随着信息的呈现方式越来越多元,UI/Web 设计师面对的工作也变得更加复杂。在这种情况下,许多基本功就容易被忽略掉,分辨率和设计的尺寸单位就是其中一个。iOS 的 pt、CSS 的 pt、Android 的 dp、ppi、px⋯⋯这些单位和名词到底是什么?该如何使用?
举例来说,「pt (point,点)」这个单位,就同时出现在 iOS、CSS、还有传统的平面设计里,但他们三者的意义却是不同的;而 Android 设计使用的单位则是「dp」,这些单位都不像 px 那样单纯好懂,也是我观察到现在,最多人学习 UI 设计时会卡关的地方。有些人没有学好,就干脆当作没这回事,继续使用 px 打天下,而这样子就会制造出一些问题,例如:
・
从设计稿汇出的图文件素材不是工程师要的正确尺寸,要不是一直被要求重出,要不就是放上画面变成模糊的。
设计师以小屏幕机种的尺寸来画稿子,工程师拿着大支手机来问:「那这要怎么办?」
明明工程师照着设计来做,但一放到手机上,字就变得太小或太大。
我认为要能把观念熟练地应用在工作上,就不能只是死背单位之间的转换公式,不过很可惜的是,我看网络上大部分的文章都是直接把公式写出来,缺乏一个对读者友善的解释方式;但这也有部分原因是我们的教育方法养成了多数人拿到课本就开始找公式的习惯,我希望能够多多少少修正这种情况,所以有了写这篇文章的念头。
你会发现,当你有耐心从头开始「理解」一件事情的时候,它就会变得很简单了。
各种屏幕的分别
在我们开始解释细节前,我们必须先定义讨论的范畴。
本篇文章主要专注在探讨 UI 设计师如何处理各式各样的屏幕种类;屏幕的大小多变,就算大小一样,其细致度也有差,有的屏幕颗粒很粗,有的则细到眼睛看不到个别像素点,专业的设计师如何让自己的设计在各种屏幕上达到近似的体验呢?我们要先从「分辨率」看起。
分辨率、像素密度
分辨率一词在各种领域的定义有细微的差别,在 UI 设计中,我们可以理解成「显示器呈现影像细节的能力」。也就是说,成像单位越细小、越密集的屏幕,分辨率就越高。
而大多数屏幕的成像单位是像素(Pixel),因此描述密度/分辨率的方法就是抓一段固定长度(通常是英吋),看看里面塞进了几颗像素点,固定长度能塞越多颗,就代表这个屏幕的点越细。
这就像我们计算人口密度时,会抓出一平方公里的地区,然后看看里面塞了多少人,就能描述人口密度了。
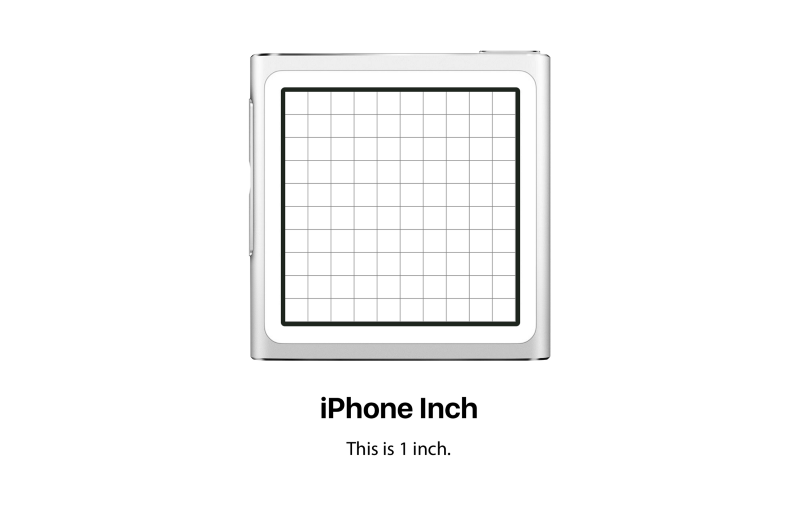
举个例子,现在苹果发表了一支很奇葩的方形手机,屏幕长宽都只有一英吋,画面大小是 10×10 pixel,名称叫做「iPhone Inch」:

库克:「为了进一步与任天堂加深合作关系,苹果再一次重新发明了手机。」
「豪口爱哟~呜~~~!」全场起立鼓掌。

好的,这支手机的屏幕长宽都是 1 英吋、长宽各排列了 10 颗像素,显然我们如果想描述屏幕有多细致的话,可以说:「屏幕的像素密度是每英吋 10 pixel」,或者换句话说,「iPhone Inch 的分辨率是 10 ppi」。
等一下,ppi 这单位是什么?意思就是「Pixels Per Inch,每英吋塞进了几颗像素点(像素密度)」。
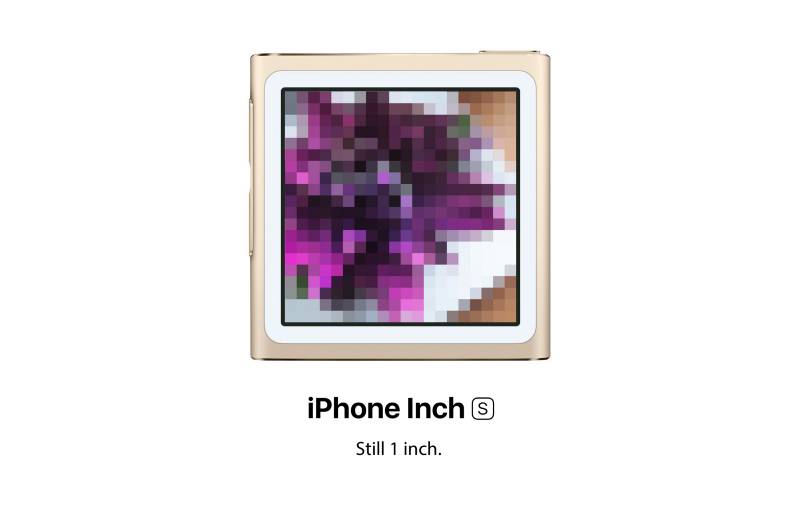
由于市场反应良好,反正苹果做什么大家买就对了;来年苹果老调重弹,又推出了 s 升级版—— iPhone Inch s:

「这是我们有史以来最好的手机,Amazing~」库克语毕,全场欢呼不断。
接着播放产品介绍影片。
在上一轮斗争失势遭到明升暗贬,沦为影片配音员的 CDO Jony Ive 操着一口迷人的英国腔开始介绍产品:「⋯⋯我们经过了彻底地重新设计,现在有金色版,让每个人的个性能充分表达⋯⋯」
看来钱宁兄「re-design」的定义可能和大多数人不太一样。
接着库克把保险业务 Phil 叫上台,解释硬件配置。
「这是我们史上最好的屏幕,像素点的密度提升到先前的两倍,只要你目洨,它就是视网膜屏幕,让你分辨不出像素点,售价只要 $9999。」

好,既然长宽的像素点都提升为两倍来到了 20×20 pixel,那我们依照前面的说法,这块屏幕分辨率就是 20 ppi。
OK,现在我们都会作运算了,让我们暂且搁下上面的方块手机,回到昔日荣光 iPhone 7,拿尺来测量看看:
uisdc-size-20161229-4
这支 iPhone 7 的屏幕宽度是 2.3 吋,横向总共排列了 750 颗 pixel,也就是说,每英吋塞进了 750/2.3 ≈ 326 颗 pixel,所以我们会说「iPhone 7 的分辨率是 326 ppi」。
关系式如下:
 分辨率关系式
分辨率关系式
清楚了解何谓分辨率以后,现在来看看绘图时的状况吧。
iOS 的 pt 单位
让我们继续稍早的故事,由于苹果又再一次重新发明手机,公司里的设计师和工程师可苦了,又要做新的 App 来上架,PM 立刻准备好了两代机种给工程师测试:

「好,美工,你要在画面上放什么东西?」工程师一脸不耐烦地说。
「那个⋯⋯我不是美⋯⋯」设计师还没说完,就被大吼一声:
「啊?你连分辨率都要人教,还说自己是设计师!」
呵呵,这工程师一定南部来的。
「好啦⋯⋯我要在画面上放一条分隔线,灰色的。」
「粗细呢?」
「1 px。」
「呵呵!就说你是美工,说要 1px?来,你自己看看这是什么」





