译者按:
很多时候,大家可能只是依靠console.log来调试JavaScript代码,这样做的局限性不言而喻,这篇博客将教你几招实用的调试技巧。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
掌握工具的使用方法可以极大提高解决问题的效率。尽管JavaScript以难以Debug著称,如果你知道一些技巧可以让你更快地搞定它。本文我总结了14个Debug小技巧,也许会对你有用!
大多数技巧都是针对Chrome检查器(Inspector)和Firefox,尽管有很多人使用其他检查器。
1.
debugger;
除了
console.log
之外,
debugger;
是我最喜欢的快速debug的工具。一旦在代码中加入了这行语句,Chrome在执行的时候会自动在该行停下来。你甚至可以和条件语句配合使用,仅仅在你需要它的时候开启。
2. 将对象以表格的形式展示
有时候,你需要查看一个复杂的对象元素。通常,我们都会使用
console.log
将其打印出来然后查看。其实,你还可以使用
console.table
,让对象更加美观地呈现出来。
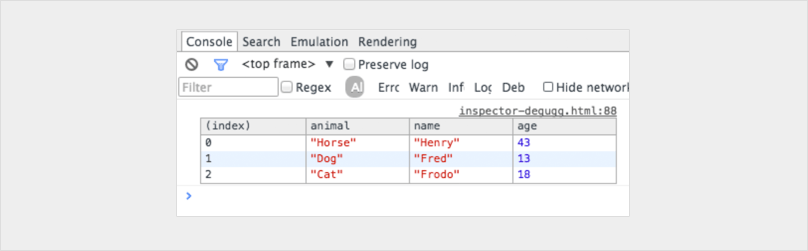
var animals = [ { animal: 'Horse', name: 'Henry', age: 43 }, { animal: 'Dog', name: 'Fred', age: 13 }, { animal: 'Cat', name: 'Frodo', age: 18 } ]; console.table(animals);
|
输出样式:

3. 尝试适配各种机型屏幕大小
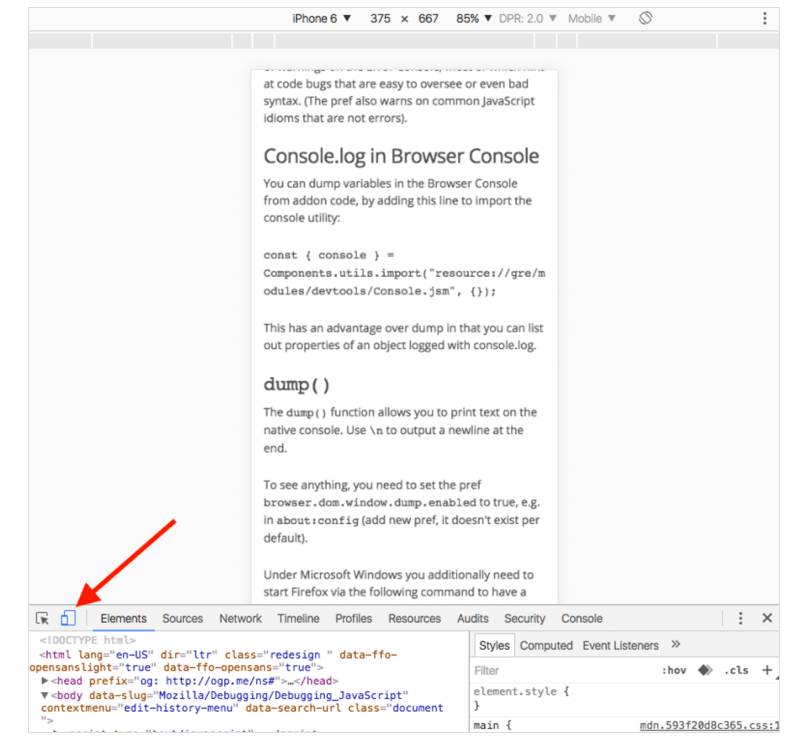
如果你拥有各种型号的手机那么测试会相对简单,但是现实可不会这样。其实,你可以直接在浏览器你们改变viewport的大小来查看效果。谷歌浏览器提供了非常强大的功能。在谷歌开发者面板,点击
toogle device mode
按钮,就可以选择不同的设备大小了。

4. 如何快速找到对应的DOM元素
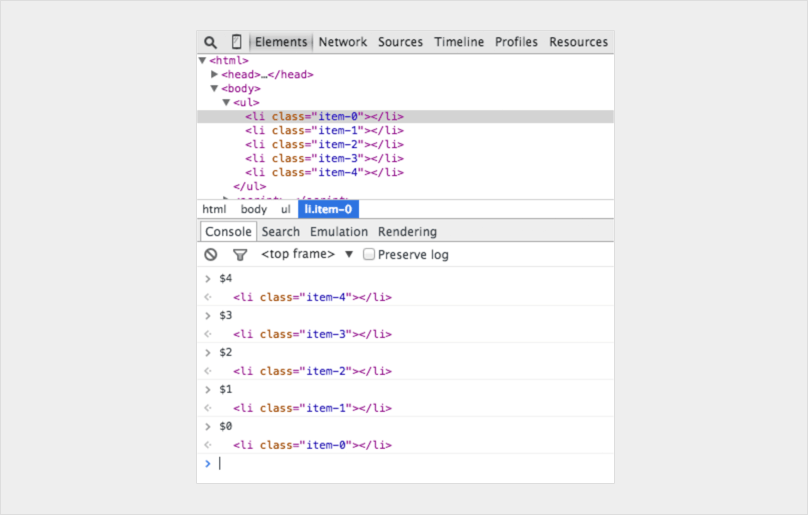
构造一个DOM元素,然后在控制台(Console)下面使用。谷歌浏览器调试器(Chrome Inspector)保留了最后5个DOM元素的历史。最后一个标记为$0,倒数第二个$1, 以此类推。
如果你按照
item-4
,
item-3
,
item-2
,
item-1
,
item-0
的顺序点击这些元素,那么你可以在控制台下使用
$x
来访问它们。

5. 使用console.time()和console.timeEnd()来记录时间
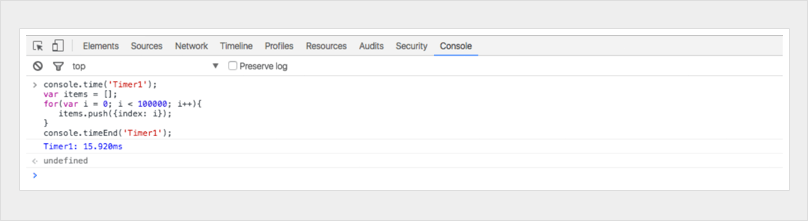
了解代码的执行时间是非常有用的,特别是调试耗时的for循环。你可以通过定义不同的名字来设置多个timer。我们来演示一下如何操作:
console
.time('Timer1'); var items = []; for(var i = 0; i < 100000; i++){ items.push({index: i}); } console.timeEnd('Timer1');
|

6. 获取某个函数的Stacktrace
你也许知道不少JavaScript框架,它们可以一键快速生成大量代码。代码里面包含各种view和事件触发器,最终你会想要搞明白某些函数是如何被调用的。
因为JavaScript并不是一个很结构化的语言,所有有时候要搞清楚何时如何发生的还是比较困难的。在这个时候,我们可以使用
console.trace
来debug JavaScript。
比如,如果你想看到一个Car实例下,
funcZ
的整个堆栈详情:
var car; var func1 = function() { func2(); } var func2 = function() { func4(); } var func3 = function() { } var func4 = function() { car = new Car(); car.funcX(); } var Car = function() { this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } this.funcZ = function() { console.trace(‘trace car’) } } func1(); var car; var func1 = function() { func2(); } var func2 = function() { func4(); } var func3 = function() { } var
func4 = function() { car = new Car(); car.funcX(); } var Car = function() { this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } this.funcZ = function() { console.trace(‘trace car’) } } func1();
|
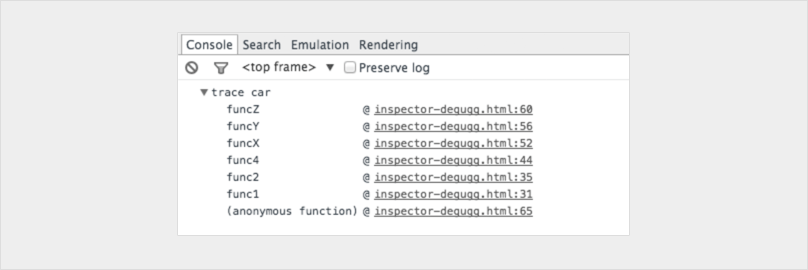
使用
console.trace
,输出结果如下:

我们可以清晰地看到
func1
调用
func2
,
func2
调用
func4
,
func4
创建了一个
Car
的实例,然后调用了
car.funcX
,等等。
有时候,尽管你认为对自己的代码非常清楚,使用
console.trace
依然可以帮你快速定位函数。比如,你想要改进代码,那么通过trace可以获取到所有相关的函数,而且每一个都可以点击直接跳转,就像一个快捷菜单一样。
广告:
如果你需要监控线上JavaScript代码的错误的话,欢迎免费使用Fundebug!
7. 将minify的代码还原
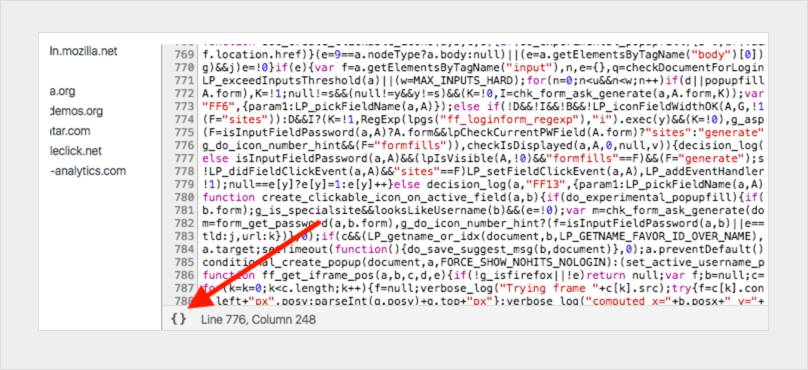
有时候,生产环境的代码出现问题,然而source map并没有和压缩的代码绑定在一起,所有无法看到还原的代码。不用担心,谷歌浏览器可以将JavaScript代码还原到一个可读的样式。尽管还是比不上真实的代码,但是可以很好的帮助你去分析问题了。点击
{}
来结构化代码:

8. 快速定位需要Debug的函数
设想我们想要在函数中设置一个断点,最常见的两种方式是:
-
在检查器中找到这一行代码,然后设置断点;
-
在代码中添加debugger
无论哪种方法,你都需要在所有的代码文件中首先找到需要debug的那一行。
还有一个不常用的方式是使用控制台(console),使用
debug(funcName)
,脚本会在那行函数处暂停。使用这个方法可以很快定位函数,但是对于私有和匿名函数不适用。(注意:debug和console.debug不是同一个事情!)
var func1 = function() { func2(); }; var Car = function() { this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } } var car = new Car();
|
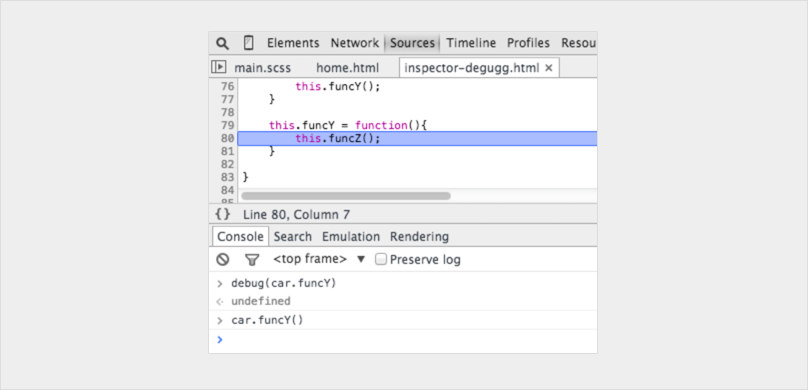
在控制台输入
debug(car.funcY)
,脚本会在函数调用
car.funcY
处进入debug模式。

9. 屏蔽不相关脚本
我们的代码中都会引入不少库函数和框架。大多数都是经过测试,几乎没有什么bug的。但是debugger会一不小心跳进去。因此,我们可以选择将这些脚本屏蔽。可以查看谷歌浏览器屏蔽文件的设置和火狐浏览器屏蔽文件的设置。
10. 个性化console.log信息
在一些很复杂的Debug中,我们需要输出很多行的日志,使用
Console.log
,
console.debug
,
console.warn
,
console.info
和
console.error
。你可以使用过滤器来查看特定的消息,但是有时候你会发现这样并不够。我们可以使用更加富有创造力的方法,使用CSS来个性化定义Console.log打印的消息:















