

有读者说〖
PyEcharts
〗一贴里的图美如画,但是版本是 pyecharts v0.5,用现在 v1.0 来运行会出错,建议我再写篇 pyecharts v1.0 的。我最不喜欢让读者失望,这不我就来了。
用 v1.0 来运行 v0.5 的代码是肯定会报错的,v0.5 和 v1 间不兼容,v1 是一个全新的版本。首先来回顾 v0.5 的方法总结。
对
pyecharts
中的所有原件,都是先创建 (可以带些
必要属性
,比如标题和尺寸),再用 add 方法添加
额外属性
。其通用化流程为
object = Object( 必要属性 )
object.add( 额外属性 )
在画图之前,你应该对那些原件可以干嘛有个大概印象,比如
Kline
是画 K 线图,
Heatmap
是画热力图,
WordCloud
是图词云图等等。对于那些装饰原件所需的
必要属性
和
额外属性
,上官网一查便知,跟着例子看理解更快。
画多个坐标系用
Grid
对象;叠加多个原件用
Overlap
对象;随着时间轴展示不同时点的数据关系用
Timeline
对象,等等。
首先用 pip 安装 pyecharts
引入 pyecharts 并打印出它的版本
import pyecharts as pyeprint('pyecharts: %s' % pye.__version__)
本文首先对比 pyecharts v0.5 和 v1.0 的区别,之后举三个从简单到复杂的例子来学习 v1.0 的用法。
在 v0.5 中,引入
Line
(线)、
Kline
(K 线)、
Bar
(柱状图)、
Pie
(饼状图)、
Grid
(多坐标系)、
Overlap
(叠加对象)、
Timeline
(时间轴轮播图)、
TreeMap
(树状图) 和
WordCloud
(词云图) 的代码如下:
from pyechartsimport Line, Kline, Pie, Grid, Overlap, Timeline, TreeMap, WordCloud
在 v1.0 中,引入它们(除了
Overlap
)的代码如下:
from pyecharts.charts import Line, Kline, Pie, Grid, Timeline, TreeMap, WordCloud
在 v1.0 中,我们从
pyecharts.charts
中引入元件,而不是从
pyecharts
引入。此外,v1.0 已经没有用于组合元件的
Overlap
了,它有一种更简单的组合方法。对于两个元件,K 线 kline 和线 line,v0.5 和 v1.0 的代码如下:
v0.5
:需要先创建一个 Overlap 对象,再把 kline 和 line 一个个
添
加进去。
overlap = Overlap()
overlap.add(kline)
overlap.add(line)
v1.0
:每个元件都有 overlap() 函数,可以另外元件,比如先创建 kline 再添加 line.
kline.overlap(line)
在 pyecharts v1.0 中,一切皆配置(options)。配置项有两种:
全局配置项
和
系列配置项
。
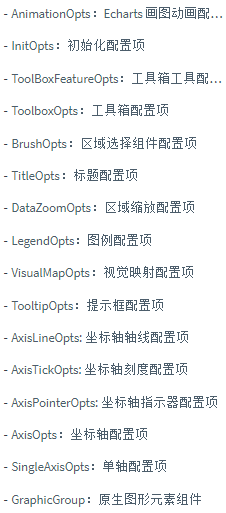
全局配置项
有以下 16 小项:

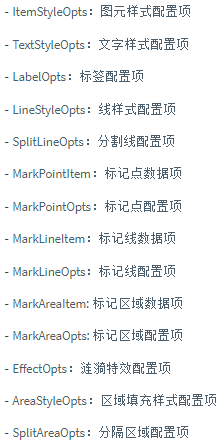
系列
配置项
有以下 14 小项:

配置项越细就能画出更多细节。在后面几节我们会重点说明,尤其是
全局配置项,它可通过
set_global_options
方法来设置。
引入 pyecharts 里的 options 代码如下:
from pyecharts import options as opts
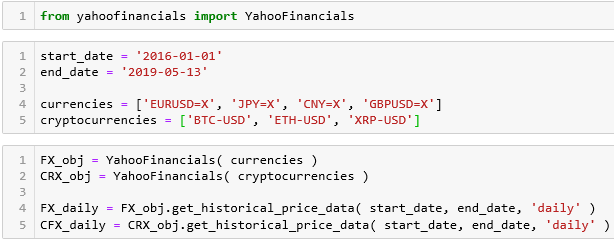
首先用
YahooFinancials
API 来下载外汇的三年半历史数据,安装该 API 用一行代码:
pip install yahoofinancials
数据的描述如下
其中
货币用的不是市场常见格式,比如「欧元美元」用 EURUSD=X,而不是 EURUSD,而「美元日元」用 JPY=X 而不是 USDJPY
下面代码就是从 API 获取数据:

该 API 返回结果
FX_daily
是「字典」格式,样子非常丑陋,感受一下。
数据样子虽丑,但还满齐全,画 K 线需要的开盘价 (open)、最高价 (high)、最低价 (low)、收盘价 (close) 都有。
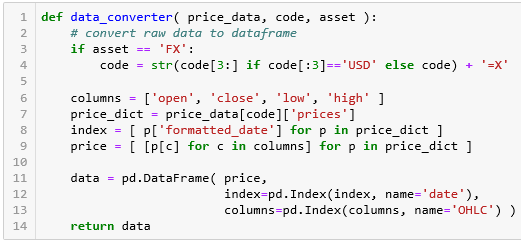
将上面的「原始数据」转换成 DataFrame,代码如下:

第 3 行完全是为了 YahooFinancial 里面的输入格式准备的。如果 Asset 是加密货币,直接用其股票代码;如果 Asset 是汇率,一般参数写成 EURUSD 或 USDJPY
-
如果是 EURUSD,转换成 EURUSD=X
-
如果是 USDJPY,转换成 JPY=X
第 6 行定义好开盘价、收盘价、最低价和最高价的标签。
第 7 行获取出一个「字典」格式的数据。
第 8, 9 行用列表解析式 (list comprehension) 将日期和价格获取出来。
第 11 到 13 行定义一个 DataFrame
-
值为第 9 行得到的 price 列表
-
行标签为第 8 行得到的 index 列表
-
列标签为第 6 行定义好的 columns 列表
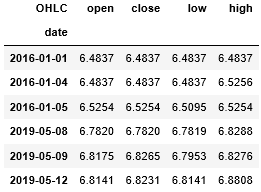
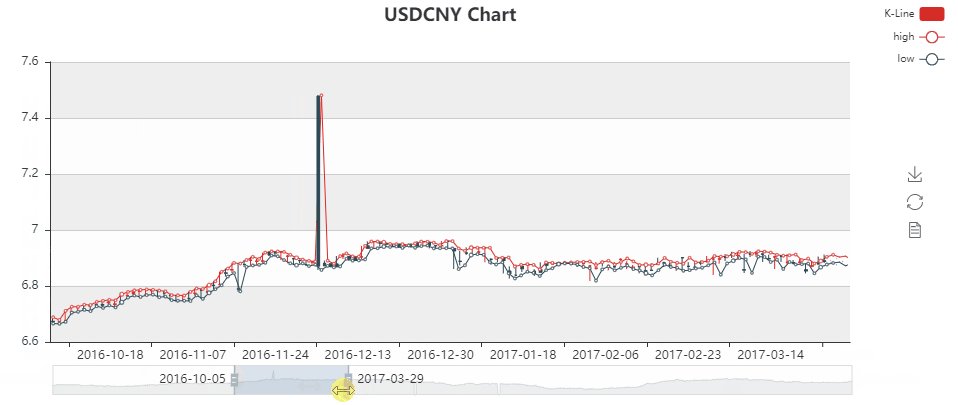
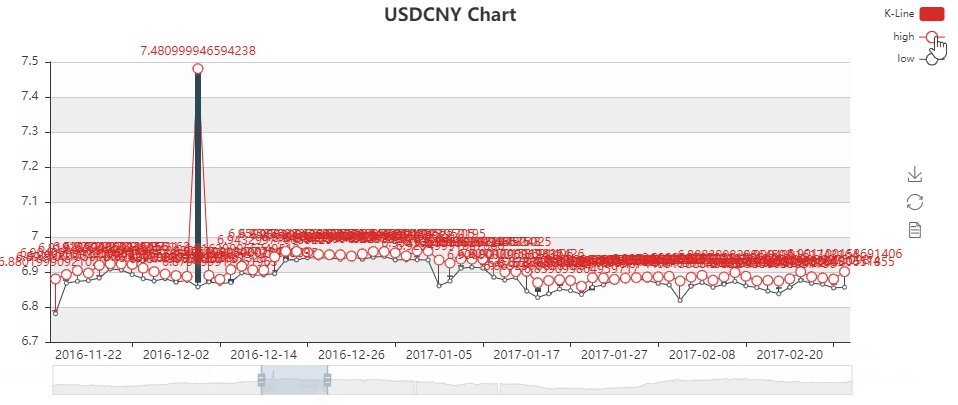
处理过后的数据格式美如画,看看 USDCNY。
curr = 'USDCNY'data = data_converter( FX_daily, curr, 'FX' )data.head(3).append(data.tail(3))

PyEcharts 0.5 里画 K 线用到
Kline
对象,除此之外我们添加最高价和最低价两条线
Line
对象,再用
Overlap
对象来「叠加」它们。

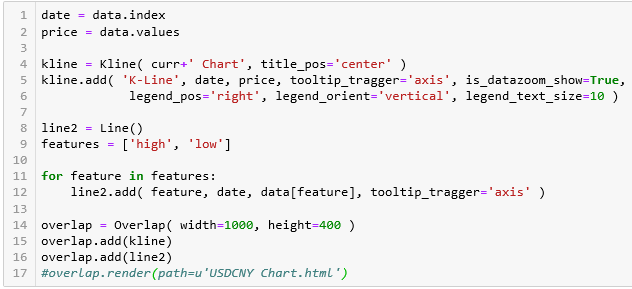
第 1-2 行获取日期和汇率。
第 4 行创建 K 线对象
Kline
,设置好标题 "xxx Chart" 和位置 center。
第 5-6 行在
Kline
上添加属性
第 8 行创建折线对象
Line
。
第 9-13 行在
Line
上添加两条折线,一条是最高价,一条是最低价。
第 14 行创建叠加对象
Overlap
。第 15-16 行在
Overlap
上分别添加之前的
Kline
和
Line
,这样就把所有对象整合在一起了。
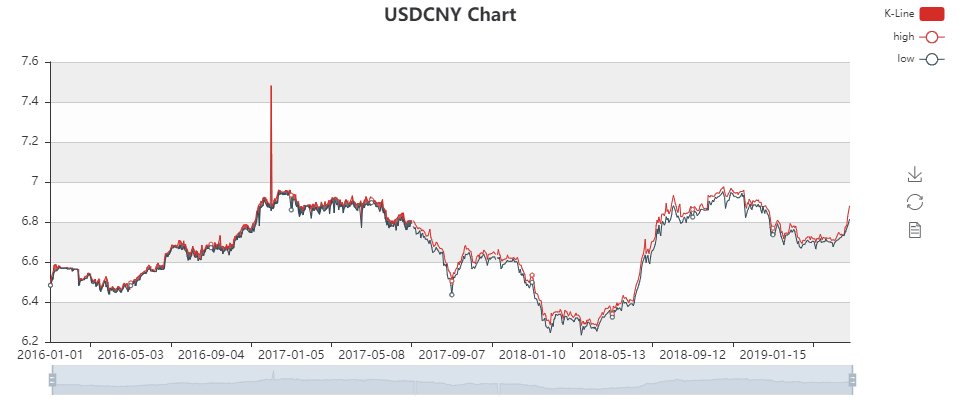
第 17 行如果被运行,该动态图被生成到 USDCNY Chart.html 网页文件里;如果没被运行,该动态图将显示在 Jupyter Notebook 中。

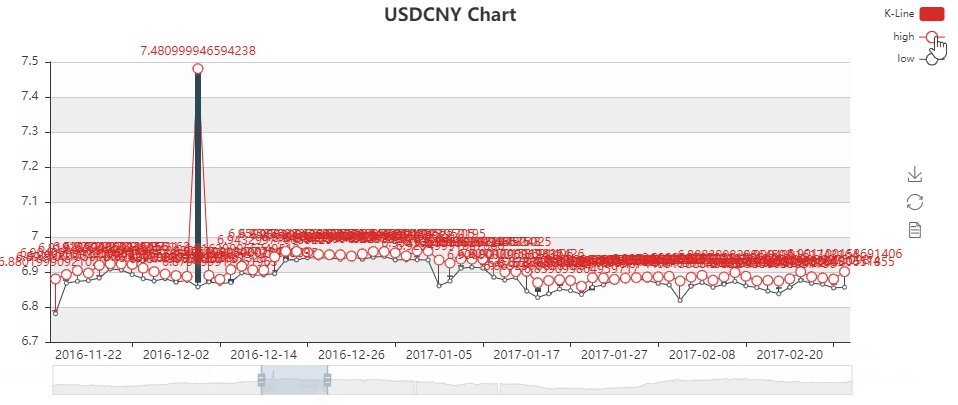
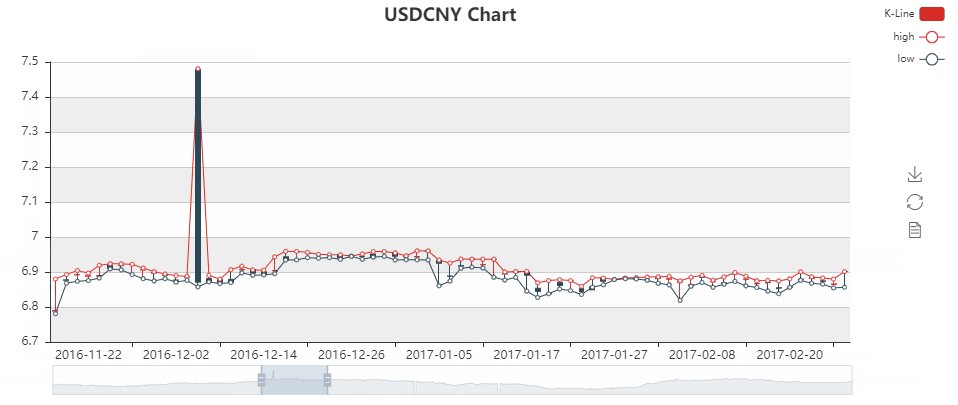
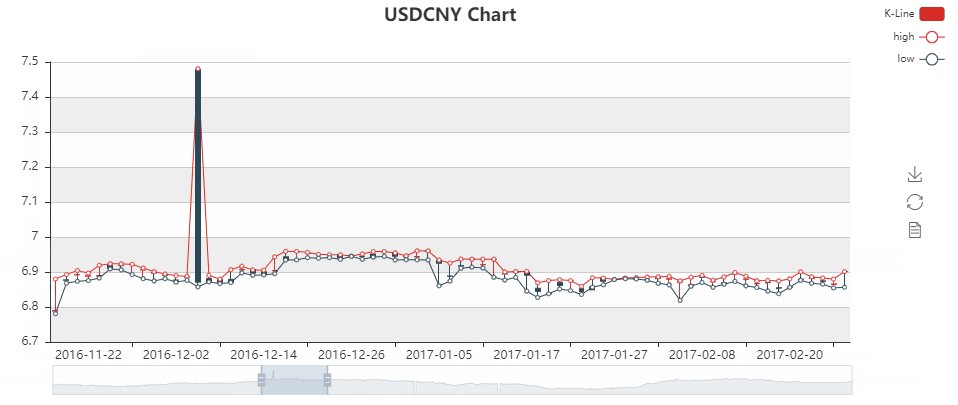
PyEcharts 1.0 里画 K 线用到
Kline
对象,除此之外我们添加最高价和最低价两条线
Line
对象,然后直接把两条线添加到 K 线上去。

需要把日期转成
'Y/m/d'
格式,在转成列表形式。在 v1.0 中,所有数据都需要转成
列表
形式。

第 2 行用
Kline()
构造函数生成
K 线对象
,然后
-
用 add_xaxis() 来修饰 x 轴(第 3 行)传入
日期列表
-
用 add_yaxis() 来修饰 y 轴(第 4 行)传入
价格列表
-
用 set_global_opts() 来设置全局配置(第 5-16 行),主要配置包括:
-
y 轴可缩放,且颜色交错(第 6-12 行)
-
x 轴可缩放(第 13 行)
-
设置标题(第 14 行)
-
数据局域缩放(第 15 行)

第 20 行用
Line()
构造函数生成
线对象
,然后
-
用 add_xaxis() 来修饰 x 轴(第 21 行)传入
日期列表
-
用 add_yaxis() 来修饰 y 轴(第 22-29 行)传入
最高价列表
-
用 add_yaxis() 来修饰 y 轴(第 30-37 行)传入
最低价列表
-
用 set_global_opts() 来设置全局配置,主要设置数据局域缩放(第 38 行)
在修饰 y 轴时,我们还设置了线的宽度和透明度、已经不打印出 y 轴对应的图示。

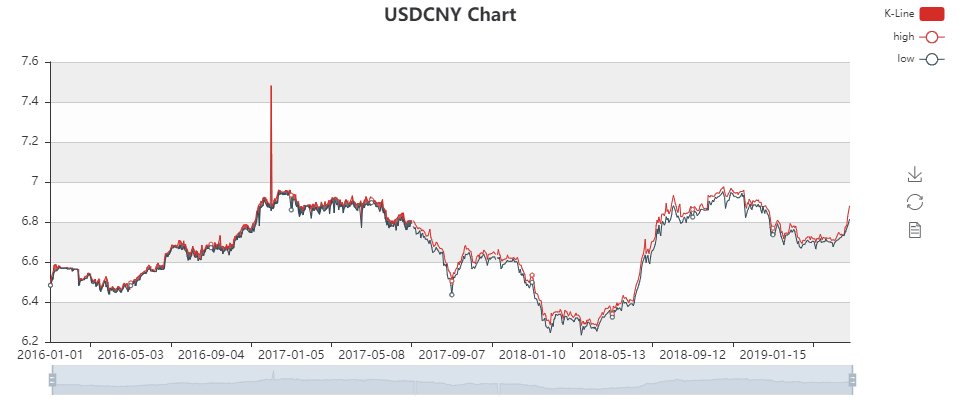
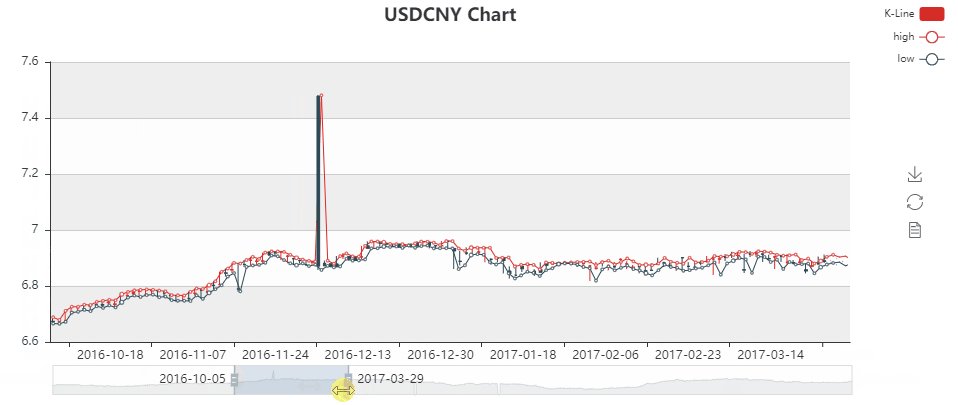
最后将
K 线
和
两条线
组合在一起,在 notebook 里展现 (render_notebook)。

在 v1.0 中,通用代码长得以下这个样子
obj = (
Object(...)
.add_xaxis(...)
.add_yaxis(...)
.set_global_options(...)
)
其中
Object
可以是任何常见元件,比如
Kline
,
Line
和
Bar
等等。三点省略号
...
就代表各种配置了,具体是什么那就要读文档了。
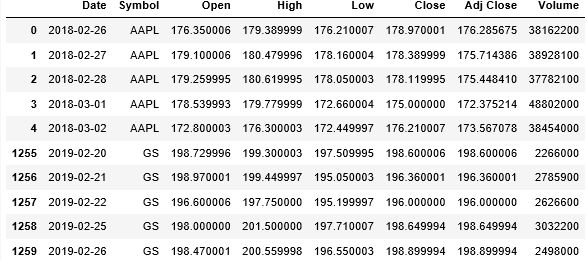
本小节使用 5 个股票数据,描述如下:
-
5 只股票
:AAPL, JD, BABA, FB, GS
-
1 年时期
:从 2018-02-26 到 2019-02-26
再加上同时期的标准普尔 500 指数 (SPX),和恐慌指数 (VIX)。数据如下:
stock_data = pd.read_csv( '1Y Stock Data.csv', parse_dates=[0], dayfirst=True )stock_data.head().append(stock_data.tail())

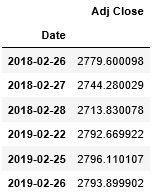
data = pd.read_csv( 'S&P500.csv', index_col=0, parse_dates=True, dayfirst=True )spx = data[['Adj Close']].loc['2018-02-26':'2019-02-26']spx.head(3).append(spx.tail(3))

data = pd.read_csv( 'VIX.csv', index_col=0, parse_dates=True, dayfirst=True )vix = data[['Adj Close']].loc['2018-02-26':'2019-02-26']vix.head(3).append(vix.tail(3))

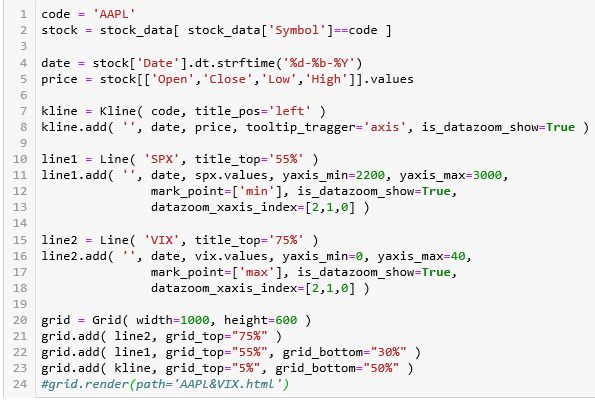
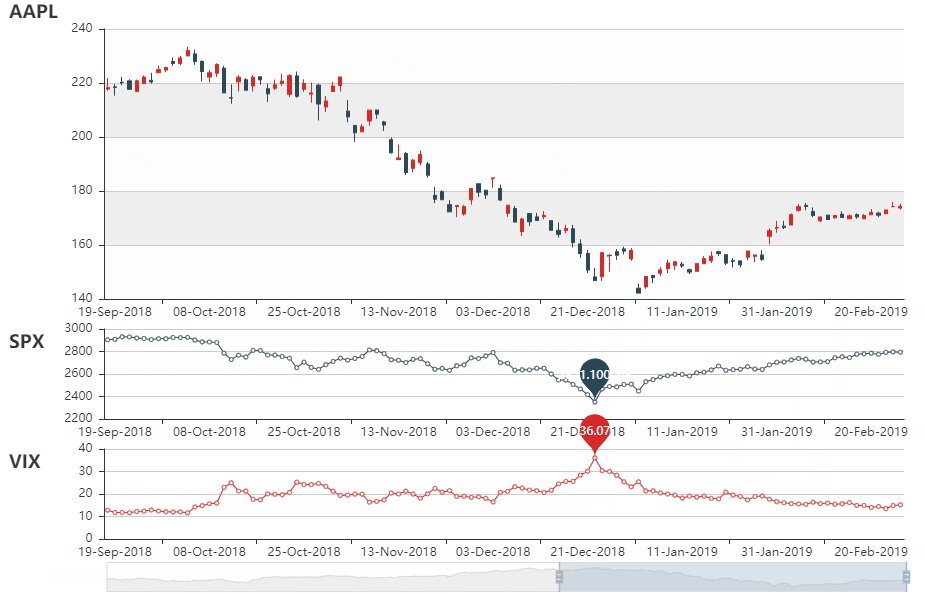
我们想把苹果股票的 K 线图,和 SPX 和 VIX 折线图放在一起看。如果再用
Overlap
来叠加它们会显得图很乱,这时可以借用
pyecharts
里的
Grid
对象,它是将上面三个图放在三个坐标系中。
代码如下:

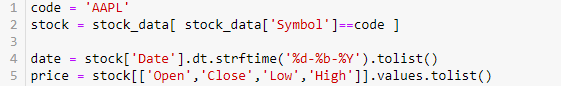
第 1-5 行用 code 获取股票数据,并获取日期和价格。为了画 K 线,价格数组的列必须按
pyecharts
里 API 要求的顺序 - [开盘价, 收盘价, 最低价, 最高价]。
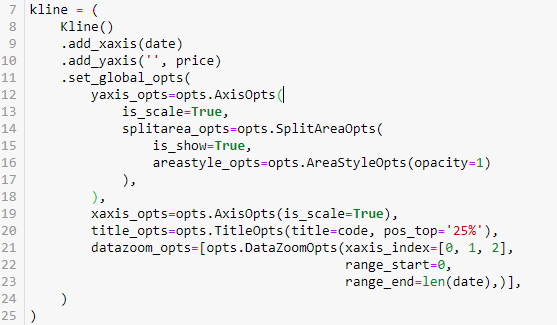
第 6 -7 行创建
Kline
对象 (标题放左边),并添加 x 轴数据、y 轴数据和“允许横轴拉伸”。
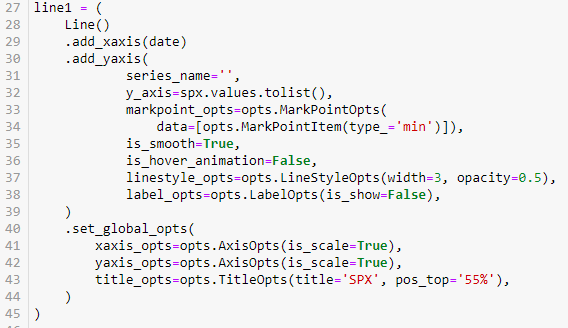
第 10 -12 行创建
Line
对象 (标题为 SPX,位置离顶 55%) 并起名为 line1,再添加若干属性,比如 y 轴范围、标识最小值、
允许横轴拉伸。最关键的是
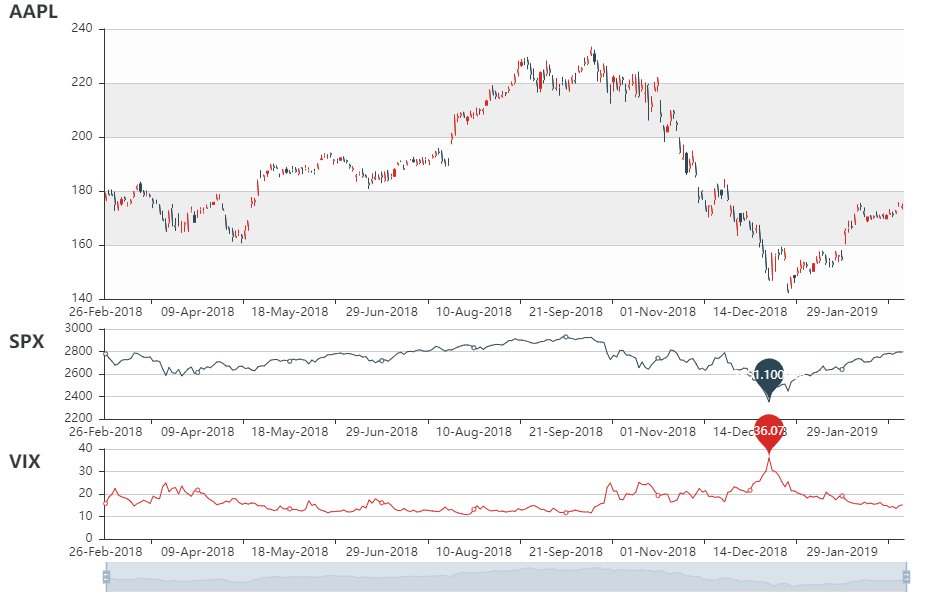
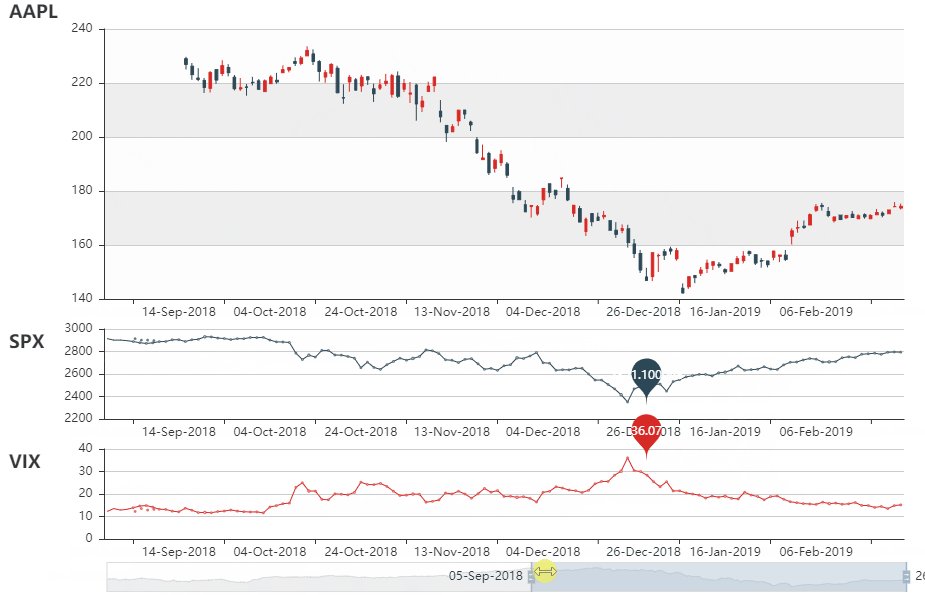
datazoom_xaxis_index=[2,1,0],就说伸缩功能控制三个轴,AAPL 一个,SPX 一个,VIX 一个。这样拉伸 x 轴三幅子图可以同时动,非常酷!
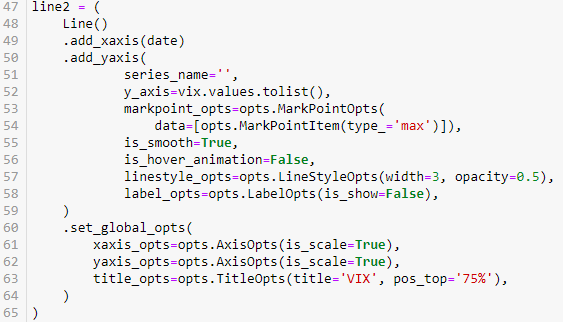
第 15 -18 行创建
Line
对象 (标题为 VIX,位置离顶 75%) 并起名为 line2,再添加若干属性。
第 20 行创建
Grid
对象,宽 1000,高 600 (这些数值是不断尝试看效果设置的)。
第 20-23 行将三幅图加在
Grid
中,关键点是如何设置里面的 grid_top 和 grid_bottom 里的百分数而使得图看起来好看,这个没有标准的,不停地尝试到你最终满意为止。本例中 AAPL 占了 5% 到 50% 的位置,SPX 占了 55% 到 70% 的位置,VIX 占了 75% 到 90% 的位置 (还有 10% 位置留给了拉缩轴)。
第 24 行如果被运行,该动态图被生成到 APPL&VIX.html 网页文件里;如果没被运行,该动态图将显示在 Jupyter Notebook 中。

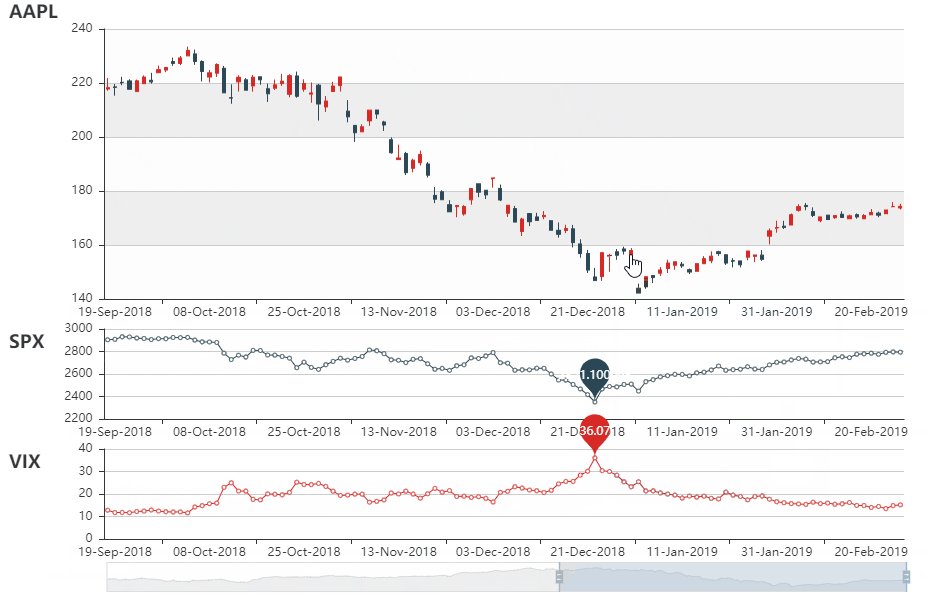
从图上可以看到在 2018 年底 SPX 和 VIX 同时到达最低点和最高点,对应的苹果 K 线看,在那一点前后苹果股价有一个大跌和大涨。
直接上代码。

日期和 OLHC 价格所有数据都需要转成
列表
形式。

用
Kline()
构造函数生成
K 线对象
上节已经讲过,需要注意的是第 21 行中的 xaxis_index=[0,1,2],这个设置太关键了。本图含三个子图
-
苹果股票的 K 线图(index 0)
-
标普 500 的折线图 (index 1)
-
恐慌指数的折线图 (index 2)
上面设置是 index为 1 和 2 的两幅图的数据局部伸缩跟着 index 0 那幅图,这样就实现了用一根 x 轴的 slider 可以任意缩放三幅图的数据。


用
Line()
构造函数生成
线对象
上节已经讲过,需要注意的是第 34 和 54 行,用 MarkPointOpts 选项标识出 SPX 的最小值和 VIX 的最大值。

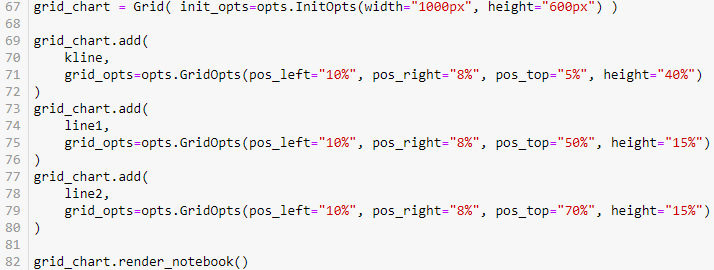
第 57 行用
Grid()
构造函数来生成网格对象 grid_chart,用来组合上面的三幅图。
接下来一个个加上 AAPL K 线(第 69-72 行)、 SPX 折线(第 73-76 行)和 VIX 折线(第 77-80 行),注意里面 GridOpts 选项里的位置参数。









