本篇手把手教你如何快速而优雅的构建前后端分离的项目
目录:
-
我为什么要选择Django与VueJS?
-
Django和VueJS是如何结合起来的?
-
实操
-
创建 Django 项目
-
创建 Django App 做为后端
-
创建 VueJS 项目作为前端
-
使用 Webpack 处理前端代码
-
配置 Django 模板的搜索路径
-
配置 Django 静态文件搜索路径
-
开发环境
-
生产环境
我为什么要选择Django与VueJS?
首先介绍一下我看重的点:
Django (MVC框架) -
The Web framework for perfectionists with deadlines
-
Python
-
ORM
-
简单、清晰的配置
-
Admin app
Django 仅因为 Python 的血统,就已经站在了巨人的肩膀上,配置管理( SaltStack、Ansible ),数据分析( Pandas ),任务队列( Celery ),Restful API(
Django REST framework
),HTTP请求( requests ),再加上高度抽象的ORM,功能强大的 Query Expressions,简单清晰的配置,着重提一下堪称神器的自带App: Admin,有了它你再也不用将一些经常变化的配置写在文件里面,每次增删改都重新发布一次,你只需要定义出配置的 data scheme ,只需要几行代码,Django Admin便为你提供美观,并带有权限控制的增删改查界面,而且可以通过ORM为它生成的API来做到定制化的更新,比如直接读某个wiki上的配置,自动的写入数据库,伪代码如下:

最后还可以使用 django-celery 的 celery-beat 按 Interval/crontab 的方式扔更新配置的任务到 celery 队列里面,最最重要的是,这些都可以在Django Admin后台直接配置哦,还不够优雅?请联系我
VueJS (MVVM框架) -
Vue.js
-
数据双向绑定
-
单文件组件
-
清晰的生命周期
-
学习曲线平滑
-
vue-cli
前端是我的弱项,我需要一个 MVVM 框架来提升交互和节约时间,在试过 AngularJS ,ReactJS,VueJS之后我选择了VueJS,因为我觉得写 VueJS 代码的感觉最接近写 Python
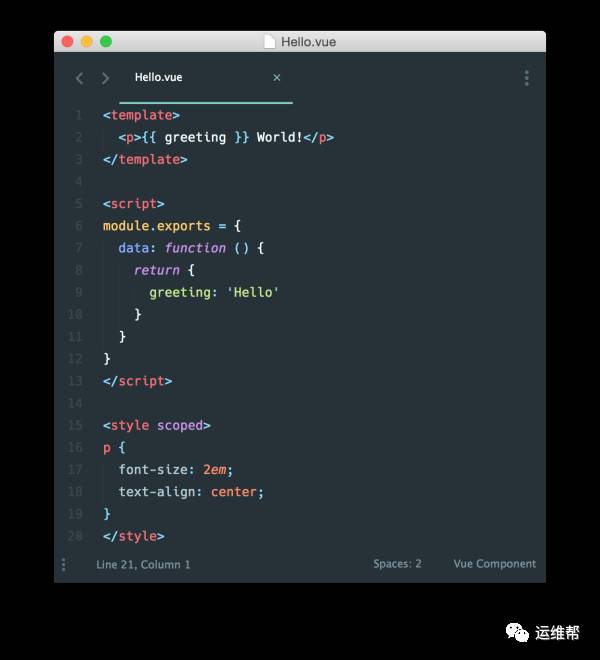
着重提一下单文件组件:
 特别清晰,一个文件包含且仅包含三块
特别清晰,一个文件包含且仅包含三块
-
前端渲染的模板
-
专为此模板写渲染逻辑的




