正文
作为与用户联系最为密切的前端开发者,用户体验是最值得关注的问题。关于页面loading状态的展示,主流的主要有loading图和进度条两种。除此之外,越来越多的APP采用了“骨架屏”的方式去展示未加载内容,给予了用户焕然一新的体验。随着SPA在前端界的逐渐流行,首屏加载的问题也在困扰着开发者们。那么有没有一个办法,也能让SPA用上骨架屏呢?这就是这篇文章将要探讨的问题。
文章相关代码已经同步到Github,欢迎查阅~
一、何为骨架屏
简单来说,骨架屏就是在页面内容未加载完成的时候,先使用一些图形进行占位,待内容加载完成之后再把它替换掉。

这个技术在一些以内容为主的APP和网页应用较多,接下来我们以一个简单的Vue工程为例,一起探索如何在基于Vue的SPA项目中实现骨架屏。
二、分析Vue页面的内容加载过程
为了简单起见,我们使用
vue
-
cli
搭配
webpack
-
simple
这个模板来新建项目:
vue init webpack-simple vue-skeleton
这时我们便获得了一个最基本的Vue项目:
.
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ └── main.js
├── index.html
└── webpack.conf.js
安装完了依赖以后,便可以通过
npm run dev
去运行这个项目了。但是,在运行项目之前,我们先看看入口的html文件里面都写了些什么。
lang="en">
charset="utf-8">
vue-skeleton
id="app">
可以看到,DOM里面有且仅有一个
div
#app
,当js被执行完成之后,此
div
#app
会被
整个替换掉
,因此,我们可以来做一下实验,在此div里面添加一些内容:
id="app">
Hello skeleton
Hello skeleton
Hello skeleton
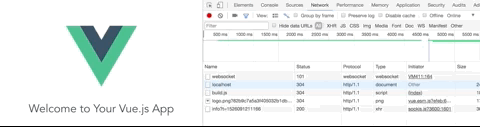
打开chrome的开发者工具,在
Network
里面找到
throttle
功能,调节网速为“Slow 3G”,刷新页面,就能看到页面先是展示了三句“Hello skeleton”,待js加载完了才会替换为原本要展示的内容。

现在,我们对于如何在Vue页面实现骨架屏,已经有了一个很清晰的思路——在
div
#app
内直接插入骨架屏相关内容即可。
三、易维护的方案
显然,手动在
div
#app
里面写入骨架屏内容是不科学的,我们需要一个扩展性强且自动化的易维护方案。既然是在Vue项目里,我们当然希望所谓的骨架屏也是一个
.
vue
文件,它能够在构建时由工具自动注入到
div
#app
里面。
首先,我们在
/
src
目录下新建一个
Skeleton
.
vue
文件,其内容如下:
class="skeleton page">
class="skeleton-nav">
class="skeleton-swiper">
v-for="i in 8" class=
"skeleton-tabs-item">
class="skeleton-banner">
v-for="i in 6" class="skeleton-productions">
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height
: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width
: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin
-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
接下来,再新建一个
skeleton
.
entry
.
js
入口文件:
import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: ''
})
在完成了骨架屏的准备之后,就轮到一个关键插件
vue
-
server
-
renderer
登场了。该插件本用于服务端渲染,但是在这个例子里,我们主要利用它能够把
.
vue
文件处理成
html
和
css
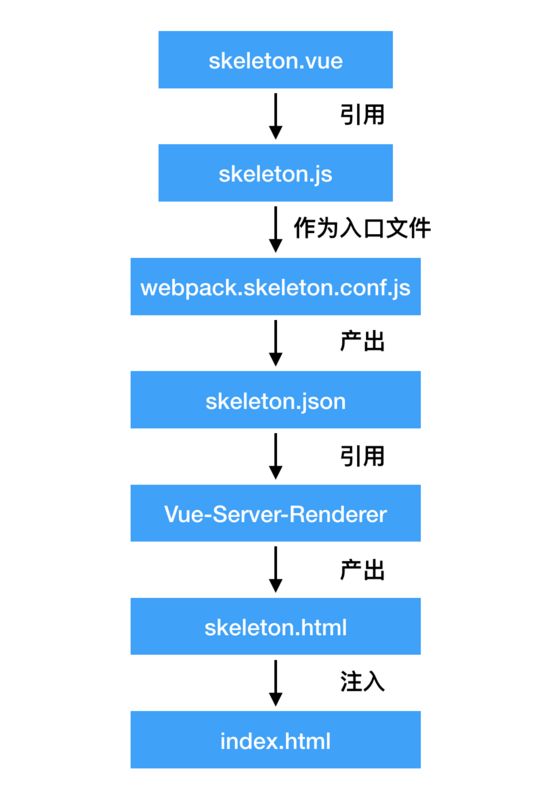
字符串的功能,来完成骨架屏的注入,流程如下:

四、方案实现
根据流程图,我们还需要在根目录新建一个
webpack
.
skeleton
.
conf
.
js
文件,以专门用来进行骨架屏的构建。
const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton:
'./src/skeleton.entry.js'
},
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader:
'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}
可以看到,该配置文件和普通的配置文件基本完全一致,主要的区别在于其
target
:
'node'
,配置了
externals
,以及在
plugins
里面加入了
VueSSRServerPlugin
。在
VueSSRServerPlugin
中,指定了其输出的json文件名。我们可以通过运行下列指令,在
/
dist
目录下生成一个
skeleton
.
json
文件:
webpack --config ./webpack.skeleton.conf.js
这个文件在记载了骨架屏的内容和样式,会提供给
vue
-
server
-
renderer
使用。
接下来,在根目录下新建一个
skeleton
.
js
,该文件即将被用于往
index
.
html
内插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const
renderer = createBundleRenderer(resolve(__dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(__dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})
注意,作为模板的
html
文件,需要在被写入内容的位置添加
占位符,本例子在
div
#app
里写入:
id="app">
接下来,只要运行
node skeleton
.
js
,就可以完成骨架屏的注入了。运行效果如下:
lang="en">
charset="utf-8">
vue-skeleton















