数十万互联网从业者的共同关注!
作者:Link,作者授权早读课转载。
来源:从0到1(ID:aboutlink)
编辑:Verna
随着美团点评的不断发展,公司的品类越来越多,诞生了诸如二手交易、美团打车等新的战略业务。
而APP现有首页导航栏,可供给展示的品类坑位,已远远无法满足新品类曝光的需求。
如果继续向下拓展导航栏坑位,采用类似携程首页九宫格架构设计,则将压缩活动运营位的空间与推荐信息流的露出率。
由此,为了保证业务流量的分发效率,导航栏尾部的分类入口的重要性逐步凸显。
该入口既需要承担起业务/运营活动,流量分发第二战场的使命,又要成为扶持公司新/战略发展业务的摇篮。
在此背景下,Link从去年11月份开始,接手负责了全部分类页的改版设计。
目标则是在保持用户固有查找品类习惯的基础下,兼顾常用品类的稳定性和效率,扶持新品类/活动的导流曝光。
下面我将围绕市面上优秀APP的设计案例与自身改版的经验,谈谈关于全部分类页的前世今生。
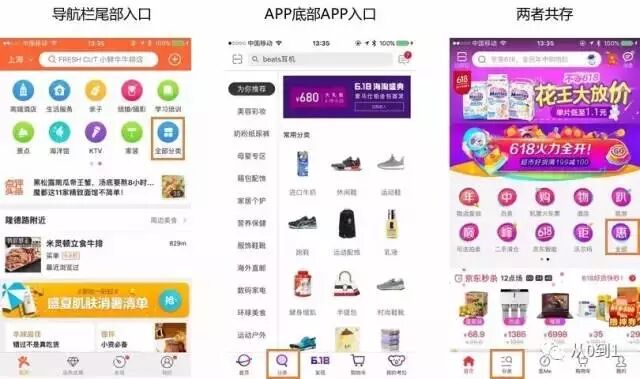
目前,全部分类页主要有两种形式的流量入口。
第1种是类似淘宝、美团、点评的设计,位于首页导航栏的尾部,帮助用户继续浏览查找目标品类。
第2种是类似网易考拉、一号店的设计,在APP底部tab导航区有单独的入口,成为用户快速查看寻找目标品类的常用快捷入口。
不少APP,例如京东,则是共存了上述的两类入口。

全部分类页从内容模块上,主要由一级业务、二级业务、活动资源运营位和搜索框四个模块组成。
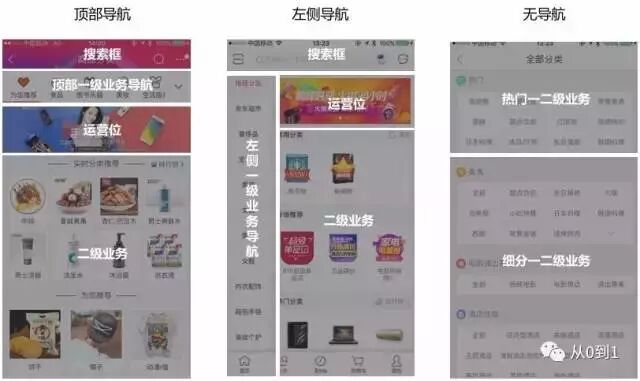
从框架结构上,可分为顶部导航栏、左侧导航栏、无导航引导三种类型。

1、顶部导航栏
适用于用户个性化推荐体系较精准完善的产品,通过用户实时/历史的搜索、浏览、收藏等行为数据积累,直接命中用户的查找诉求,引导用户完成交易。
优点:导航栏占据空间较小,可最大程度凸显实际内容,增加点击吸引力。
缺点:单屏露出的一级品类较少,可能导致效率低下。
2、左侧导航栏
适用于公司一级品类纷繁复杂的产品,在有限空间内曝光较多的一二级业务。
优点:曝光业务数量多于顶部导航栏,用户查找一级分类的效率更高
。
缺点:导航占据屏幕接近1/3位置,不利于业务实际内容的铺陈。
3、无导航栏
适用于公司一级类目较少的产品,设计更加简单高效。
优点:最大化的曝光一二级业务内容。
缺点:1、信息布局凌乱,一二级业务区分度不高;2、信息单元仅由文字聚合,重点不突出,内容的吸引力较低;3、风格简单,美观性欠缺。
上文叙述的2种来源,3种页面框架,在点评的全部分类页迭代中,皆有涉及,经验不可谓不丰富。

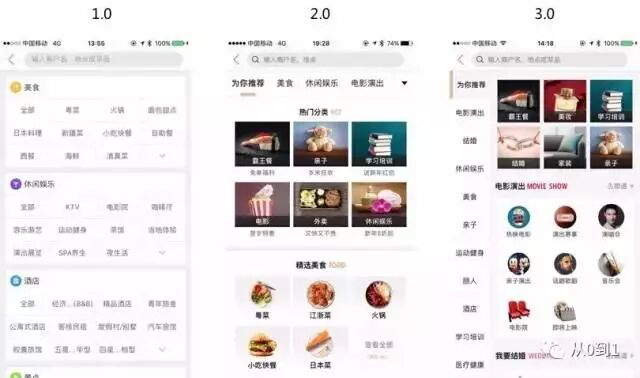
1、从1.0到2.0
点评是从信息内容服务延伸到团购闪惠交易,信息内容是APP的价值基础。
如何给新生的新业务导流,给诸如家装、结婚等低频的一二级业务获取流量,是点评一直在思考探索的方向。
一个平庸的产品,不一定需要很好的创新能力。但一个想要继续快速成长的产品,必须要创造性的解决问题,否则只能永远跟在竞争对手后面。
抛弃市面上成熟的左侧导航栏设计,在2.0版本中,点评灰度测试了顶部导航栏以及底部tab入口的大胆设计。
虽最终未达到预期,但也是一次勇敢的尝试,以下是收获的2点反思。
第一点,底部tab入口的效果不佳,从宏观层面来看,是中国第三产业服务业的发展仍处于初步阶段。
用户在生活中对于O2O分类的诉求仍集中于美食、外卖、电影等高频粗矿的一级分类中,而对于更为细分的如茶馆、采摘、攀岩等服务类目或者说是生活方式,渴求度较低。
该类消费场景的频次也较低,不足以支撑起独立的tab入口。
第二点,顶部导航栏设计效率欠佳,源于与淘宝导航栏展现的是成熟的品牌,在全部分类页通过个性化呈接细分品类相比。
点评在导航栏已根据用户兴趣偏好,铺陈了感兴趣的一级类目,在全部分类页,较难命中用户的诉求。
反过来说,用户在点评全部分类页的诉求也更为分散,页面点击分布也论证了该点判断。
2、从2.0到3.0
在2.0版本的迭代泥泽后,是继续执着的深陷其中,做困兽之斗,小步优化迭代设计?
还是推翻一切,否定之前,自己所有的判断,改为左侧纵向导航栏结构?
我们的选择,正如大家现在所看到的,是后者。这样的决断不仅需要勇气和决心,更需要严谨的方法。
正如产品经理的日常工作中,判断一个版本中需求、功能的优先级最为常见。这个需求该不该现在做?做到什么样的程度?在多个产品设计方案中选择,也是经常面临的情况。
在该种场景下,不管问题、环境多么错综复杂,需要考虑的因素多么繁复,首先要做的就是抽丝剥茧,抓住问题的重点。
而问题的重点则需要通过严谨的数据分析来推导,也只有通过数据,才能劝服所有人,相信我们,这一次改版一定会比上一次成功。
正因如此,我们分析了页面所有模块的点击分布,类目点击分布,纵向/横向的点击倾向等等数据。
最后以数据为依归,来不断改善产品,收获了现有的改版胜利。
以上,是对市场上现有及自身对全部分类页设计的分析与归纳。
从1.0到3.0,我并不沮丧自己绕了那么大的路,才回归正途。反而正是沿途路上的风景,让我更有故事,更获成长。
在产品设计工作中充满很多的不确定性,同时也没有条件让人进行充分的调研与论证。
真实的产品迭代中,鲜有80%以上把握的方案,更多是50%左右的情况。
好比一个营销人员一年没有花多少费用,那他一定不是一个优秀的员工,因为他没有去做实验。
没有实验,那么永远也不会知道什么营销方案是性价比、效率最高的。
对于产品经理也是如此,跟在竞品后面走,是最安全也可能是效率最高的方式,但我们永远只是一个低级的执行者。
我们不能因为害怕失败,而拒绝风险。不能因为曾经失败,而害怕尝试。一个好的产品经理,往往可能是从千万行代码的坑中爬起来的。
大胆去想,努力去试,即使是通过一个“简陋”的产品原型,也可以去实验自己的想法,然后在不断的通过观察用户反馈和数据,做下一次更完美的判断。
投稿邮箱:[email protected]
本文由作者授权早读课发表,转载请联系作者。















