
文章来源:UI头条(微信公众号:uicner)
作者:小呆志
使用AI制作复古邮票
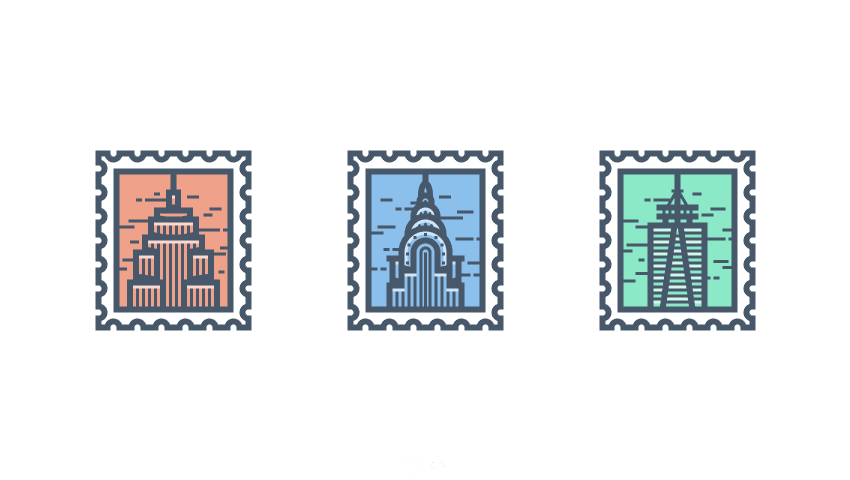
老规矩,先看看最终的效果:
(前方高能,哈哈哈,原谅逗逼的我)
嗯,分析一下子:
1.三张邮票都有一样的邮票框。(废话,邮票框不都一样啊)
2.粗(嗯,粗)描边风格
3.邮票内容为建筑物的轮廓
OK,话不多说,开始我们的表演:
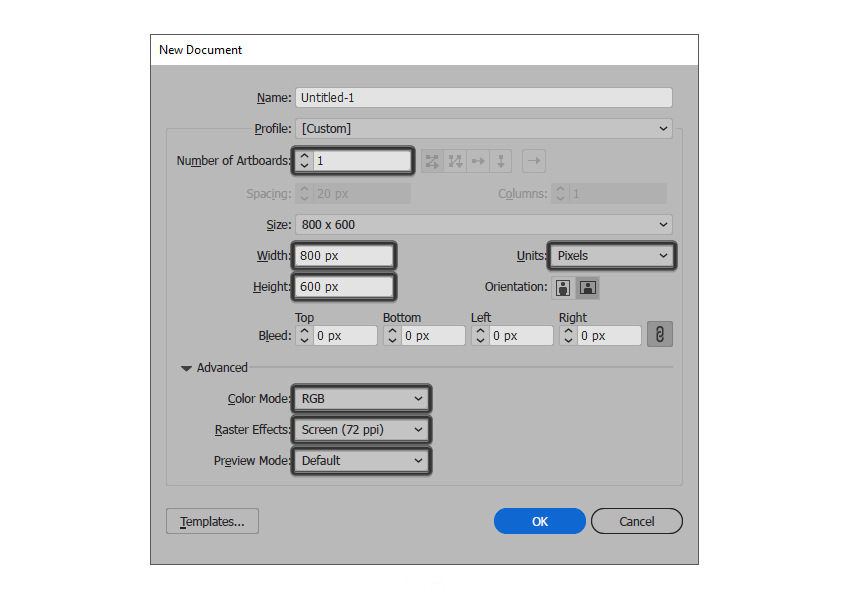
首先,新建一个图层(好不想说这句话,因为你们都知道。。)。800*600px(向dribbble看齐),颜色模式为RGB,分辨率为72ppi。

STP1:背景的制作
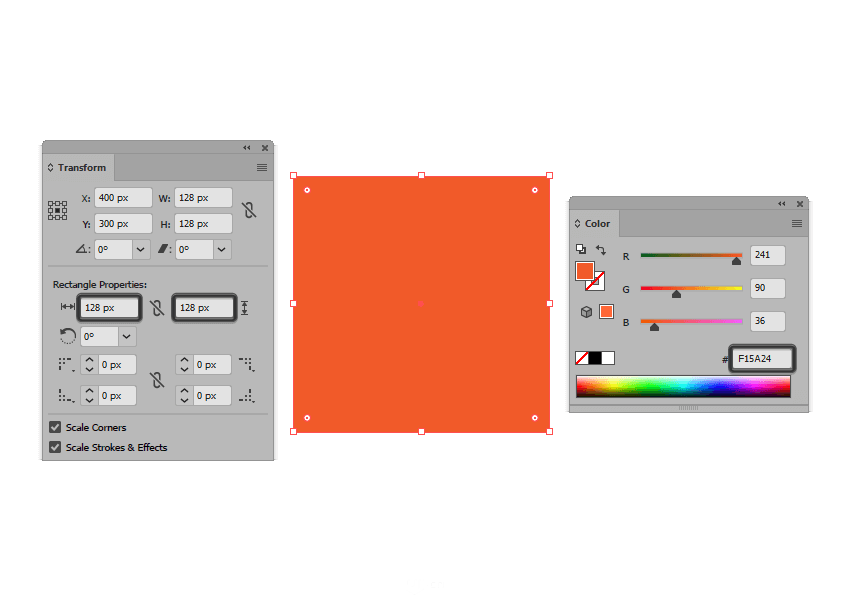
(1)绘制安全框(目的是为了保证三个邮票的大小一致)
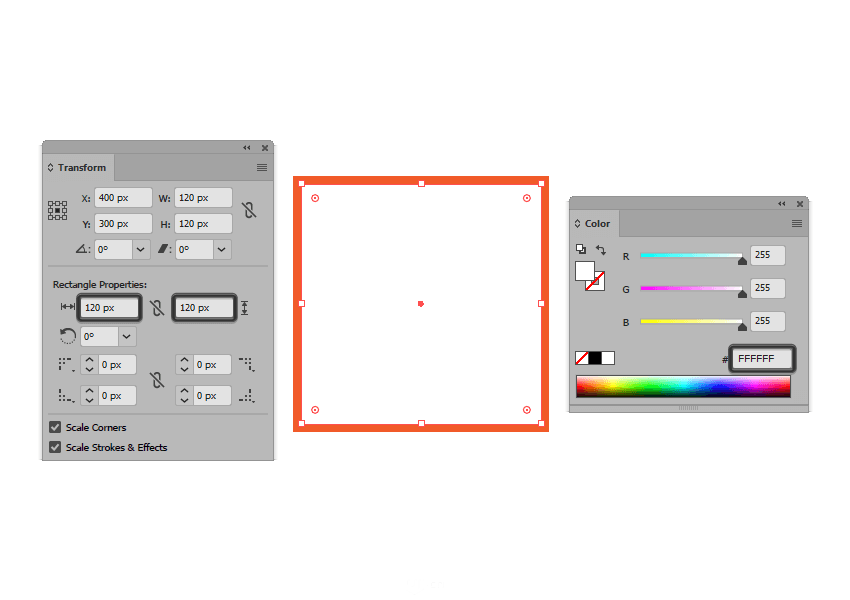
新建一个矩形,大小128*128px,颜色为#F15A24

然后绘制一个120*120px,颜色为白色的矩形,使之与上图对齐

(2)制作邮票背景
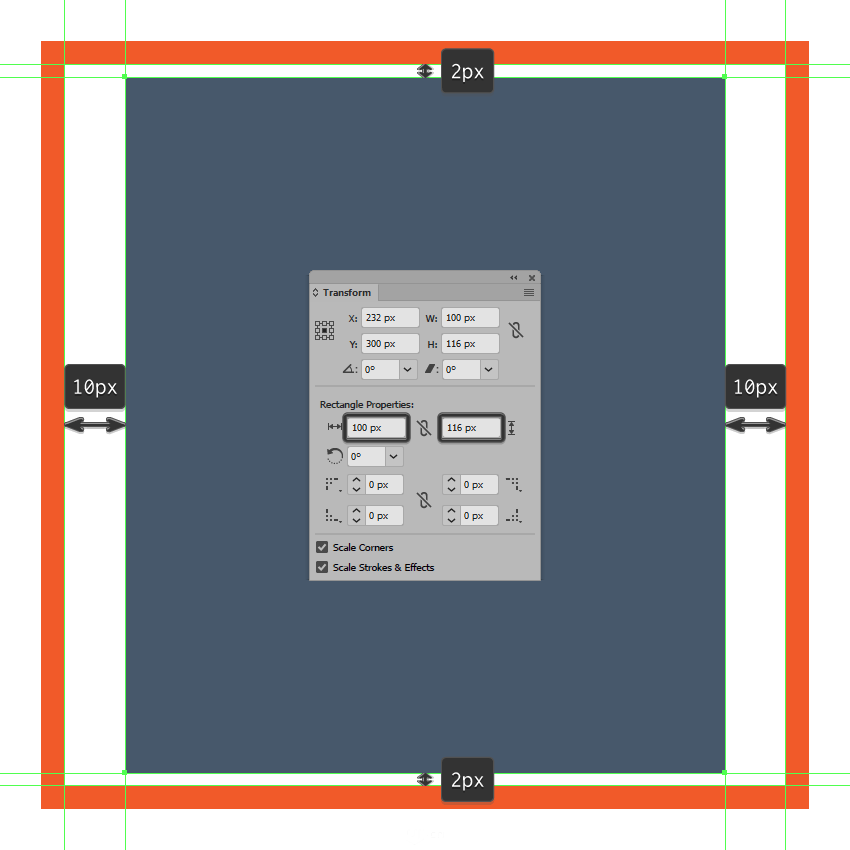
新建一个矩形,100*116px,颜色为#45576B,使之与安全框垂直居中对齐

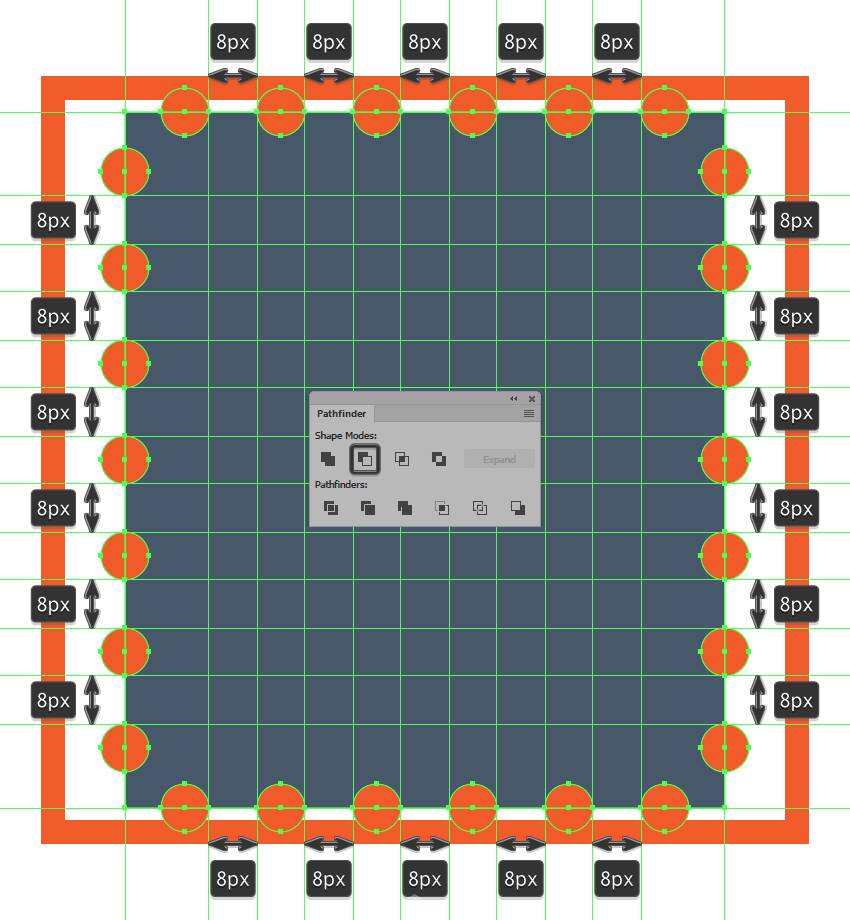
新建一个8*8px的圆形,复制多个,使之按下图所示排列

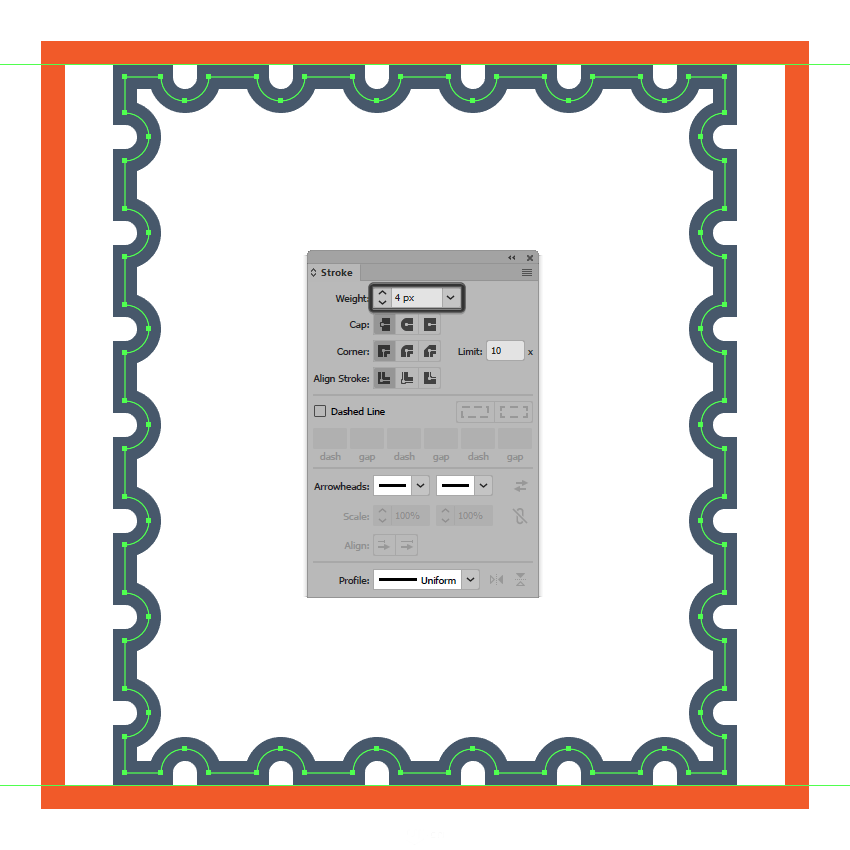
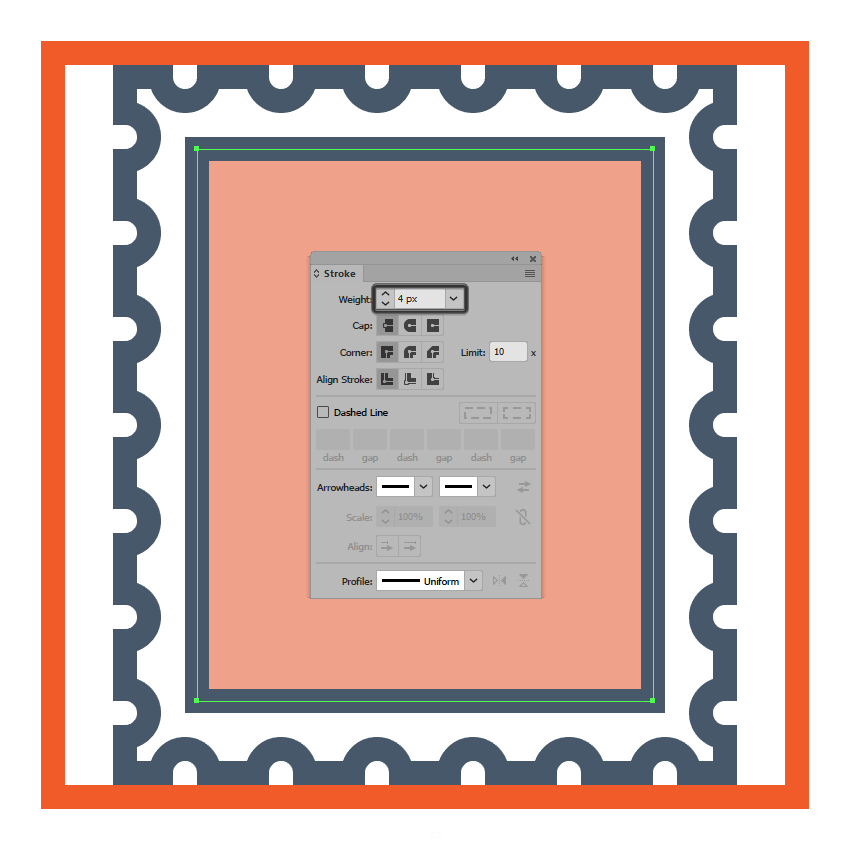
然后选中全部圆和中间那个矩形,减去顶层形状,然后给新的形状添加一个4px的描边,当当当当,我们的邮票背景就做好了

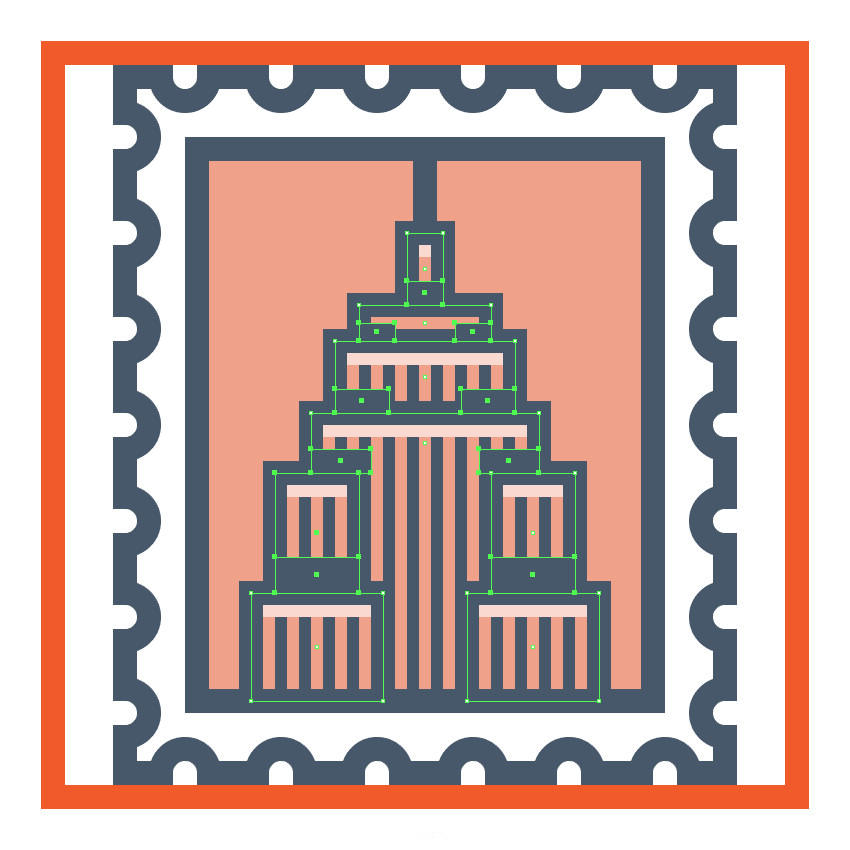
STP2:绘制我们的建筑物(邮票主体)
新建一个76*92px,颜色为#EFA28B,描边为4px颜色为#45576B的矩形,使之与邮票外框垂直居中对齐

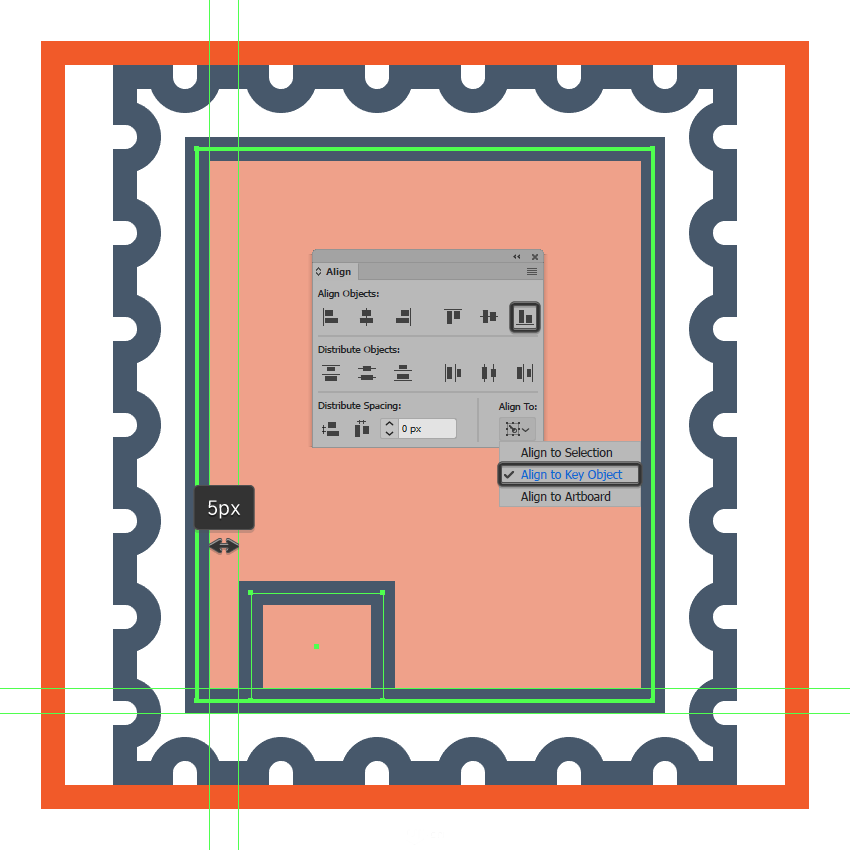
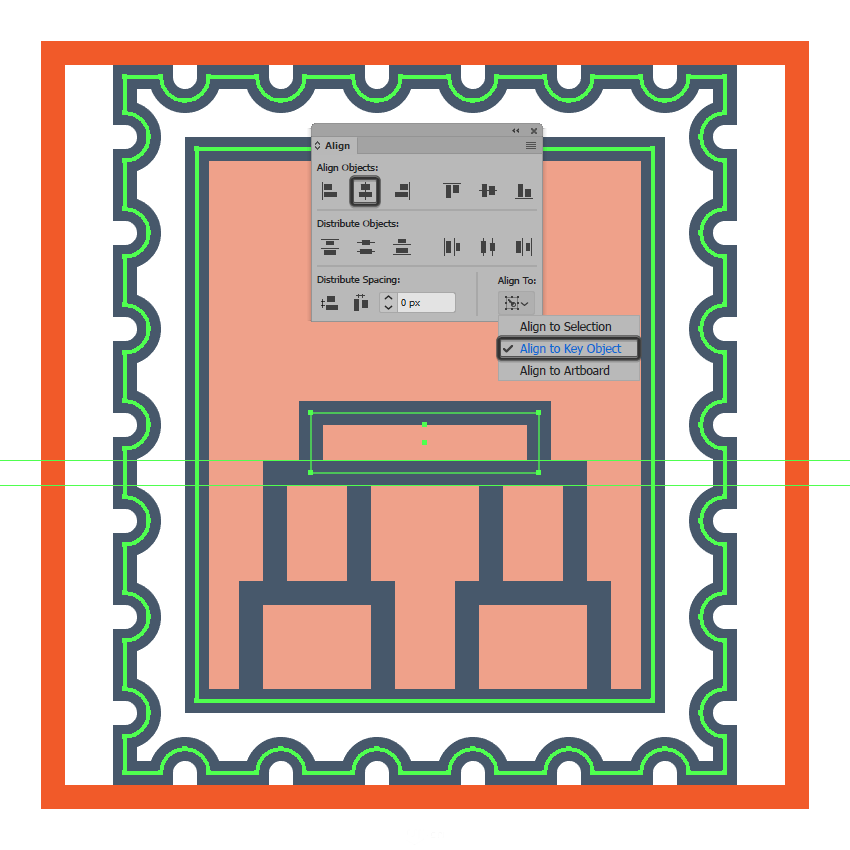
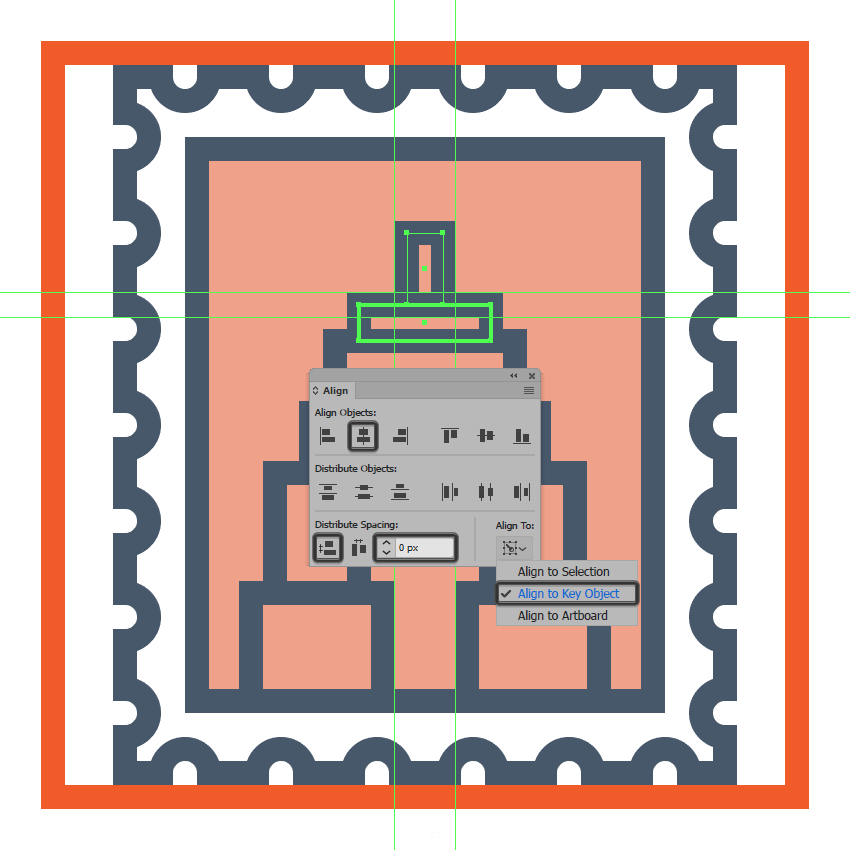
然后,新建一个22*18px,描边颜色颜色为#45576B,大小为4px的矩形,按下图所示放置

然后就是堆积木的游戏了。
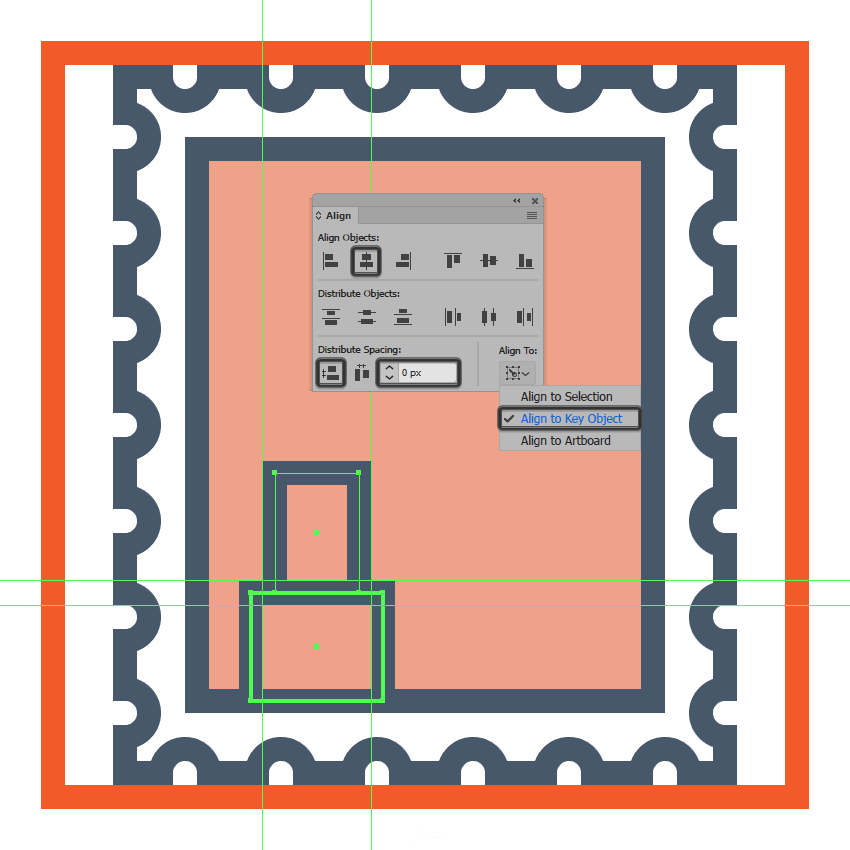
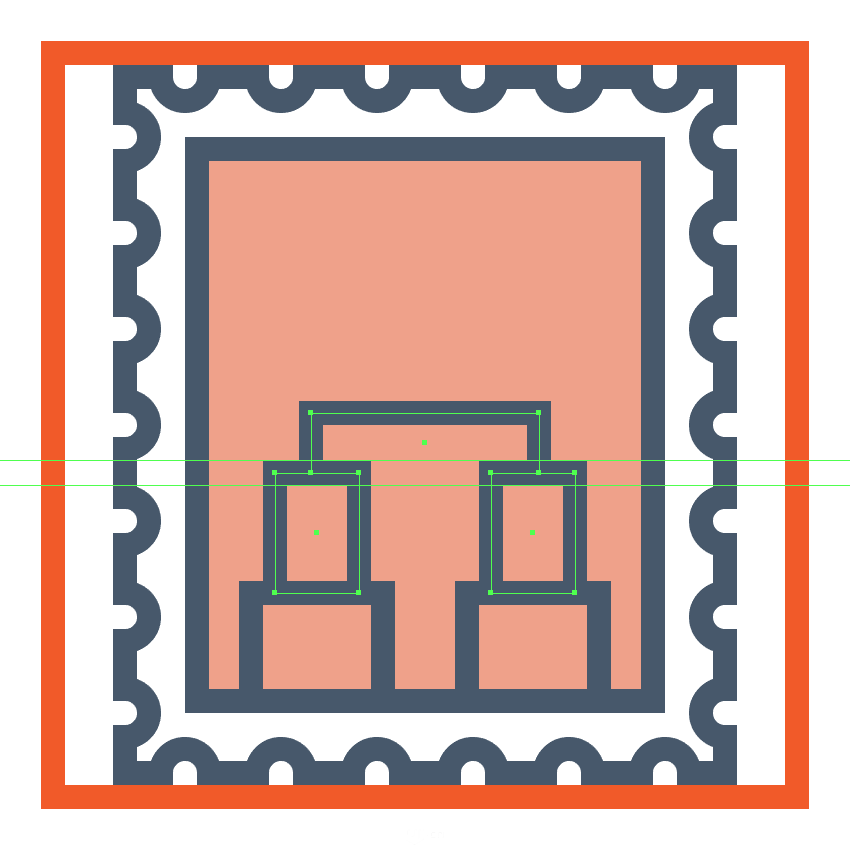
14*20px

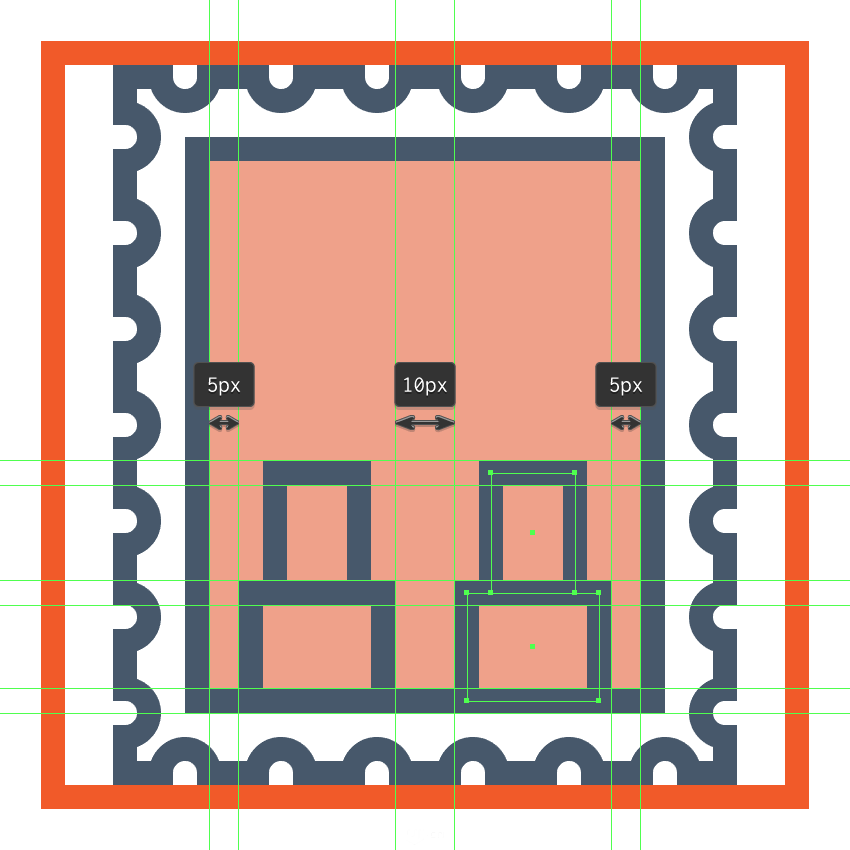
将这两个矩形复制一下,移到右边

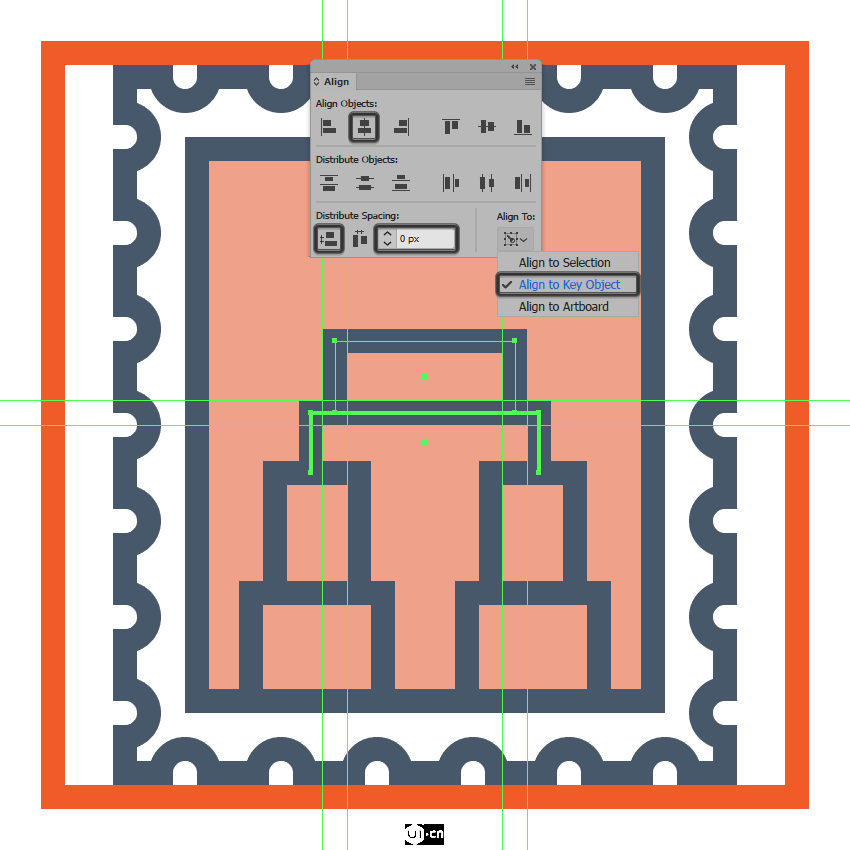
再建一个38*10px的矩形继续堆积木,与下面两个对齐

利用钢笔工具在新建的矩形下边添加一个瞄点,然后删除掉,得到下图

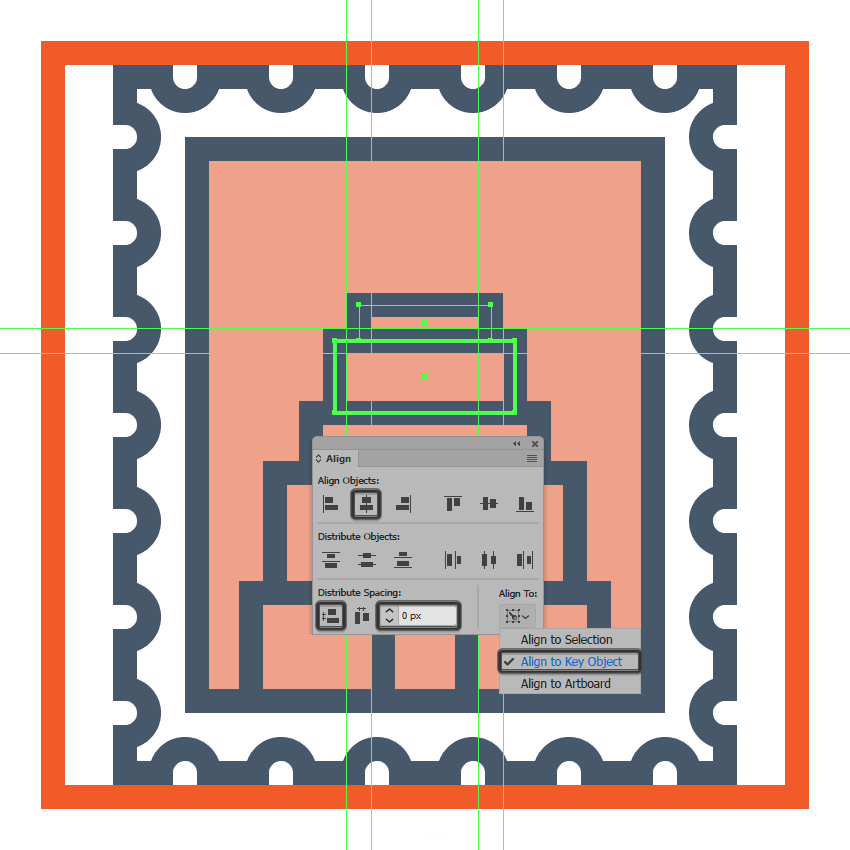
接着建一个30*12px的矩形继续堆在上面

继续22*6px的矩形堆在上面

继续6*12px的矩形堆在上面

最后一根14px长,4px宽的直线矗立在顶端

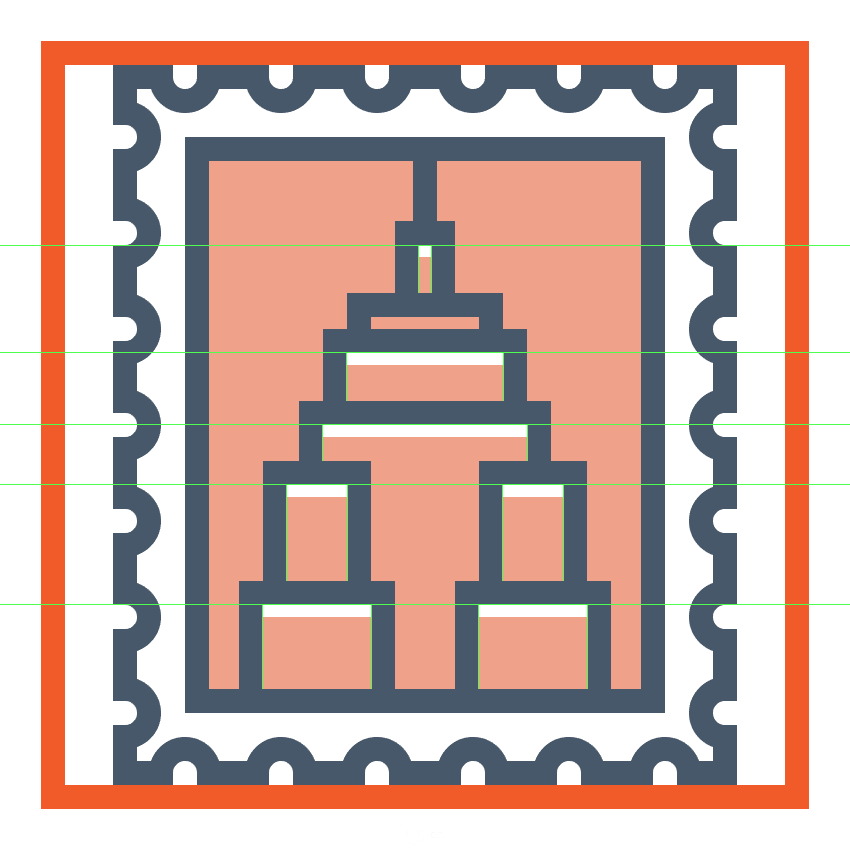
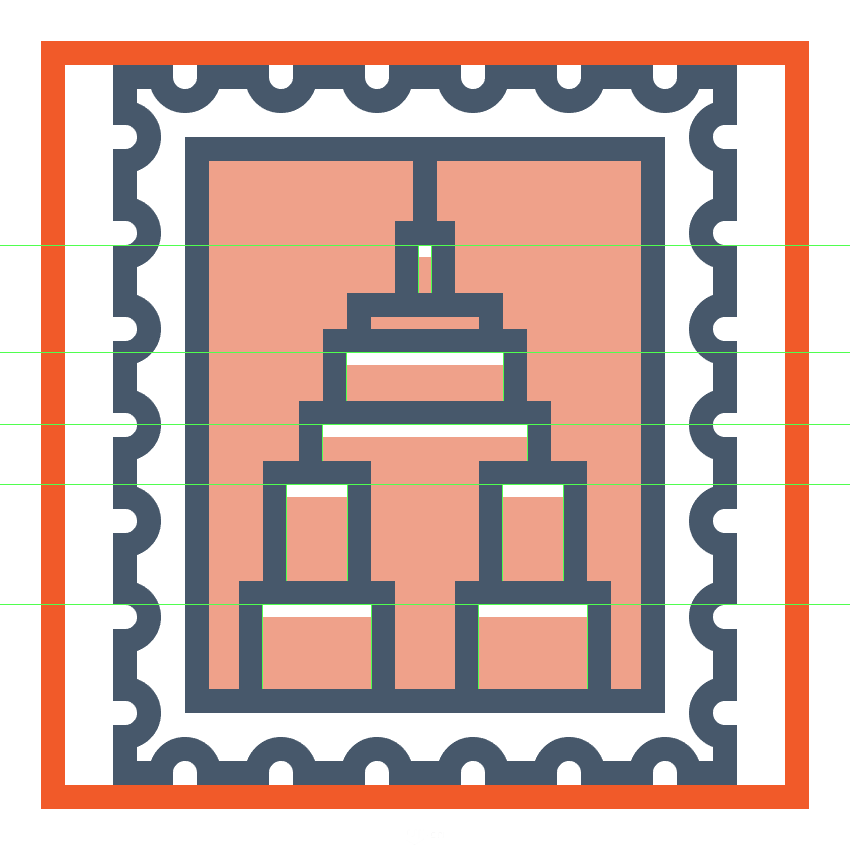
终于建筑的大概轮廓出来了。
STP3:绘制建筑的细节(高光,阴影啥的)
如下图所示,2px高的白条使得建筑显得有立体感一些

太亮了点,降低点不透明度,调为60%

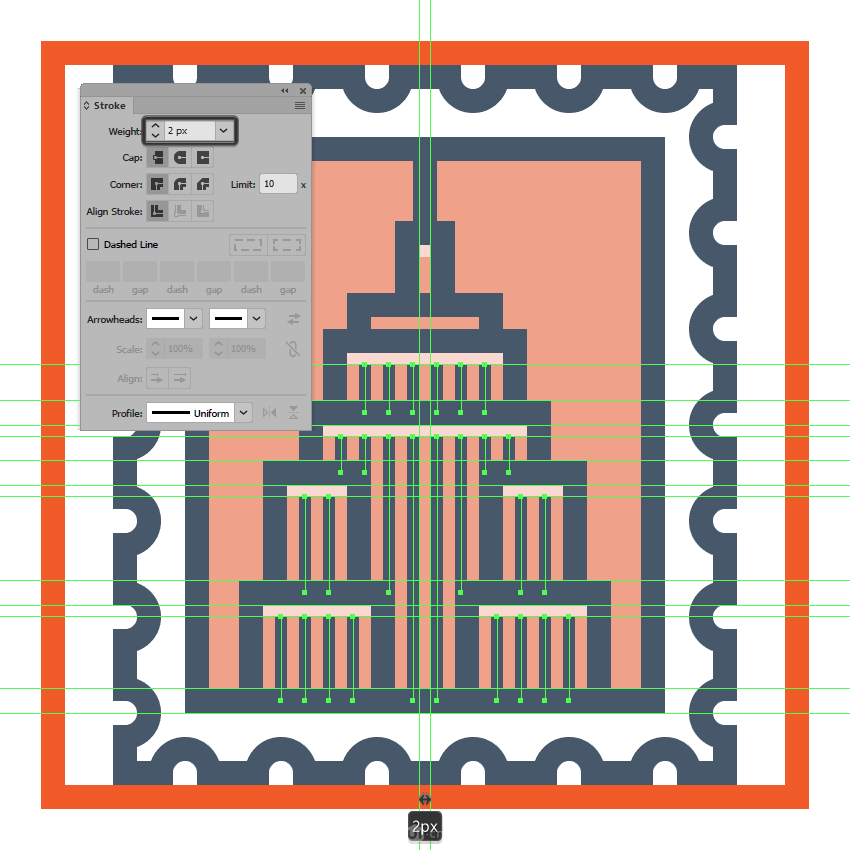
然后竖着添加一些2px的柱子,每个相隔4px,丰富一下我们的建筑(不然倒了,哈哈哈)

接着给他们每个楼层添加箱阳台的东西。。