
上上周,正值两会期间,旁友圈也发布了一份相关的作业。
炸出了不少优秀的作品,但这一份,最为独特。
正好,我看到了这份作业的复盘文章,所以,推荐给各位来看看。

文章作者为旁友圈PPT学习社群成员 @柚子,以下是其复盘原文。
本短脖子星人也冒着落枕3天的疼,肝完了一份:

虽然过了收作业的截止时间,但发出后一会儿就收到了许多旁友的点赞,心情还是非常地激动啊~

也有很多旁友询问作业中的一些设计方法,于是趁热打铁,来篇复盘。
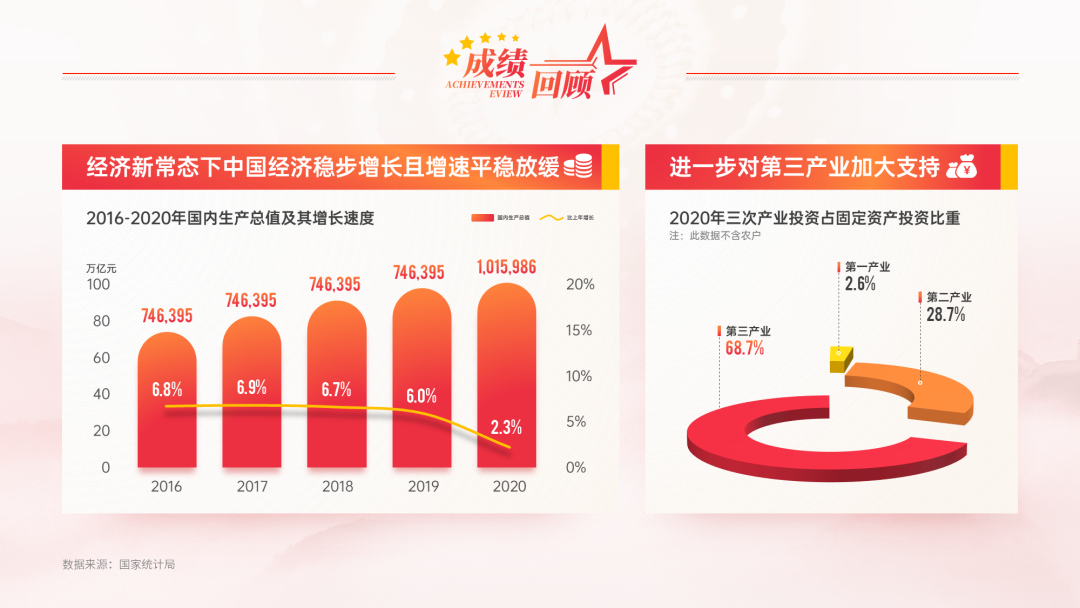
首先还是通读一下作业原稿:

整套作业的内容,都来自今年两会政府工作报告,可以说非常的与时俱进了。
既然是两会,那风格上就是
党政风
了。我们可以很轻松的确定主题色,以及主题字体。

如果你不知道党政风用什么字体和配色,那么,我推荐你去逛一逛人民网、新华网等党媒网站
,里面有非常多的党政风设计:

△我收集的一些党政风设计
逛完之后,相信你就知道党政风常用的字体和配色了。
下面正式开始设计。

原稿只有一句口号,放在空白的页面上,看着是非常的渺小和孤单呐。
我们可以先
增加一些字号
,让文字看起来更加伟岸高大一些。

因为文字比较少,所以我们可以考虑把它们
错落排列:

或是
分成两行:

这样会让文字占据的视觉空间更大,不至于太呆板。
之后,我们可以再给文字加亿点点装饰,让它更好看。

这里我参考的是人民网和新华网等网站中,一些栏目字体的设计:




然后添加了一个国徽、线框和喷溅的元素等。

可能有的读者不知道这个星星是怎么画的,对吗?

其实就是形状拼的:

感兴趣的朋友,可以自行尝试一下。
文字装修完成,白色的背景也该换换了。
看了看从新闻网站搜集的参考,他们的背景大都是这样的:



看起来有点儿太正了,而且不够简约。
于是,我先找了个渐变的背景,叠在最下面:

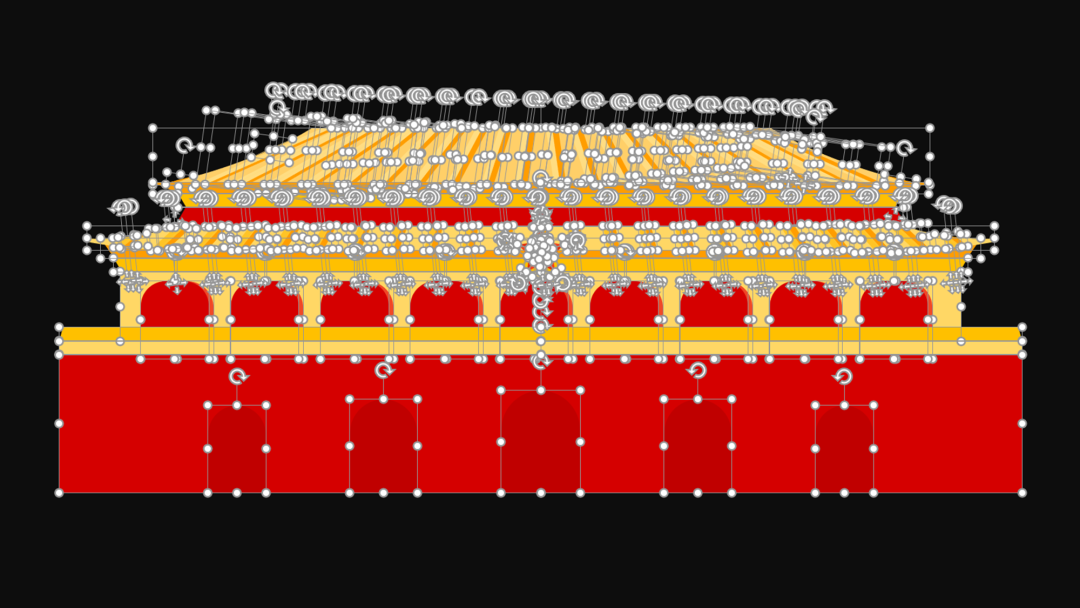
然后,现场搭了一座宏伟庄严的天安门:

建议大家有素材,还是找素材哈。当然如果你非常闲,也可以画画,就是容易掉头发。

再画上一轮大太阳,放呀放光芒:

看起来好像还不错,是吗?
但只有一座城,还是有点孤零零啊~
这时,我想起
新闻网站中,经常会用红绸贯穿画面
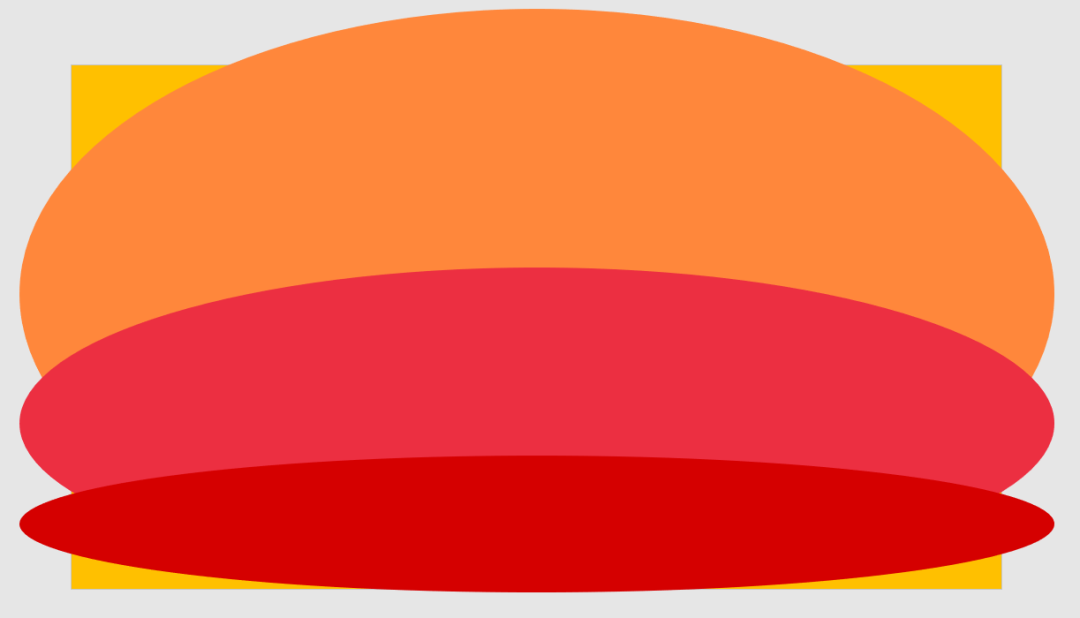
,于是我也用形状,做了一个“红绸”:

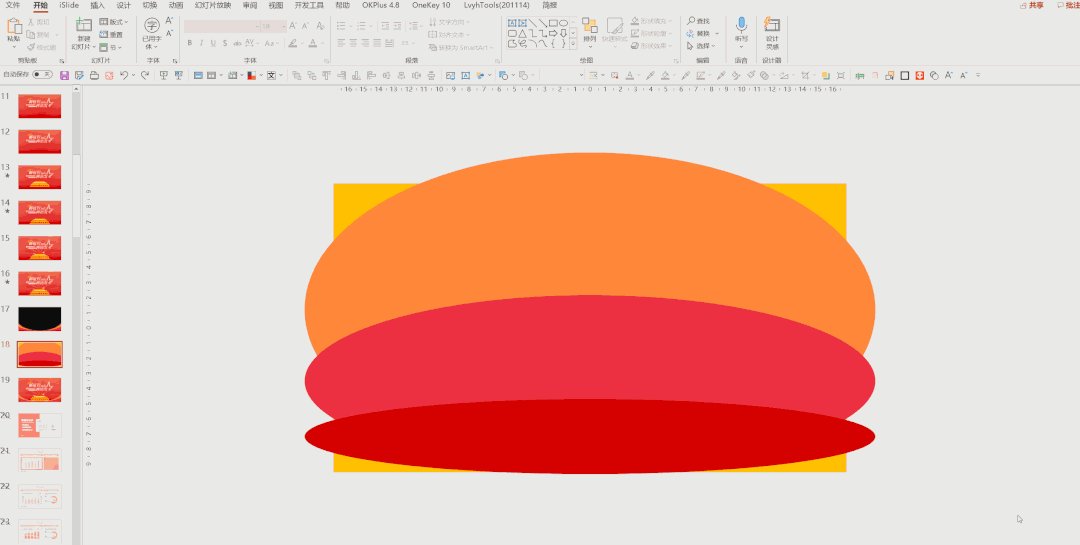
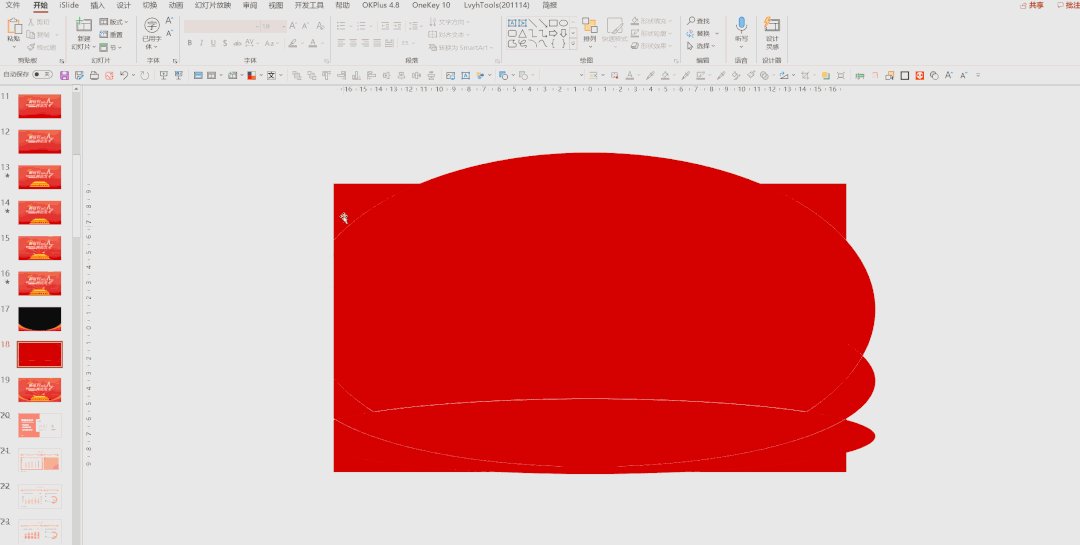
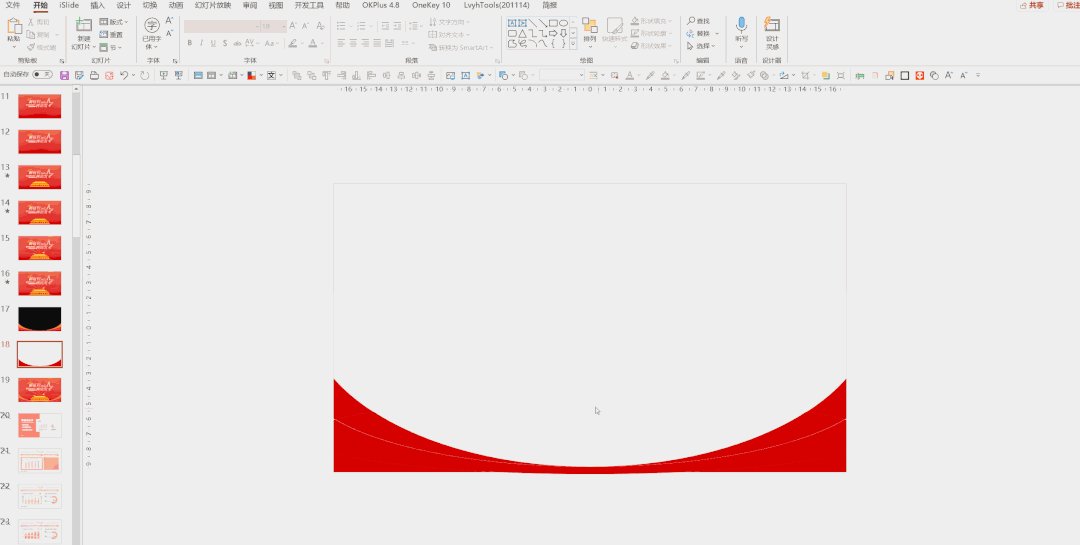
方法很简单,
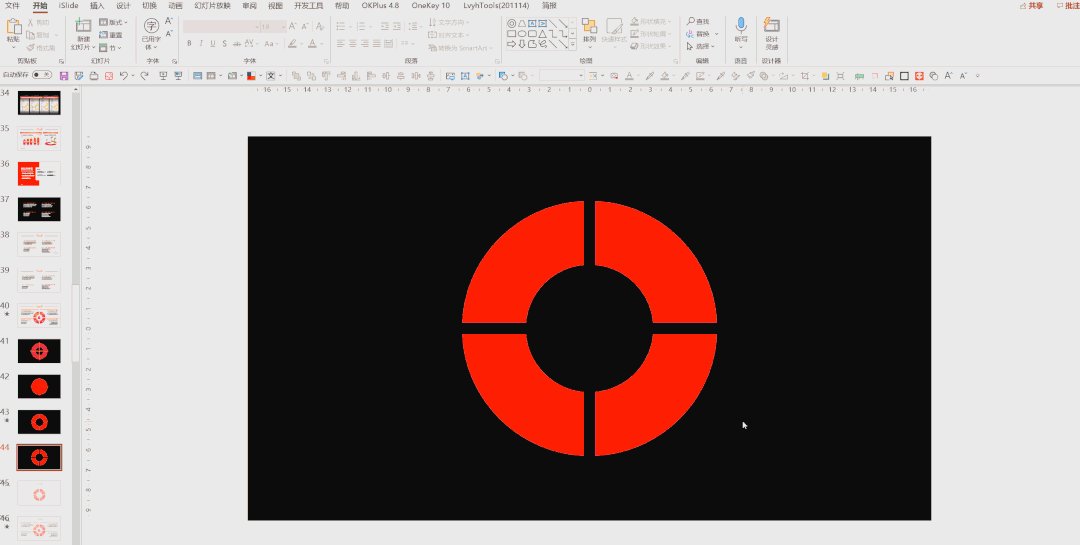
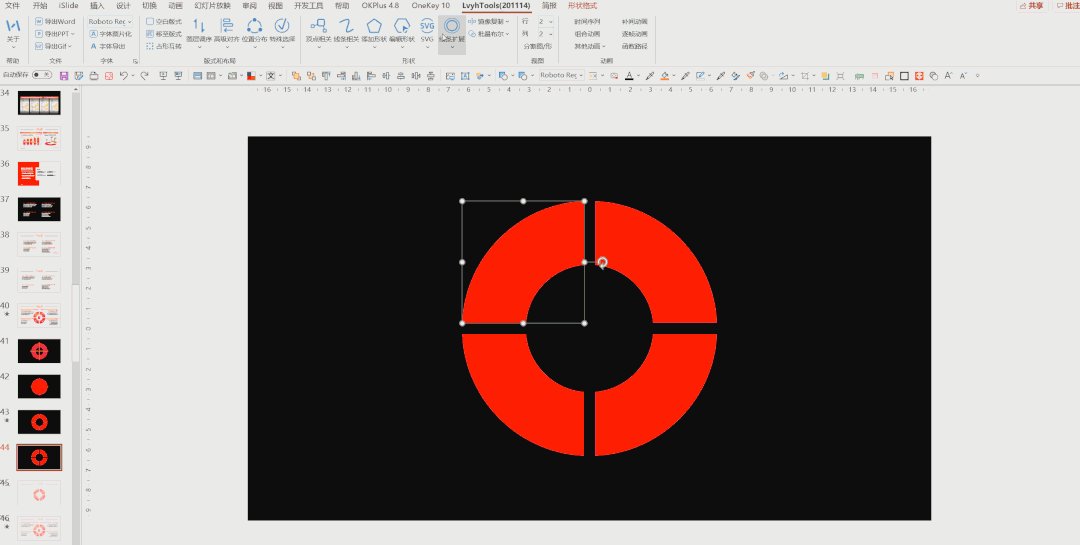
一个全屏矩形,外加三个椭圆,拆分一下即可。

具体的操作如下:

画完红绸后,页面最终效果如下:

是不是简单又美观?

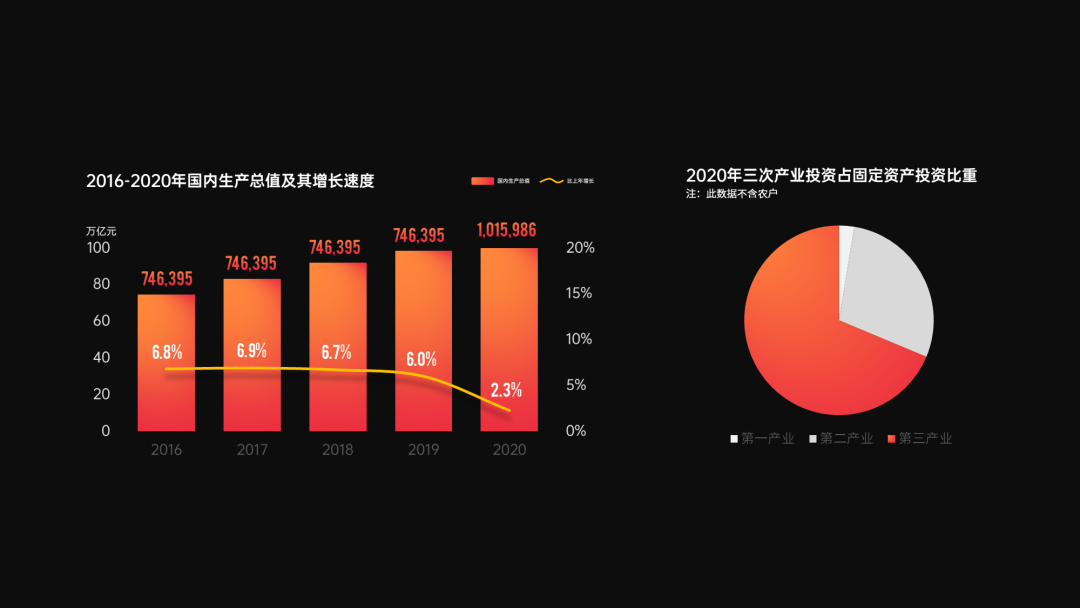
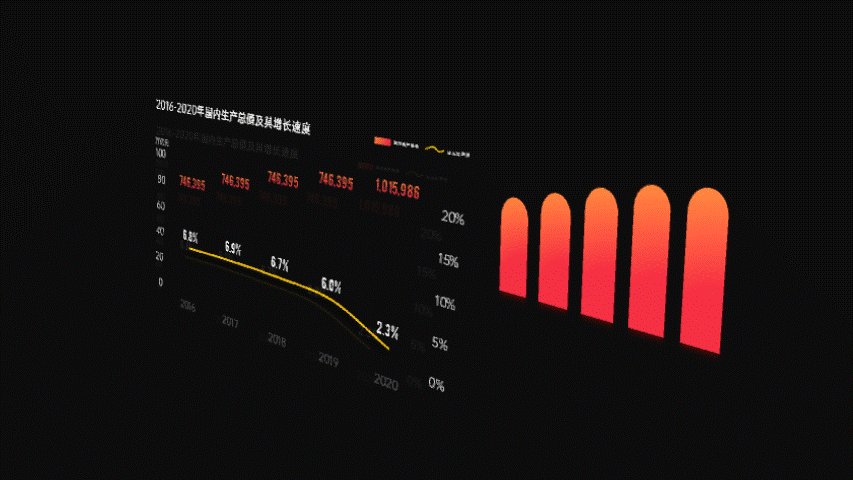
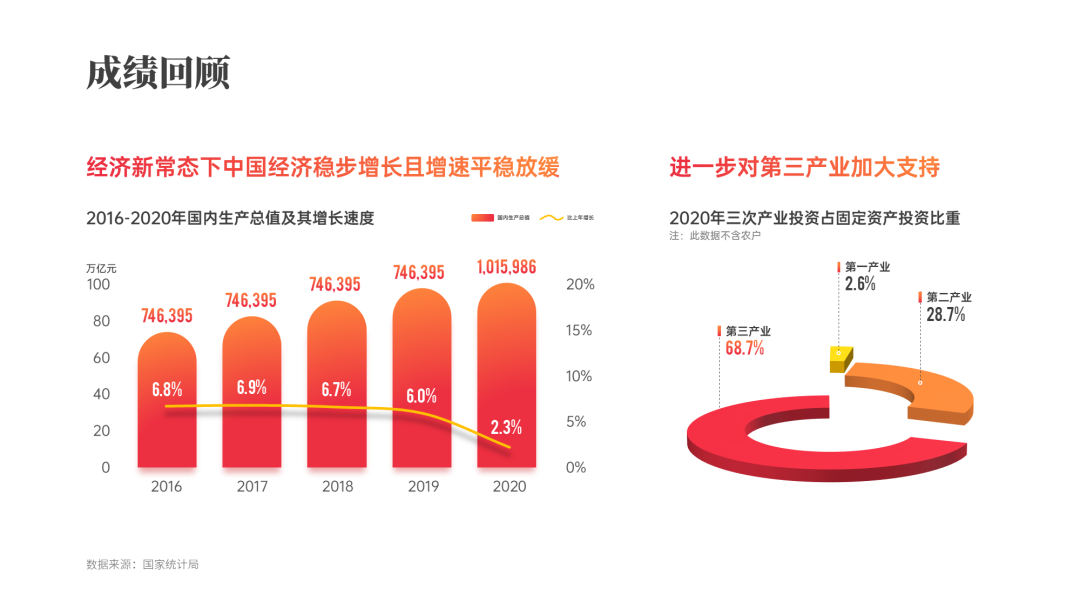
从内容上看,我国的经济发展可以说是很棒棒啊,但这个图表呀,就不是那么棒了。
我们
先统一换换色,把标题等元素提取出来
,重新安排个位置:

看起来顺眼多了,但还有些平淡。
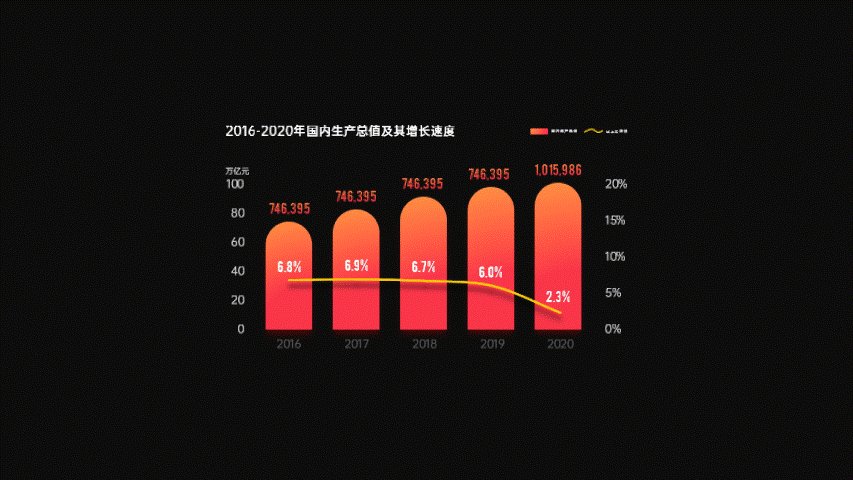
于是我
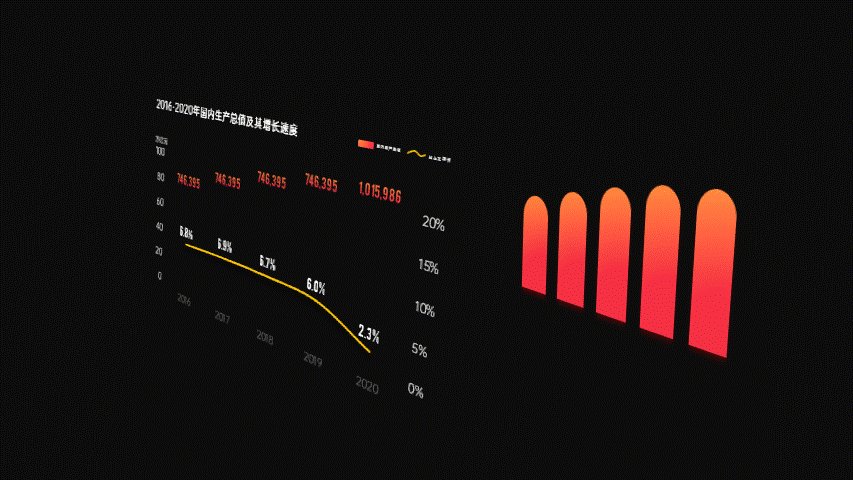
将原本的柱形设置成无填充,按照高度绘制了一些顶部圆角矩形
,放在底部替换柱形:

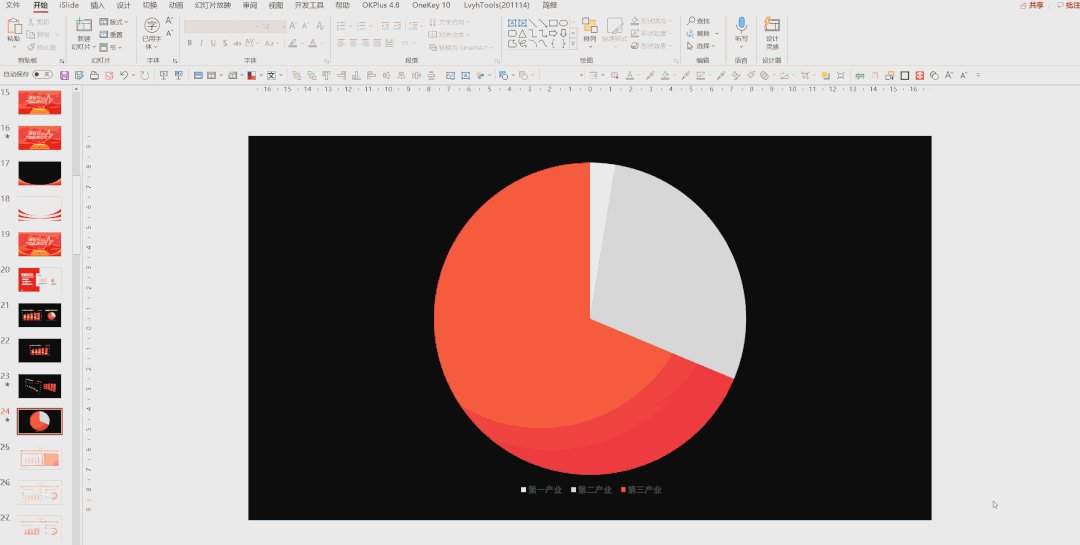
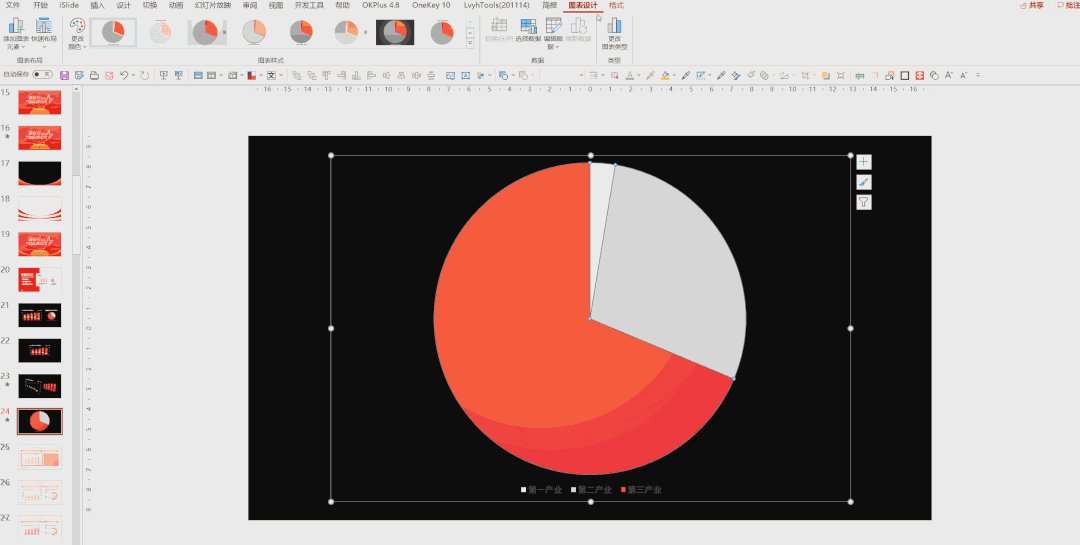
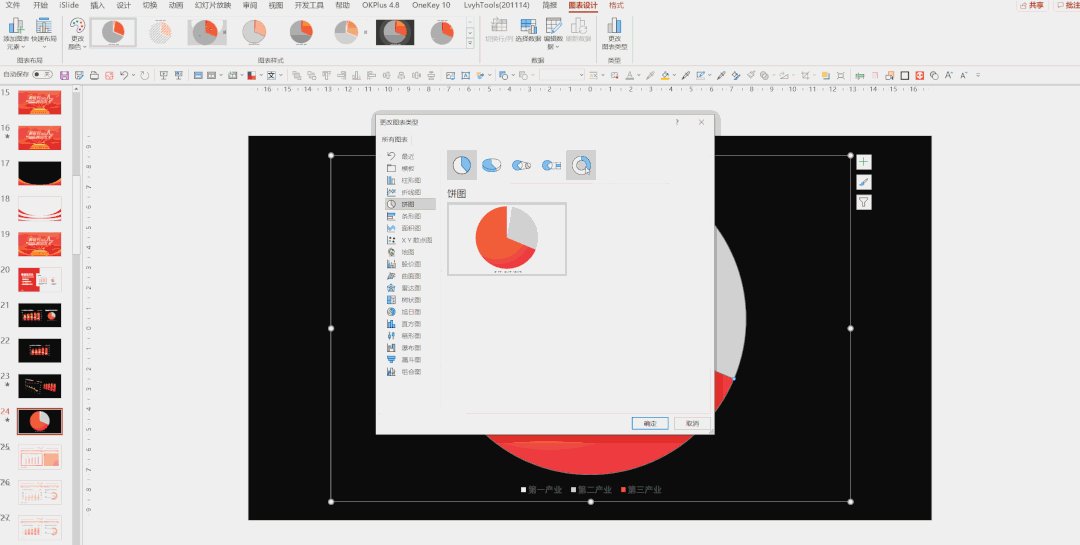
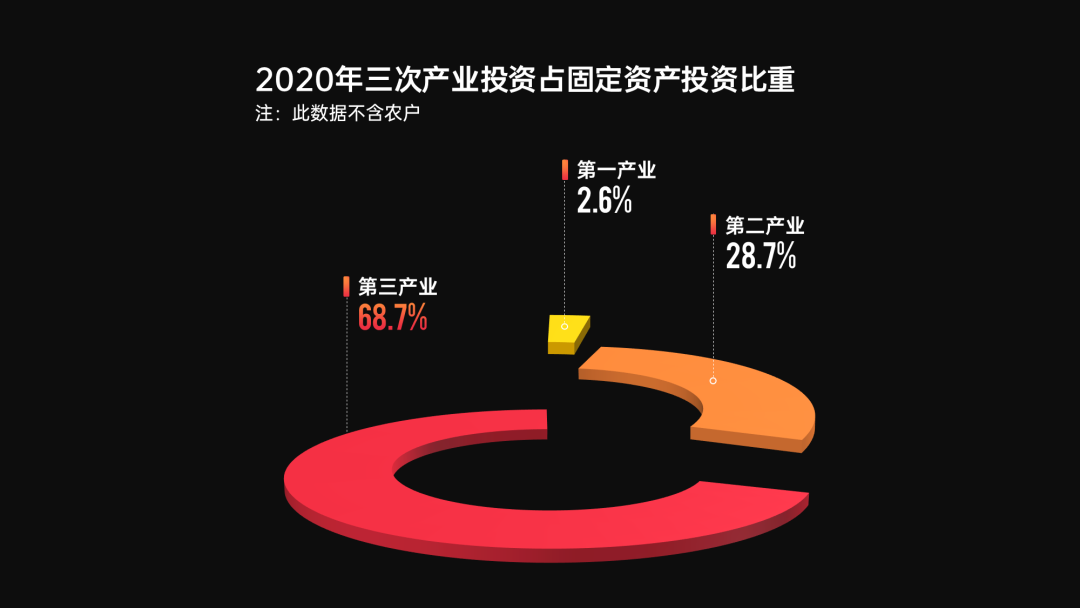
然后再对扇形图进行改造。
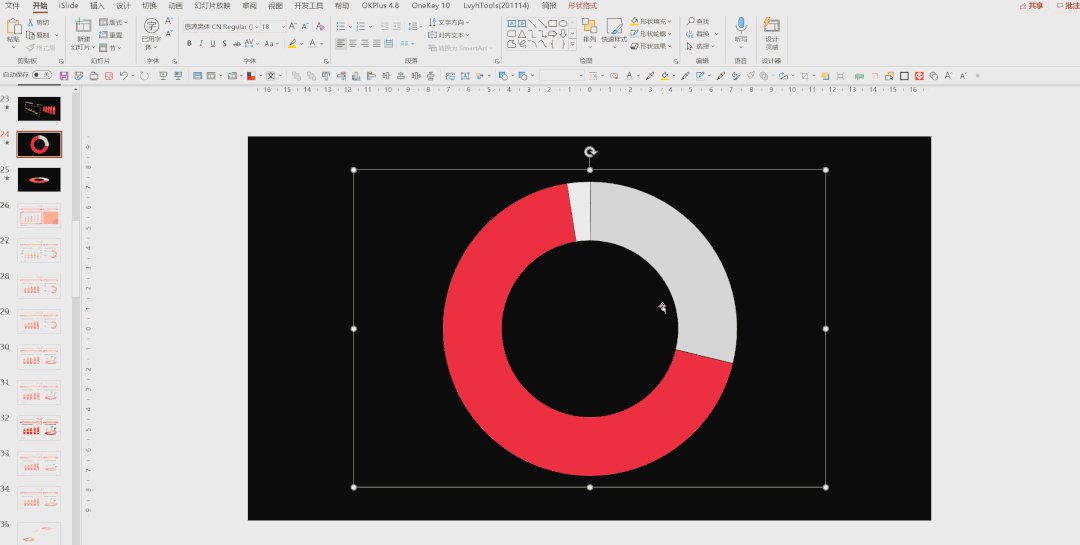
先一键把扇形图改成环形图:

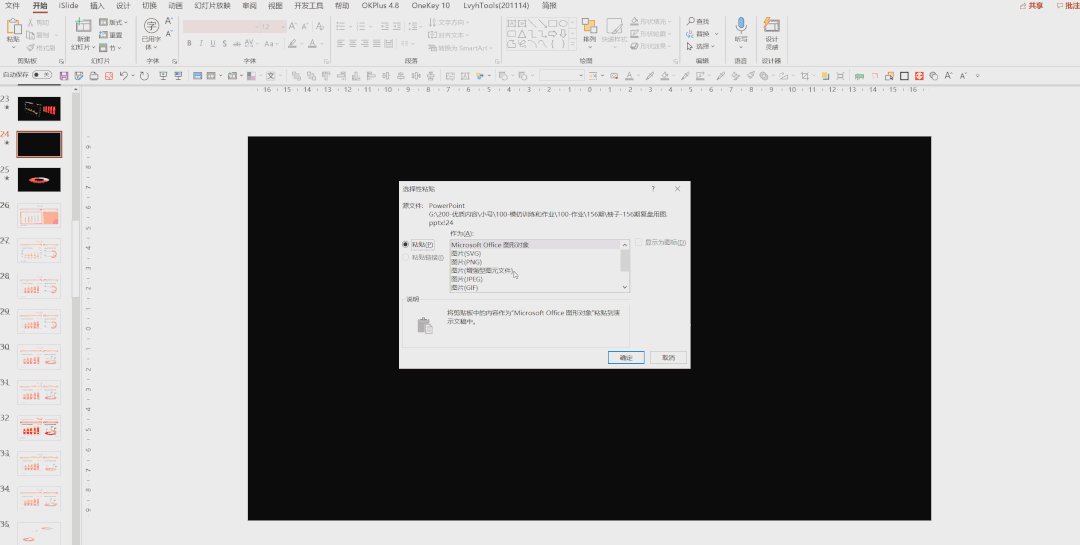
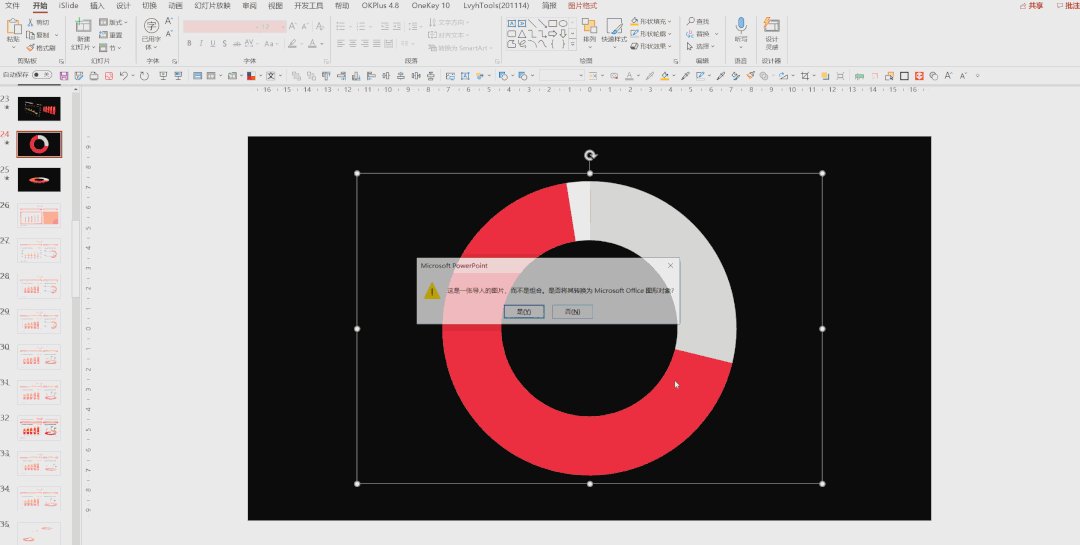
然后
Ctrl+X键剪切图表,再按Ctlr+Alt+V键进行选择性粘贴,使图表变成可以编辑的图形:

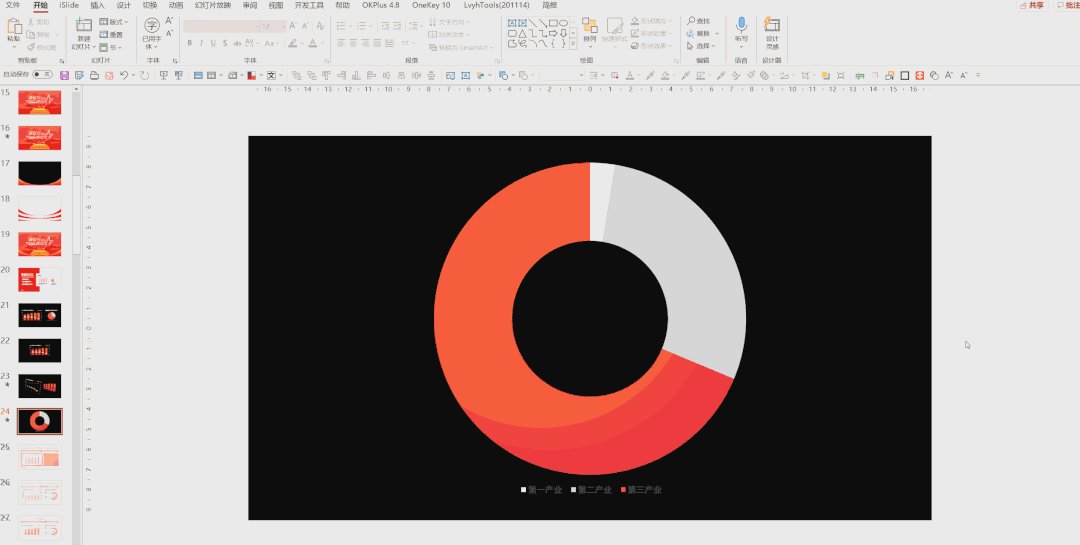
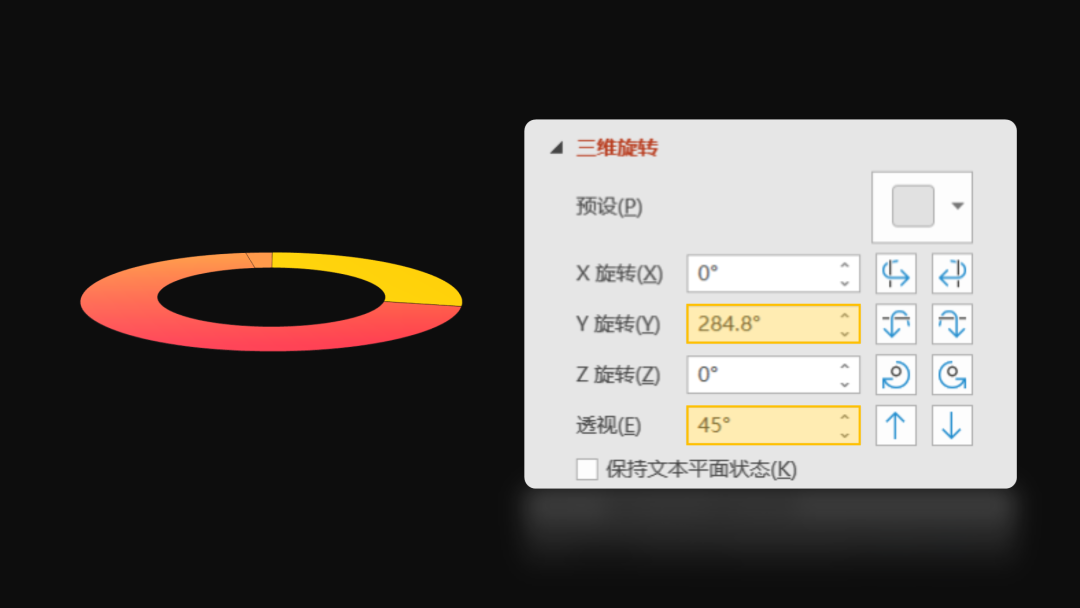
接着,我们再给它应用一下
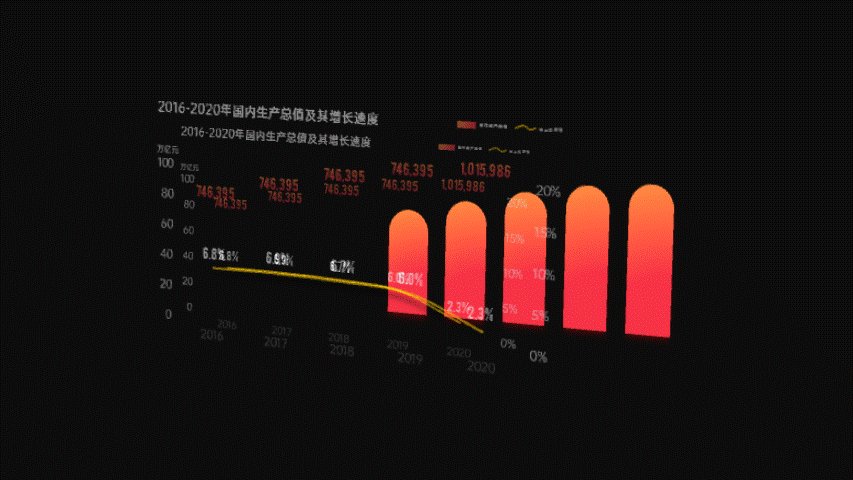
三维旋转:

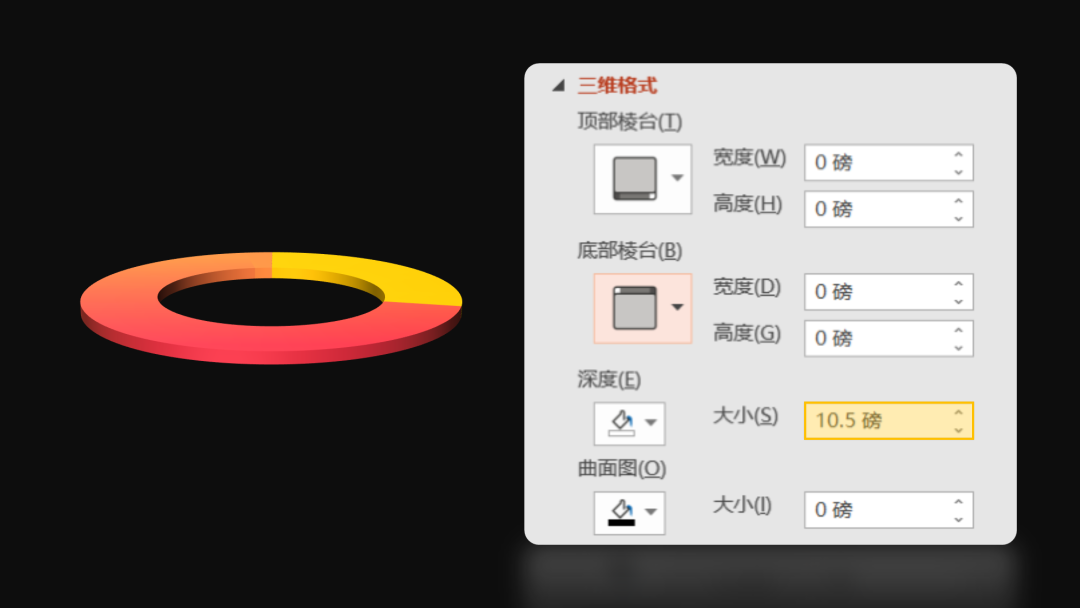
并
在三维格式中,添加一些深度,让图形看起来更立体。

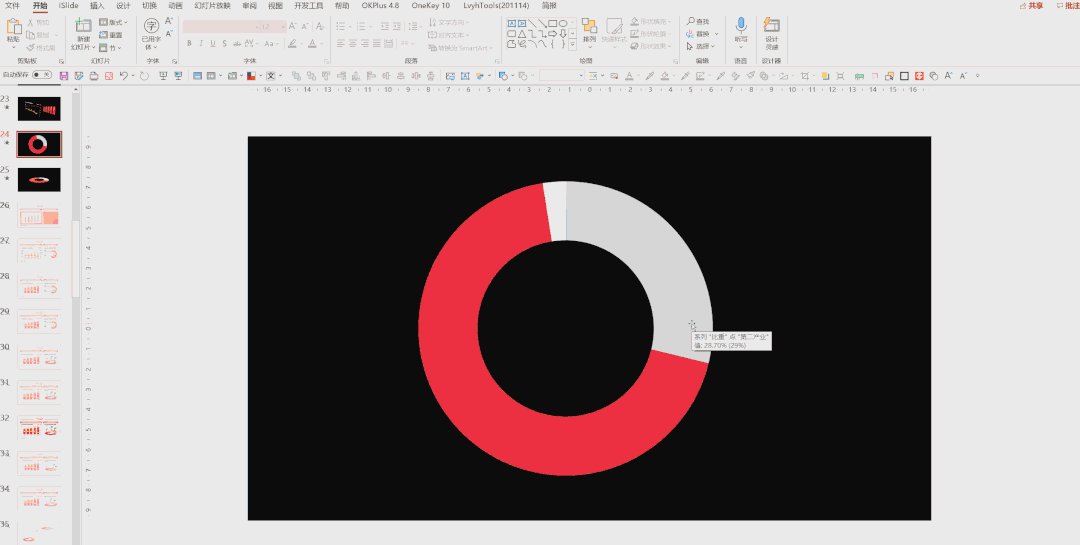
最后,
Ctrl+Shift+G键解散组合,图表的各个部分就分离开了,我们就可以调整下相对位置
,再添加上标注:

很简单吧?
我们把文字和图表排版一下:

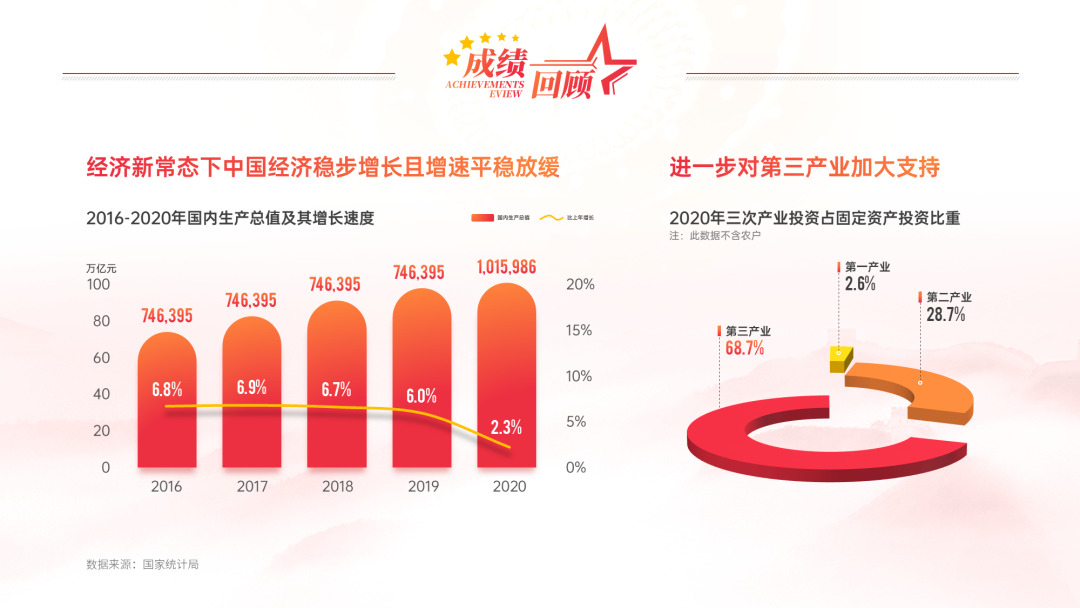
图表的样式和版式都没什么大问题了,但页面太平了,我们再来打扮打扮。
首先是背景,这里我找了张带有长城的图片,以及一张透明的人民大会堂的大厅顶。
通过调整透明度和覆盖蒙版的方法,融合到一起。

之后,我们再给孤零零的标题,添加亿点点装饰。这里我
沿用了封面页的设计形式,然后加了几根线条:

处理完之后,再来看下效果:

背景稍微有一点干扰内容,并且页面太平了,对吗?
我们可以
画几个色块,用作内容的衬底:

因为内容中有两句总结性的话,我们可以把它们着重突出一下:

再来看一下效果:

没什么问题了,第二页搞定!

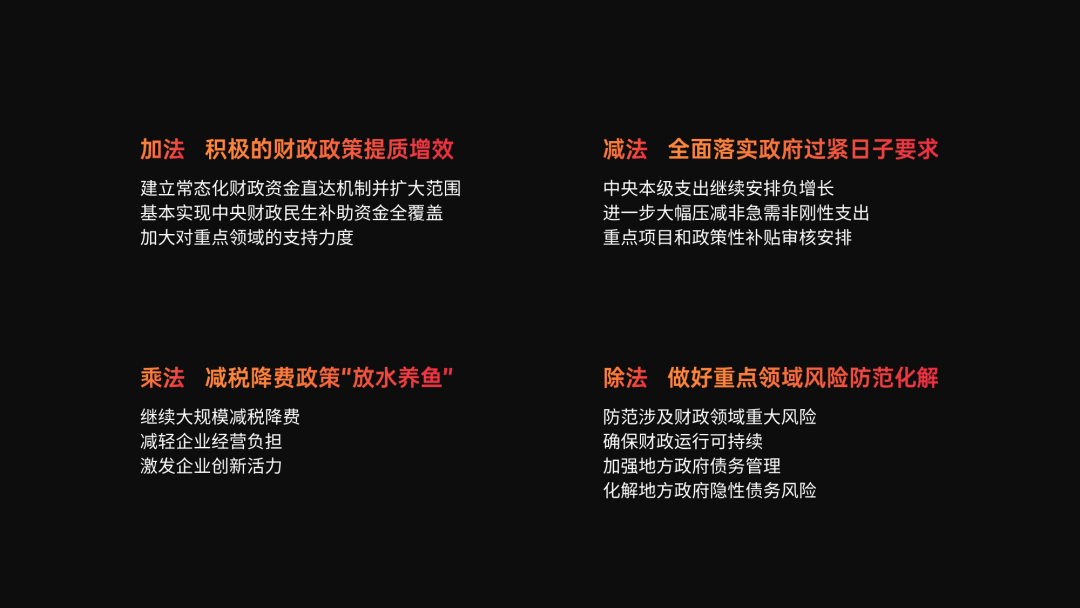
原稿的段落有点长,观众读起来像在玩文字贪吃蛇,体验很不舒适。
所以拿出我小学语文八级的水平,
给内容分分段,提取要点。

因为是四段,版式上可以直接采用原稿的设置,虽然不出彩,但好在简约工整。

然后还是
画几个色块,让内容更加清晰易读:

看起来差不多了,对吗?但还可以进一步优化。
我们可以
把加减乘除四个词语提取出来,放到一个四段的图形上:

这个图形的画法,昨天就有旁友问,这里详细分享一下。
首先
插入一个环形,以及两个等大的瘦高个儿矩形:

然后执行
拆分,并删除多余部分。

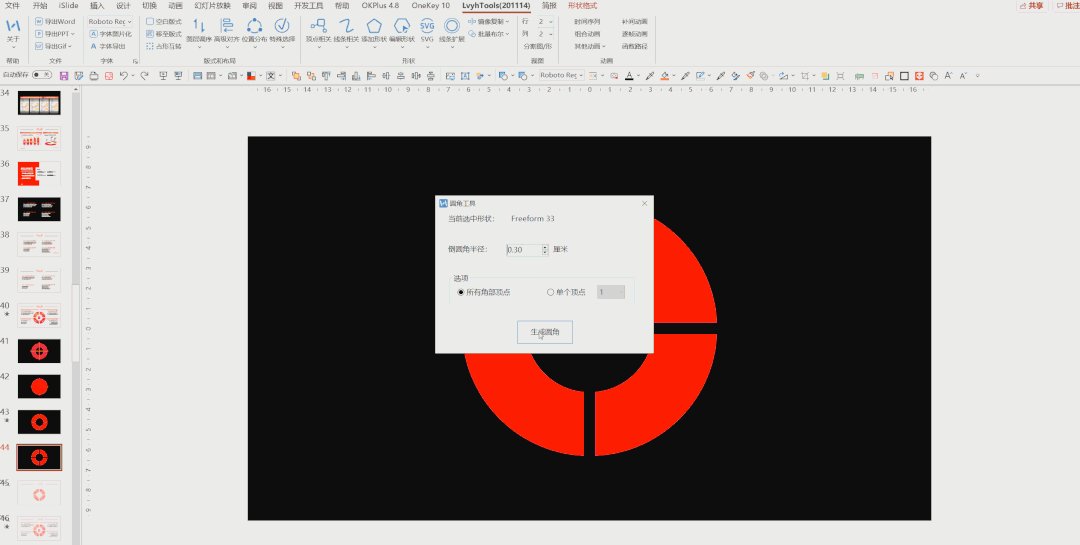
接着选中任意一个,
使用英豪插件中的圆角工具,把图形的边缘圆角化。
一个漂亮的四分之一圆角环形就完成了~

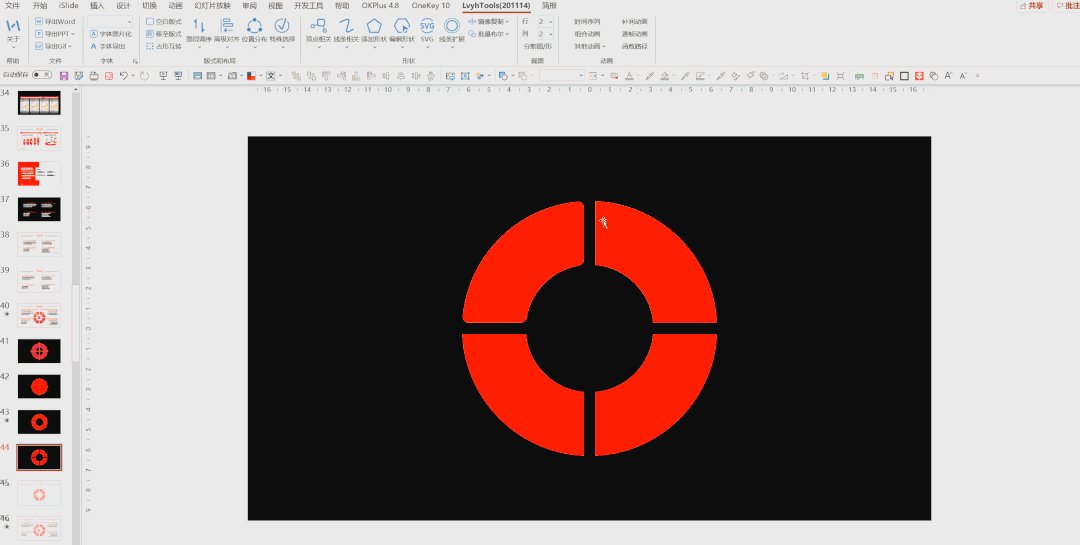
我们可以继续把其余的图形圆角化,也可以
直接把完成的这个复制4份并旋转。

最后,再
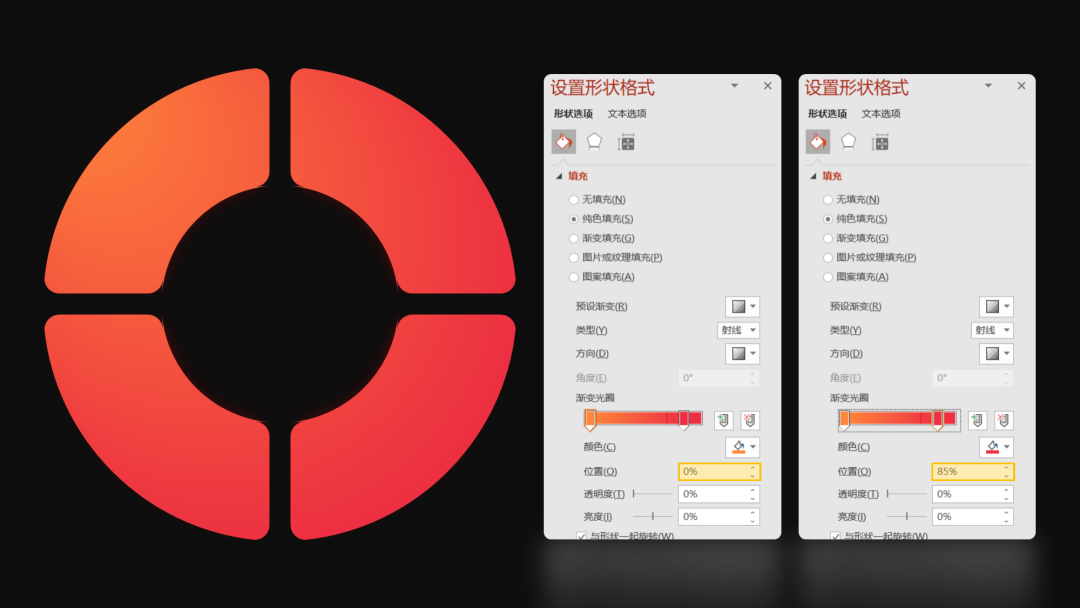
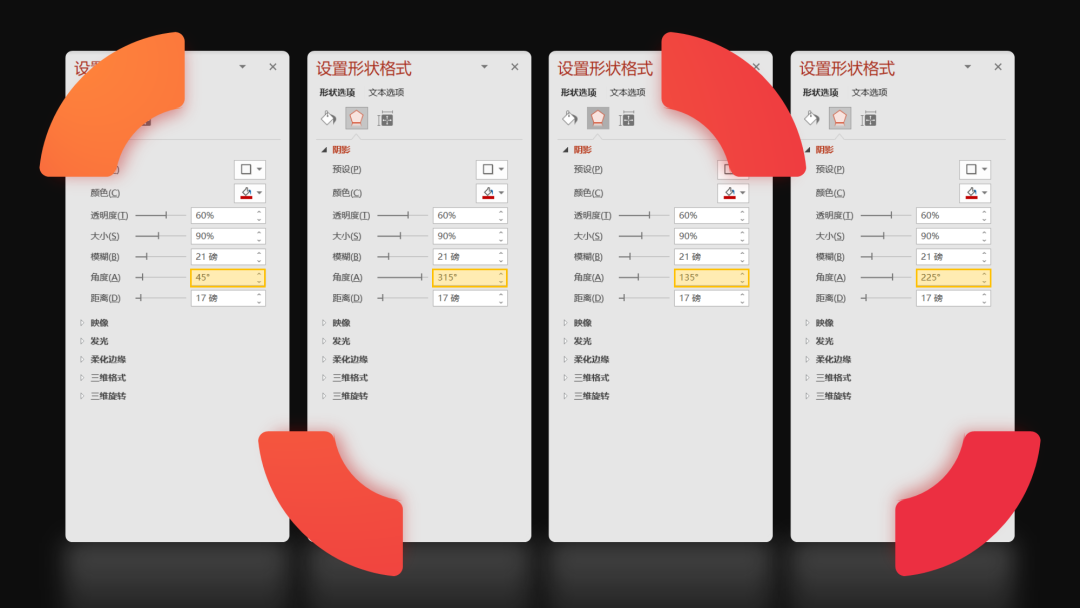
把图形组合,然后设置下渐变和阴影:

△渐变参数

△阴影参数
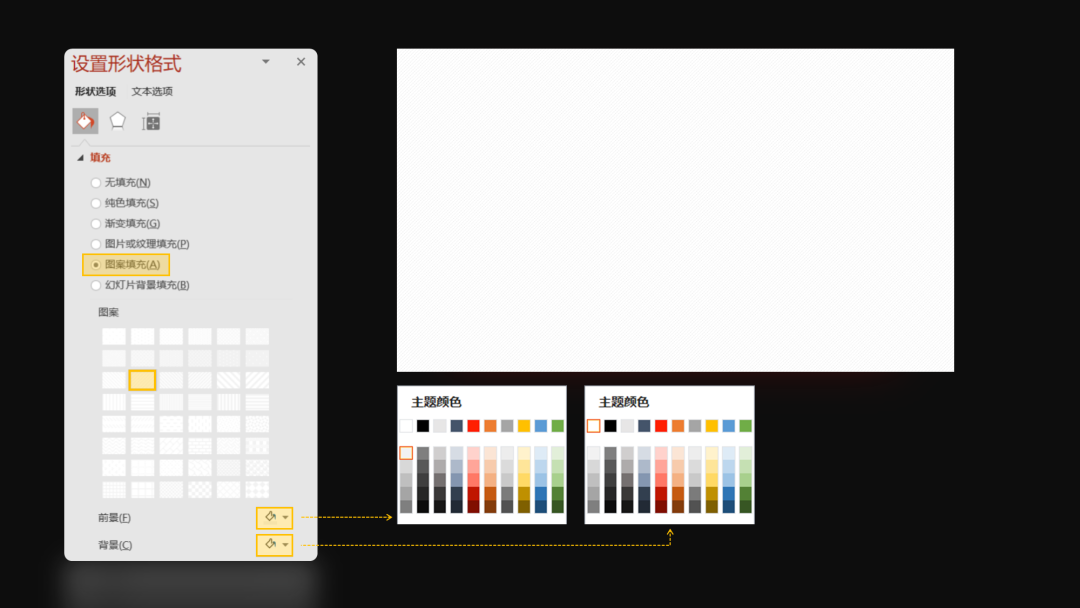
再
在上方添加一个半透明的白色圆形
和小图标:

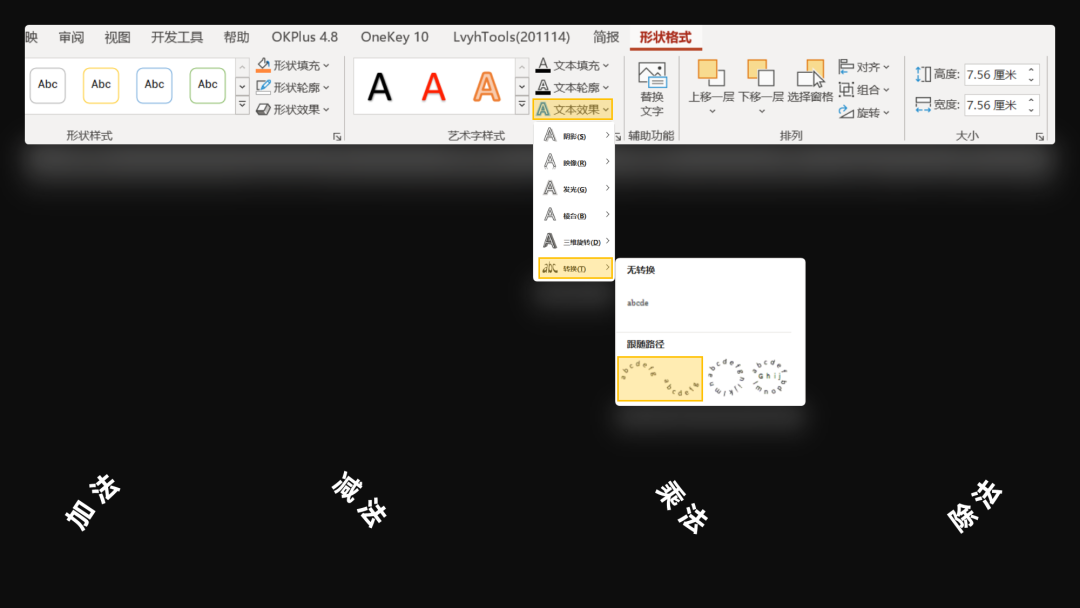
图形完成了,文字该如何环形分布呢?
很简单,只需要选中文字,
在形状格式中点击文本效果,再点击转换,选择拱形:

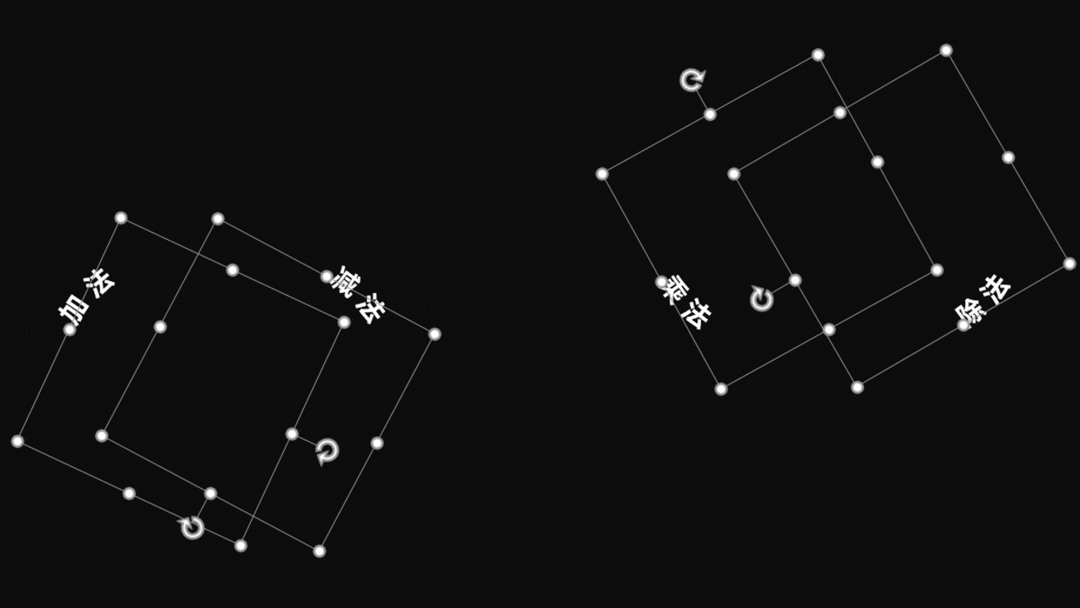
然后
把文本框拉大,成为一个正方形即可:

调整完之后,我们再来看下效果:

很不错了,对吗?















