本文最初发布于 Medium 上 freeCodeCamp 的博客站点,经原作者授权由 InfoQ 中文站翻译并分享。

什么?又有一个打包器(bundler)/ 构建工具?是的——果真如此,演化和创新相结合为我们带来了 Parcel:
https://parceljs.org/

webpack 要有大量的配置,这样带来的成本就是复杂性——与此相对的,
Parcel 带来了简洁性
。Parcel 将自己标榜为“零配置”。
Parcel 内置了一个开发服务器,这个开发服务器能够在我们修改文件之时自动重新构建应用,为了加快开发,它还支持模块热替换。
更快的构建速度
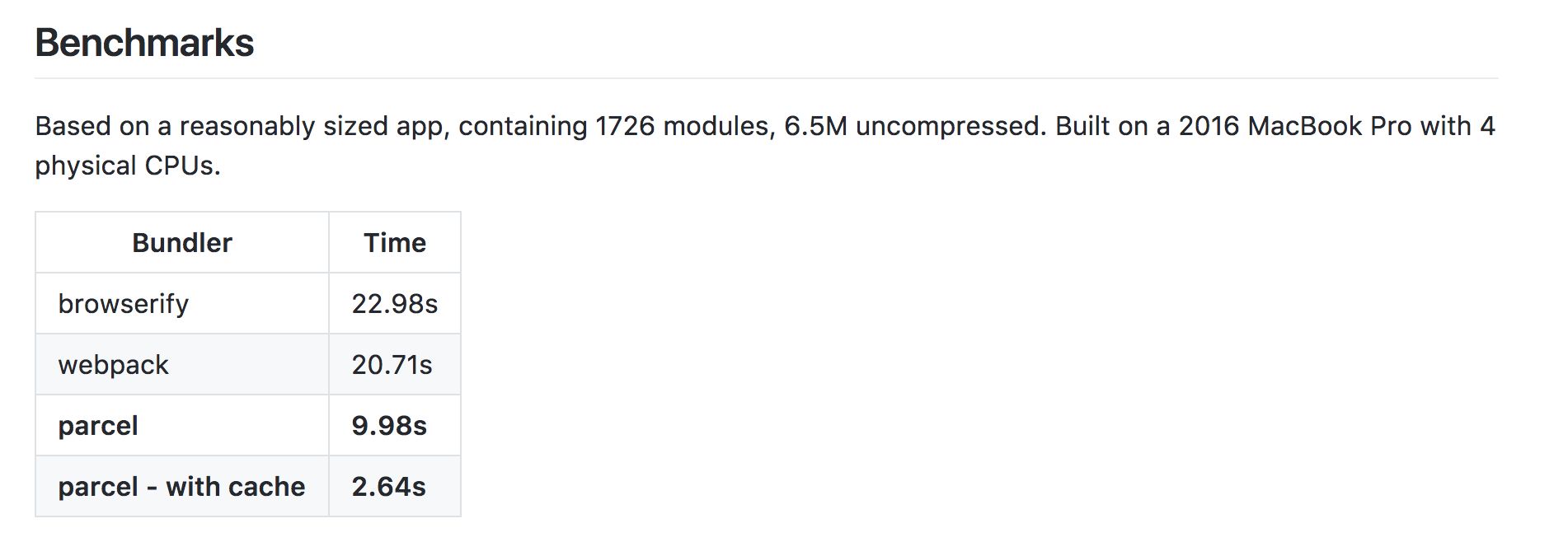
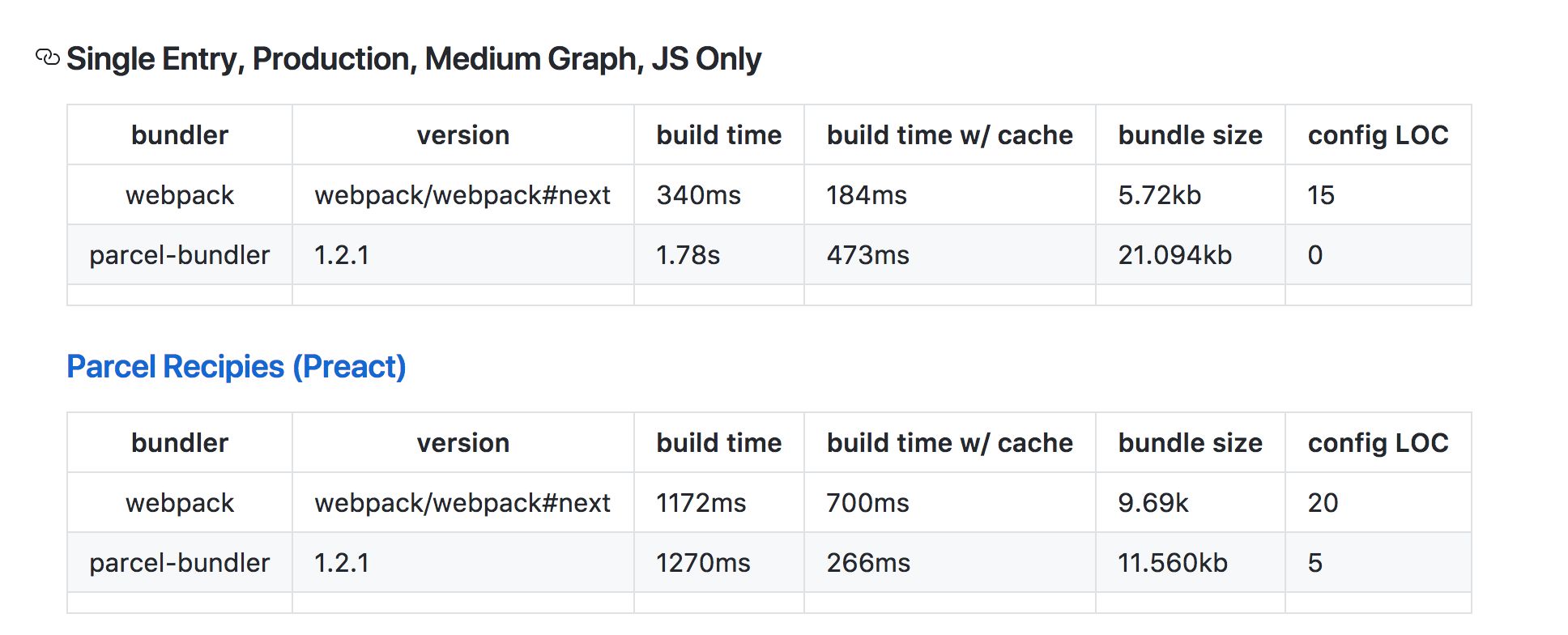
:Parcel 比 Webpack、Rollup 和 Browserify 更快;

Parcel 的基准测试
需要注意:Webpack 依然非常棒,有些场景下它仍然会更快一些。

Parcel 内置支持 JS、CSS、HTML、文件资产等等,
这不需要插件,对用户会更加友好
;
零配置,内置了 code splitting、热模块加载、CSS 预处理、开发服务器、缓存等等;
Parcel 有更加用户友好的错误日志。

Parcel 的错误处理
那么,我们该何时使用 Parcel、Webpack 或 Rollup 呢?
这完全取决于你,但是我个人会在以下场景中使用不同的打包器:
接下来,我们快速看一下 Parcel。
Parcel 的安装非常简单直接。
npm install parcel-bundler --save-dev
我们在本地安装了 parcel-bundler npm 包,现在我们要初始化一个 node 项目。

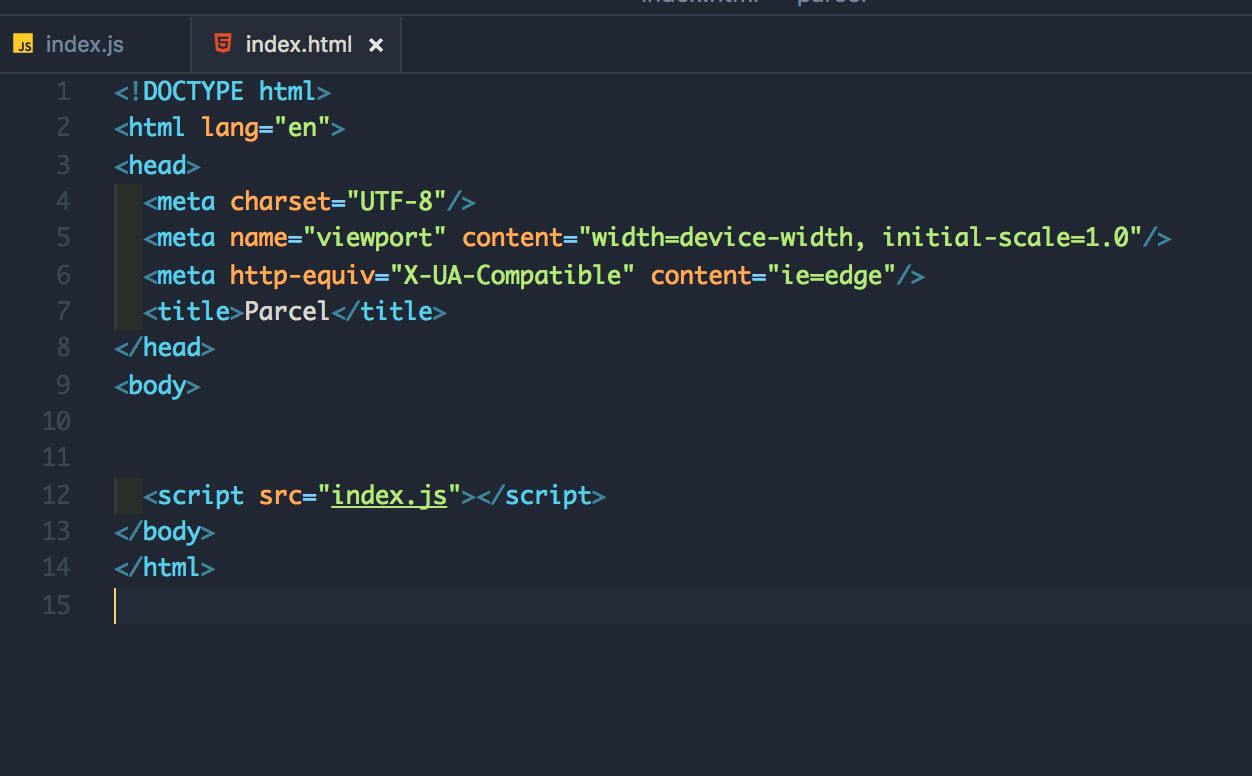
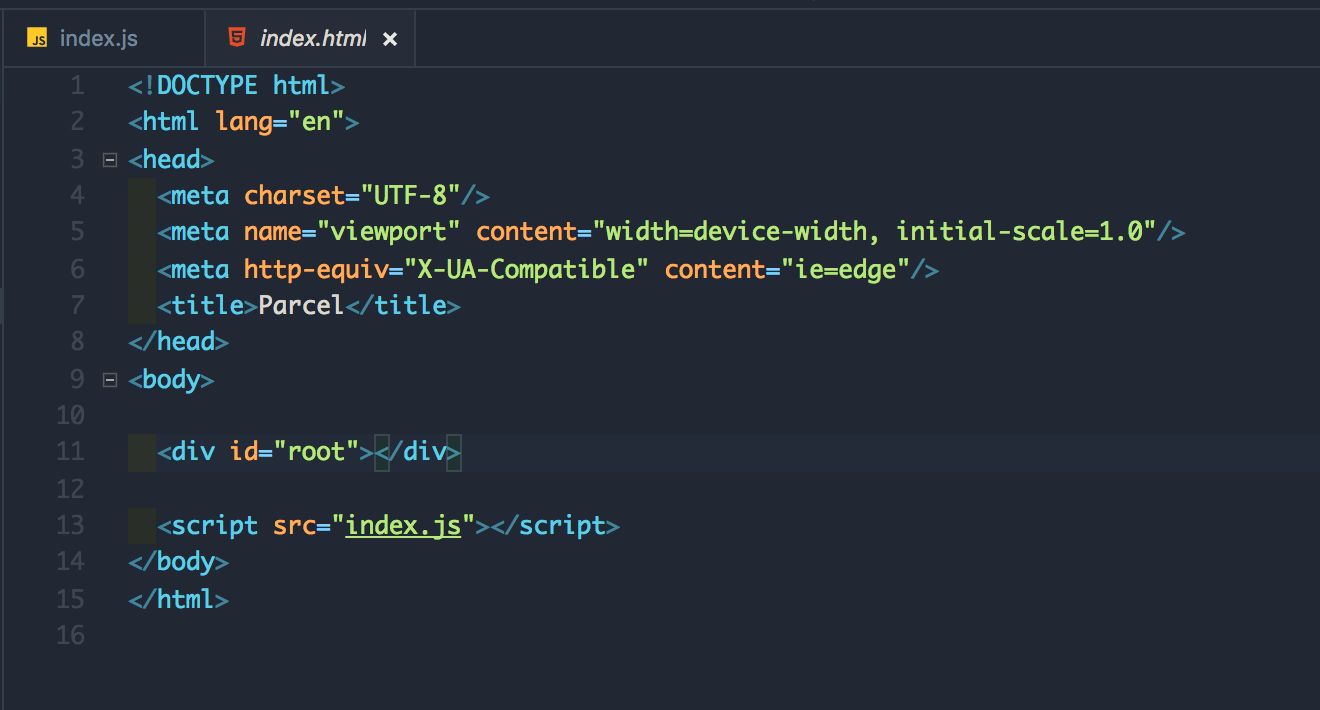
接下来,我们创建
index.html
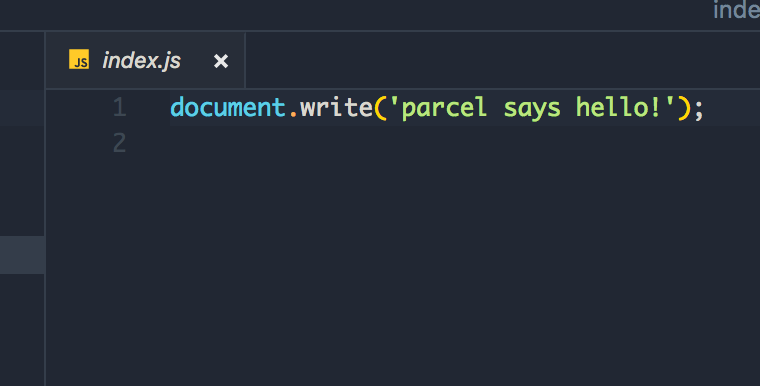
和
index.js
文件:

现在,我们将
index.html
和
index.js
文件连接起来:


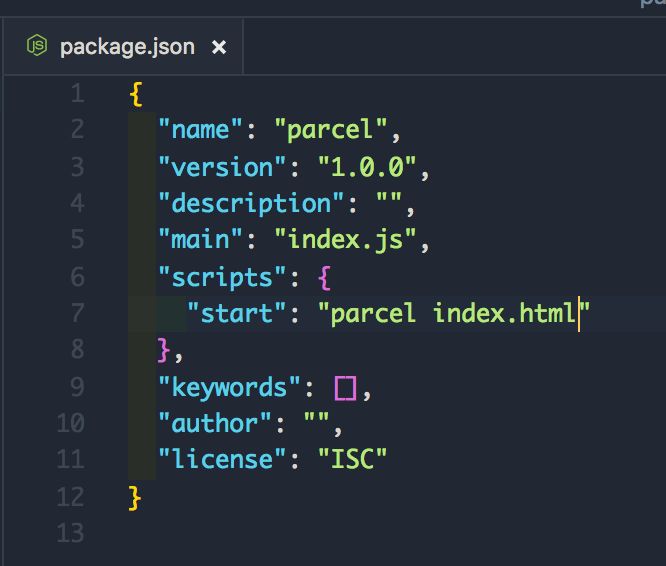
最后,添加 parcel 脚本到
package.json
中:

这就是要配置的所有内容——超乎想象地节省时间!
接下来,我们启动服务器!


请注意构建时间:

只要 15ms,确实是非常快的!
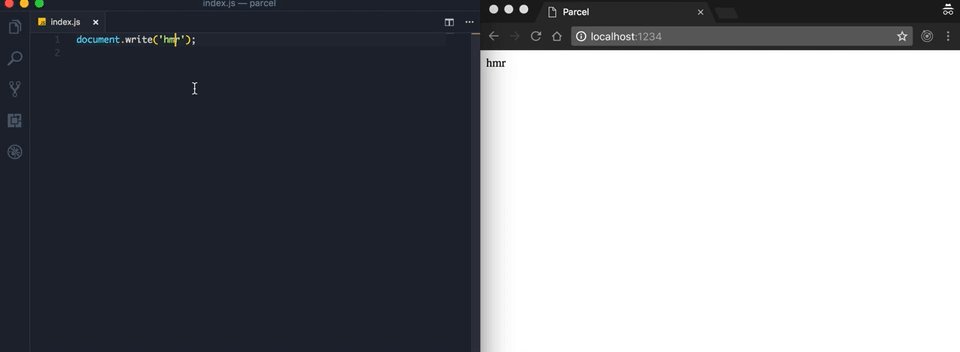
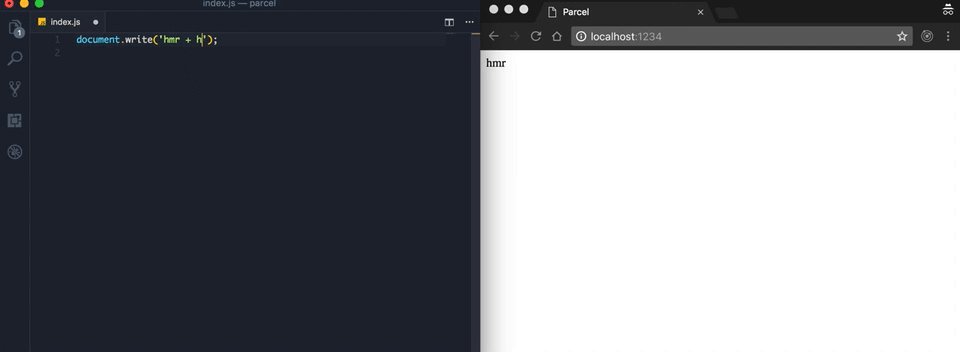
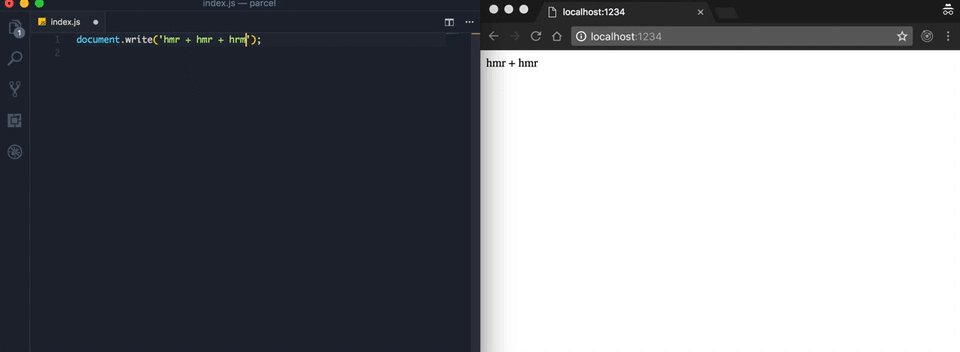
那 HMR 的效果怎样呢?

同样感觉是非常快的。
我们只需 node-sass 包。
npm i node-sass && touch styles.scss
在就绪之后,我们添加一些样式并在
index.js
中导入
styles.scss
:
styles.scss
body {
background: steelblue;
color: white;
}
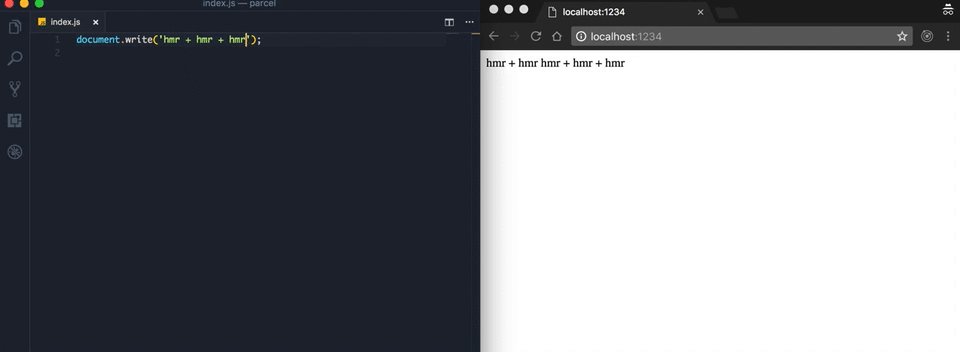
index.js
import './styles.scss';
document.write('hmr + hmr + hmr');
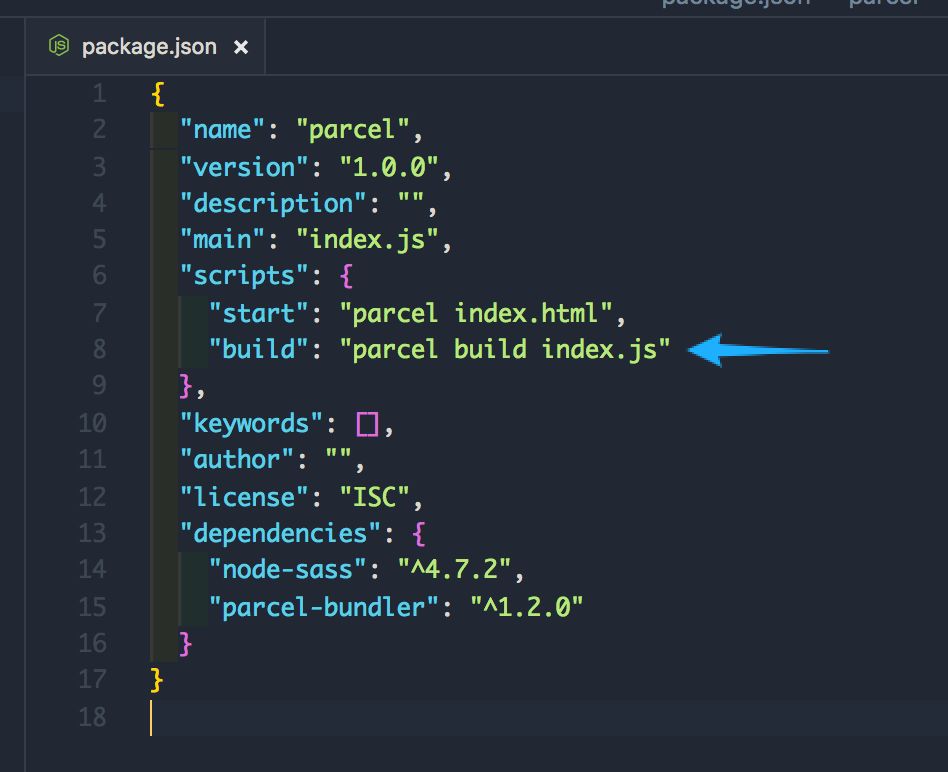
我们需要添加一个
build
脚本到
package.json
中:

运行我们的构建脚本:

看到 Parcel 给我们带来多大的便利吗?

还可以通过下面的方式指定特定的构建路径:
parcel build index.js -d build/output
搭建 React 环境非常简单,需要做的就是安装依赖并搭建
.babelrc
:
npm install --save react react-dom babel-preset-env babel-preset-react && touch .babelrc
.bablerc
的内容如下:
{
"presets": ["env", "react"]
}
一切准备就绪,接下来见识一下它的威力,在继续下面的内容之前,请尝试编写我们的初始 react 组件。



接下来,是一个使用 Vue 的样例。
首先,安装
vue
和
parcel-plugin-vue
,其中后者是用来支持
.vue
组件的。
$ npm i --save vue parcel-plugin-vue
我们需要添加根元素,导入 vue index 文件并初始化 vue。








