
伯健君PPT手把手系列教程是什么:
要想提升PPT水平,学习占两成,练习占八成。
「PPT手把手系列教程」就是带大家动手,真正提高PPT水平。本系列教程将挑选优秀作品,逐层分解,手把手带你从0到1做出一页好看的PPT。
第 007 期 | 手把手系列教程(一)

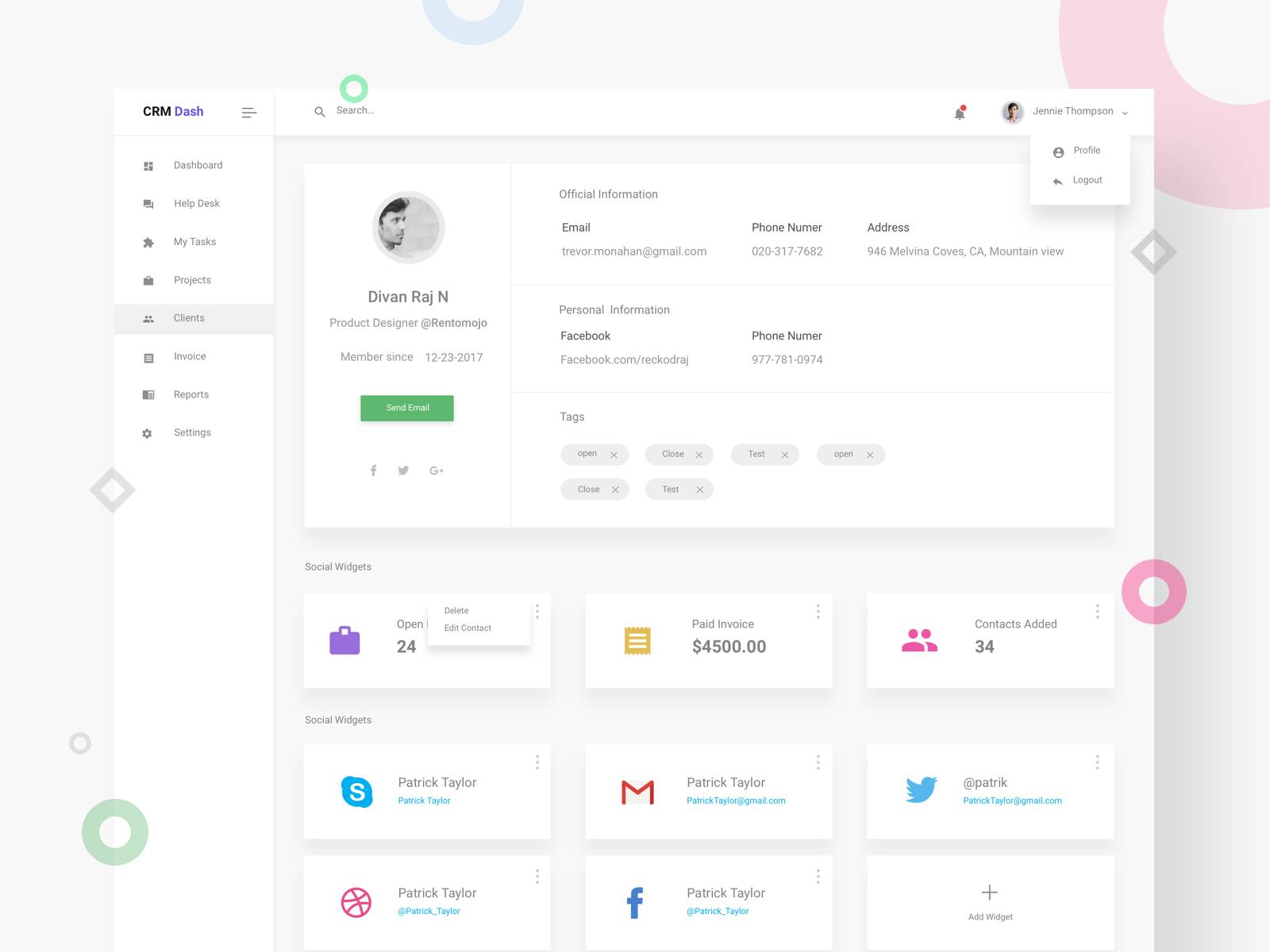
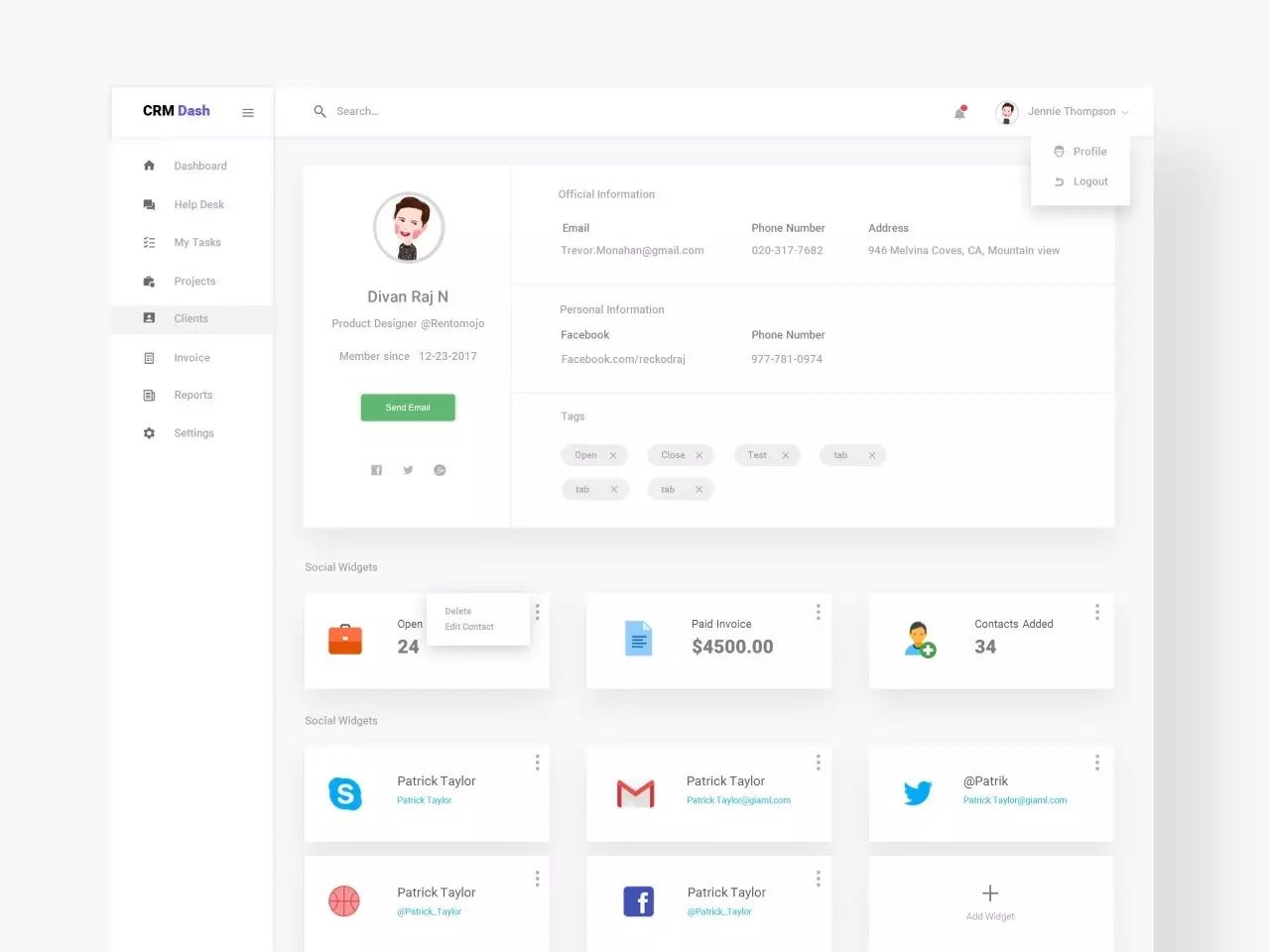
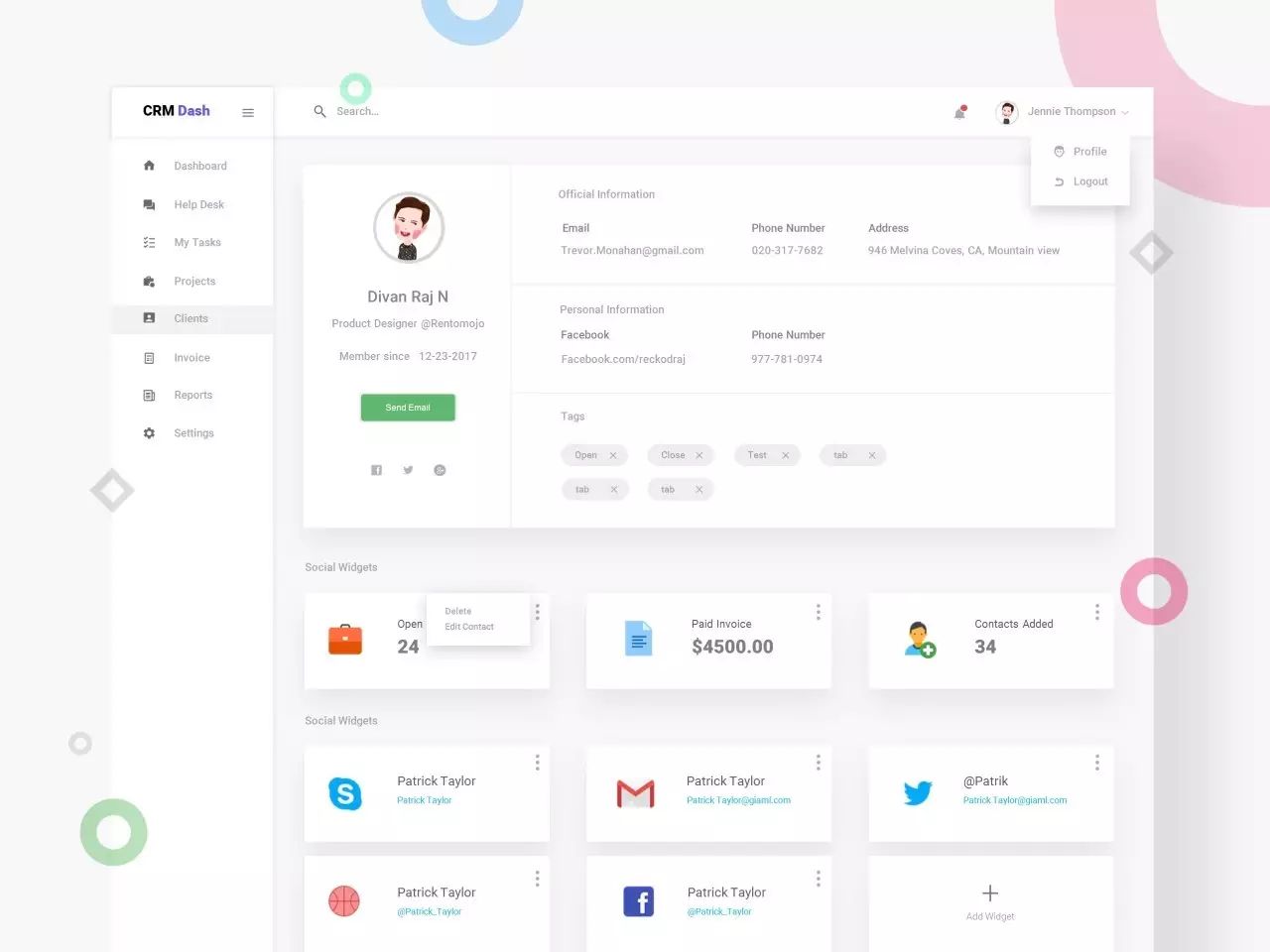
本期练习作品是 Dribbble 作者 Divan Raj 的作品「UISUMO client details page」。
这份作品偏向于网页页面设计,完成练习你将会提升:
1. 排版设计能力;
2. 对「对齐」有更深理解;
3. 对阴影的运用、卡片式设计有更强的把握;
4. 对 icon 的搜索和运用更加熟练;

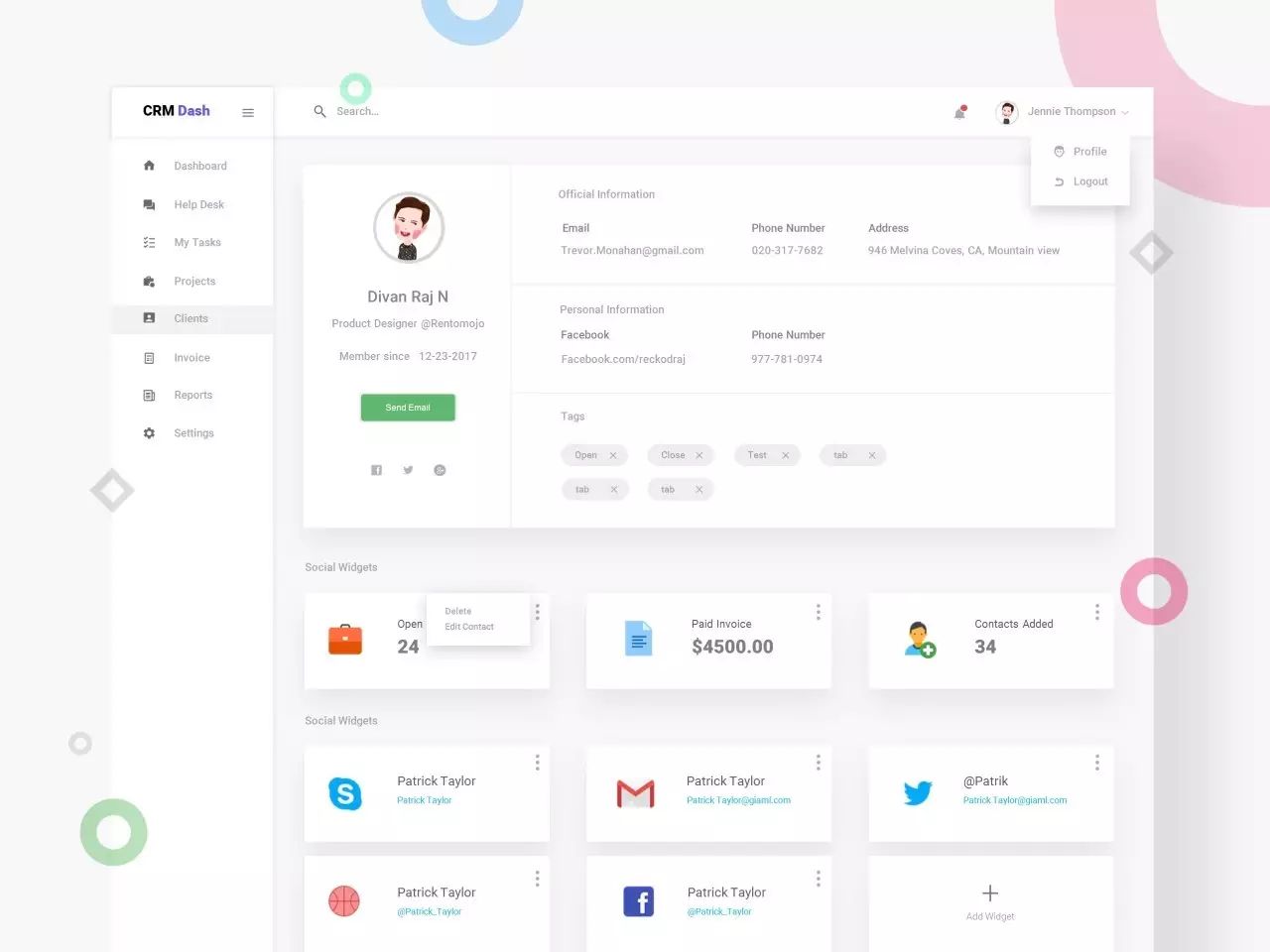
以上是我的练习作品,几乎是1:1临摹了。看完本篇教程,你也可以做出来。下面教程正式开始!
幻灯片的尺寸是可以自定义的,我们需要新建一个尺寸和练习对象一样的幻灯片。
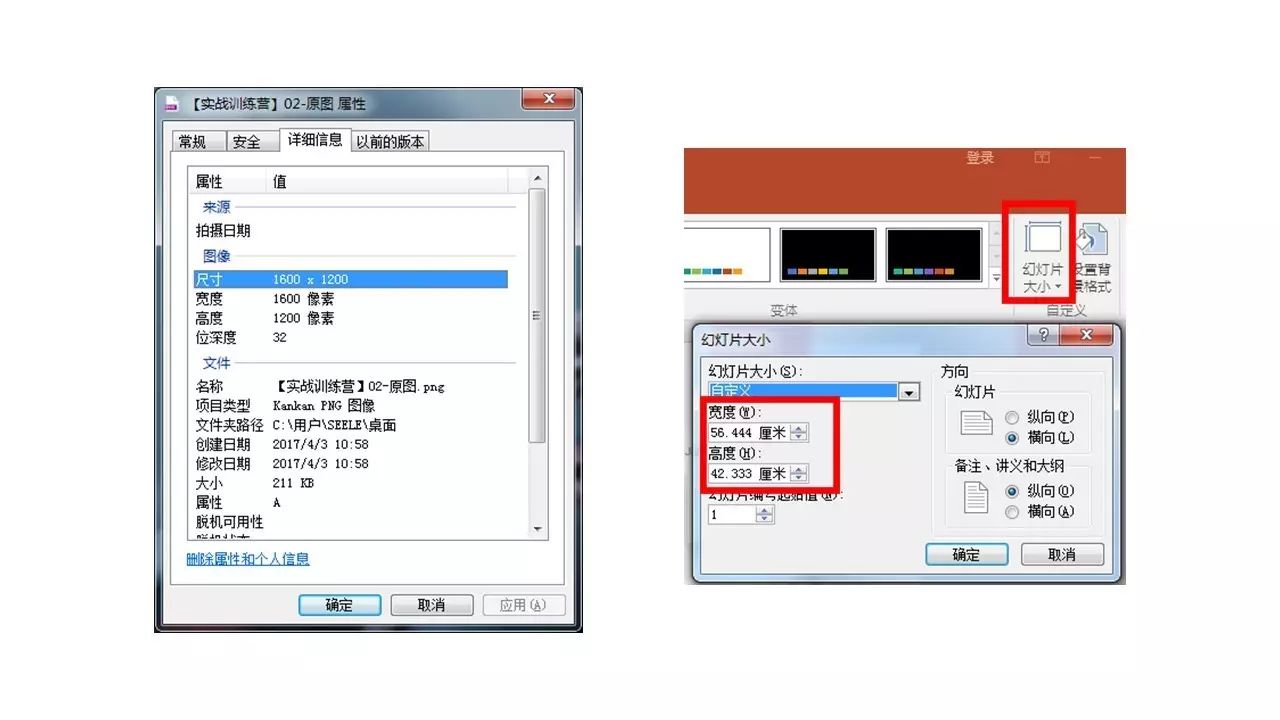
将练习对象图片保存到电脑本地,右键查看图片尺寸。点击详细信息,得知本次练习对象尺寸是1600像素 × 1200像素。基于72dpi下,1厘米=28.346像素,尺寸换算成56.444 厘米 × 42.333 厘米。
将换算后的数值填入幻灯片内(入口:设计——幻灯片大小——自定义幻灯片大小)。

幻灯片中存在「层」的概念,我们在做一页PPT时需要先把最底层的元素构建好,就像建房子一样,“万地高楼平地起”。
使用PPT原生取色器或 Nordri Tools 的取色器,在练习对象中取背景色,得其色值为#F8F8F8,应用到PPT中的背景颜色(入口:工具栏“设计”——设置背景格式——纯色填充)。
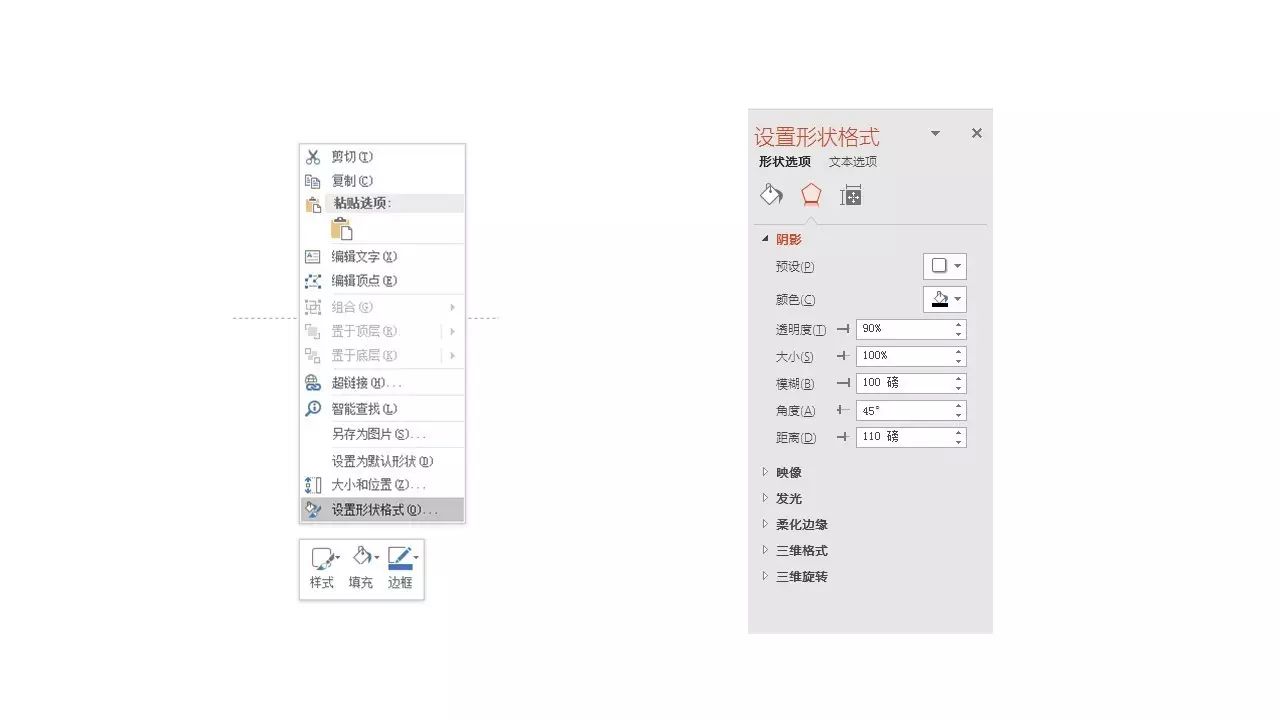
在观察练习对象中发现,所有元素是承载在某个大的卡片上,因此我们需要先将该卡片做出来,限定范围。(插入矩形,填充颜色:F8F8F8,叠加阴影效果,阴影数值:颜色纯黑、透明度90%、大小100%、模糊100磅、角度45°、距离110磅)。
效果和调出方式见下图。


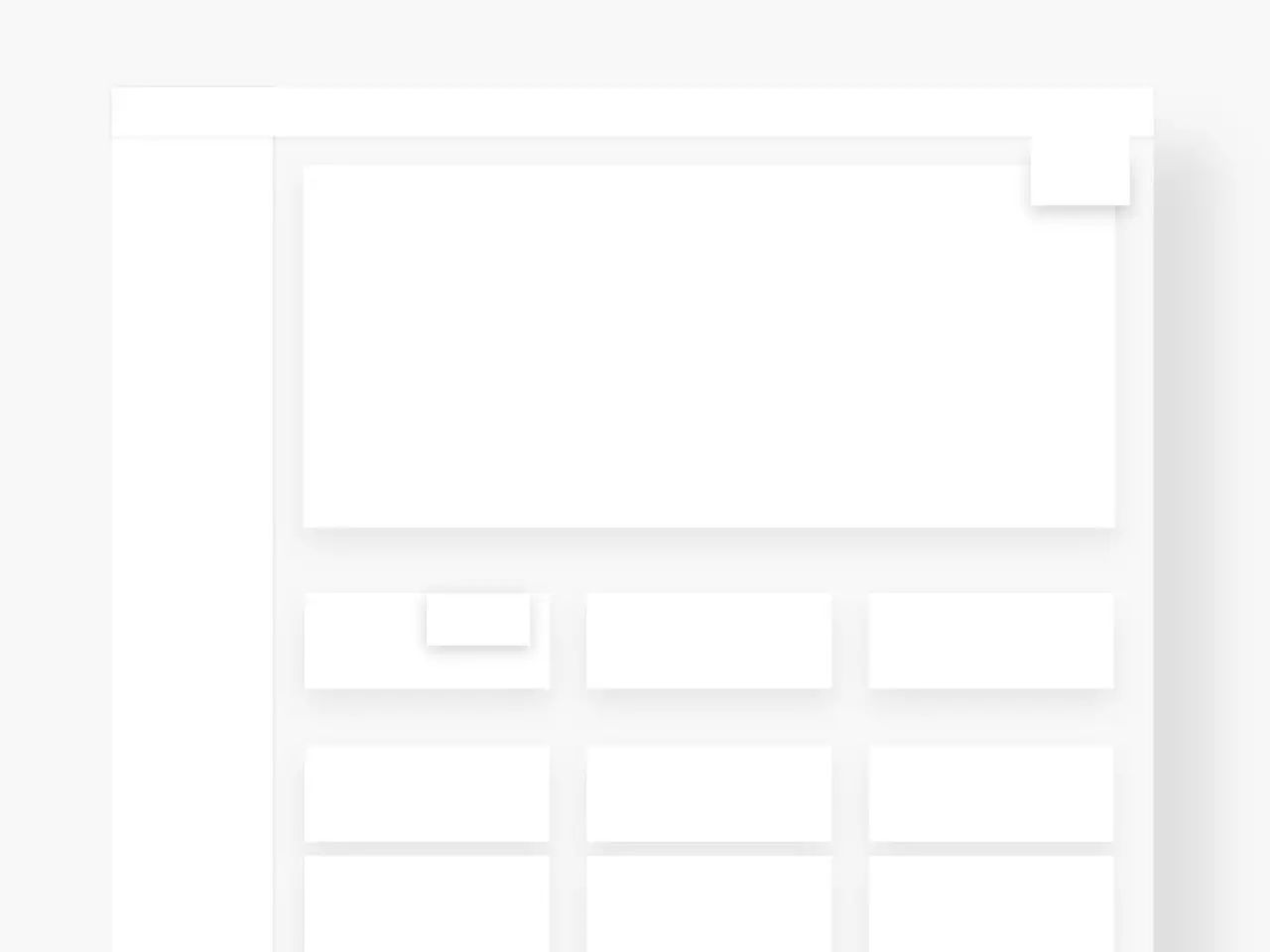
在造出第一个大卡片后,照葫芦画瓢,继续把页面的所有卡片打造出来,方式一样(插入矩形,叠加阴影效果),但每个卡片的阴影参数设置都不一定一样的,这需要一边看练习对象一边调整。
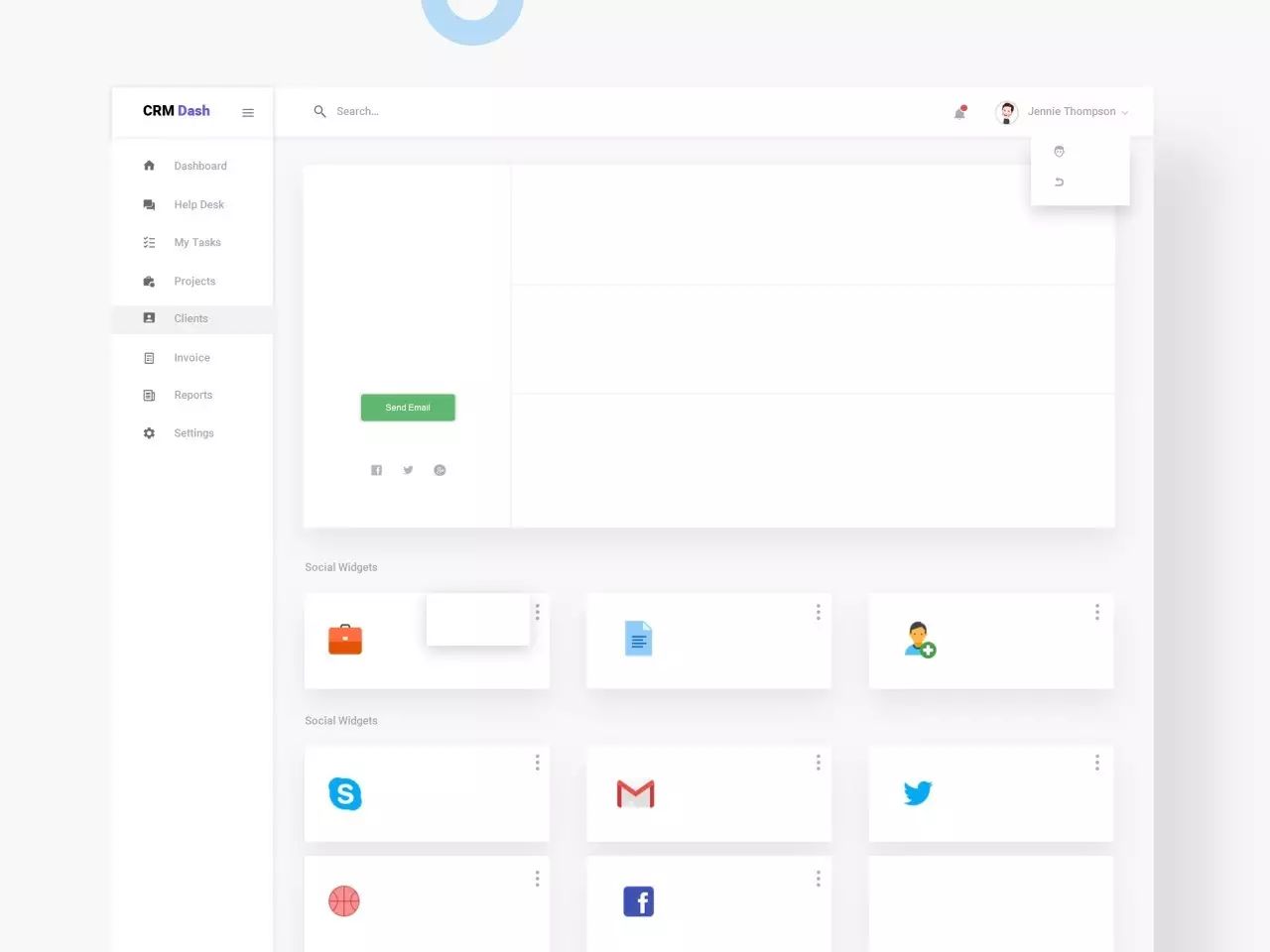
当你把所有卡片造出来以后,应该是像下图这样。

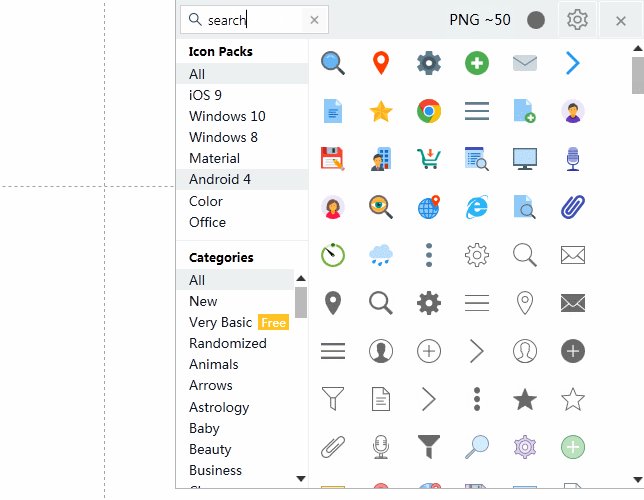
该作品使用了较多的 icon,而我完成该练习的所需 icon 全部使用了桌面客户端「Icons8」得到。你只需要通过在搜索框输入相关搜索词即可得到相应的 icon,然后直接拉入PPT中直接使用。
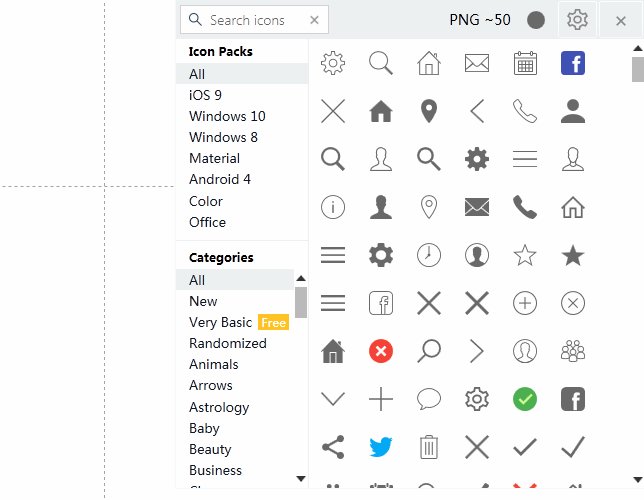
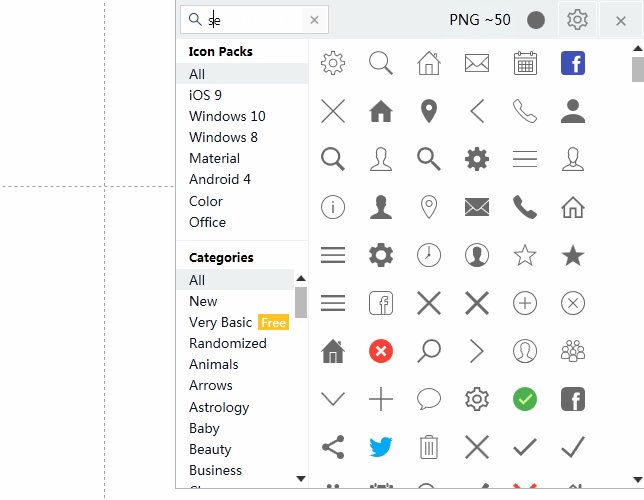
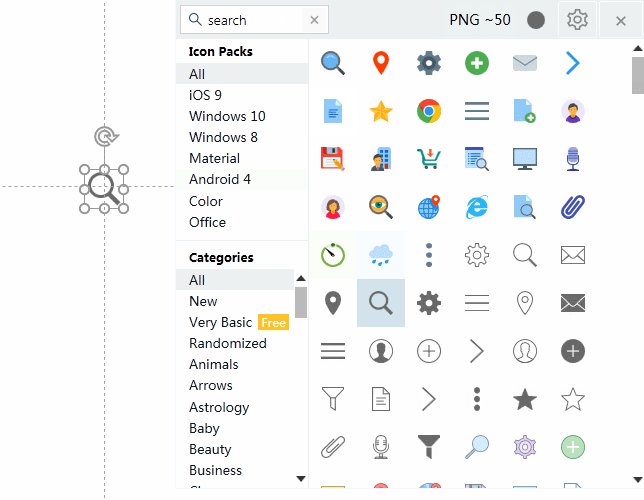
下面通过一个动图看看如何使用「Icons8」,搜索出「放大镜」这个 icon。

找 icon并不是十分简单的事情,你需要一些耐心来做。
同时你可以通过「Icons8」左边的 Icon Packs 和 Categories 分类来更容易找到你想要的 icon。
例如练习作品左边的是清一色的 Material Design 风格的 icon,你可以直接在 Icon Packs 选择 Material 包。
这里需要注意的是,因为我们只是为了练习,1:1完全复刻是没有意义的,在某些 icon 上我们可以选择相似的 icon 替代。
当你把 icon都找齐的时候,应该是如下图这样。

在该部分并没有实质的难度,但是需要有足够的耐心。
正如我刚刚所说,为了练习,1:1完全复刻是没有意义的,所以我们如果我们找不到练习对象上所用的字体,我们自行选择一款合适的字体也是可以的。
根据我的观察,练习对象上使用的是 Roboto 字体,大家可以在网络上自行下载。合理利用 Roboto 字体的各种字重:bold、medium、light,我在练习中就使用了这三种字重。
文字需要准确选择大小和颜色,这部分需要尽量忠于原作品,必要时可以使用取色器。
再重复一遍,这部分没有难度,但需要耐心,这部分还有很重要的是夹杂着各种对齐,请尽可能地多使用PPT的工具栏中的对齐功能。
当你把所有文字的键入以后,应该是如下图所示。

观察练习作品,还有各种空心圆的小点缀。这里用动图教一下怎么做这种空心圆。

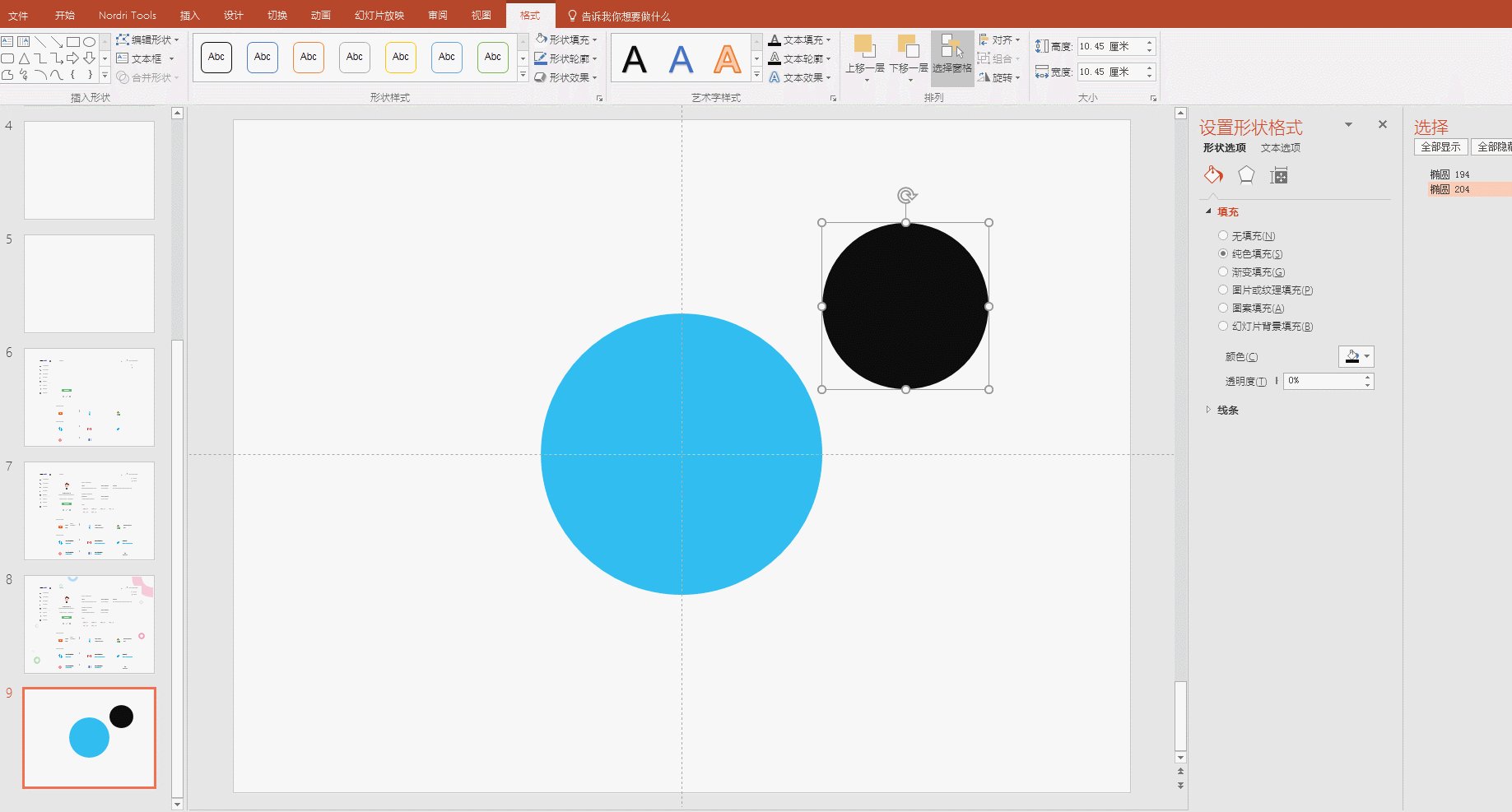
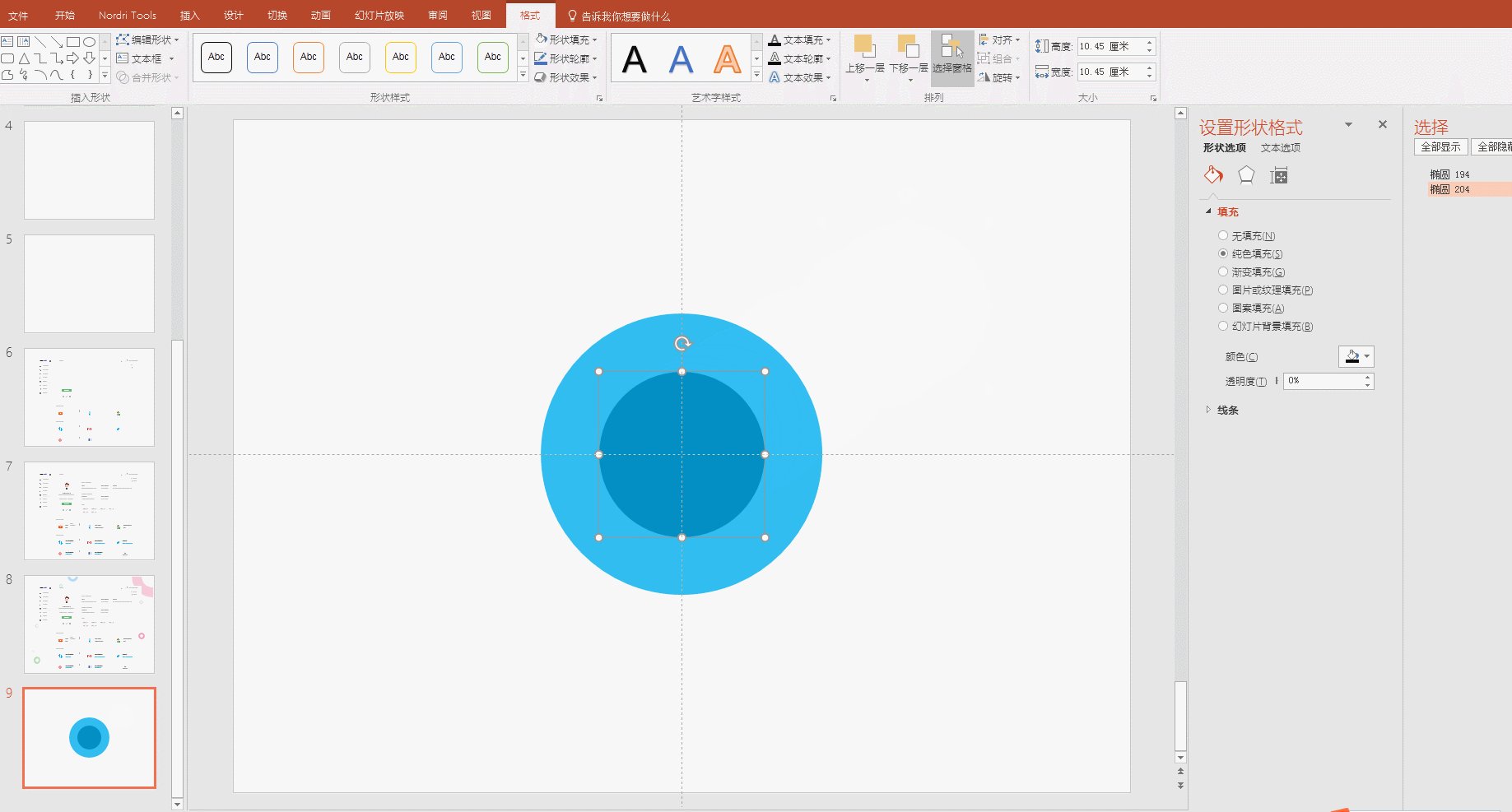
先制作一大一小两个圆,蓝色的大圆是我们想要的,黑色的小圆是用来剪除的(此处颜色只作区分所用,具体颜色请根据实际需求选用。为了让大家清晰看到圆的位置,此处我在蓝圆中添加了一定的透明度)。
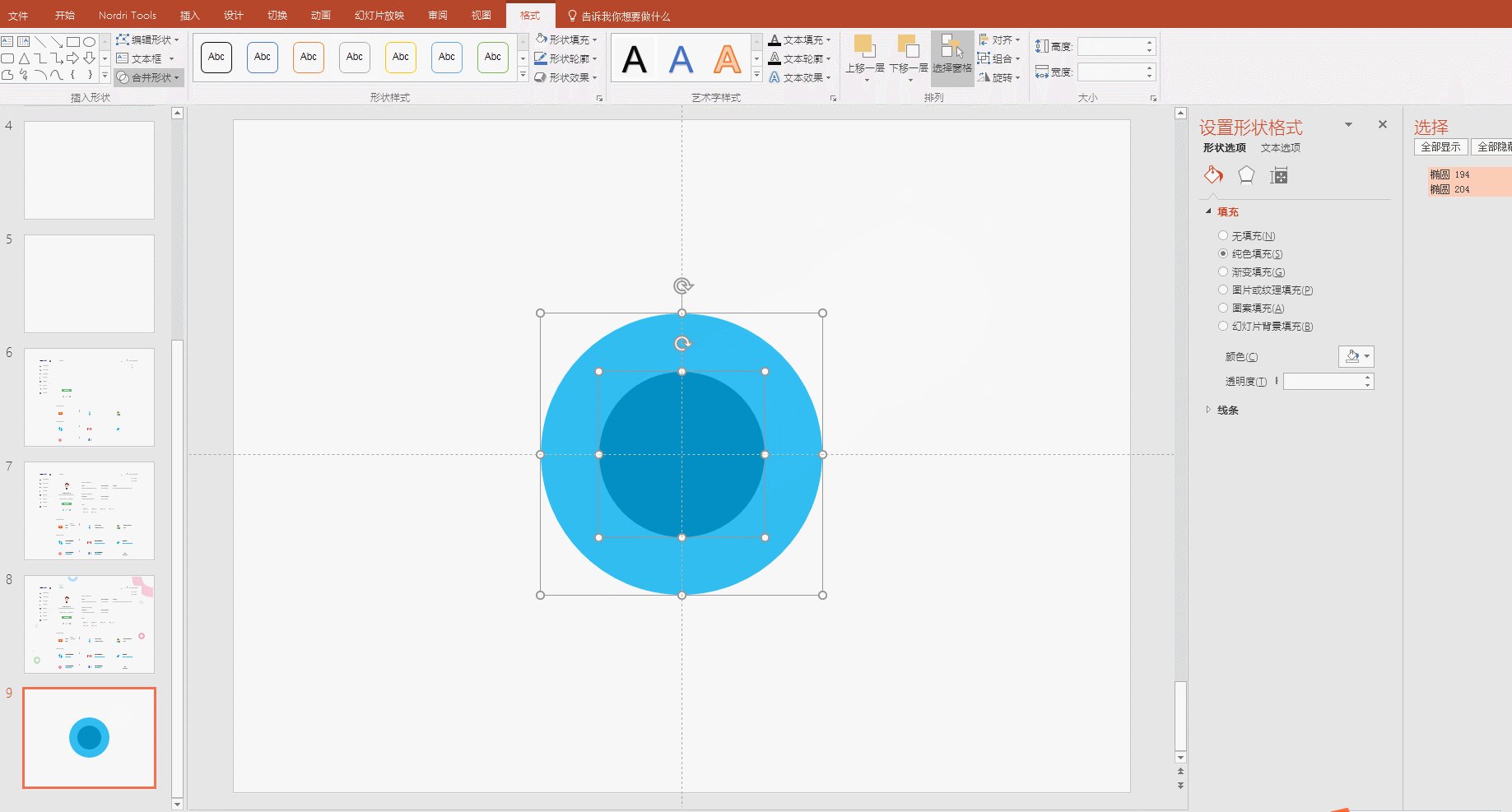
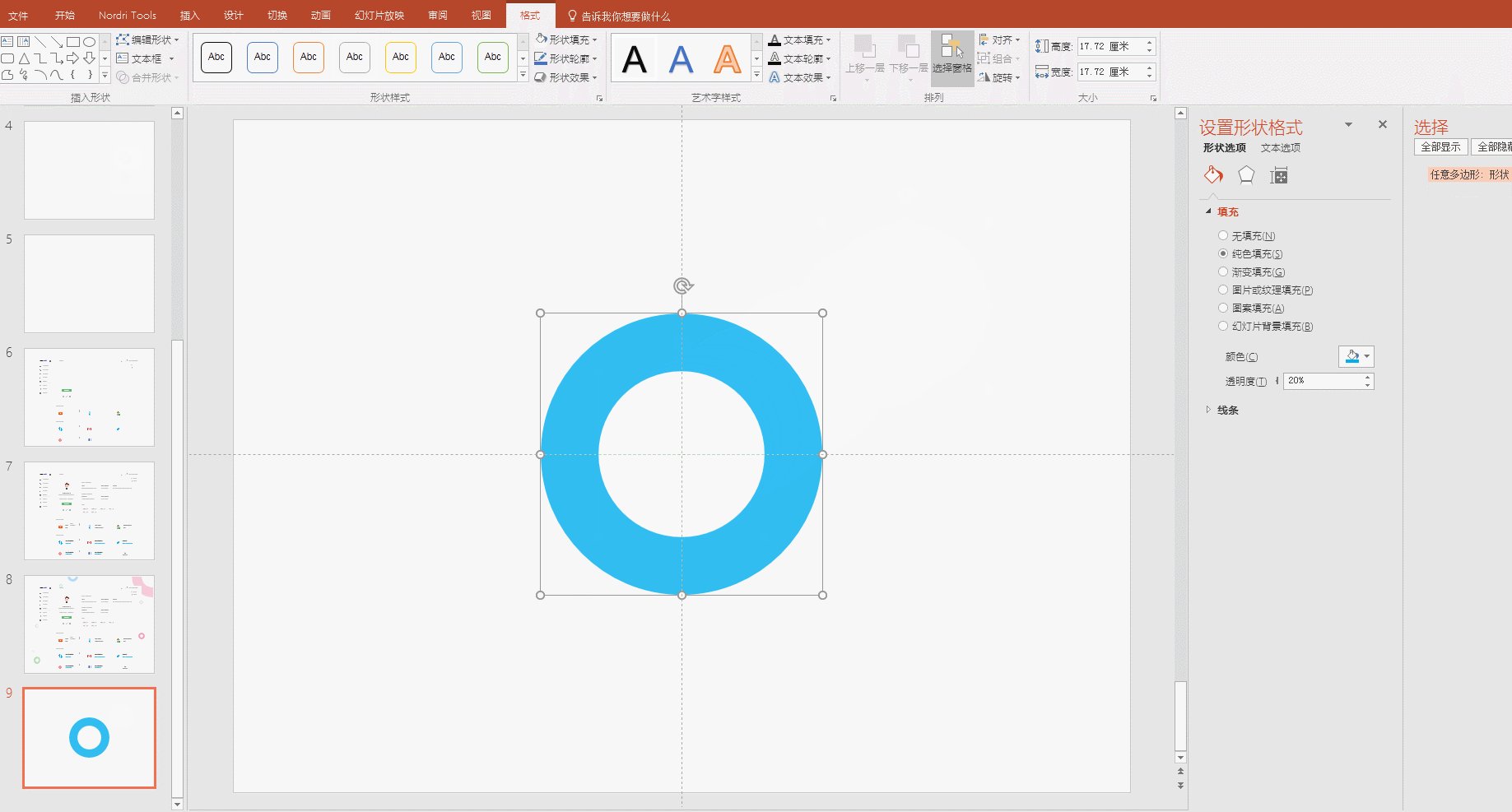
打开「选择窗格」,将蓝色大圆放在顶部,将黑色小圆放在底部,并拖曳至蓝色大圆中间。按住 ctrl 键,先后选择蓝色大圆和黑色小圆,然后点击工具栏的格式——合并形状——剪除,即得到一个空心圆。

↑ 完成图
当你把所有空心圆都造出来以后,你就完成了本次练习,效果应该如上。
本期教程练习作品原图下载方式:在本公众号后台回复「手把手教程」。(不附我的练习成果PPT源文件,需要你自己动手做哦!!有任何技术上的问题可以在后台问我)
由于伯健君最近工作有变动,上下班一下子要花很多很多时间,而且伴随着还要找房子之类的杂事,所以更新会变得很慢很慢很慢……
等我有空了一定会勤快起来哒!(一个flag)
















