作者:panda,交互设计师
微信号:D1173740249
编辑:Dva
背景
之前有写过一篇关于新手入门交互设计师的文章《新手入门做交互设计的那些事儿》,最近刚完成公司平台 2.0 的改版设计,平台模块很多,但其中往往存在很多类似的页面和组件,导致了很多重复的工作,大大降低了产品的设计效率。
同时,由于团队人员较多,没有统一的规范,平台的一致性得不到保障。所以我们视觉、交互、前端的小伙伴们针对我们踩过的坑,大家认真总结和沉淀出一个符合公司的设计规范。
旨在统一公司项目的前端 UI 设计,规避不必要的设计差异和实现成本,实现设计和前端资源的效率最大化。
此设计规范主要分享了中后台常用设计组件的定义、组成、使用场景及注意事项。
概述
字体是界面设计中最基本的构成元素之一,用户通过文字来理解内容和完成任务,优秀的字体将大大提升用户的阅读体验及工作效率。
在安畅云项目的字体使用中,为了使页面的视觉层次更加清晰,我们从以下三方面来使平台的字体符合易阅读和美观的要求。
合理的使用不同的字重、字号和颜色来强调界面中需要突出的信息;
尽量使用单种字体,混合使用多种字体会让界面看起来零散和杂乱无章;
遵循WCAG 2.0 标准(标准详情见https://www.w3.org/Translations/WCAG20-zh/#visual-audio-contrast),字体在使用时与背景颜色的对比值满足无障碍阅读的最低标准。
字体使用建议
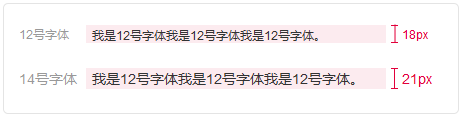
字号使用建议

行高使用建议
行高也是影响用户阅读体验的重要因素之一,我们查阅资料得知西文的基本行高通常是字号的 1.2em 左右,而中文因为字符复杂,所以中文行高需要更大。现在公认1.5em 至 1.8em 之间会有一个比较好的视觉阅读效果。
安畅云项目行高计算公式:行高值=字号x 1.5,例如:12号字体的行高为18px,14号字体的行高为21px。

使用按钮 or 链接文字 or 图标?
按钮类型及状态
按钮类型主要有:主按钮、次级按钮、幽灵按钮和线框按钮。
按钮状态主要有:正常、悬浮、点击、加载中和禁用。
按钮中的文本标签应该足够简洁和易懂,并且通常是一个动词。
如果点击按钮后不会立即响应,应当切换为加载状态;加载状态下不能点击。

使用场景
主按钮:当需要突出或需要强调时使用它;通常情况下同一模块只允许有一个主要按钮。
次级按钮:当已存在主要按钮后还需要再突出时使用它;次级按钮权重比主要按钮低、比幽灵按钮高。
幽灵按钮:幽灵按钮几乎适用所有场景,是所有按钮中最基础的按钮。
线框按钮:权重性较低,主要用于添加附件等场景。
多按钮组合:当某条数据同时存在多个操作时,建议使用主按钮样式折叠显示,如下图

输入框
定义:用于显示、输入或编辑文本、数值操作所使用的控件。
组成:一般由标签、必填项符号(根据业务需求而定)、输入框和状态反馈组成。
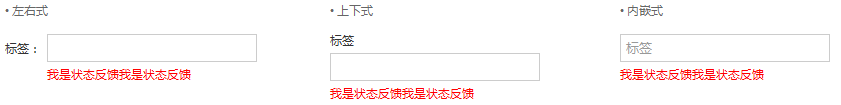
3种常见形式(状态反馈放在输入框下面还是后面,视排版空间而定;一般情况下,弹窗中表单输入框错误状态反馈放下面,新页面表单输入框错误状态反馈放后面)

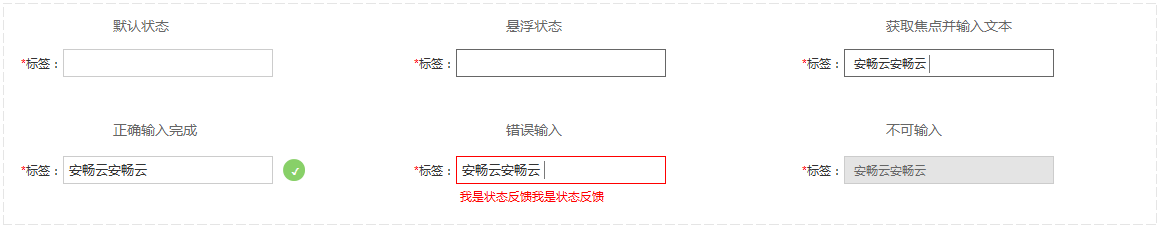
输入框状态

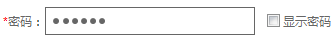
输入框类型及使用场景
• 单文本框(当输入的字符长度超过文本框固定的宽度时,须保证最后输入的字符显示出来)


多文本框

对话框&气泡确认框&气泡提示&通知
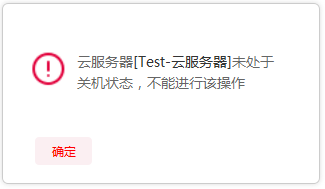
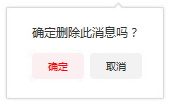
对话框(消息对话框)
1.操作后发生某些严重错误或者警告用户接下来操作可能出现的风险时使用。
2.操作不可进行时;某些操作无法让用户进行时,应弹出警告消息对话框。
3.操作不可逆时;例如删除命令,执行后再也不能复原,就应该在执行前使用对话框进行再次确定。


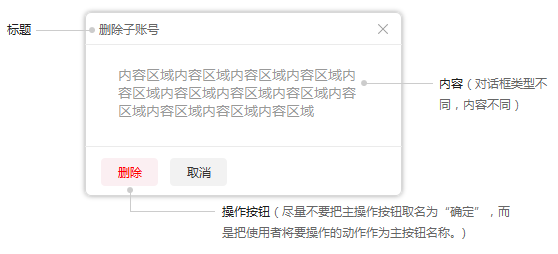
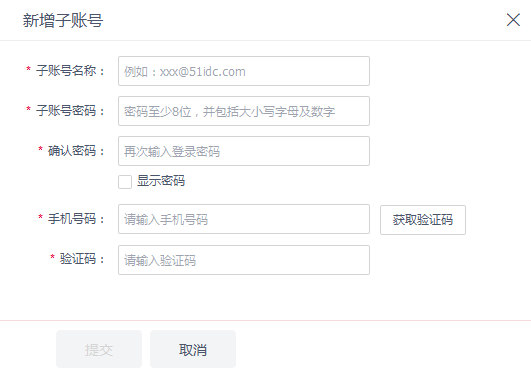
对话框(任务对话框)
定义:用来临时显示与用户当前正在执行的操作相关信息的控件,通常与黑色背景遮罩搭配使用。
组成:一般由标题、内容、操作按钮以及 “×” 组成。
使用场景:操作任务多或复杂时;当用户进行较复杂的任务时,应使用对话框嵌套控件,突出操作内容。例如表单。

气泡确认框

气泡提示

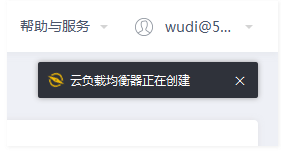
通知
用户的操作反馈提示。例如操作失败、成功、系统正在执行某操作等。
系统主动推送的消息。

单选控件
示例


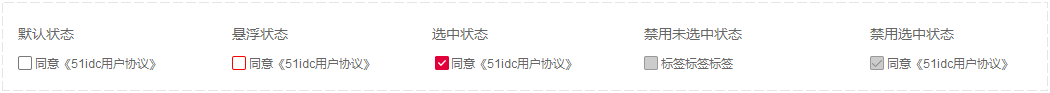
单选控件5种状态

单选控件使用场景及注意事项
当选项数量 ≤ 4时,一般使用单选控件;选项数量大于4个时建议使用下拉控件。(最终使用单选还是下拉控件,根据页面空间大小而定)
当有推荐选项或者是用户常用选项时,建议默认选中。(若默认项对用户选择产生干扰,则不要默认)
若用于对立相反的选项且只有两个选项时,例如同意、不同意,这两个选项应该整合为一个复选控件而不是使用单选控件。
例如:

复选控件
示例


复选控件5种状态

复选控件使用场景及注意事项
例如

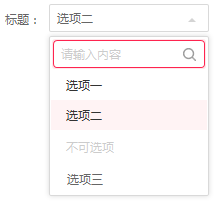
下拉菜单


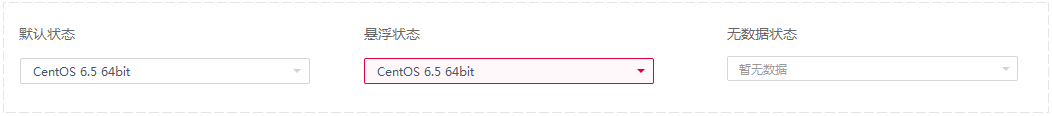
下拉框状态

下拉框使用场景及注意事项
页面上的元素或操作较多时,用此控件收纳元素或操作。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
在下拉展开时,图标顺时针翻转;下拉收起时,图标逆时针翻转。
当下拉选项中包含鼓励用户的可选项或大部分用户常用选项时,则可考虑提供默认项。
当下拉选项非常多时,需在下拉框中加入搜索功能,方便用户选择。

下拉浮层状态

下拉浮层使用场景及注意事项
翻页控件


翻页控件状态(以例1做说明)

翻页控件使用场景及注意事项
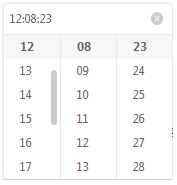
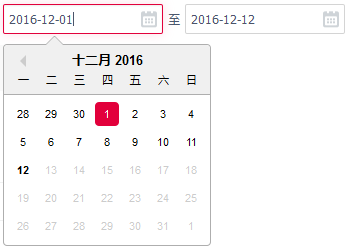
时间拾取器
定义:为用户提供时间选择或日期选择的控件。
示例:选择时间


时间拾取器使用场景及注意事项
当用户需要输入一个时间,可以点击标准输入框,弹出时间面板进行选择。
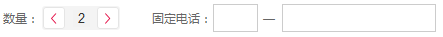
数量控件


数量控件使用场景及注意事项
当在连续且较短区间,一般为 10 以内取值时使用微调数量控件。
微调数量控件也支持数字直接输入,默认数量为1,当数值为1时,减少按钮禁用。
当非连续、取值范围较大的场景时使用下拉数量控件。下拉数量控件不支持数字直接输入,系统按业务需求规则默认一些数值供用户选择。
为了页面保持一致,若旁边有其他下拉控件时可考虑把微调数量控件以下拉控件方式使用。
Tab选项卡
定义:在页面内切换内容的功能控件。
Tab选项卡状态

Tab选项卡使用场景及注意事项
各选项卡内容模块之间是相互独立的,按照模块内容重要性以及用户使用 频率从前往后排列。
滑动条
定义:展示当前值和可选范围的滑动输入器。
滑动条类型

滑动条使用场景及注意事项
连续数值型滑动条一般数值以较小变量变化,建议在其后面增加自定义数值输入框,方便用户精确输入。
加载控件
定义:用于反馈需要2秒以上才能完成的系统进程的控件。
常见类型

加载控件使用场景及注意事项
模块或正文初始内容加载、表单提交按钮提交后的加载、滚屏加载、加载更多等用通用加载控件。
官网中产品展示图初始化加载时使用图片加载控件。
上传大文件 / 加载需要较久时间的文件,使用显示进度的加载控件。
官网专题页宣传时,需要配合主题的加载使用自定义加载控件。
投稿邮箱:[email protected]
本文由作者授权早读课发表,转载请联系作者。
优秀人才不缺工作机会,只缺适合自己的好机会。但是他们往往没有精力从海量机会中找到最适合的那个。
100offer 会对平台上的人才和企业进行严格筛选,让「最好的人才」和「最好的公司」相遇。
扫描下方二维码,注册 100offer,谈谈你对下一份工作的期待。一周内,收到 5-10 个满足你要求的好机会!
















