①字体的”前世今生”
在当今科技高速发展的时期,信息的传播和交流的媒介更加科学化,而文字作为更古老的信息传播,它的存在对于人类的发展起着巨大作用,历史悠久。纵观世界各国文明的文字,无论是外文字母还是中国汉字,都是源于图形,人们为了记录自己的思想、活动、成就,开始利用图画作为手段,但是图画对于思想的表达能 力非常有限,特别是对于比较抽象的思维记录,几乎无能为力,因此文字油然而生,也就是说图形孕育了文字。
大家都知道汉字最早的是称之为甲骨文,具有会意、 指示等特质,这种特质和平面设计一样,是供人”识别”的,是一种只需”看”过之后,便可作为传播信息的平面图形,实现了文字记忆、抒情、审美等文化功能。 图像化的文字具有传递信息快的特点,通过:颜色、形状、色彩、质感等方式,将要表达的信息传达给人,让人识别、记忆并产生影响。
②图形语言在情感信息传达上具有以下几个特征
1. 直观性和生动性。图形语言在信息传播中以简洁真实、直观生动的形象承载着大量的信息,让人识别、记忆并产生影响。
2. 个性化和象征性。简洁生动的图形除了直接表述主题外,还传达一种深层次的精神内涵,受众对于图形信息的正确认识需要与视觉经验信息联系起来。
3. 说服性和感染性。想要说服别人接受某种思想观念时,最好的方式莫过于事实说话,将其展示出来。创意图形的构图、色彩能够直接刺激人的眼球和大脑,感染人的情绪。如红色让人兴奋,产生食欲;蓝色让人安静,产生遐想;黄色代表了刺激和危险等。而当面对一些可能比较抽象的字义的时候,我们可以选择它的同义词,或 者与之相关联的具象得实物、图形来展示解释,就会明确很多。
③字标设计的要素
1. 唯一性:标志必须要有其独特性,容易使公众认知及记忆,留下深刻印象,使其具有唯一性。如果涉及的字标和别的同类型标识相比没有独特性,那这个字标就一定是失败的。
2. 准确性:也就是反应内容的准确度,需求方的特质特点,要紧紧地把握住。
3. 适用性:指的是能在各种尺寸的页面上显示,并做广度展开运用时的形状也能清晰可见。一个好的字标不单是要在网络媒体上运用自如,同样也要在印刷品上能够很好地展现。这里涉及到字体在设计时的比划、字宽、字距等一系列细节。
④字标的类型
1. 具象型
指字形里会穿插很多和该字面意思相关的物件,以此让人第一眼就能加深和明确该LOGO所要表达的。这也是大家最常用到的类型,基本上一个字标其实最 多能出现的元素只能有两个,三个已经是极限甚至更多了。很多时候我们会顾此失彼,在做字的时候放进去大量的元素,而忽视了字体本身作为标识的结构比划问 题,这样会造成LOGO更像是一个图而不是一个”字”,反倒影响了字形的识别性。

2. 手绘型
以手绘的形式来表现,具有不规则性,通常更有魄力。

3. 几何型
字标在结构和比划上比较规整成型,追求对称感觉和结构感觉,可以有菱形、方形、梯形等多种形式的变化。

4. 流线型
在字体设计上稍微偏线条流线飘逸的感觉,这种字形在设计内容上多数偏女性和中性化。

… …
除此之外还有回线型、结构错落型等,其实一种字的类型有时候并不单一,可以把多种类型进行结合来进行创作。
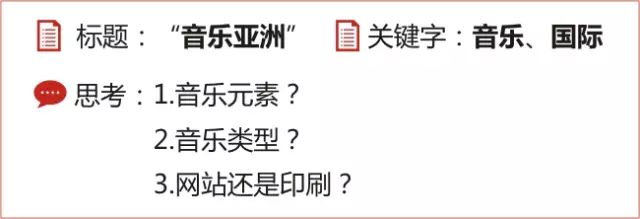
⑤实例一——《音乐亚洲》
拿到一个字体设计的需求后,首先要做的就是分析需求。

根据不同的方向制定不同的计划,是我们在实际制作之前必须考虑到的。
那么,接下来我们就开始实际制作了:
⑴ 选一种已有的字体作为设计参考雏形,同时确定单个字的长宽比例(以框裁定),定好字体笔画粗细比例。

⑵ 对字体进行切角设计,并美化字形。

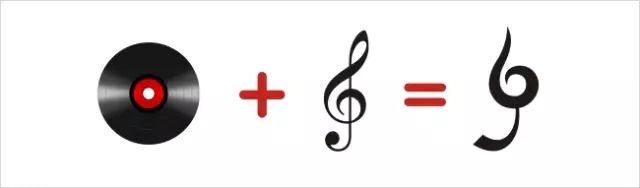
⑶ 添加音乐元素,考虑添加在哪个字上最合适,且如何自然而不突兀。

⑷ 确定图形后将它置入文字中,并微调。

⑸ 对字形结构调整,突出”音乐”二字,错落结构增加层次。

⑹ 发现字体还不够整体感,于是加一个边框,使其看上去更加整体。并开始修剪之前白色的切角遮盖部分。

⑺ 最后根据网站页面色调上色,添加装饰性英文,微调完成。

⑥实例二——《狙击枪战》
“给我一个X”?设计是不可能凭空给出一个X,我们要做的就是找到一个事物把它命名成X。
⑴ 这是一个视频片尾的LOGO字标,先在草稿上手绘设计各种可能,并删选各种可能。

⑵ 经过一轮筛选尝试,更换比划粗细与结构上的变化后,最终得出

… … 差不多了?NO,还没有!
我们会发现虽然添加了元素后的字形还只是一个仅仅加上了元素的”字形”,它并没有突出枪战的紧迫感和速度感,而且视觉中心不明确。
所以… …
⑶ 再经过一轮筛选调整变化后,得出

⑷ 最后为了给字标更好的示意,通常会做有纹底深色和白色两底为展示效果。

最终视频效果

结语:
文字的出现是文明的进步,文字已经从最早的被用于事件记载的载体,逐渐的演化成为人类用来感知世界、传达情感的工具。人们不但可以通过文字来进行视觉上的形态认识,同时又能够通过将文字图形化、意象化,以更富创意的形式和美学效果准确的表达出作者深层的设计思想、情感和意图,用一种直接的方式来交流 对事物的感悟和思维等更加复杂的信息。
其实字体设计还有很多种可能,也有很多规律可循,例如后期特效的不同展现出来的感觉又不一样,也许还会更上一个层次。在设计过程中多多尝试不同的想法,多吸取别人的经验,才能发现更新鲜的东西。
往期回顾:
零基础学UI
他从阿里巴巴裸辞,用半年写了本UI设计书,狂销上万册
这些UI动效设计碉堡了!
手机淘宝主题皮肤设计大赛
用户体验设计师面试有哪些问题值得我们注意?
---关于我们---
UI中国 专业用户体验设计平台
主站:www.ui.cn
新浪微博:@UI中国
合作请加微信:zhuti2016
版权声明:如有侵权请联系我们





