如果你怀疑自己是否能学好设计,那么给你分享传奇人物David Eric Grohl的一句话:
“
我从未特意去学习过打鼓,也没上过吉他课程,自己慢慢摸索就学会了。如果你对某件事情报以最够的热情,并集中精力、坚持不懈地去做,那么你想做什么都能成功。
有了Grohls先生的鼓励,你准备好开始行动了吗?(小板凳摆好,开始听课啦~)
1. 使用大量对比
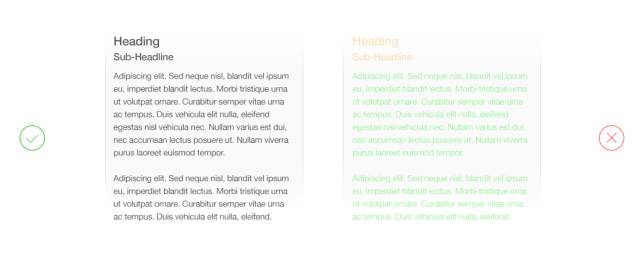
背景色和字体颜色不要相近,深浅对比要足够大,不然会造成视觉疲劳。通常来说白色背景配黑色字体是最清晰的,阅读性最好。不要使用浅绿、黄色和绿色。如果要眯着眼才能看清文字内容,那就知道这肯定是不对的。
 来源: https://developer.apple.com/design/tips/
来源: https://developer.apple.com/design/tips/
2. 字体不要纯黑色
使用色号
#333333
(RGB 51,51,51)的颜色代替纯黑色。白色背景上的纯黑色字体会让眼睛不适,而且很难让人集中精力去阅读文字。

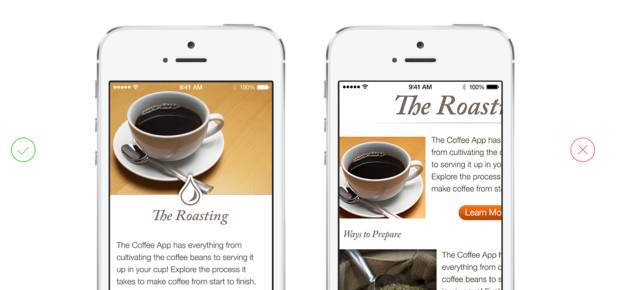
3. 重要的内容放在前面
把重要的内容放在你的APP或者网站的首页,而且这些重要的内容要一眼就能看到的,不要放大、滚动或者点击才能看。

我们来分析一些优秀的视觉结构的例子。
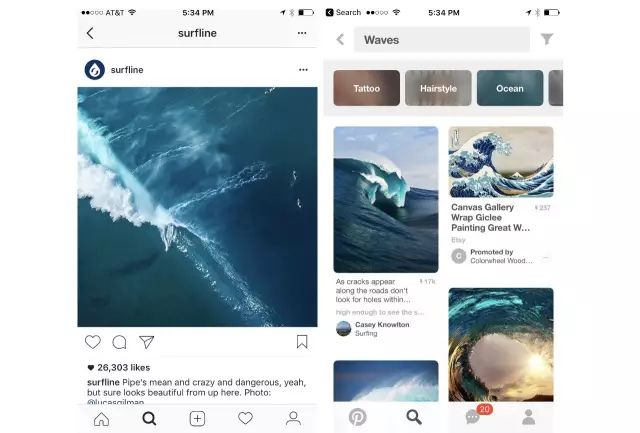
Instagram
(左下)以用户发布的图片视频内容为主。
Pinterest
(右下)把搜索栏固定在页面顶部,下面则采用好看的网格结构来营造出视觉层次感。Pinterest非常注重搜索功能,因此把搜索栏放在了页面的首要位置。
搜索是Pinterest的核心功能,大家都用Pinterest来搜索浏览资源和素材。

我们再来看两个例子:
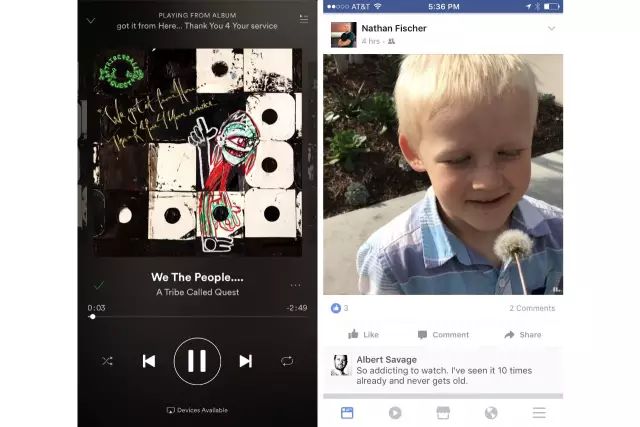
Spotify
(左下)显然很注重专辑封面并且把歌名放在第一位置,其次才是播放按钮。尽管播放按钮在次要位置,但是相比快进和快退按钮来说,播放暂停键占了更大比例。
Facebook
(右下)和Instagram很像,选择把朋友的评论放在最前面。

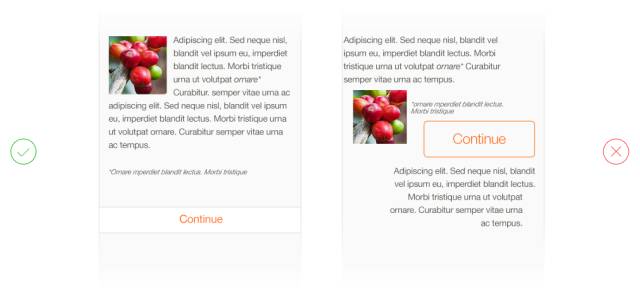
4. 所有内容注意对齐
如果页面看起来奇怪或者不对劲的时候,最快的解决方式是调整对齐。当设计师提到要使用“网格”时,他们是想提醒团队对齐错误的问题。
想要改进APP和网站外观,调整对齐是最容易的方式,而且能够立马好看10倍。(get高效技能点~能有效减少加班时间有木有)
 来源: https://developer.apple.com/design/tips/
来源: https://developer.apple.com/design/tips/
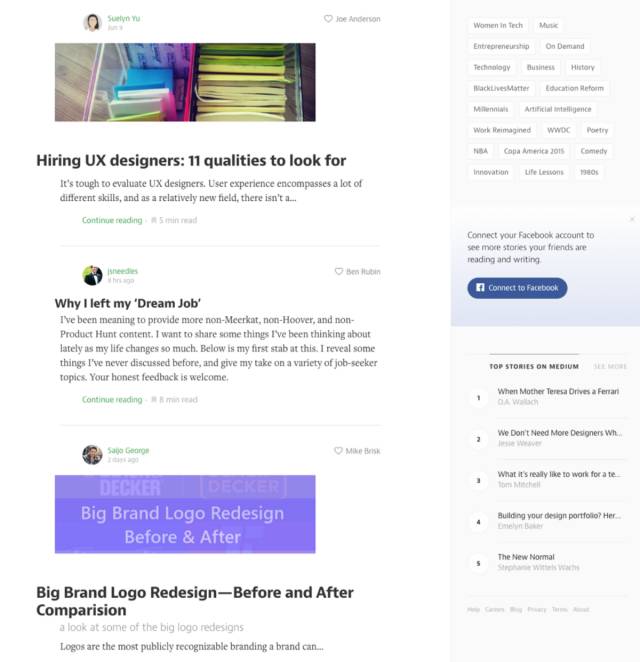
我们来看medium.com上的另一个例子:

这是我从medium上截图下来的一个网页排版——你看了之后感觉怎样?有没有哪里感觉不舒服?
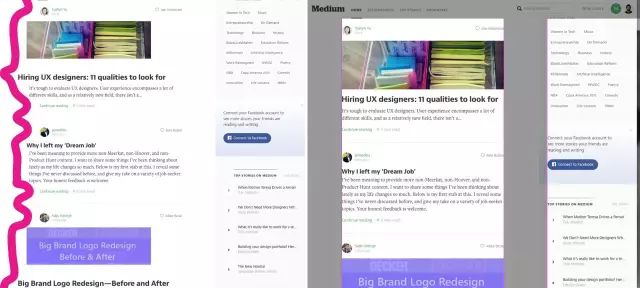
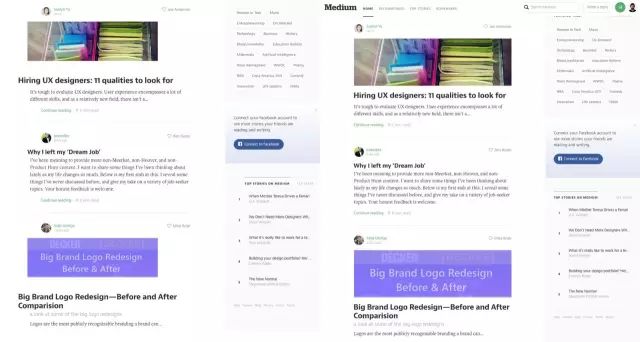
提示:注意看页面的左边,发现问题了吗?下面左图中我把没对齐的地方用红线画出来了,右图中是我调整之后的,所有主要内容都左对齐了。

 左边错误对齐,右边调整好的对齐
左边错误对齐,右边调整好的对齐
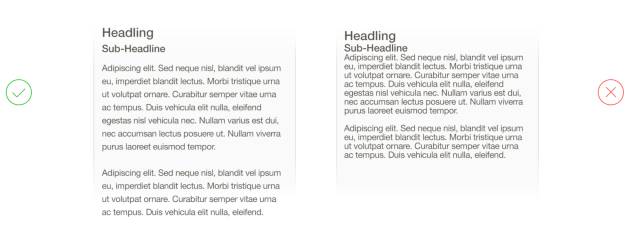
5. 文字大小和间距
“我们不是给蚂蚁做设计。” 适当增加字号和行距可以让文字阅读性更高。
正确和错误字号对比,来源: https://developer.apple.com/design/tips/
 正确和错误间距对比,来源: https://developer.apple.com/design/tips/
正确和错误间距对比,来源: https://developer.apple.com/design/tips/
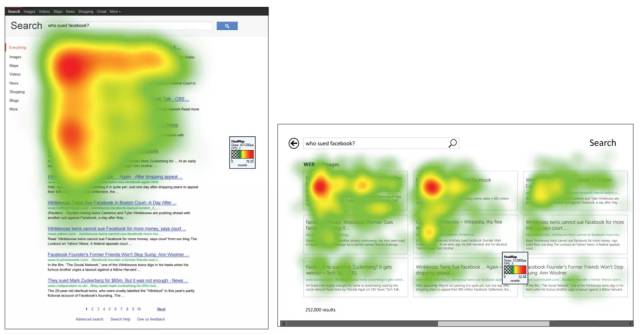
6. 如果顺序很关键的话,使用列表视图显示搜索结果
大多数网站和手机APP都有搜索功能,关于怎样显示搜索结果有一些不同观点的设计讨论。
如果顺序是关键的话,列表视图是最有效的。如果顺序无所谓,想要鼓励用户自己去搜索的话(比如Pinterest和AirBnB),那么网格视图则可以有效支持这一点。
 By C. Siu & B. Chaparro (How do Users View Search Results Presented in a Grid Layout? )
By C. Siu & B. Chaparro (How do Users View Search Results Presented in a Grid Layout? )
7. 先用黑白色稿设计,再考虑颜色
先采用黑白色设计,可以让你把注意力放在设计和解决APP的核心用户体验等功能,颜色会影响我们的情绪和反应,打断我们的专注力。
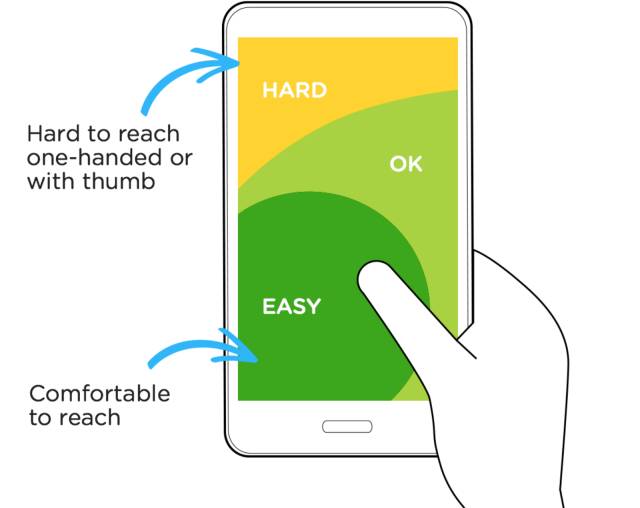
8. 创造人性化、舒适的用户体验
触屏手势是一个重要问题,下图来自Luke Wroblewski的优秀文章《响应式导航:优化设备触屏方式》。Luke画出了手机上容易操作的区域(适用于右手使用者)——我希望应用程序有一个设置,可以自如地将界面从右手操作切换成左手操作。很多好用的APP都把导航和核心功能放在手机底部三分之一的区域。

9. 借用色板生成工具
配色是较难把控和掌握的,可以去Dribble上搜索 “Color Palettes”或者使用色板生成工具如Coolors和Color Claim。给自己节省大量的纠结时间。(选择困难症者福音~偷偷告诉你这些工具还可以上传图片,一键生成图片配色)

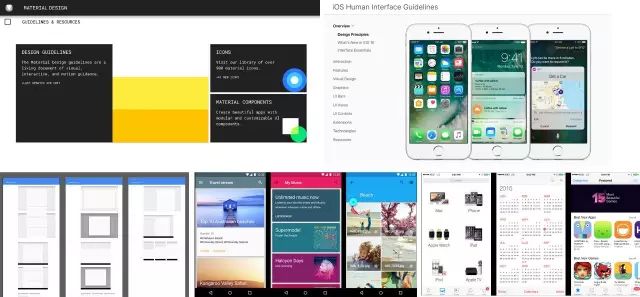
10. 使用苹果和谷歌系统规范
苹果和谷歌为设计Android或iOS软件的人们提供了大量的资源。比如,谷歌规范里有指南、颜色、图标、组件等等帮助你开始APP设计。苹果有HIG—人机界面指南,里面给出了如何设计iOS 应用程序的所有知识。
 来源:Google Material Design (https://material.io) and The Apple Human Interface Guidelines (https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/)
来源:Google Material Design (https://material.io) and The Apple Human Interface Guidelines (https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/)
写在最后
记住,设计需要练习。
想要练就一眼就能发现设计问题的洞察力,这需要花费大量的时间和练习。要做出更好的设计,除了学会以上技巧之外,还有很长的路要走。
优设译文:懒丫头cherry
原文作者:Marc Hemeon
文章来源:Medium
封面设计: vivien bertin







