滴滴的插件化方案开源啦~~
https://github.com/didi/VirtualAPK
本文由
相濡以沫灬
投稿。
相濡以沫灬
的博客地址:
http://blog.csdn.net/github_33304260
在H5页面疯狂的今天,H5和Native的交互就至关重要,而且交互的方式有很多,google提供了一个公共的方式:js与native互调,即js可以调用Native方法,Native同样也可以调用js方法。
不过今天要讲的并不是Url拦截的方式和JavaScript注入方式,因为这种交互方式存在着不少问题:
1、Java 调用 js 里面的函数、效率并不是很高、估计要200ms左右吧、做交互性很强的事情、这种速度很难让人接受、而js去调Java的方法、速度很快、50ms左右、所以尽量用js调用Java方法
2、Java 调用 js 的函数、没有返回值、调用了就控制不到了
3、Js 调用 Java 的方法、返回值如果是字符串、你会发现这个字符串是 native 的、转成 locale 的才能正常使用、使用 toLocaleString() 函数就可以了、不过这个函数的速度并不快、转化的字符串如果很多、将会很耗费时间
4、Android4.2以下的系统存在着webview的js对象注入漏洞
所以处于这些原因,我们并未采用这种方式用于Native与webview交互,而是要介绍核武器—scheme,采用scheme 的方式。
那你可能会思考什么是scheme? 到底哪些场景适合?具体怎么使用?
表要捉急,慢慢来介绍。
什么是scheme?
客户端应用可以向操作系统注册一个 URL scheme,该 scheme 用于从浏览器或其他应用中启动本应用。
通过指定的 URL 字段,可以让应用在被调起后直接打开某些特定页面,比如车辆详情页、订单详情页、消息通知页、促销广告页等等。也可以执行某些指定动作,如订单支付等。也可以在应用内通过 html 页来直接调用显示 app 内的某个页面。
scheme格式?
客户端自定义的 URL 作为从一个应用调用另一个的基础,遵循 RFC 1808 (Relative Uniform Resource Locators) 标准。这跟我们常见的网页内容 URL 格式一样。
先来个完整的URL Scheme协议格式:
xl://goods:8888/goodsDetail?goodsId=10011002
通过上面的路径 Scheme、Host、port、path、query全部包含,基本上平时使用路径就是这样子的。
-
xl代表该Scheme 协议名称
-
goods代表Scheme作用于哪个地址域
-
goodsDetail代表Scheme指定的页面
-
goodsId代表传递的参数
-
8888代表该路径的端口号
举个栗子:
(该 URL 会调起车辆详情页):uumobile://mobile/carDetail?car_id=123456,其中 scheme 为 uumobile,host 为 mobile,relativePath 为 /carDetail,query 为 car_id=123456。
在什么场景使用?
下面介绍一下本人曾经常用的场景:
这样说大家没有在具体业务中使用可能不是很清楚,那么举个例子:
我们进入到h5的活动页面,这时候点击某个链接,要求跳回我们的native,那么就用到了scheme。
使用起来还是非常简单的:
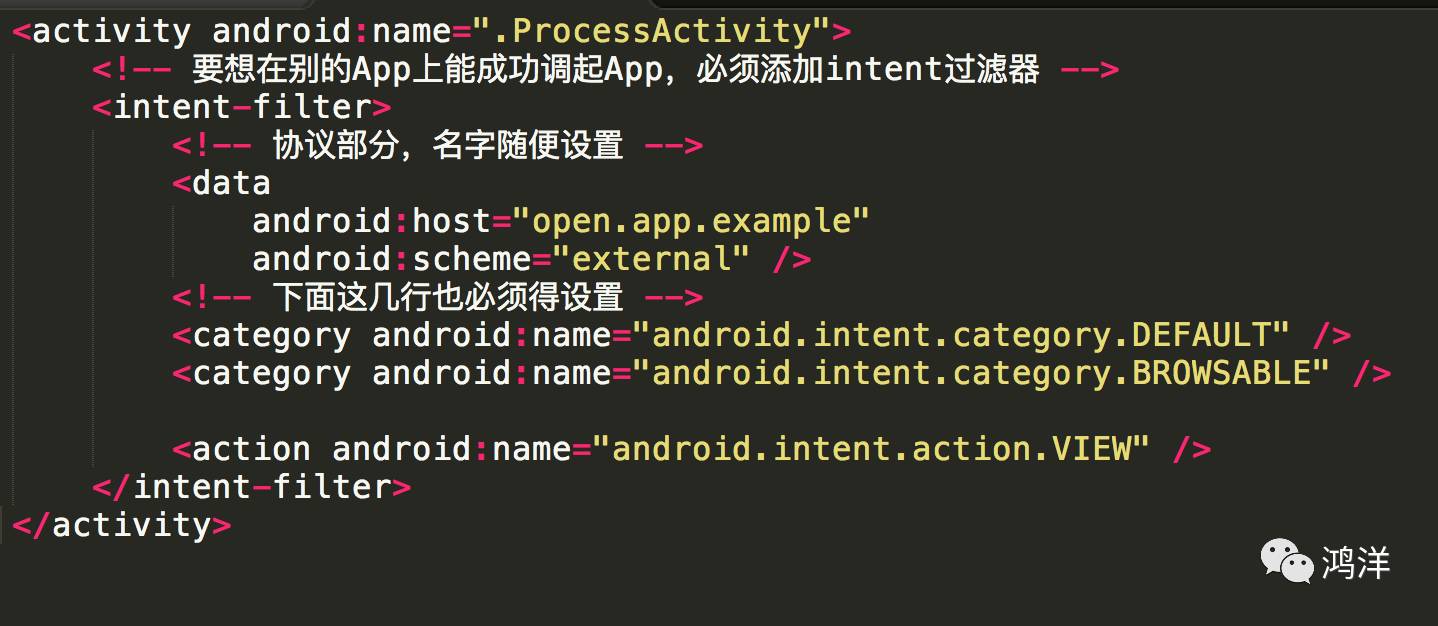
1.在Androidmanifest.xml中定义scheme

切记 android 小写 。
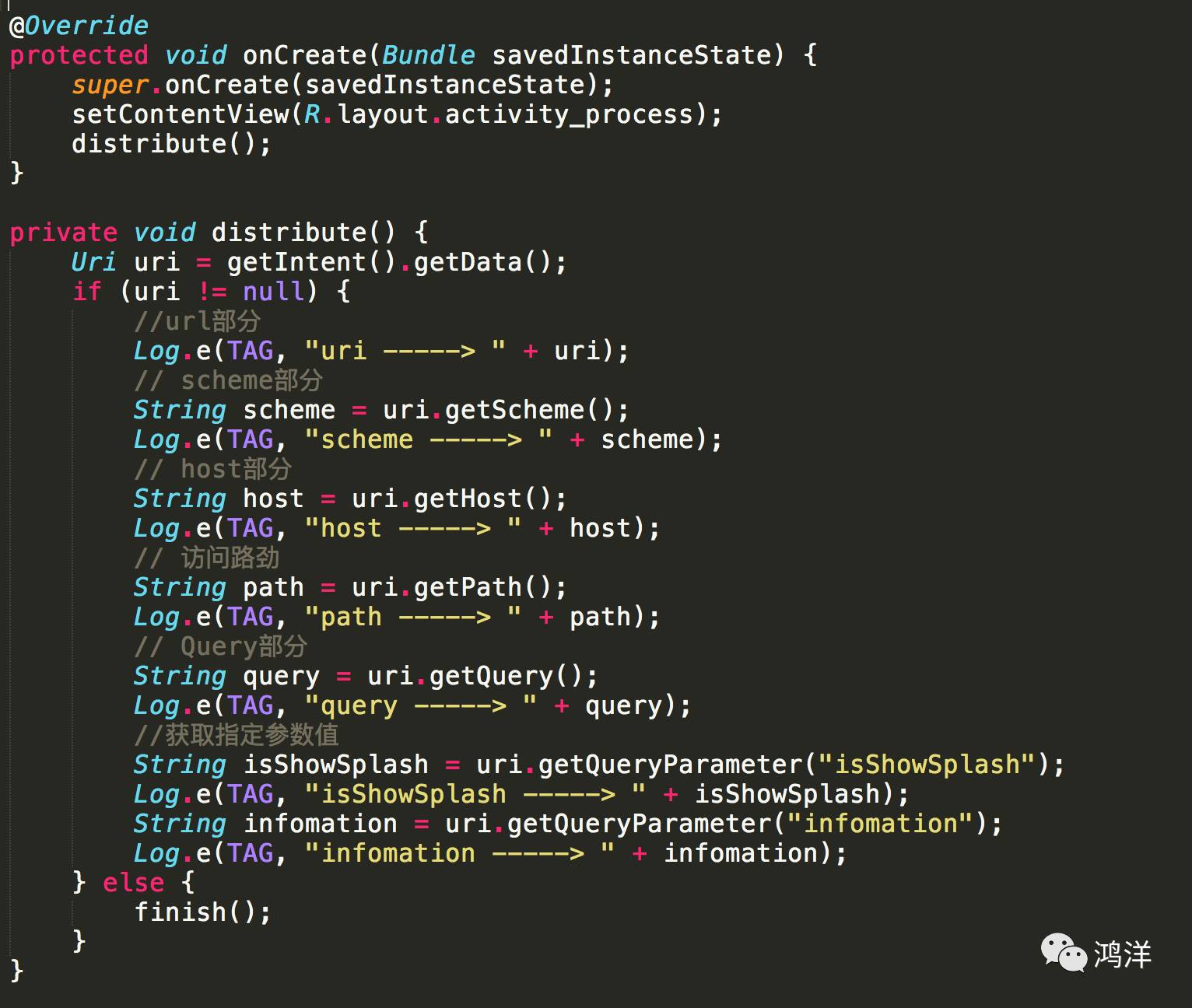
2.获取Scheme跳转的参数

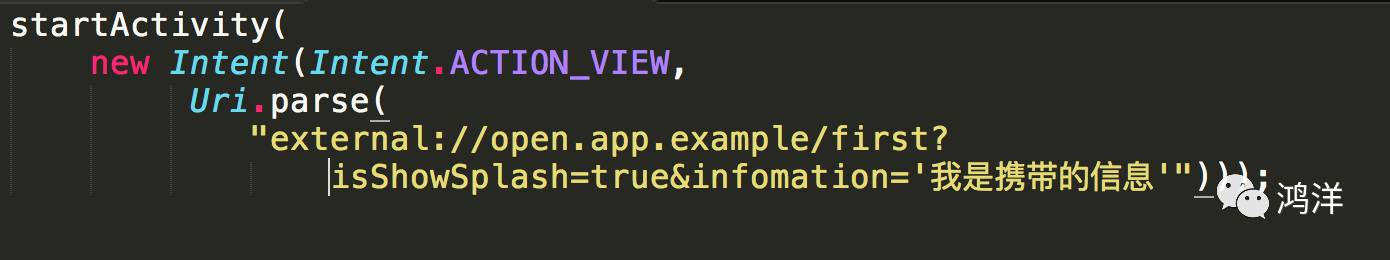
3.使用
只需要调用如下代码就可以:

4.效果展示




