产品设计的可拓展性就是为了应对将来未知的改变。改变来自于功能的改变,
因为产品是由一个个功能组成的。
功能的改变可以分为两类:
数量的改变
和
状态的改变
。当然这里不涉及到具体的功能设计,只是探讨功能入口的展示。
数量
数量的改变指的是功能的
增加
,
删减
与
合并
。多数是指新功能的增加,这就要求我们在界面(布局)设计中要给将来可能添加的新功能预留坑位。在哪里预留坑位?又给哪些功能预留呢?这里我就例举最常见的两种界面布局(导航)样式来说:
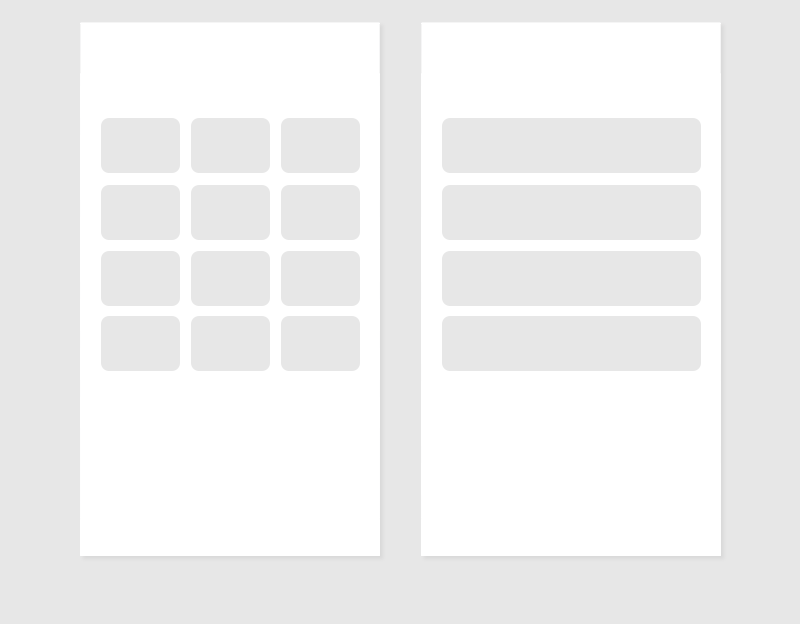
宫格式布局
和
列表式布局
。

不知道大家有没有注意到一个现象:
一级页面中主要用宫格式布局,而二级,三级页面多数用列表式布局。
这主要是因为一级页面是产品的门户和脸面,而且又多属于功能的聚合页,特别是首页,这就要求
一级页面在展示足够多入口的同时还要兼顾视觉吸引力
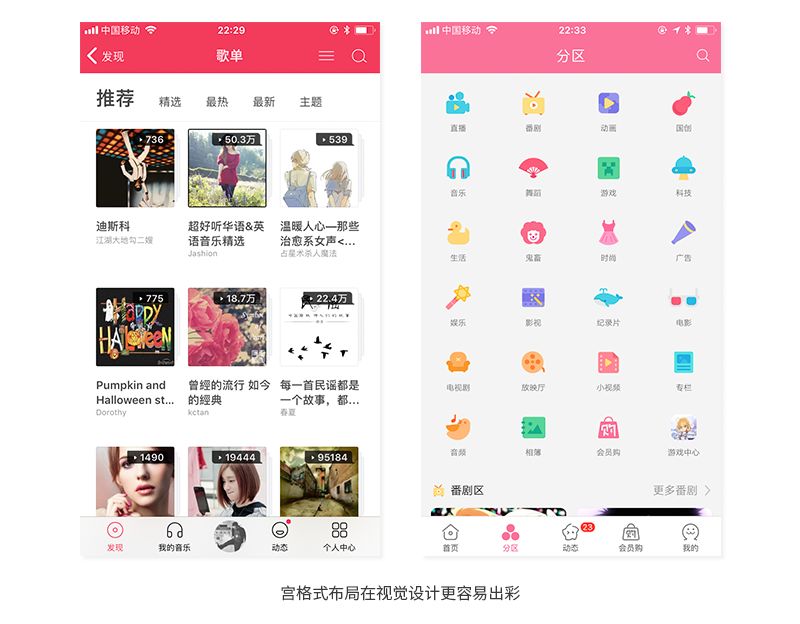
。而以icon,插画,图像为主要表现形式的宫格式布局在视觉设计上更容易出彩。特别是icon,在相同的空间里,可以展示更多的入口。

但是其缺点就是可拓展性差,不管是2*5还是3*4,你如果想单独新增一个功能,界面就会失衡。
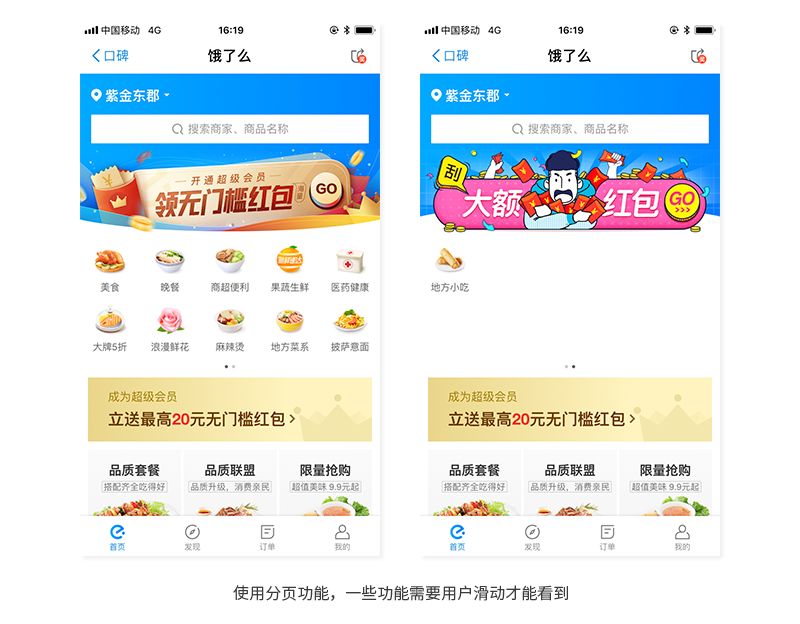
当然我们可以给用户提供分页,这就意味着有些功能需要用户滑动才能看到,具有一定的风险。

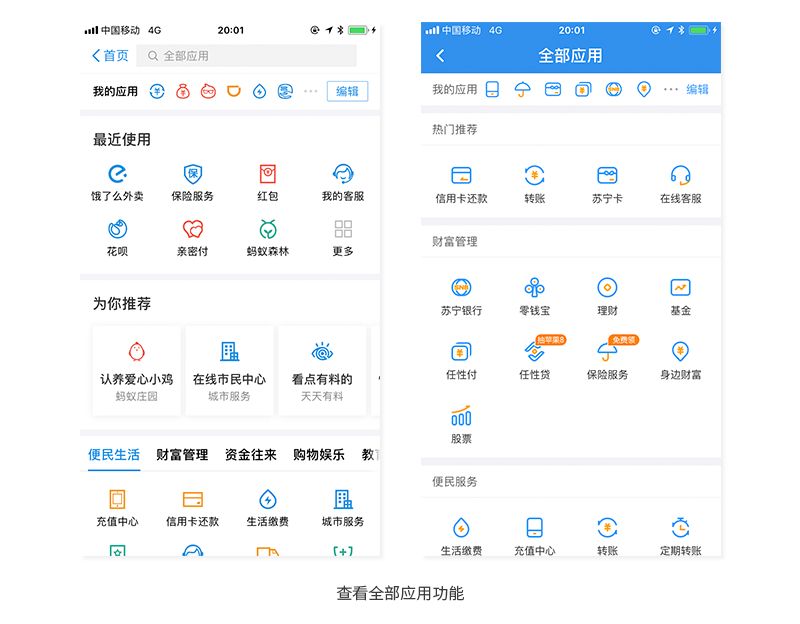
还有一种方法就是提供全部按钮,用户点击可以查看全部功能。

列表式布局就没有这方面的顾虑,它可以在不打破界面布局的情况下增加新功能入口,但是它的缺点在于可展示的入口太少了。宫格式布局一屏可以展示20多个入口,而列表式布局只能达到其一半的水平。

这也是经常困扰设计师的一个问题,因为数据反馈
一个页面超过一屏往下内容的点击量是急剧下滑的,
所以一般的一级页面都不会设计的很长。
如何在有限的空间里展示足够多的入口呢
?
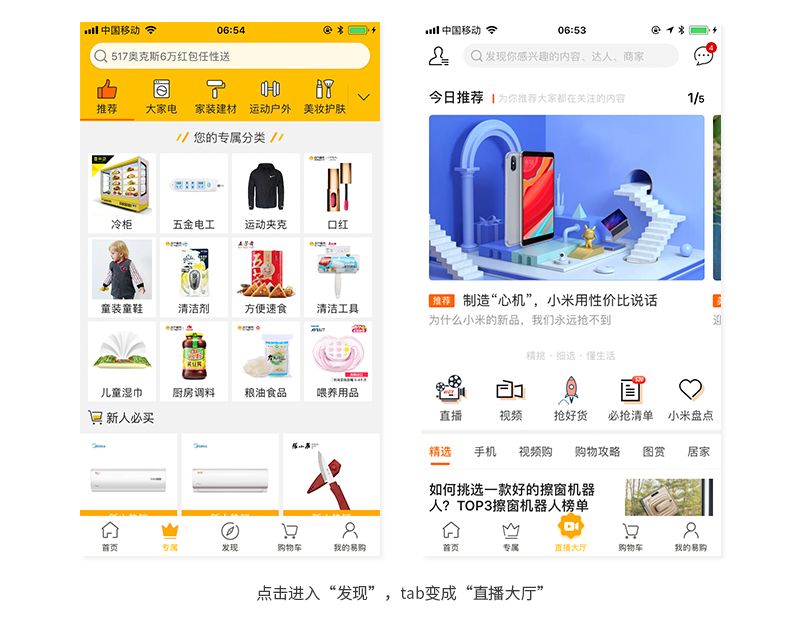
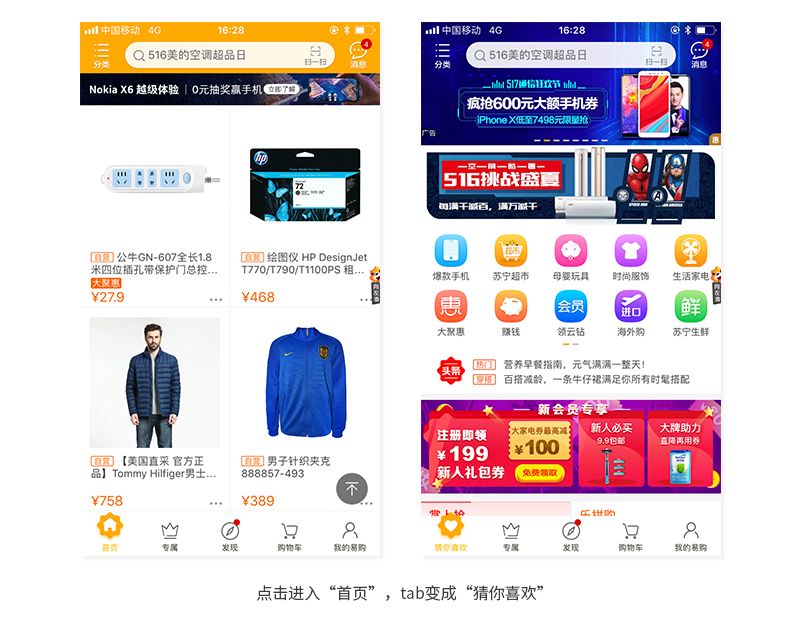
没有什么是可以难倒我们设计师的,最近我看到一些产品在底部栏tab里动起了心思。以苏宁易购为例,当你点击进入“发现”,tab会变成“直播大厅”;点击进入“首页”,tab会变成“猜你喜欢”。
所以虽然只有5个坑位但是塞进了7个tab,这是一个很好的思路。


还有在京东首页中,用户下拉会进入520专属活动页面。同样的还有微信,用户下拉直接显示你最近打开的小程序。但是目前来说,
大多数用户还认为下拉只能刷新界面,对于“下拉发现新功能”足够的缺乏认知
。这样的入口可以吸引多少的流量还有待检验。

对于一级页面我还有一个建议:
千万不要随意把功能入口放在顶部栏上
。因为对于一些小功能的迭代,入口放在哪里都一样,用户看得到很好,看不到也无所谓。但是如果要上线一些层级比较高的功能,又不想打乱界面的原有布局,最好放到顶部栏上。
特别是你的界面中如果还没有
搜索、城市定位、分享、筛选、通知
等全局功能,一定要把顶部栏的位置空出来。
文章开头我说的“到期查询”其实就属于筛选功能。
状态
上面也说了,本文所提到的可拓展性指的是入口的可拓展性。那么入口在状态上的变化可以分为
外部状态变化
和
内部状态变化
。
外部状态变化主要说的产品层面的变化,
针对的是C端产品。对C端产品来说,定期组织营销活动来拉新肯定是必不可少的。这种情况下我们需要对界面的元素进行处理使其来适应不同的活动氛围。从这个方面来说,我们可以发现为什么宫格式布局更容易受到各大电商平台的青睐。因为它可以根据不同的活动配置一套完全不同的icon,灵活多变。这种状态上的百变来打造营销氛围的能力是列表式布局所不具备的。













