作者:ZJ朱健
地址:http://www.zcool.com.cn/article/ZNTU1MTI0.html
iPhone x发布,我才发现这次的壁纸用了以前我发布过的技术,
---《迷彩渐变》---
这是新的很cool颜色渐变技术
巧合的是发布的前几天我刚在站酷上吧这个帖子发出来,所以趁着这个热点我就顺便把教程的发出来让大家都轻松的玩起来。
由于篇幅的关系,还有就是赶今天的节点所以我暂时先放出上半部分的教程。下半部分比较精华,会在近期可能用视频教程的形式详细的介绍迷彩渐变这一新的颜色技术!请耐心等待下。

值得注意的是,在我个人看来,本次 Iphonex 的壁纸做的细腻程度,技术难度, 颜色的丰富过渡和通透性做的不够。
个人感觉下面有几张画面在这几方面都比他做的要好。
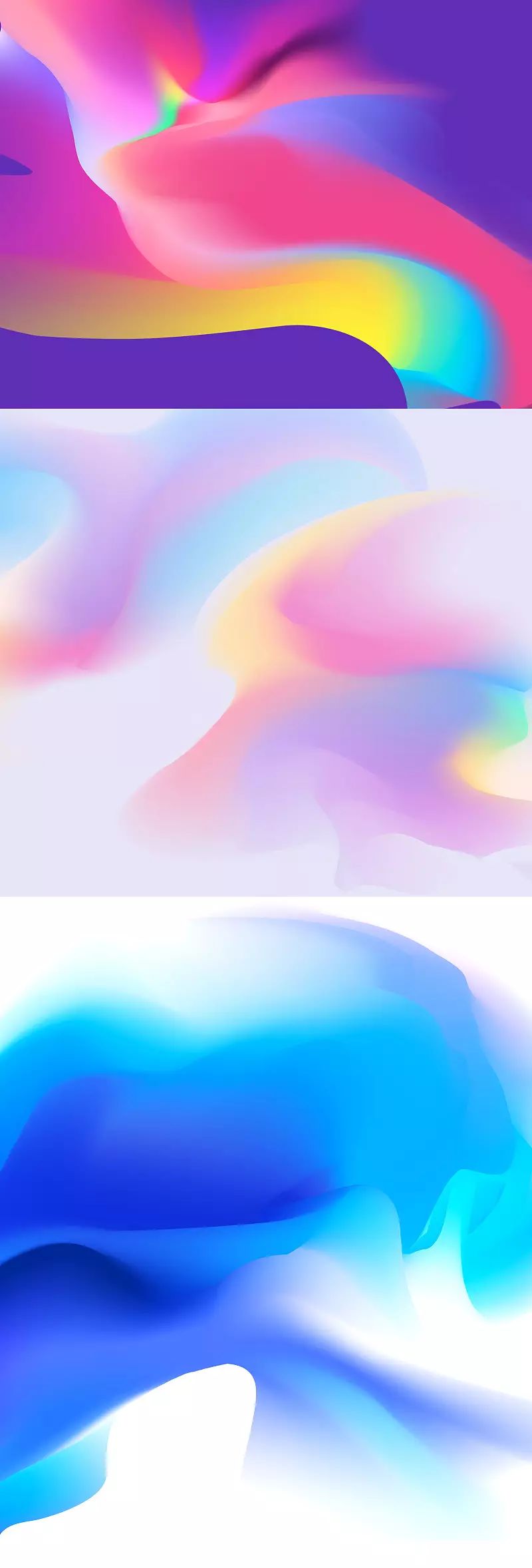
先上一下手机效果吧,批量的制作这种壁纸速度还算快。


下方是一些引用实例










目前我把迷彩渐变分成四个阶段(便于理解,按照难度从高到低)
一档 : 迷彩的虚实
丰富的彩色不规则渐变加上实现造型上虚实的变化。
二档 : 用彩色造型
特点是丰富彩色不规则渐变和造型上虚实的变化。
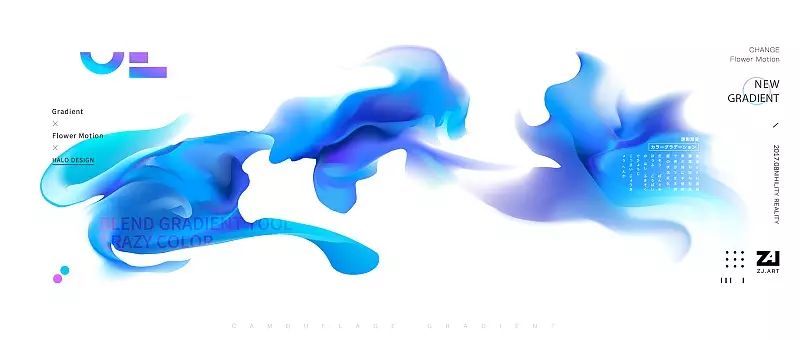
三档 : 舞动的立体迷彩
特点是丰富彩色不规则渐变和造型上虚实的变化。
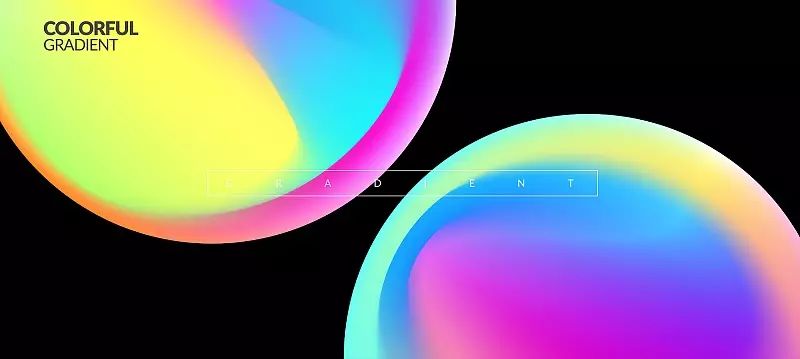
四档 : 彩色渐变流
这是属于新一代颜色的realflow,酷炫flow,cool。





