很多产品新人刚开始工作时,喜欢一拿到需求就切入到原型阶段。等到需求评审会或者和研发沟通时,才发现各种漏洞,有时候甚至被逻辑强的研发人员追问得想钻地缝。
如何避免出现这样的情况?要知道很多时候,是因为我们连产品逻辑都没有梳理清楚,就开始捣腾原型图了。
今天我们就来了解,如何在切入原型图前,利用相应的工具为产品梳理工作加分。


正如我反复强调的,“产品经理不要做技淫狂”,工具是为我们和工作服务的,切勿被工具所绑架。
❶
用Visio梳理、绘制任务流程图
当我们在分析一款产品,或者新接手工作时,通常需要绘制任务流程图。在动手操作之前,我们需要了解一些基础概念。
1、什么是流程图?
流程图(Flow Charts),这个概念源自传统行业,指的是流经一个系统的信息流、观点流或部件流的图形代表。
举个例子,你下班回到家,想学习一段关于产品经理的视频课程,那你的操作流程是:
打开浏览器➡️在搜索引擎内输入关键词➡️选择你要学习的视频➡️观看视频➡️关闭视频➡️总结分享。
这里,箭头的流向包含了“是”的逻辑,即每一步操作的结果,是下一步操作的开端。
2、什么是任务流程图?
任务流程图,是指用户在产品中执行某个具体任务(或者为了达到某个目的)的操作流程。
比方说,你在开课吧网页端,要参加一节商业实战直播课,那么,你从上课到下课的整个操作流程,用图形表现出来就是任务流程图。
不要小看任务流程图,这是你了解一款产品的内在逻辑、挖掘用户需求的关键点。
因为我们在梳理任务流程的时候,会帮助我们设身处地的去思考,用户行为与产品交互关系、过程、顺序,自然而然,就帮我们更深入地理解整个产品背后的逻辑了。
此外,
新人也可以通过练习绘制现有产品的任务流程图,提高逻辑感和产品感。
先试着自己画一次,再去看看别人产品的任务流程是如何的,谁的更好,总结下来就会有收获。
3、用Visio梳理、绘制任务流程图
在绘制任务流程图的时候,我们最常用的工具是Visio(Mac系统一般用OmniGrafle)。在使用工具之前,我们需要了解一些基本的思路、方法和技巧。
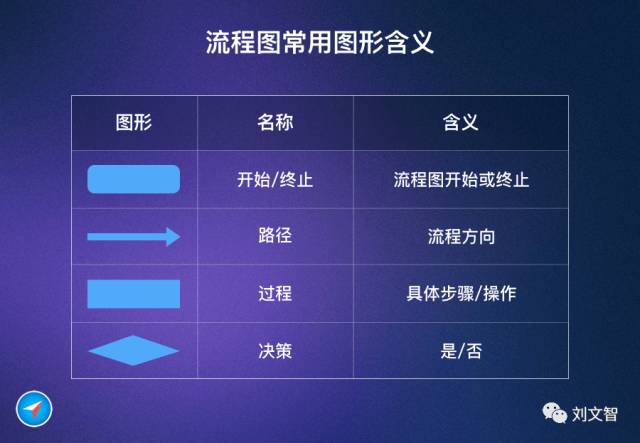
了解不同图形的含义
流程图有一套通用的标准,不同图形代表不同含义。在使用时切忌混淆,以免闹笑话。下面的4种图形,是我们最常用的。

先绘制主线流程图,再绘制支线流程图
产品新人在梳理任务流程的时候,往往会陷入细枝末节。太关注细节,反而容易增加用户的操作步骤,或者导致需求反复更改。
最简单的办法,就是把你对细节的注意力,转移到逻辑上。就像你想约女神看演唱会,不要一来就YY怎么逗女神开心,而是可以这样:
让你的流程图一目了然
当你做好任务流程图后,可以画一个“容器”,把主线流程“装”进去,在视觉上突出,做到主次分明。
当任务流程比较复杂时,可以把部分内容绘制到新建页面上,设置跳转,不是非要在一个页面做完。
当你通过练习,掌握了任务流程图,那么,就可以尝试做更高阶的业务流程图(一款产品的业务走向,具体内涵可在网上搜索),如下图所示。

感谢开课吧产品壹佰学院分享的学生作业-点击图片放大
这里,再次强调,
你的工作是为了理清逻辑、解决问题,而不是画一张漂亮养颜的视觉稿件。所以,不要让工具限制了你的思维,也不要因为关注偏移到工具的其它功能而降低效率。
❷
Balsamiq Mockup
绘制草图的方法与技巧
梳理清楚任务流程图,并和团队沟通确认后,我们可能需要制作简易的产品原型图,也就是产品草图。绘制草图的目的,在于方便团队更好讨论、更快推进工作。

我们在第13课讲过,Balsamiq Mockup是一款快速原型草图工具,手绘风格,比较好用。这里,简单讲几个绘制草图的方法和技巧:
-
绘图之前,先梳理清楚页面;
-
每个页面,需要展现出其特点;
-
不需要表现页面中所有的元素(不要抠细节)。
Balsamiq Mockup也有个问题,就是东西画多了以后,使用起来比较卡。不过比较适合新人练习和熟悉工具的操作。
总结
我们都说“工欲善其事,必先利其器”。而“利其器”的前提,是我们要理解为什么用工具、工具本身的特性和常规使用方法。
同时,工具的使用往往是相通的。当你能够轻松地用Visio和Balsamiq Mockup绘制原型图,其他工具对你来说,也就很容易上手了。
如果没有工具,是不是我们就没法开展工作了?其实在初期阶段,最牛逼的工具之一就是2B铅笔,简直是随心所欲的神器!
其实,我们工作的内核没有因为工具而变化,变化的是工具,以及工具带来的效率飞升。好好用,让工具带你飞起来:)

《产品经理入门指南》,是帮助产品新人感性、系统了解产品经理基础知识、学习方法、常见问题的入门级课程(不涉及工具实操、实战技巧等内容哦)。





