 Html
经常出现的一个外边距折叠,可能有人的不太理解,或者说不知道怎么解决、我们来着重来看下:
Html
经常出现的一个外边距折叠,可能有人的不太理解,或者说不知道怎么解决、我们来着重来看下:
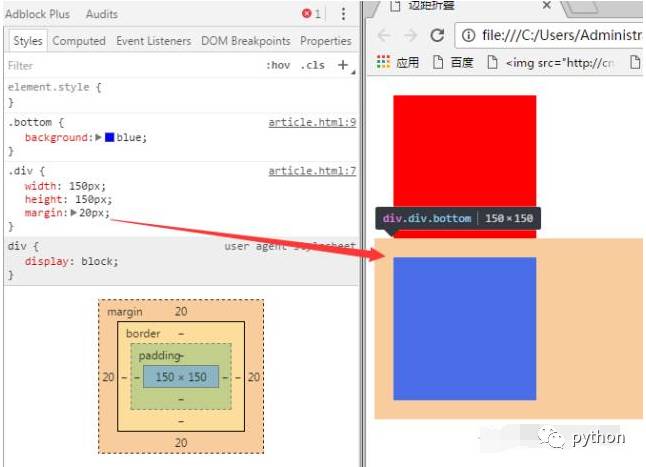
当两个
div
盒子模型连续出现的时候并且同时应用了一个
margin
外边距,会出现边距重叠的现象:

.Div {width:150px; #
定义公共的盒子样式
Height:150px;
Margin:20px;
#
给四边都添加上了
20px
的边距
}
.top{background:red; #
定义第一个盒子为红色
}
.bottom{background:blue; #
定义下面的盒子为蓝色
}
然后这时就出现了边距折叠(合并),按理的话应该两个盒子垂直相距是
40px
,然而这会出现上下两个盒子,中间相隔的边距谁的边距大就会被应用、
(
两个正值取最大,负值取最大负值,一正一负相加
)

为什么会重叠:在早期只有文字
图像
没有什么布局,而且边距会很稀疏
所以出现了
margin
重叠,他并不是一个
bug
而且为了更好的
排版
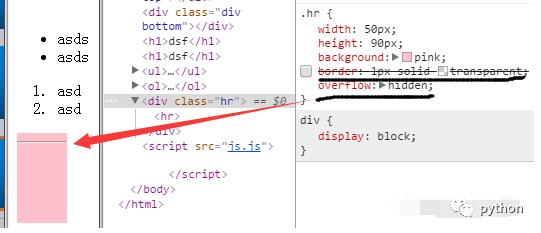
,可以通过
overflow
:
hidden
; 让它变为
非块状格式化上下文
BFC
(
Block Formatting context
)
W3C
中讲到
BFC
的特性:
什么是
BFC
:
在
mozilla
上看到:是
页面
CSS 视觉渲染(visual CSS rendering)这个过程中的一个概念。它是决定块盒子的
布局及浮动
元素相互影响的一个因素。
可以理解为要被渲染前的一个区域,它这个区域有自己的特性、
display
属性
决定了这个
box
会不会单独渲染,:
block-level box:display
属性为
block, list-item
会被仍在
BFC
中
单独渲染
inline-level box:display
属性为
inline, inline-block, inline-table
会被仍在
BFC
中
单独渲染
BFC
特性:
1.
从顶部开始





