有一种流行的说法是,家庭影院采用 4K 并没有什么意义,因为大部分人在正常距离都看不出 4K 和 1080P 在清晰度上的差异。要知道即使是在 IMAX 数字影院,其双投影系统的有效分辨率也不过是 2.5K 左右,对于绝大多数人这已经是相当清晰了。在此之上,想要让观感达到质的飞跃,提升分辨率已经不够,这就需要在画质本身上动手脚,因此在新兴影院(杜比影院、激光 IMAX 等)中,更加强调的都是更鲜艳的色彩和更高的亮度,即 HDR。
我在之前的文章中比较详细地讲述过 HDR,在这里简要概括:
HDR 指高动态范围(High Dynamic Range),包含广色域、更高色彩深度、更高的目标亮度和 ST-2084 电光传递函数(Perceptual Quantizer)。
今天只关注其中“广色域”的部分。
色彩空间
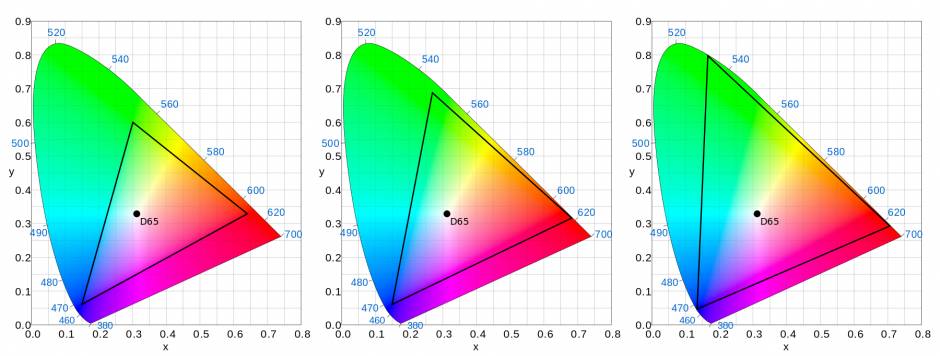
顾名思义,色彩空间(color space)指色彩的范围,更大的色彩空间意味着更鲜艳的色彩,某些时候等同“色域(color gamut)”。下图展示了三种影视行业常见的色彩空间。

从左到右:Rec. 709; DCI-P3; Rec. 2020
Rec. 709 是 HDTV 和蓝光 HD 的标准色域;DCI-P3 多用于影院的放映系统;而 Rec. 2020 用于 Dolby Vision、激光 IMAX 和蓝光 UHD。
计算机领域使用数十年的 sRGB,三基色与 Rec.709 相同,gamma 为 CRT 显示器常用的 2.2。sRGB 可以覆盖 33.3% 的人眼可见色彩,这些年来也一直够用。苹果的 Retina 显示屏从来以可以完整显示 sRGB 色域自居,实际表现名副其实。现如今显示完整 sRGB 色域已经不算什么壮举了,基本上随便一块 IPS 屏幕都可以做到。
色域这个概念已经几十年没有出现在消费者的视野里了,这是因为几乎整个计算机行业都默认 sRGB 是所有显示器、软件、媒体所使用的色域,常见的 “ #4caf50 ” 颜色表示方式则默认其位于 8-bit sRGB 色彩空间内。
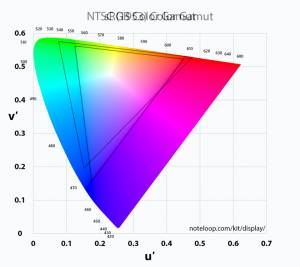
需要注意的是,国内有一部分无良手机制造商和无良评测者会在产品介绍中使用 NTSC 色域,但是这是一种毫无意义的行为。现在的设备从硬件到软件都不会选择 NTSC 色域作为参考,NTSC 已经是一个名存实亡的标准,其色域不能完全覆盖 sRGB,只是面积稍大,因此 100% 的 NTSC 色域覆盖并不意味着 100% 的 sRGB 覆盖,在迈向广色域的过程中也不会有任何一家厂家选用 NTSC 作为过渡标准。以后再看到谁家提 NTSC,评论里爆粗口就是了。

NTSC 色域对比 sRGB 色域:更靠上的三角是 NTSC,注意其蓝色和洋红部分并不完全包含 sRGB。
广色域
所谓的“广色域(Wide Color)”一般而言都是相对于 sRGB 来说的。目前支持广色域的设备大体分为两种:一种一步到位针对 Rec. 2020 标准,一种将影视行业 DCI-P3 标准作为实现终极目标前的一个过渡。需要注意的是在截稿前并没有一块民用显示器可以完整显示 Rec. 2020 的全部色彩。
苹果在其设备上使用的是一种基于 DCI-P3 修改的 Display P3 标准,将 gamma 值改为和 sRGB 一致的 2.2。由于苹果的广色域屏幕设备最多,用户量也最大,因此文中的广色域图片均采用 Display P3 标准进行演示。
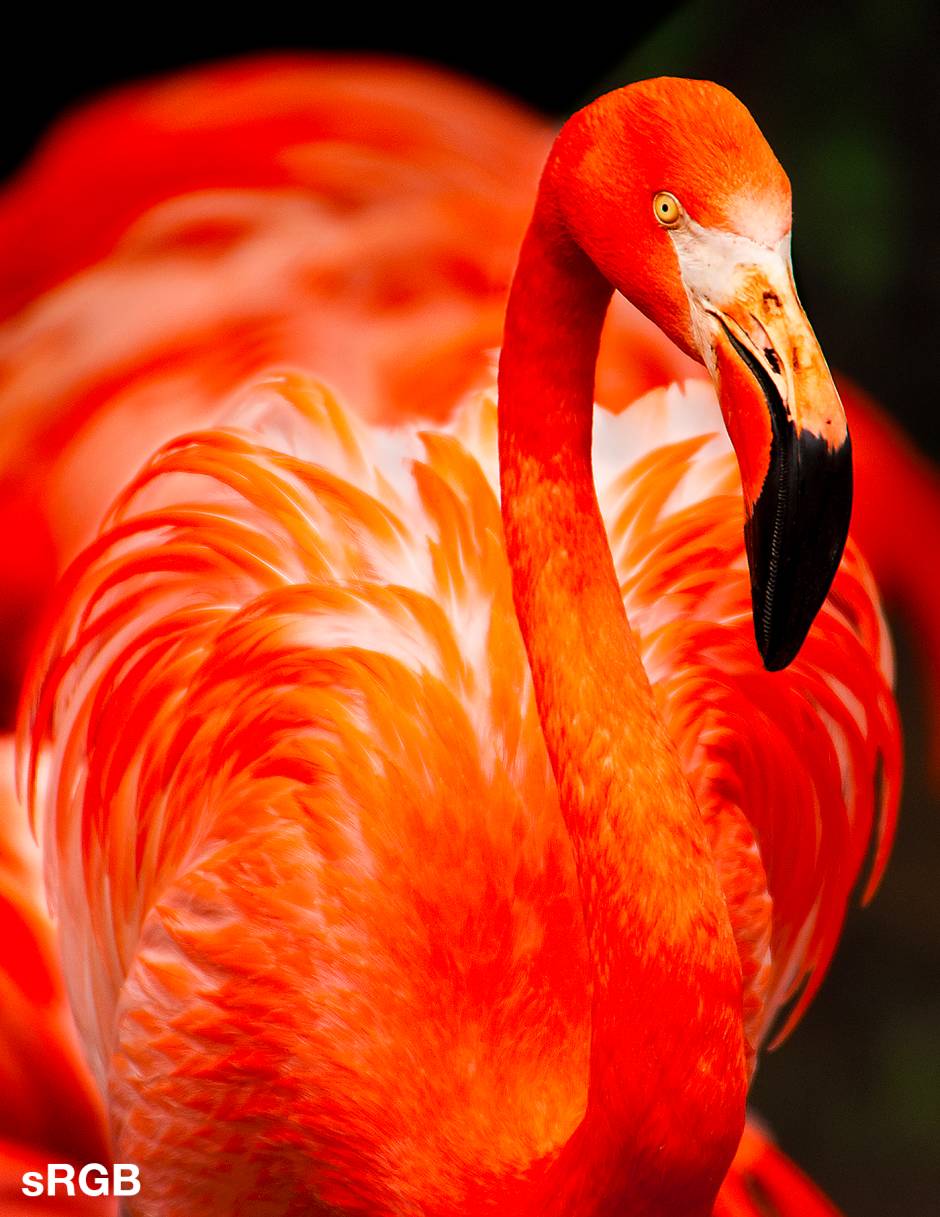
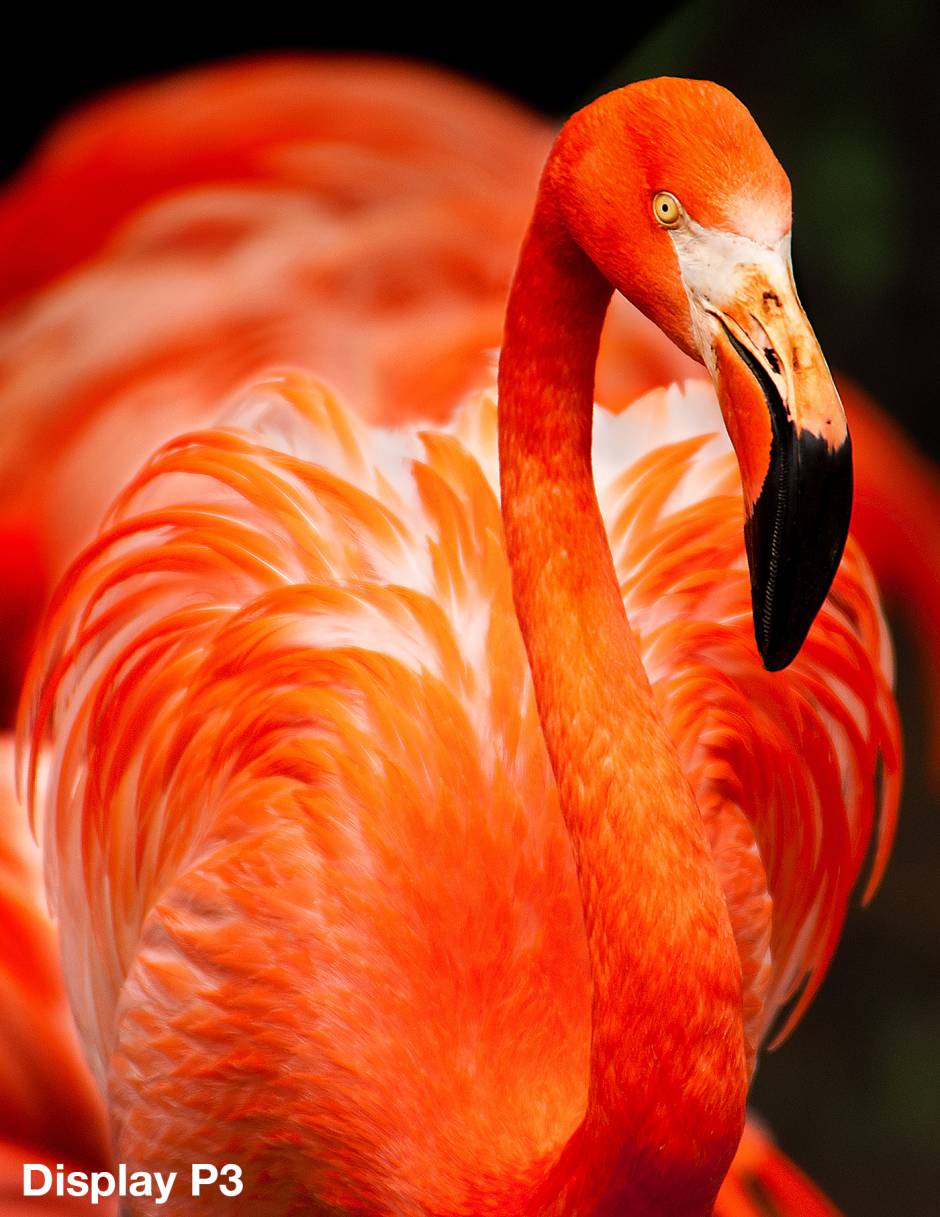
下面是两张图片的对比,分别采用不同色域描述文件,原图来自 Unsplash,图片经过处理。


由于 Display P3 是一个新标准,以这个标准拍摄照片的设备仅有 iPad Pro 9.7 和 iPhone 7,这两个设备还由于相机宽容度凄惨并不能很好地表现广色域实力,因此找一张广色域的图片非常难。我将原图的色彩强行拉到了 sRGB 色域之外,保存成 Display P3 色域图片(下图),再切掉 sRGB 色域之外的颜色,保存为 sRGB 色域图片(上图)。两张图为 Pixelmator 直接导出,未经过 WordPress 压缩。
色彩管理
色彩管理(Color Management)负责描述源文件所在的色彩空间,并将不同色彩空间的源文件正确显示在当前的设备上。在理想情况下,如果源文件和系统都经过了色彩管理,那么同一张图在任何屏幕上的显示效果都应该一致。
但是实际情况很复杂,受限于屏幕素质和软件质量,上面的两张图在不同设备上就会有不同的显示效果。
-
如果设备拥有广色域屏幕,且系统支持色彩管理,下图应该比上图明显更鲜艳;
-
如果设备没有广色域屏幕,但系统支持色彩管理,两张图应该差不多;
-
如果设备拥有广色域屏幕,系统不支持色彩管理,上图应该过饱和,下图仍留有细节;
-
如果设备没有广色域屏幕,系统不支持色彩管理,下图应该比上图明显更黯淡;
为什么会这样?我们把情况抽象一下。
假设 sRGB 有 5 个颜色,而 Display P3 有 10 个颜色:

Display P3 可以比 sRGB 多显示 5 个颜色。
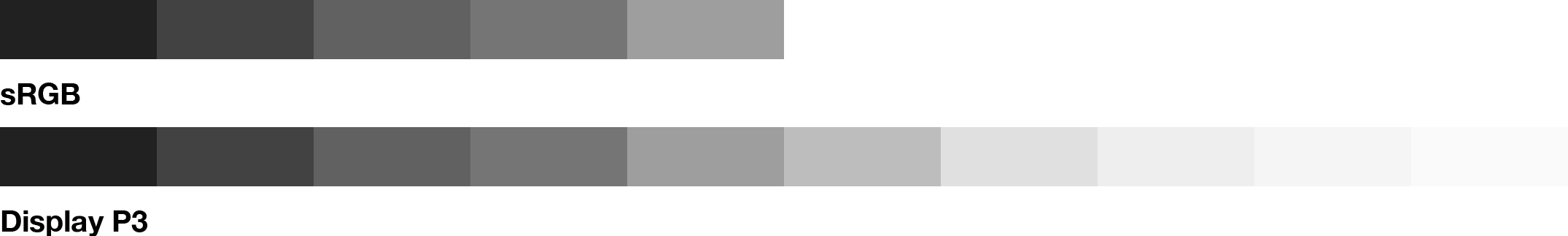
在设备拥有广色域屏幕,且系统支持色彩管理时,一切完美。系统可以识别出 Display P3 图片可以完整覆盖显示器的色域、sRGB 图片只能覆盖一半,并正确显示两者。效果如下图:

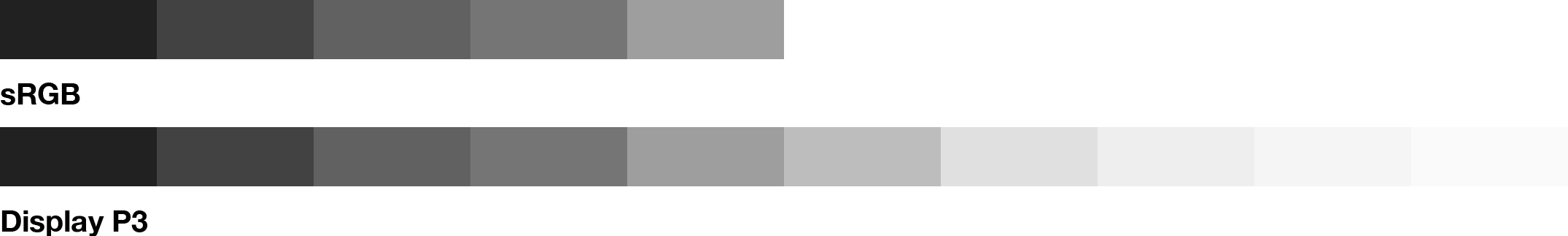
在设备没有广色域屏幕,但系统支持色彩管理时,虽然系统能正确识别出二者的色域,但是由于物理上并不能显示 Display P3 图片多出来的 5 个颜色,因此只能去掉那些颜色,显示能显示的部分,但是这部分的显示是准确的。效果如下图:

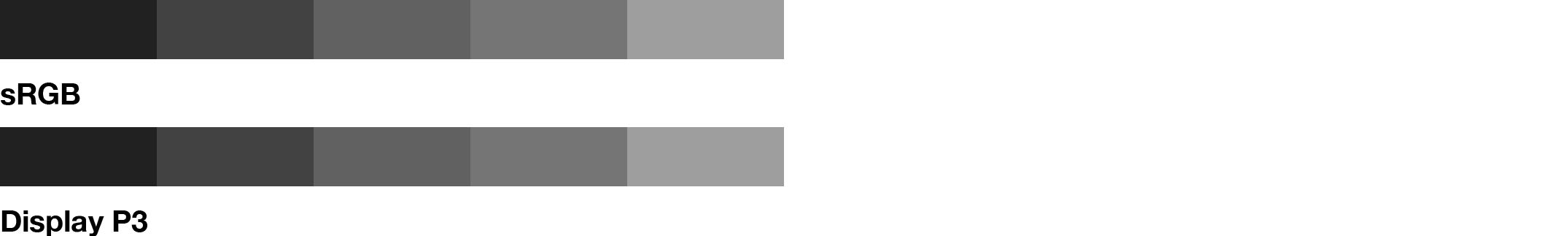
在设备拥有广色域屏幕,但系统不支持色彩管理时,系统不能识别出 sRGB 更短,因此会将 sRGB 图片进行拉伸,造成图片过饱和,还原失真;而 Display P3 图片只是歪打正着色域相同,因此显示正确。可以想象但凡再换第三个色域还是会出错。效果如下图:

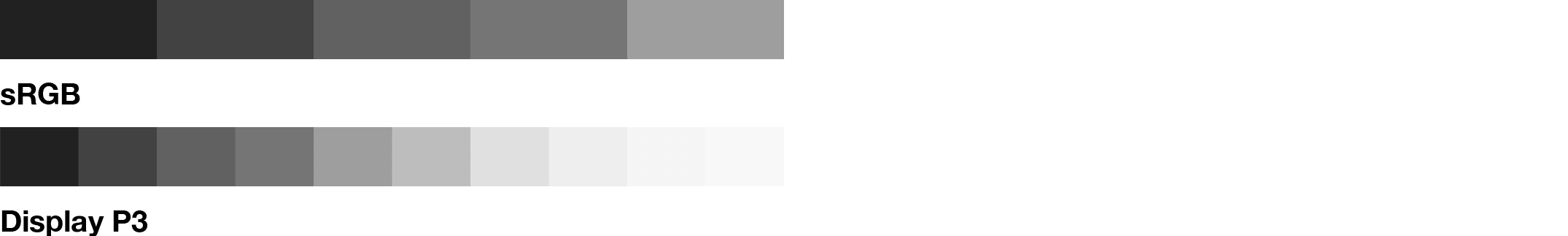
在设备没有广色域屏幕,且系统不支持色彩管理时,系统不能识别出 Display P3 更长,因此会将 Display P3 图片进行压缩,造成图片欠饱和,还原失真。这也是将 iPhone 7 拍摄的照片发到微博上就变淡的原因:微博的图像压缩会删除图片的描述文件,因此其色彩空间会回落到默认的 sRGB。效果如下图:

可以看到,广色域和色彩管理必须互相配合,才能准确(至少尽量准确)地显示图片。在没有色彩管理的设备上,只有源文件和屏幕碰巧处在同一个色彩空间的时候,显示效果才准确。因此这么多年大家都默认使用 sRGB 色彩空间的时候并没有出过太大的问题。
目前,苹果 macOS 和 iOS 都内建出色的色彩管理,并且其作用范围不仅涵盖 sRGB 和 Display P3,还支持 DCI-P3、Rec. 2020、Adobe RGB 等广色域标准,甚至是 CMYK,或用户自己创建的色彩描述文件;Windows 平台上仅有一部分应用支持色彩管理;Android 则完全不支持色彩管理,几乎所有的所谓广色域屏幕手机都是采用第三种“拉伸”的方式。
参考
Rec. 2020 Color Space – Noteloop
sRGB – Wikipedia
Working with Wide Color – Apple Developer
Improving Color on the Web – WebKit.org
色彩空间基础 – 知乎
微信后台回复
认真
,获取 认真系列 所有文章。






