿:
原稿分析:
页面版式设计很不错,结构很清晰。不过,时间轴的设计样式有些奇怪,而且,时间和相应的时间节点之间的距离偏大。

思考时间
嚓巴巴修改思路:
此页原稿在内容描述上已经够清晰 ,分别说明了OA系统的目的功能和时间线。基于颜色和排版的美化,再重新做了一版。
崔小花修改思路:
为了能跟表现出时间向前发展的进程,所以,采用了时间轴的设计。
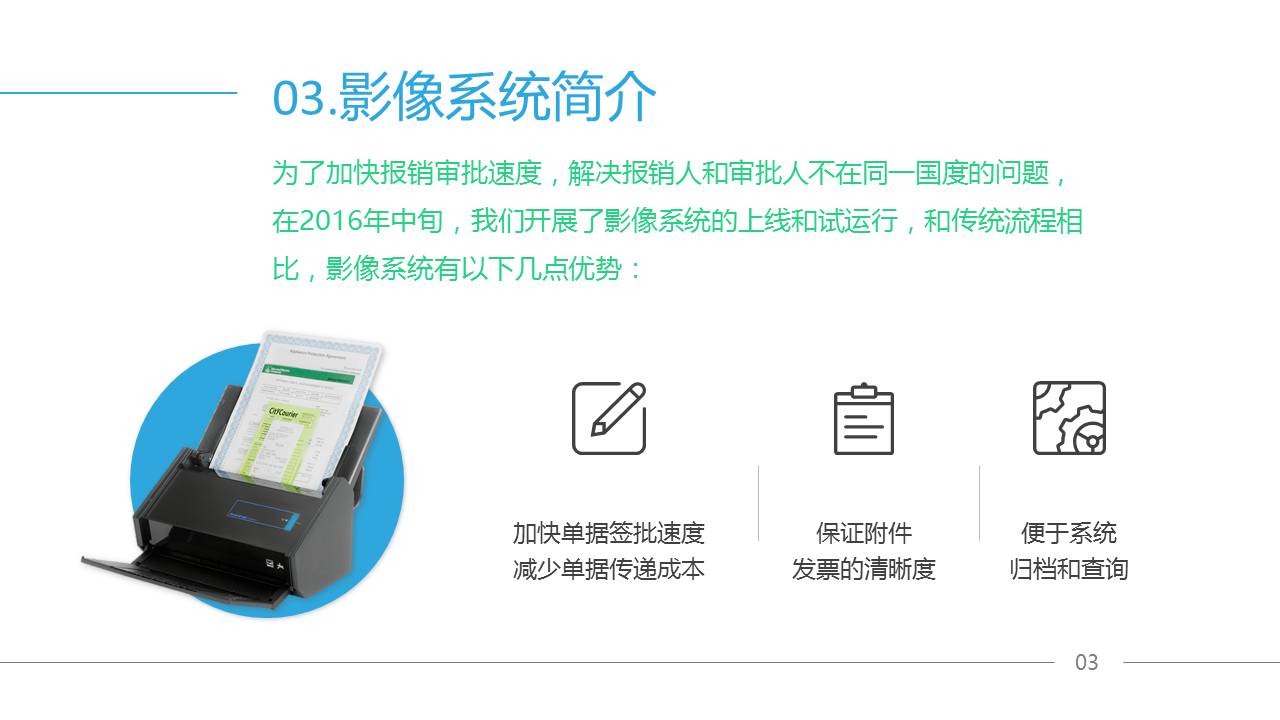
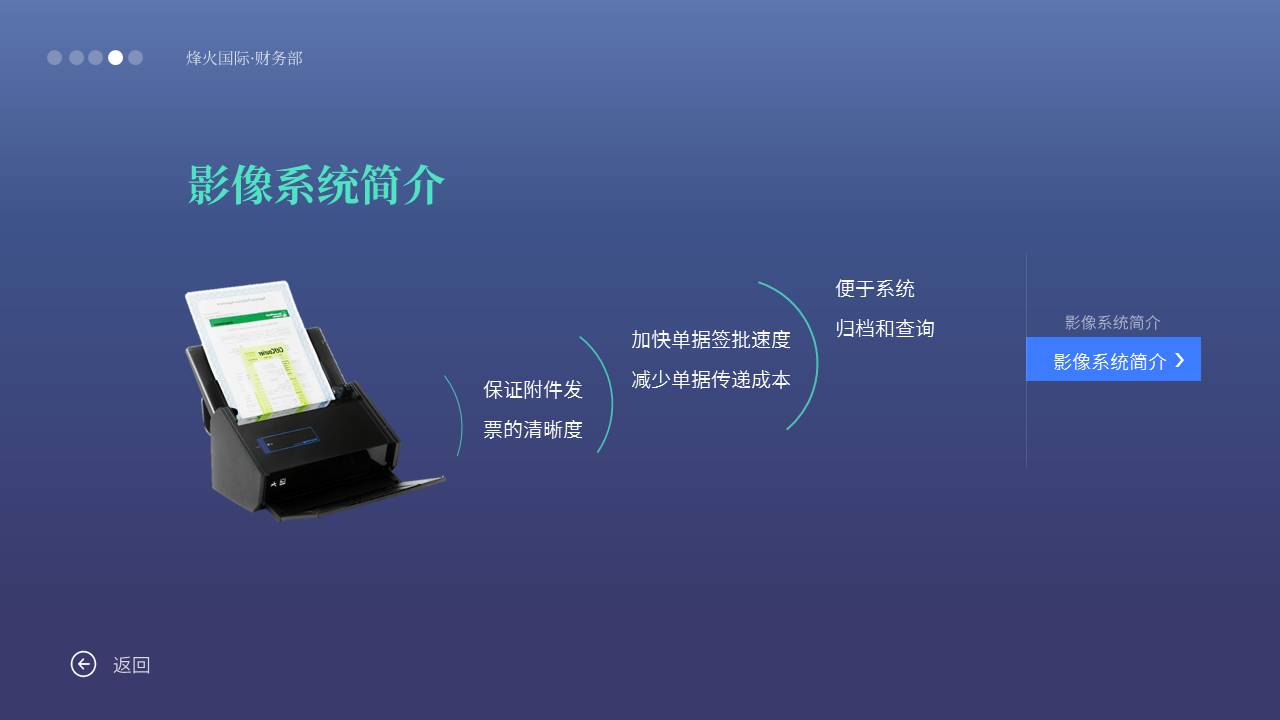
来看第四张原稿:
原稿分析:
页面内容重心偏左,视觉不平衡。这是一个细节问题,也是主要问题。

思考时间
嚓巴巴修改思路:
此页说明的是OA影像系统的三大优势,一一列举出来即可,原稿的问题在于不够美观。此处把三大优势利用三等分矩形进行排版 加上ICON 页面会美观很多。
崔小花修改思路:
删除掉了页面上无关的文字内容,让页面更加专注于系统优点的展示,会让页面内容更加聚焦。
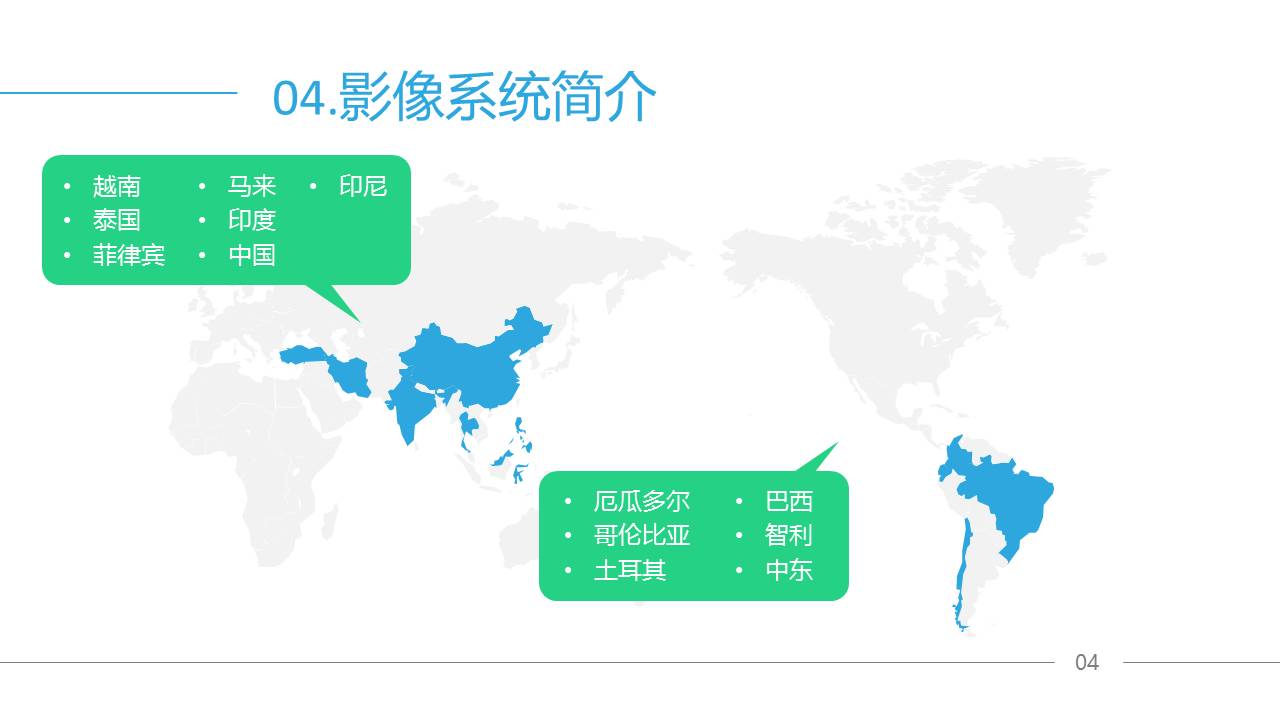
来看第五张原稿:
原稿分析:
1. 页面色彩稍显杂乱。虽然色彩具有指代性,但是,色彩的色调不在一个层级。所以,看起来会觉得杂乱。
2. 地图素材不完整,放在页面上,显得有些突兀。

思考时间
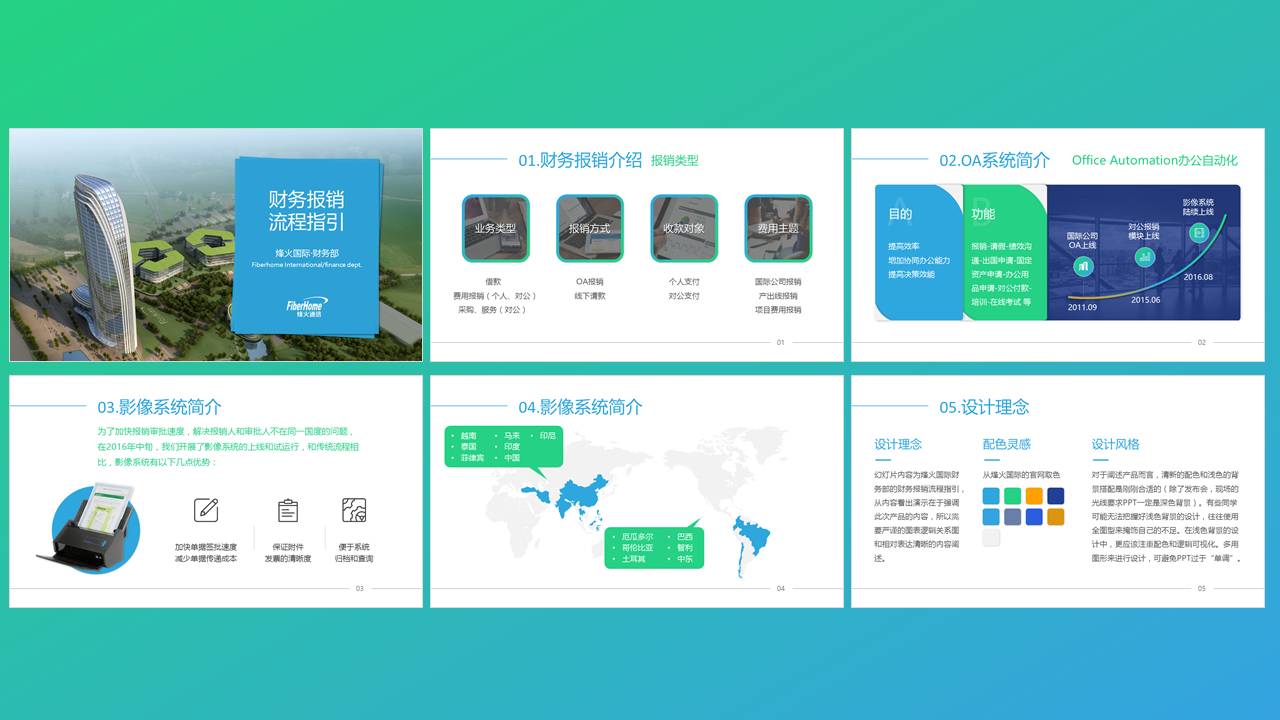
嚓巴巴修改思路:
影像系统遍及全球,在涉及多国的幻灯片中,我们是一定要用到可编辑的世界地图的,然后用不同颜色标出影像系统所在区域范围即可。
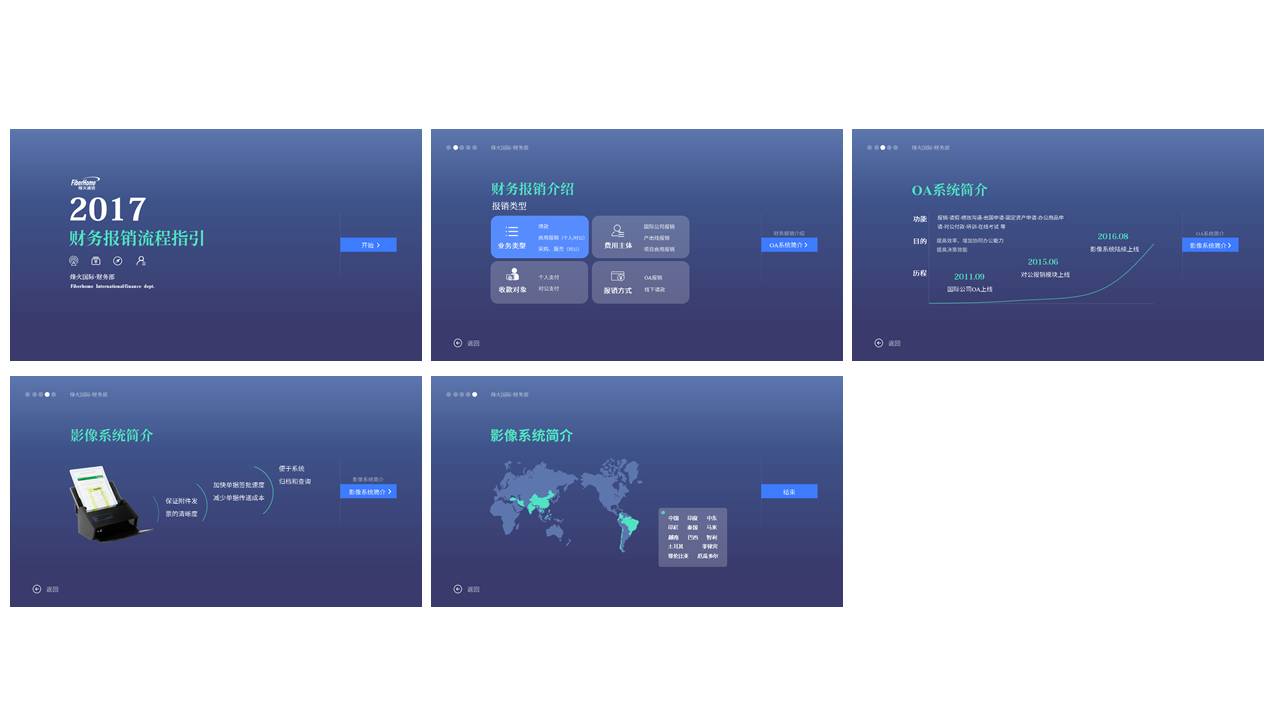
崔小花修改思路:
借助色彩,来凸显所要展示的地区。让页面重点更加凸显。
最后,咱们全局地来对比一下
修改前
修改后
在 PPT 设计中,渐变,可以说是一种很高级的手法,渐变用的好,页面会显得非常精致,而且,具有设计感。所以,下次做 PPT 时,你也可以试试。
好了,以上就是第二季第3期整容计划栏目,如果喜欢,请为他们点个赞,毕竟,为了完成这次作品,他们都快被逼疯了。
再小的技能,
也值得被认真对待。
©旁门左道PPT