
▲ 点击上图,了解旁友圈双12优惠活动
当PPT页面上有截图时,一般会怎么处理呢?
这是很多读者,问过我的一个问题。比如就像这些页面:


对于上面的页面,在之前的一些文章中,我做出的优化是这样的:


算是零零散散的分享了一些思路,不够系统。
这篇文章,就应很多读者的需求,来完整地分享一下截图的处理手法。
其实,对于截图的处理,无非是两个大的思路,对图片本身样式做处理,或者是对版式做处理:

还是老规矩,先简单地了解一些方法,再看具体的案例。
而这里呢,我们一般可以进行的处理方式,分为3种:

咱们挨个来说。
❶ 三维旋转
如果页面上的截图,
只是为了表现出某种感觉,而不需要清晰地展示出截图的内容,那么,可以考虑这种方法。

这样做的好处,就在于让截图更具立体空间感。
操作的方法很简单,无非是选择图片后,进行三维旋转即可:

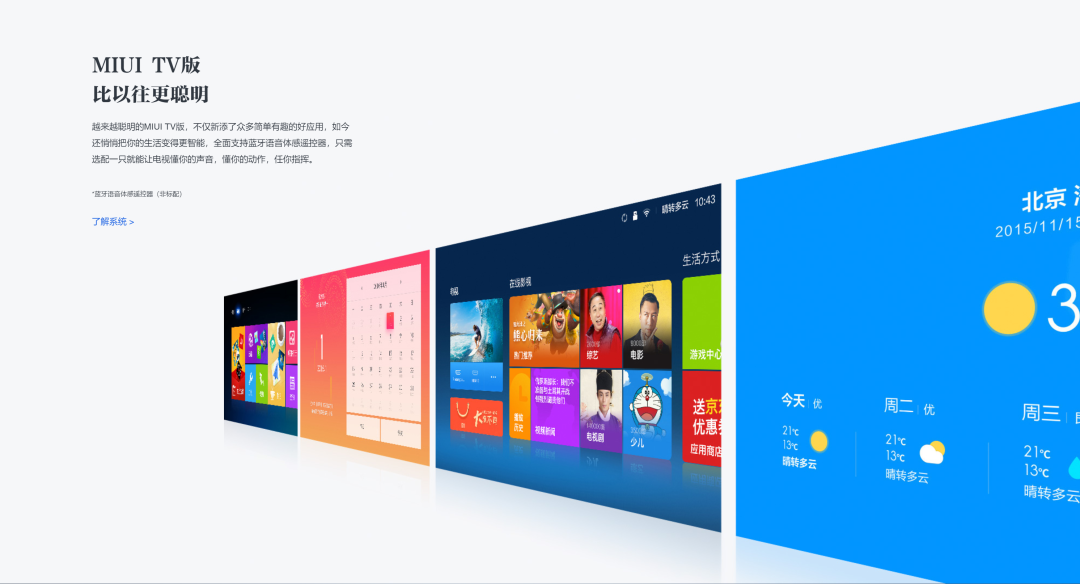
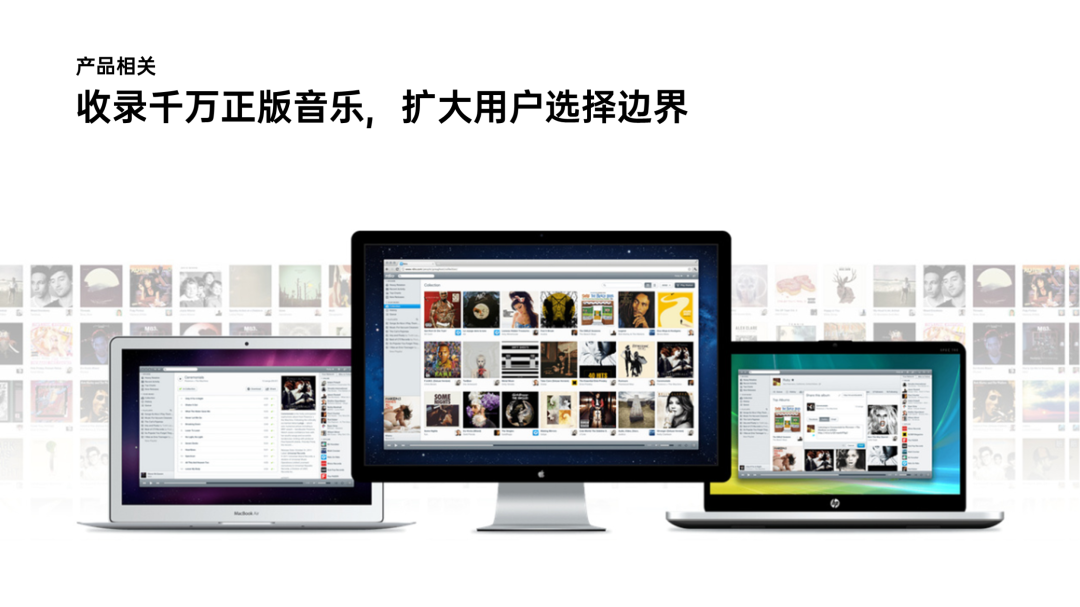
比如我们在排版手机截图时,就可以采用这个方式:

❷ 添加映像
跟上一种方法一样,这种做法的目的,
也是为了增加图片的空间感。
对于很多书籍画册类的封面来讲,强烈建议添加这种效果:


❸ 样机处理
这也是一个非常好用的处理方式,
需要我们借用ps才能实现。
这种方法,几乎对于所有类型的截图,都适用:

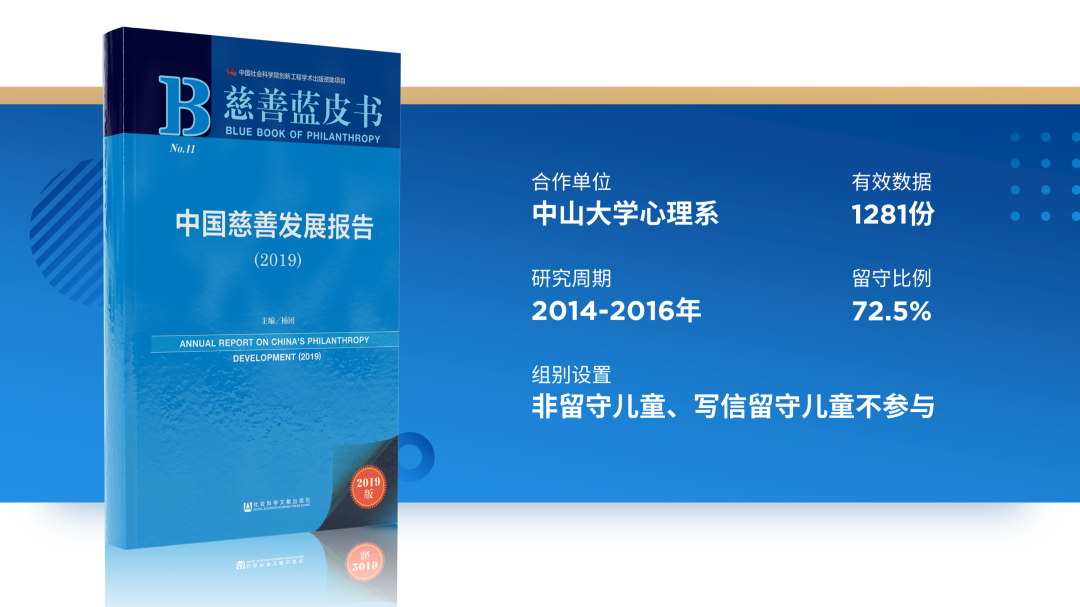
比如像之前修改的这个页面:

就是利用样机,对白皮书封面做了处理,所以,看起来才那么高级:

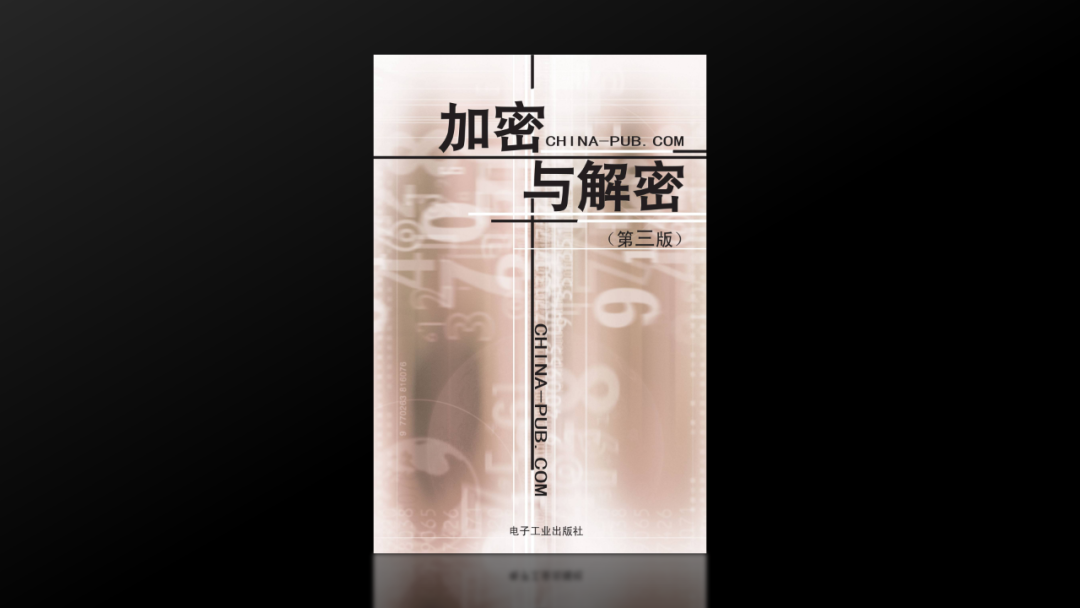
而样机到底有多好用呢?比如举个例子,我随便找了一张书籍封面:

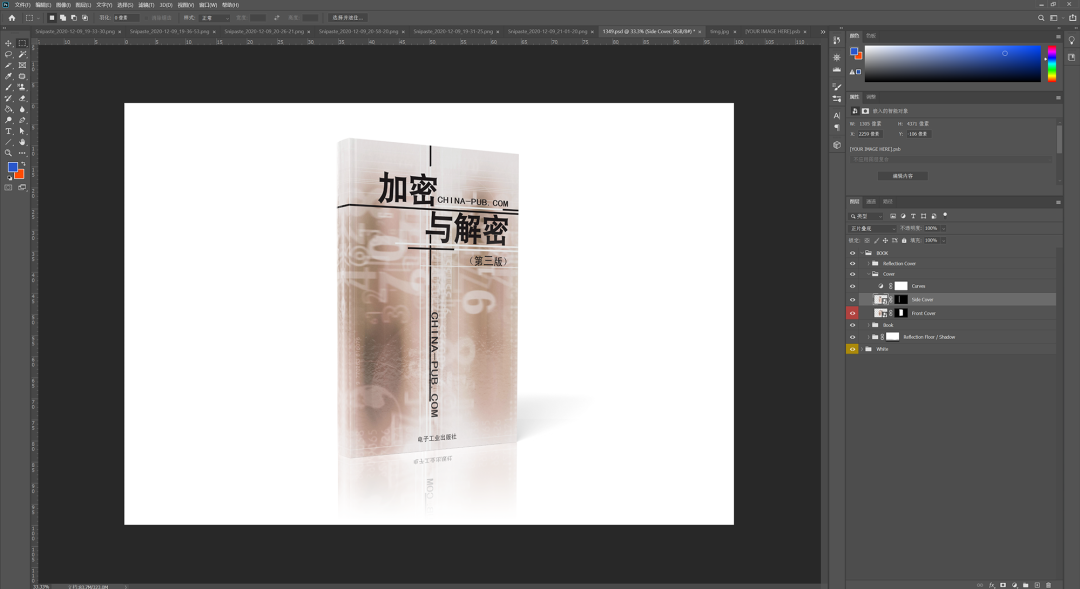
我们只需要将其在填充在样机中:

就能取得这样的效果,连图书倒影都有了:

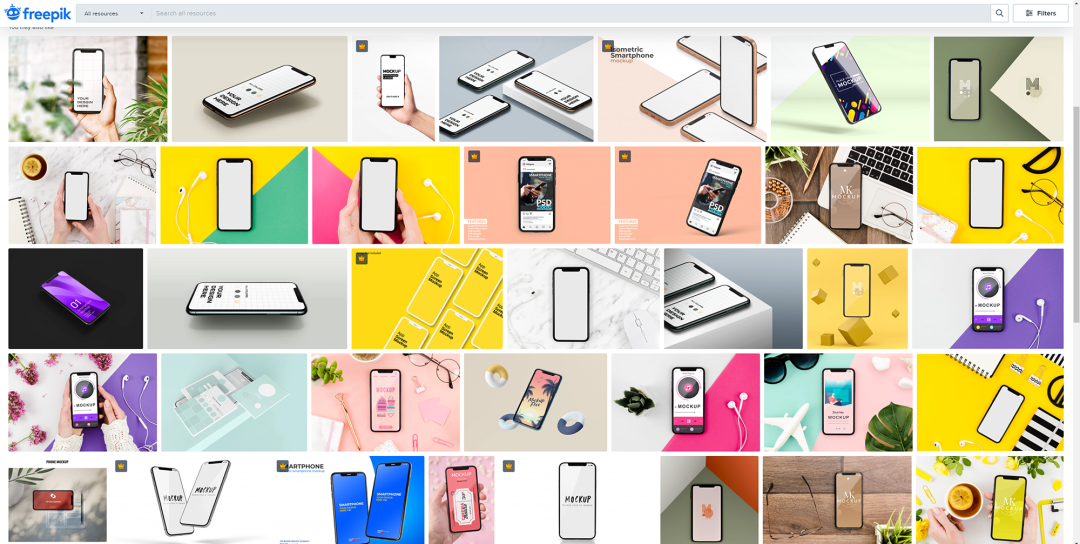
在这里呢,推荐一个下载样机的网站,还是之前分享过的 Freepik 。
之前有些读者反馈说不能下载,其实不是,在下载时,不要选择那些标有皇冠的元素即可:

比如我们要找图书样机,搜索 Book Mockup 即可:

再来说第2种思路,也可以对图片的版式,做一些处理。
在这里,分享几种万能好用的版式创意。
❶ 高低错落型版式
顾名思义,就是将所有图片,进行交替错位排版,就像这样:

这样做的好处,就在于可以让图片的排版更有节奏感:

当然,除此之外呢,
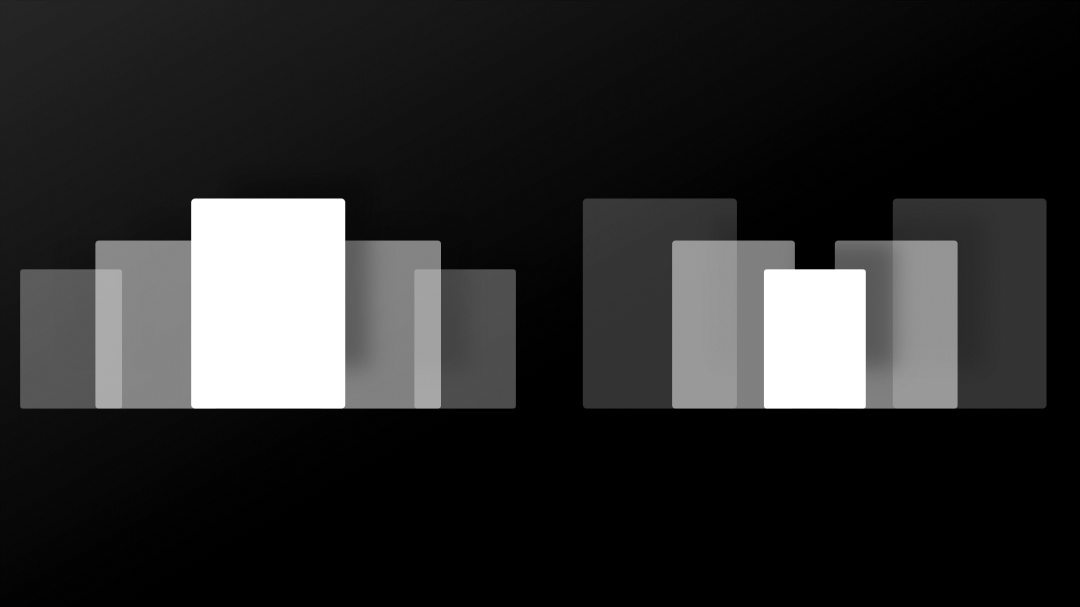
还可以通过图片尺寸的递进变化,让截图进行中心对称式排列:

比如就像这个页面,也是读者投稿给我的:

我们既可以做成这样,突出重要的图片:

也可以做成这样,让图片排版有节奏感:

❷ 叠加型版式
简单点说,就是一张图片,覆盖在另一张图片上方,
比较适合两张截图排版的情况。
这里的形式有很多种,比如可以这样进行叠加:

当然,你也可以对图片进行三维旋转后,再进行叠加:

比如拿之前分享过的这个页面来说:

对图片进行三维旋转后,将两张图片进行简单的叠加摆放,就可以取得不错的效果:

❸ 瀑布流版式
如果页面上有很多尺寸不统一的截图,就可以采用这种方式,只要保证行间距相同即可。
比如我们可以这样:

当然,也可以采用三维旋转:

之前分享过的这个页面,采用的就是这个方式:

好了,方法呢,大概就是这些,全教给各位了。
那么,接下来,咱们就通过两个实际的案例,来应用一下。
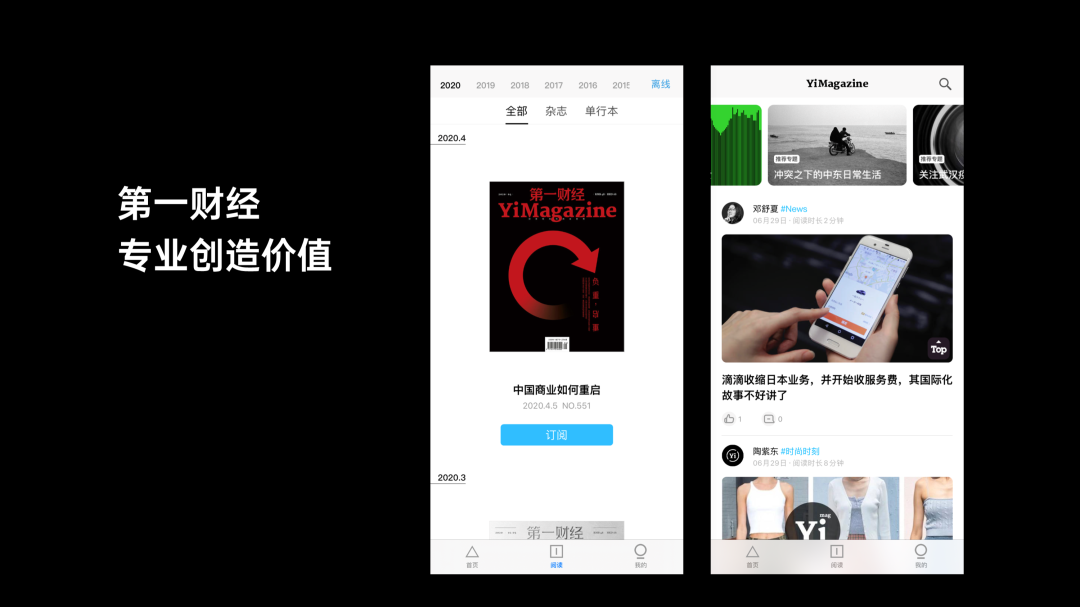
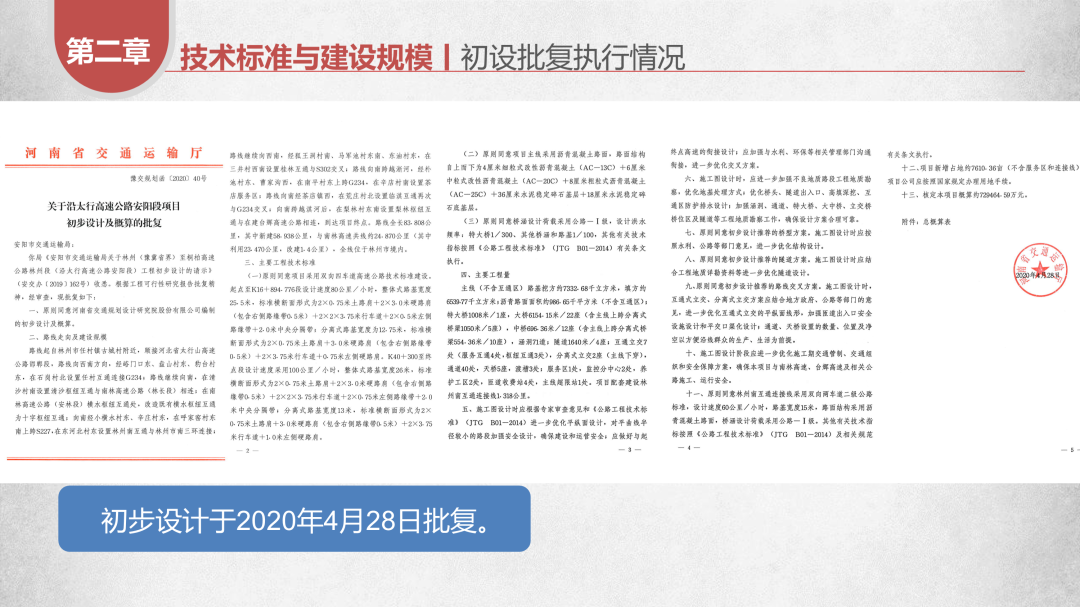
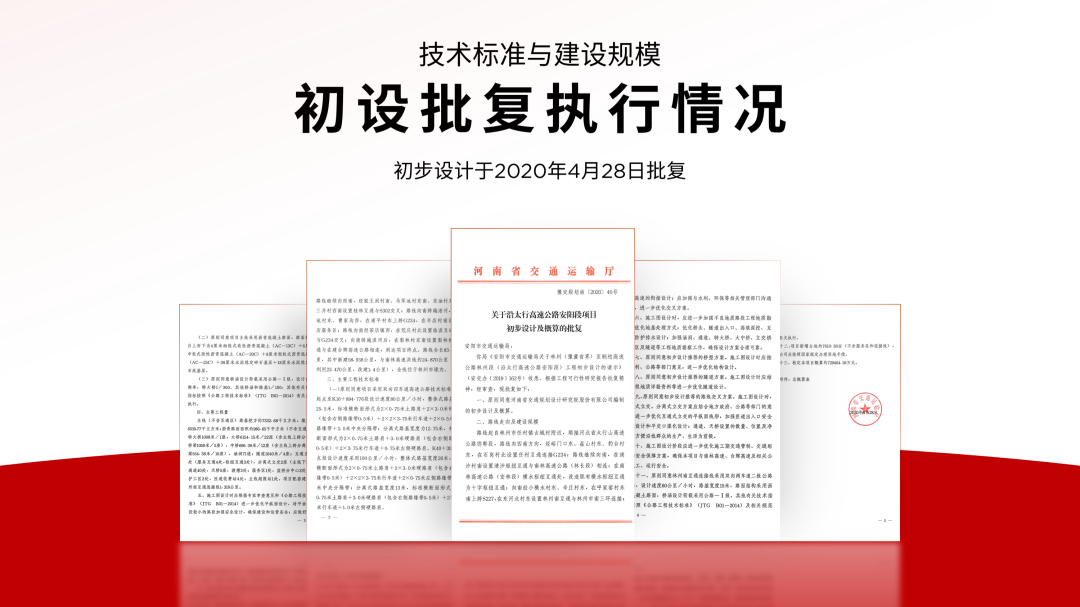
❶ 先来看这个页面,是一位读者投稿给我的:

页面主要是对5张文件进行呈现,不过,在排版之前,我们先来思考一个问题,那
就
是,他想要表达什么
含义呢?
其实很简单,无非是想告诉观众,我们拿到政府文件了,用来增强公信力。
所以,文件内容是否能看清,并不重要。
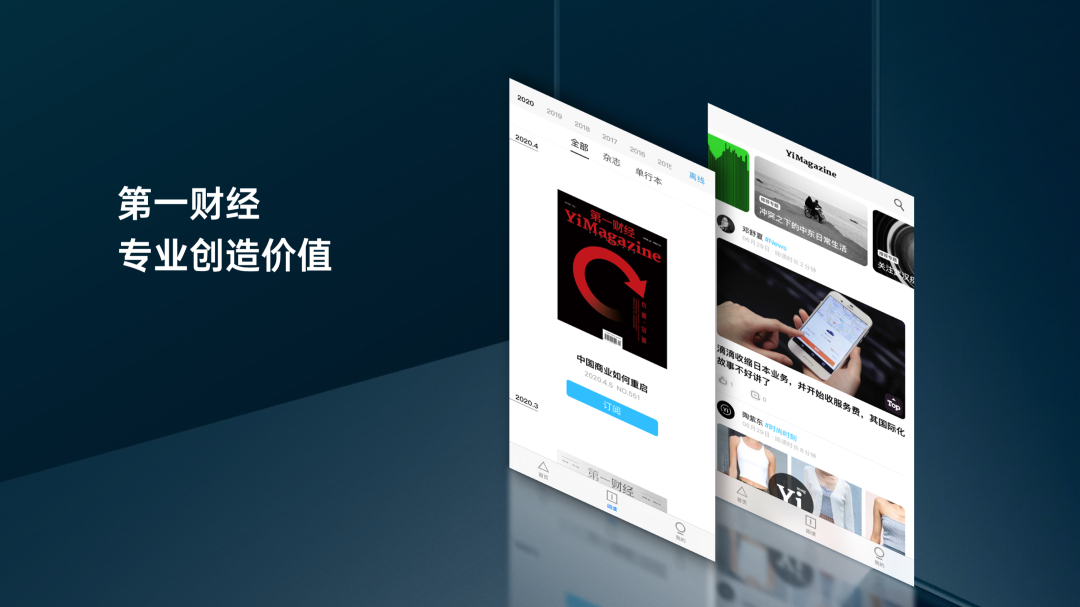
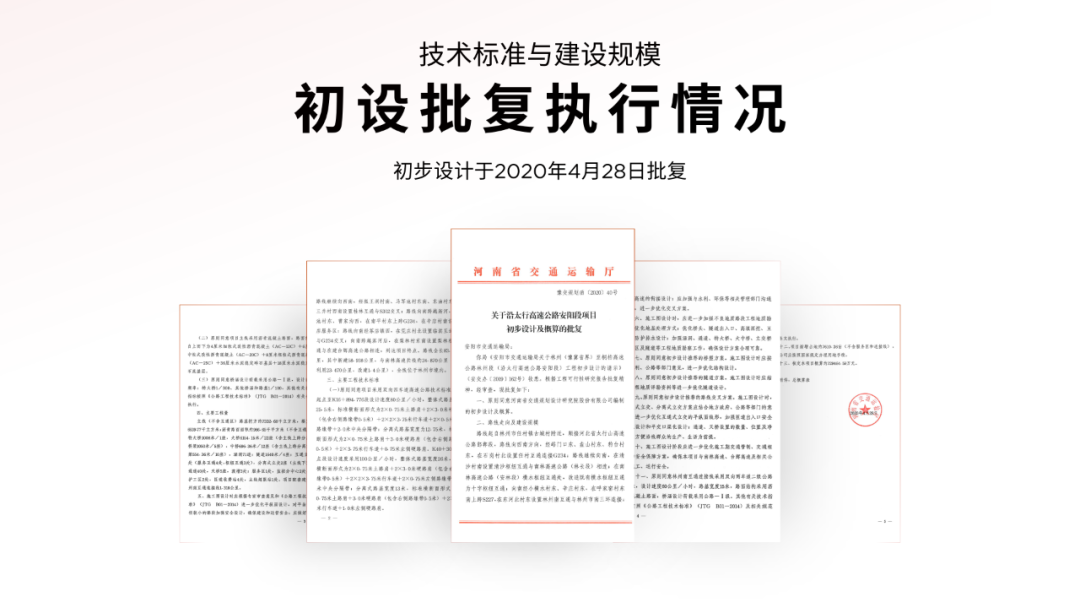
因此,我们可以采用这个版式:

来突出最重要的这张文件:

当然,我们也可以对文件添加映像效果,来增强立体感,是不是更好一些呢?

除此之外,我们还可以采用错落型版式:

对图片进行三维旋转后,再进行错落排版,是不是也可以呢?

利用相同的方法,对于这一张页面,我们可以如何排版呢?

通过进行三维错落排版,并且添加映像效果,是不是可以做成这样呢?

❷
再
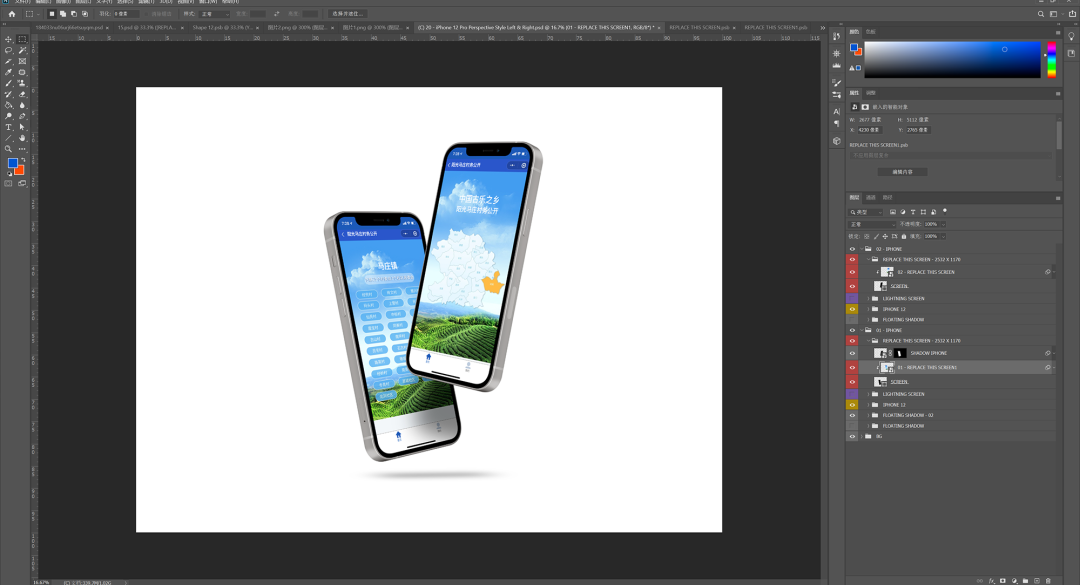
来看一个页面,也是读者发给我的:

这里虽然套用了样机,但是,这里的样机并不配套,看起来太粗糙了:

因此呢,我们可以在网上重新找一个样机素材,并且利用 PS ,将页面完美嵌入到手机壳中:

另外,还有一个好处在于,
样机中的阴影效果,一般都会很逼真:














