转载声明:本文转载自「花道PPT」,搜索「pptanimation」即可关注。
本篇继续探讨PPT动画中“障眼法”的应用。
先来回顾一下上篇中(如魔术一般的动画技巧,值得你拥有)的案例

主角是一个小球和一个矩形,小球唱罢矩形登场,配合默契,无缝衔接!给观众留了深刻印象。
今天的主角仍然是他俩,只是导演怕观众审美疲劳,让造型师给他俩换了一下造型——填充全无,只保留了边框,顺便应导演的要求(样貌要可爱一点),把矩形换成了圆角矩形。
下面有请两位

表演即将开始,大家鼓掌!

乍一看是不是跟上篇的效果有点相像但又有些不同?二者之间是如何衔接,从而完成瞒天过海的呢?
下面有请动作指导给大家分解动作。
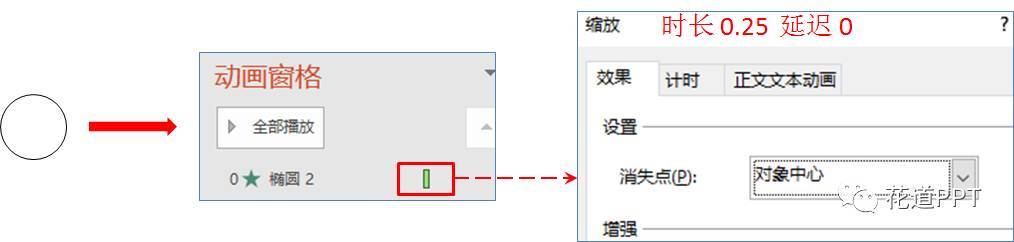
首先是小球,进入动作很明显为缩放进入,具体设置如下


缩放效果是有了,但显得有些生硬,怎么办呢?还记得之前的动画规律——缓冲篇吗,没错,可以再给他加一个缓冲动作,增加一些灵动感,使缩放效果更柔和一些。


之前讲过的动画规律(像预备,缓冲,运动模糊,夸张,变形等等),都可以给我们提供一个指导,按照规律去做,不断训练,就会越来越好的!
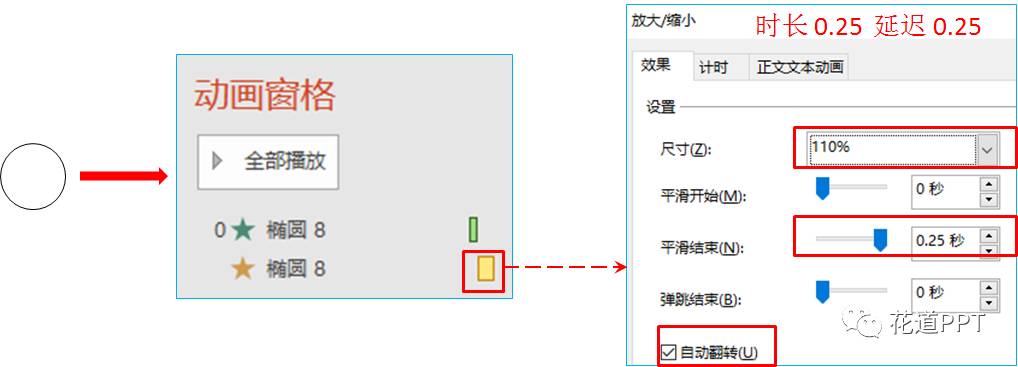
这里花道采用了强调动画——放大缩小,先放大110%,然后自动翻转,使得小球在原来缩放进入的基础上完成了一个缓冲动作。

设置放大/缩小尺寸时,输入数值110%后,直接按回车键。若只是用鼠标点击空白地方,尺寸参数又会重新变成100%。
此外,为了使得缓冲更柔和,平滑结束设为0.25,效果如下

恩,感觉现在的效果就比刚才单纯的缩放进入要好多了。
之前看过障眼法(1.1)的观众应该可以猜到,接下来就是小球变身,障眼法开始的时候啦!赶紧擦亮眼睛!
跟上篇一样,这次仍然让小球横向拉伸,但没有纵向的变化,然后配以淡出,让小球偷偷在你的眼皮底下消失!


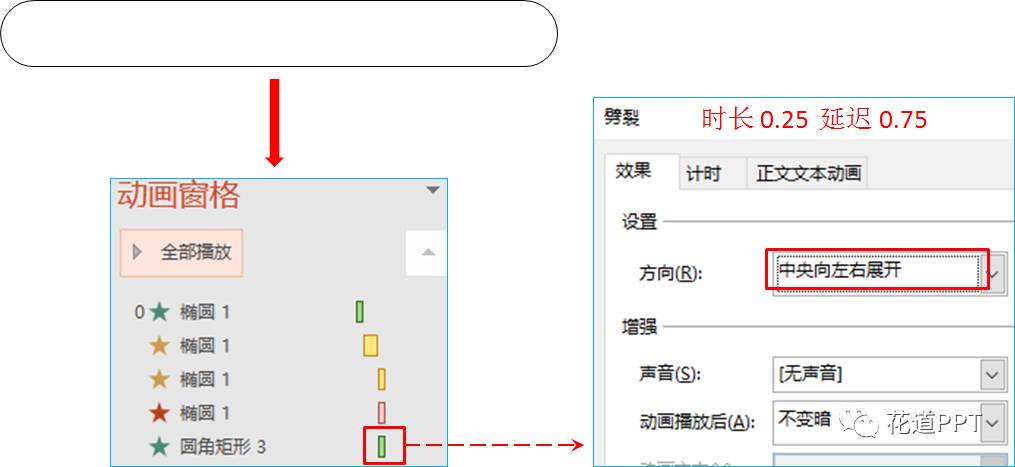
在设置参数的截图里,没有显示出来的设置选项,就说明都是系统默认的设置,不需要更改。比如上图中第一个动画的设置里,并没有显示 自动翻转 这个选项,那说明这里不需要设置。
效果如下

可以发现,小球在横向拉伸的同时,淡出了。拉伸的动作恰好给了我们一个横向运动的视觉跟随,小球完成这一使命后,就是圆角矩形登场的时候了。
我们给圆角矩形加一个横向进入的劈裂动画,进入的时机当然是小球退出的时候!


若把小球和圆角矩形分开来看,每个的动画都显得很不起眼,很平淡,但当二者衔接在一起的时候(把二者居中对齐),就产生了1+1>2的效果!

下面让我们来分别看一下小球,圆角矩形,小球和圆角矩形结合的效果

可以看到,本篇的效果与上一篇有异曲同工之妙,同样是在小球的掩护下,完成了小球和圆角矩形的转换,但你的眼睛看到的却像是小球在唱独角戏,自己在变形的一个过程。一样的配方,不一样的味道哦。
希望大家可以把本篇与上一篇 对比来看,相信会对障眼法这一技巧更有体会。
你这是要结束的样子啊,那怎么能行,还没给个应用例子呢!
别急,例子来啦!
给刚才的效果加个LOGO,再加点文字,如何

恩,还不错啦,再来个复杂点的

小球和圆角矩形的配合给上面的案例增添了不少趣味呢。
后面花道还会穿插其他内容继续带大家领略障眼法的神奇!也希望大家学习技巧的同时可以学到动画思路。总之,以眼睛最终看到的效果为准,具体怎么实现的无所谓啦,哈哈。
本篇到此结束!感谢大家收看!
另外,刚开了个头条号,点击 阅读原文 即可看到,希望大家支持! ^ _ ^

有啥问题尽管在下方留言或者直接在聊天界面询问。

下载信息
标题:动画技巧——障眼法(2)
格式:PPTX
大小:145 KB
下载:回复【动画#14】(回复无需加括号和空格)
每天,全球有超过1,000,000场的商业演示,
专业的设计能更有效的传递和表达信息。
PPT幻灯片也能成为一种力量,
能够说服,能够影响,能够感动!

iSlide™ 演示设计
转载需完整保留作者版权信息












