

封面设计:Leo Natsume
把不好的设计案例与优秀的设计案例对比,不仅有趣,而且给设计师带来了教训。重点是设计者可以避免这些陷阱,让我们更懂得如何利用设计理论去解决现实中的问题。美国作家、研究人员和易用性专家Jared Spool曾说过:“好的设计,当它做得很好时,就会变得不可见。”只有做得不好的时候,我们才注意到它。”所以,从以下五个不好的设计中可以看到好的设计是多么的优秀。并从中摸索出一些经验,为产品做出更好的体验。
1、信息过载
不好的设计案例: 洛杉矶停车标志

洛杉矶(LA)的停车标志一直是数十年来信息量超载的缩影。众所周知,交通规则很复杂,因此需要在一个小范围内传递大量信息。
这些标志有多混乱?从2010年就有的指示牌:
想象一下你是星期二早上9点沿着这条路开车,你能在这个地方停车吗?听起来像一个简单的问题但回答起来很费劲。
作为设计师,我们经常面临的情况是:我们必须在一个小空间里显示出大量的信息。LA的停车标志可能是一个极端的例子,但很多时候,移动端的设计面临着同样的问题。那有办法解决吗?
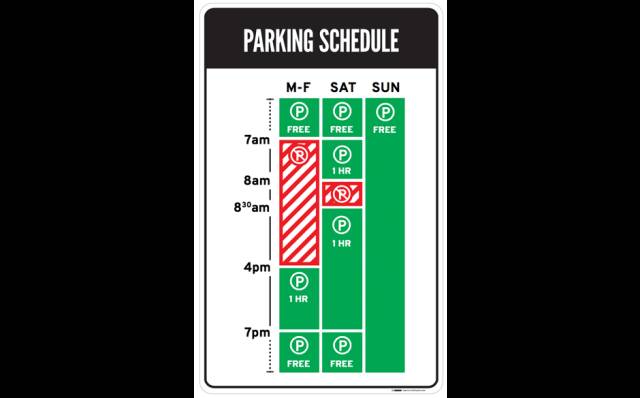
好的设计案例:Nikki Sylianteng的停车标志
设计一个可以显示所有信息的标志,虽然很容易理解,但听起来像是不可能完成的任务。那就看看布鲁克林区设计师Nikki Sylianteng做了什么。

Nikki’s的设计是以用户为中心的:司机只想知道这里是否能停车。所以这个信息是要突出显示的。
她采取可视化的设计,而不是用文本去传达信息:绿色为可以停车 ,红色为禁止停车。它甚至考虑到色盲,用红色条纹图案来表示禁止停车。
现在你看这个标志,你就会知道,星期二上午9点,不准停车。这标志牌展示的信息一目了然。
经验教训:
1. 理解你的用户需要什么,以用户为中心的设计,有助于减少信息过载。
2. 要传达大量的信息給用户吗?尝试使用可视化图案来代替文本。
2、 神秘的导航
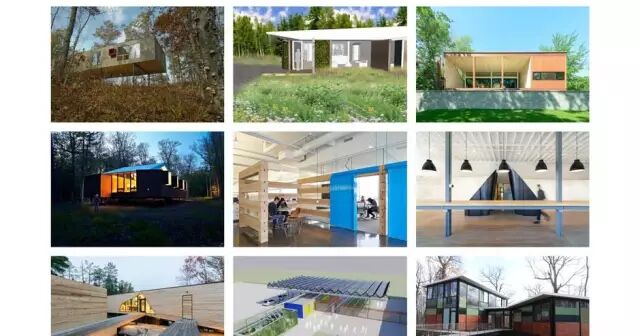
不好的设计案例: LazorOffice.com网站

如上图,网站有九张图片,但是用户并不知道这些图片是干吗的,虽然鼠标移动到图片上变成指针的形状,但是点击之后又去向哪里,让用户感到困惑。增加了用户的认知度。
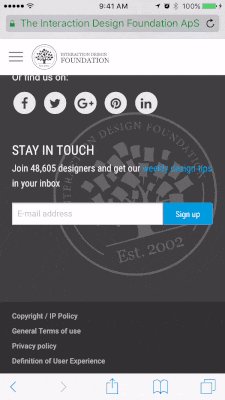
好的设计案例: Foundation 网站

网站上的卡片交互模式,我们不仅在每张卡片的底部都有“观看课程”来提示点击这里将要发生的情况,而且在鼠标悬停在卡片上时,会显示“去上课”的文本。许多网站遵循类似的惯例,尽量提高可用性。
经验教训:
始终标记您的链接信息,让用户知道下一步将发生什么。切记用户不喜欢不明确的链接信息。
3、给用户行为增加阻力
不好的设计案例: iFly50.com网站
作为设计师,我们应该格外小心地给用户行为增加阻力,除非是劝阻用户执行该操作。有时候为了实现网页上一些奇特的效果,会让用户体验变得很糟糕。

每次他们想看到更多的照片,用户就需要点击并按住图上蓝色按钮几秒钟。
很多时候,我们设计师会被最新式的交互风格所吸引,添加这些交互行为要格外谨慎,会給用户行为添加糟糕的体验,大多时候我们要遵循一些已有的交互设计规范(例如,简单的点击或滑动)就很完美实现交互效果。
好的设计案例: iOS的弹力滚动效果
有趣的是,谨慎的给用户行为增加阻力的设计很棒。苹果公司最受欢迎的移动操作系统IOS的发明之一是创建弹性滚动,在某些情况下(比如网页的结尾)滚动变得越来越困难。

在iOS的弹性滚动中,在某些情况下有意添加阻力。
您可以在上面的操作中看到这一点,当用户滚动到网页的结尾时,就会出现更多的阻力来表示不能再滚动下去,很直观的体验效果。
经验教训:最佳实践
尽量避免给用户行为带来任何摩擦,并且在没有选择的情况下小心地执行它。
4、忽略可用性的“巧妙”设计
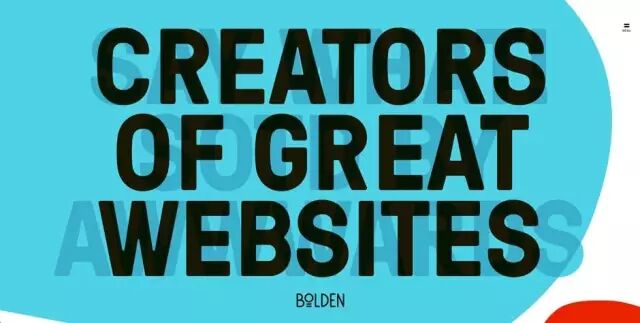
不好的设计案例: Bolden.nl
有时候,巧妙的设计能影响着用户体验,但是不一定給用户带来好的体验,也许更糟糕。不是所有巧妙的设计都好的设计,尤其是没有建立在易发现的,可操作的体验上。
以下面的一个荷兰网站为例:

你能告诉我,他们的主页想说什么吗?没有?嗯,那是因为你必须把鼠标移到页面的角落,才能看到这些明确的信息。

这是一个巧妙的设计吗?是的,当然。但是这个设计好吗?绝对不好!
这是一个很好的例子,网站完全是建立在文本可读性的原则上。谁会知道鼠标移到角落才会显示可读性的文本。此外,即使标题显示出来,文本和背景之间的对比效果差,因为仍然可以看到重叠的文本。所有这些都让用户觉得这是个不友好的网站。
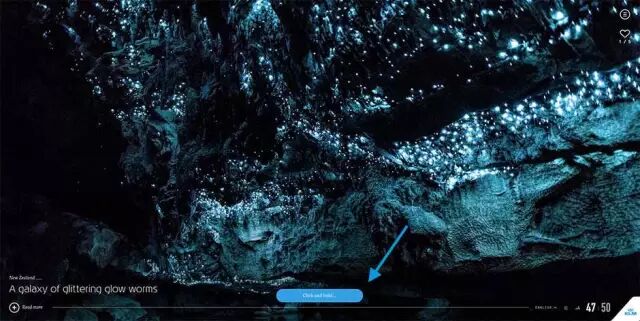
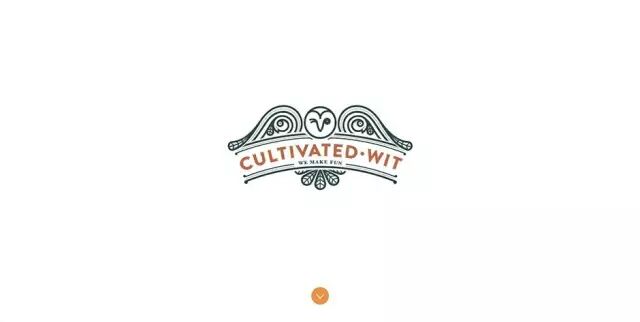
好的设计案例: CultivatedWit.com
聪明的设计是提高网站信息的可读性。不要让用户感觉到压力。

上图是一个猫头鹰的插画,当鼠标移动到其上时,它会眨眼睛。给用户带来惊喜!

这里的关键区别在于,它并不是网站的重要组成部分,因此即使用户没有发现这个巧妙的设计元素,也不会降低网站的可用性。
此外,他们有一个明确的向下箭头的指示,明确的告诉你向下滚动会有内容。
巧妙的设计不应该建立在牺牲用户体验的基础上,应该让网站具有良好的可读性,清晰的对比度。
经验教训:
巧妙的设计应尽可能的简单,并且在要针对真实的用户进行测试。有时,巧妙的设计会适得其反,降低可用性。
5、多余的动画
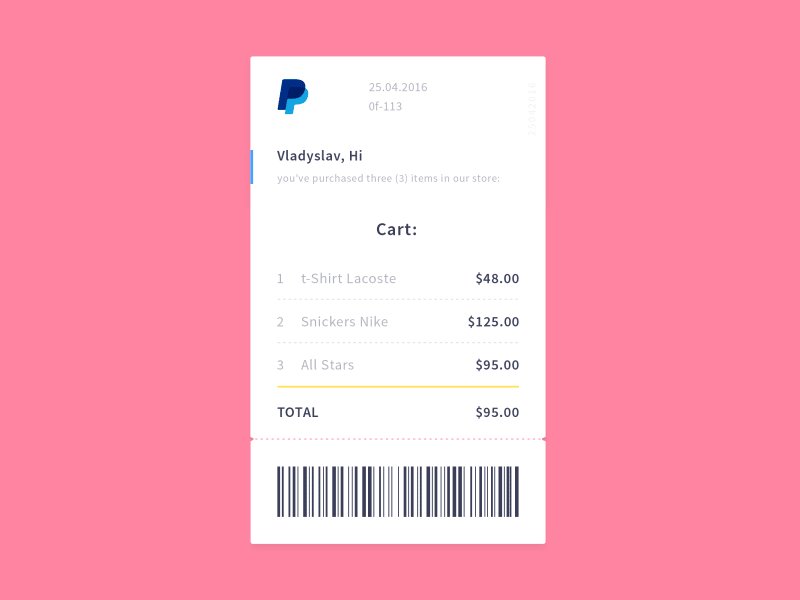
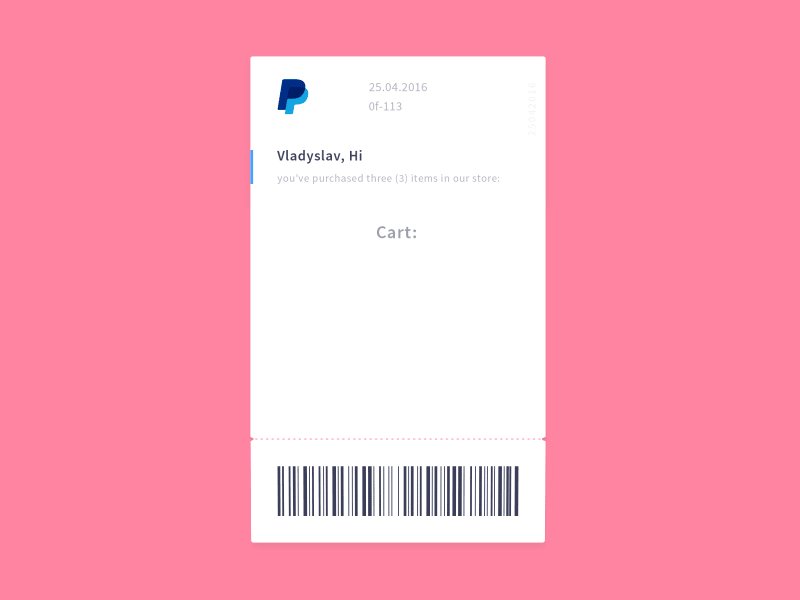
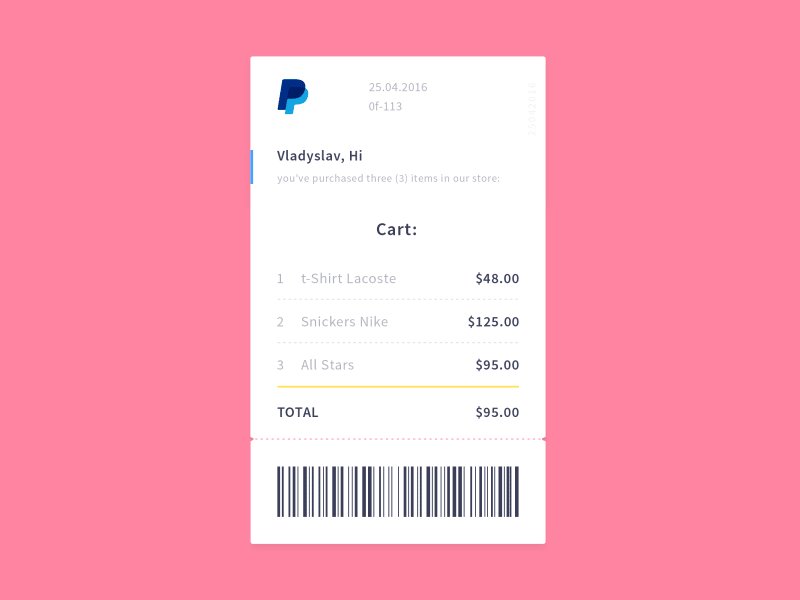
不好的设计案例: Dribbble上电子收据动画
动画是交互设计的一个关键元素,但是不能为了动画而动画。不幸的是,很多设计师喜欢很炫的效果,往往忽略了可用性,而我们根本不知道动画什么时候能停下来。
在Dribbble上,Vladyslav Tyzun的动画概念是一个电子收据:

动画是很棒的,但却很多余。总的来说,查看交易细节要花费3.5秒的时间。收据的动画效果改为淡入淡出会更好,不仅花费时间少,用户也方便查看。
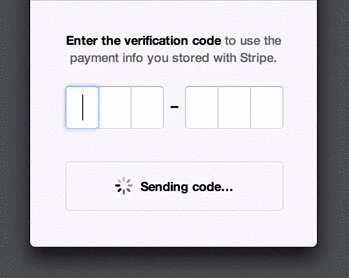
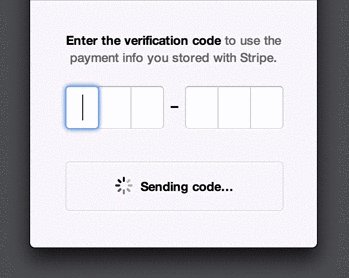
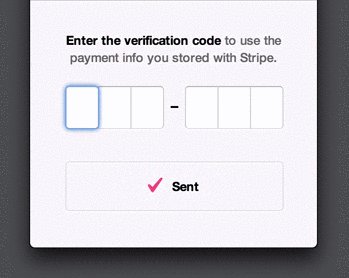
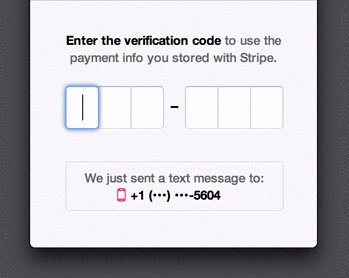
好的设计案例: Stripe Checkout’s Animation
然而,当我们有针对性地做动画时,效果会很好。当用户收到验证码时,会有条纹检测的动画:

条纹使用动画让用户感觉响应快,即使用户没有收到验证短信,但是动画缺减少了用户等待中的焦虑感。
Rachel Nabors,一个动画专家在W3C建议要牢记在设计动画时的五原则:
1,有针对性的动画:在创建动画之前仔细思考可用性。
2,它需要12个以上原则:迪士尼的电影动画工作的12个原则,不一定适用于网站和app中。
3,有用且必要的,然后才是美感。要建立在良好的用户体验基础上才能追求美感。
4,跑快四倍:好的动画不引人注目,这意味着在应用程序上跑得快。
5,创建一个终止按钮:如果动画视觉效果差,就建立一个退出按钮。
经验教训:
总是让你的动画有针对性的:太多动画会降低用户体验进而没有人用你的产品。美必须有用,才能发挥作用。
总结
看设计差的例子不是很有趣吗?它也有教育意义。从上面的例子中我们可以看到:
1,了解用户需要什么,然后准确传达信息。
2,如果你有很多信息要传达,试着用可视化图表代替文本。
3,始终让链接具有识别性!用户不喜欢神秘链接。
4,避免给用户行为添加任何阻力,除非他们有意阻止这种行为。
5,测试一下你巧妙的设计并谨慎地使用它们。
6,动画就像诅咒。如果你过度使用它,它就没有带来好的效果。
下次当你面对一个糟糕的设计时就要想想:找出设计失败的原因,查看正确的例子,并牢记你学到的教训。然后与其他设计师分享你的经验!


















