作者:
ZHANGXIANGLIANG
原文:segmentfault.com/a/1190000006721606
(
点击文末阅读原文即可前往
)
1.凡人视角
打印字符串
代码:
console.log("I am a 凡人");
打印提示消息
代码:
console.info("Yes, you arm a 凡人");
打印警告消息
代码:
console.warn("凡人你居然敢窥视我");
打印错误消息
代码:
console.error("天兵天将,把这个凡人给我打入地狱");
打印调试信息
console.debug("我就是传说中的debug");
2.上帝视角
查看所有方法
console 除了上面的几个方法还有什么方法呢?log 除了能打印字符串外,还能打印出对象,我们可以利用 console.log 打印自己。
代码:
console.log(console);
输出:
Object {
assert: ...,
clear: ...,
count: ...,
debug: ...,
dir: ...,
dirxml: ...,
error: ...,
group: ...,
groupCollapsed: ...,
groupEnd: ...,
info: ...,
log: ...,
markTimeline: ...,
profile: ...,
profileEnd: ...,
table: ...,
time: ...,
timeEnd: ...,
timeStamp: ...,
timeline: ...,
timelineEnd: ...,
trace: ...,
warn: ...
}
啊咧咧?怎么这么多方法。其实上面的 console 方法 不一定每个浏览器 都有实现,我这边使用的是 chrome浏览器 。所以说,这个特性是非标准的,请尽量不要在 生产环境 中使用它。
但是我们可以在 开发环境 中,合理的利用 这些方法来帮助我们开发。
清理控制台
如果我们在控制台调试的时候,难免 强迫症 发作想清理掉已经乱七八糟的控制台。浏览器和命令行 clear 一样提供了一个清理函数 console.clear() 。
console.clear()
当然我们也可以用 chrome 的 command line api 来清理控制台。
clear()
又或者可以使用按键Mac上 cmd + k ,Win ctrl + l(我用的是chrome浏览器)。
分组
当代码非常长,或者我们需要把一个函数,或者一个文件中的函数等区分出来。我们可以使用分组来实现。
代码:
console.group('凡人');
console.log("手");
console.log("脚");
console.groupEnd();
console.group('神');
console.log("法力无边");
console.log("腾云架雾");
console.groupEnd();
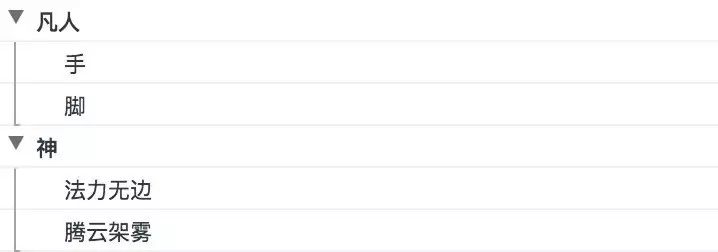
输出:

如果想要输出为折叠,我们可以使用 console.groupCollapsed ,用法和 console.group 类似。
查看对象信息
有时候我们需要打印出对象信息,可以使用 console.log 来进行简单的输出。
代码:
var person = {
head: 1,
hand: 2,
leg: 2
};
console.log(person);
呜呜,可是这个显示得好丑,我们这个时候就可以使用传说中的神器 console.table 来帮助我们清楚的显示 关联数组信息。
var data = [
{
'姓名': '幼儿园',
'性别': '女'
},
{
'姓名': '李狗嗨',
'数量': 1
}
];
console.table(data);
输出:

但是如果想要看详细的对象信息,我们可以使用 console.dir,将一个 JavaScript 对象的所有属性和属性值显示成一个可交互的列表,它还能打印出函数等。
console.dir





