
本文由做
设计的面条(ID:TTTink-D)
授权发布
前深圳京东JDC电商设计师,站酷推荐设计师,一个擅长将电商及Banner设计讲的最透彻易懂的妹子。
写在前面
划重点:
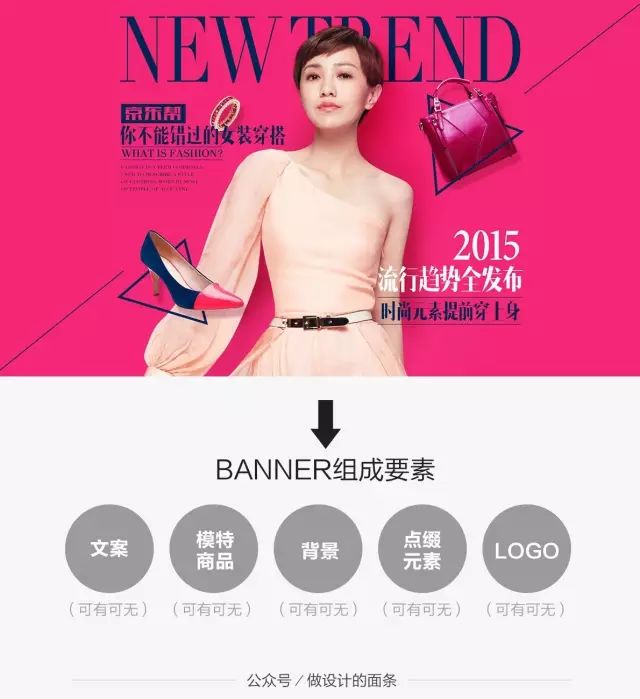
一般最常规最完整的Banner,是由这五个部分
组成
:文案/模特商品/背景/点缀元素/LOGO,先给大家简单做了一个示例:

今天给大家讲的就是点缀元素在Banner设计里的运用和玩法,这也是大家经常需要用却又经常忽略了或用不好的一个知识点。
为了便于大家理解,把这次的内容拆分为以下6个方面为大家讲解:
一
、
点缀元素所起到的作用
二
、
点缀元素的存在形式
三
、
不用定位气质banner中点缀元素的用法
四
、
点缀元素的排版形式
五
、
点缀元素的获取方法
六
、
点缀元素的色彩运用注意事项
以下是正文部分咯:
一
、
点缀元素所起到的作用
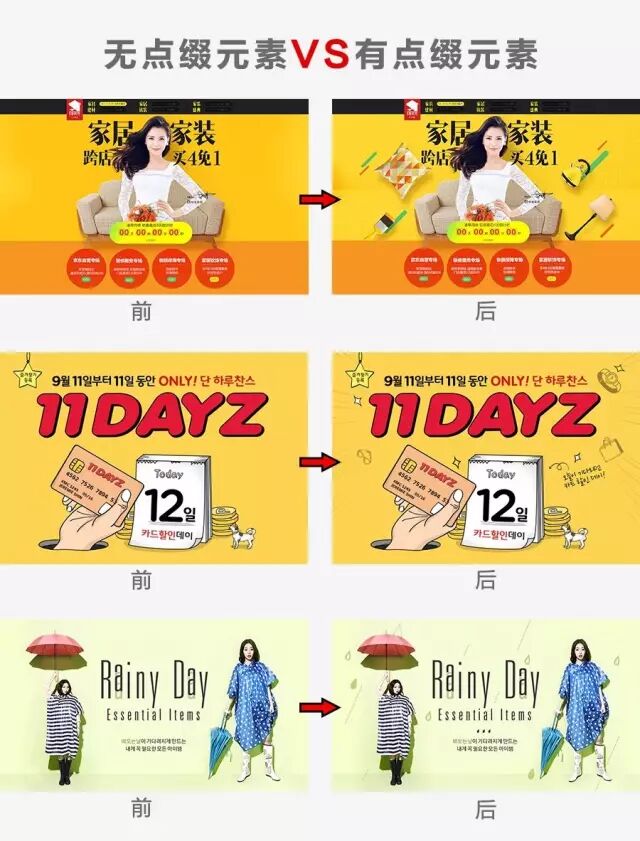
我们先来看几张案例,大家对比一下就知道了:

前后对比图,看出来差异了嘛?所以点缀元素主要就有这么些作用:
1、
从视觉上
来说,
2、
从营销的角度来说
,
是为了增加画面的热闹活跃氛围,给人愉悦或刺激感,增加消费者的购买欲望。
二
、
点缀元素的存在形式
一般来说,点缀元素的存在形式其实是多种多样的,比如光束/光斑/水花等各种大自然的事物,还有各种形式的图案都可以作为点缀元素出现,而世间所有的物体其实都可以想象成点/线/面。简而言之,所有点缀元素的运用都可以视作平面构成里的点或线或面的运用。
下面我给大家举例说明一下点缀元素的存在形式:
(1)商品本身既是主体也是点缀元素

(2)手绘图形作为点缀元素

(3)光斑作为点缀元素

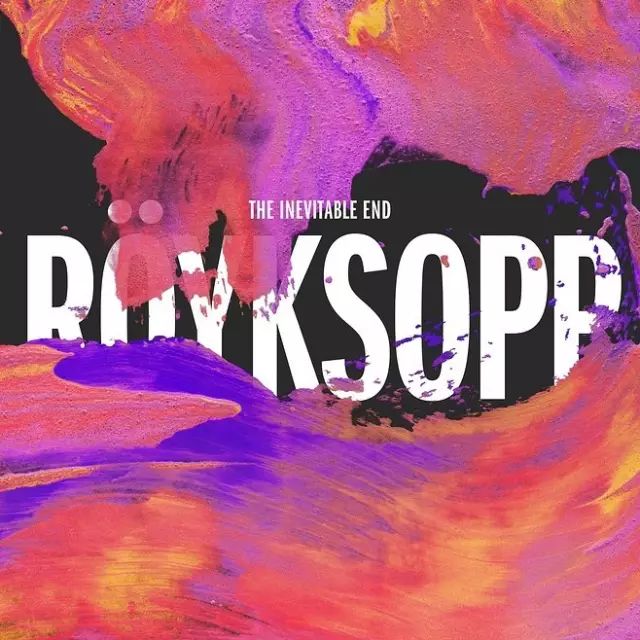
(4)色块作为点缀元素

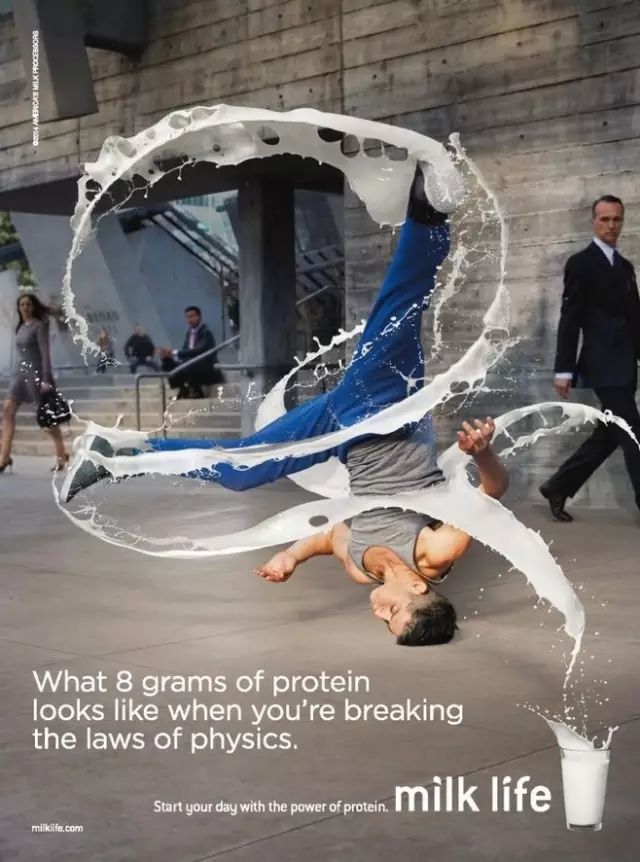
(5)各种液体作为点缀元素(喷溅的墨/奶/水/啤酒等等)




(6)烟雾作为点缀元素

(7)各种纹理图案作为点缀元素

(8)人作为点缀元素

(9)logo或文字作为点缀元素



三
、
不同定位气质banner中点缀元素的用法
既然人与人之间是有差异的,那么跟人相关的各种营销活动和设计形式也便同样的会存在差异,所以这次将点缀元素的用法也按照不同的定位气质来区分。
一般来说,点缀元素数量越多/形式越多样/越动感/色彩越多/明度越高/纯度越高/饱和度越高/越不规则,则画面越活泼热闹,反之越高冷大牌。
以下我们来看一些示例:
高冷性冷淡到极点的时候,往往画面多留白(留白是指画面很空旷很干净,不是指画面就必须是白色的),你可以理解为点缀元素数量为零:

假如在一幅高质感多留白的banner里稍微加入一些相关的点缀元素(这里的花瓣)后,画面会变得稍微灵动一点,但因为模特高端优雅画面清晰干净的缘故,这个Banner依然会感觉很高端:

小清新卡哇伊类型的banner,一般会选择相同气质的模特,点缀元素自然而然也会往这个气质走,而简笔画手绘图形类的点缀元素就非常符合这个气质啦。

像这种就是带一点派对性质的banner,而派对就是要有庆祝的感觉,所以点缀元素可以从派对相关的物件去联想,比如说彩带啊/金粉啊/万花筒啊之类的等等。

而这种走热闹低价促销风格的banner,画面就是要给人非常闹非常刺激眼球的感觉,所以她的点缀元素往往是多彩的/动感的/不规则的,就像一群喋喋不休的推销员一样吆喝着:来看看咯来瞧一瞧咯!~你买了不会吃亏你买了不会上当!~

假想以上同样是卖女装的话,不同类型定位的banner传达给人的感受也是不一样的,有的特别冷淡,有的特别热情,而点缀元素就像是在一旁给画面里的主体添油加醋用的,如果主体是花,那么点缀元素就是绿叶,至于画面里有没有“油盐酱醋茶”以及“绿叶”都是可以的,主要看你的banner设计是什么样一个定位方向。
四
、
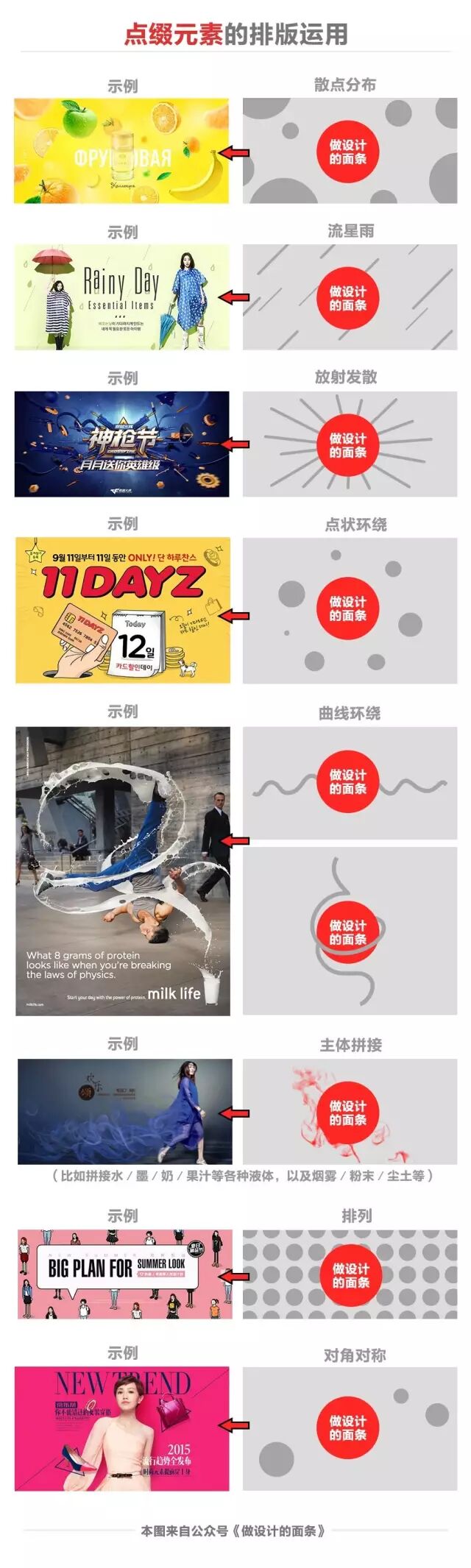
点缀元素的排版形式
看到这里,道理大家应该差不多都懂了吧,那么最头疼的问题来了,点缀元素该以怎样一种姿态出现,又该怎么排版呢?别急,下面给大家总结出了一些方向,可以参考下:

看完上图是不是一目了然了?其实点缀元素的排列运用无非也是平面构成的运用啦。
五、点缀元素的获取方法
讲了这么多点缀元素的玩法运用,那么点缀元素是凭空捏造出来的吗?当然不是,这里总结了2个非常好用的获取点缀元素的方法分享给大家:
(1)元素提取法
举例:
模特本身头顶戴的花环,与背景那些花花点缀是相互呼应的,而和服的颜色跟背景那些花花的颜色也相互呼应。

举例:
产品本身是编织棉麻制品,所以可以提取这些跟产品材质相关的元素作为点缀元素运用在画面。

(2)联想发散法(从标题/意境/风格/产品等方面去联想发挥)
举例:
从标题的字面含义或者深层含义去联想,比如下面的彩色颜料还是油漆点缀是跟标题的“炫动色彩”文案相呼应的。

举例:
从风格统一性去联想,比如下面这个banner是剪纸风格的形式,所以背景那些点缀花花也是剪纸的,而不是其他样式的花花。

举例:
从意境方面去联想,比如下面这种可爱的banner常常会运用到手绘简笔画等点缀元素,至于画什么内容,就完全凭自己的想象力啦。


举例:
从产品方面去联想,比如下面卖雨具的banner,自然而然会联想到跟产品相关的雨滴对不对?所以刚好可以把雨滴作为点缀元素。

再比如我们常看到一些果汁饮料/护肤品/化妆品/香水等这些跟人的嗅觉味觉相关的产品,最最喜欢运用的就是依据产品的特点和功能去联想发挥了,比如把产品的原材料或者产品本身作为点缀元素来渲染氛围,因为味觉嗅觉都是比较虚的东西,但是转化到视觉层面就可以给消费者很直观的感受啦,给人一种身临其境的感觉。
这个一看就是水果味的香水对不对?能想象出这款香水的香味了嘛?











