作者:丶常c,简书作者,一个产品狗
编辑:Juvae
断网是一种影响用户使用的不良状态,Harris Interactive为Tealeaf做的一份调查显示,23%的用户承认咒骂过自己的手机,11%冲自己手机大喊过,而且4%的用户在网络出问题时扔过手机。断网就属于这类问题之一。
断网的情况下,我们应该尽量采用合理的提醒方式,降低用户焦虑。
举一个反面例子:

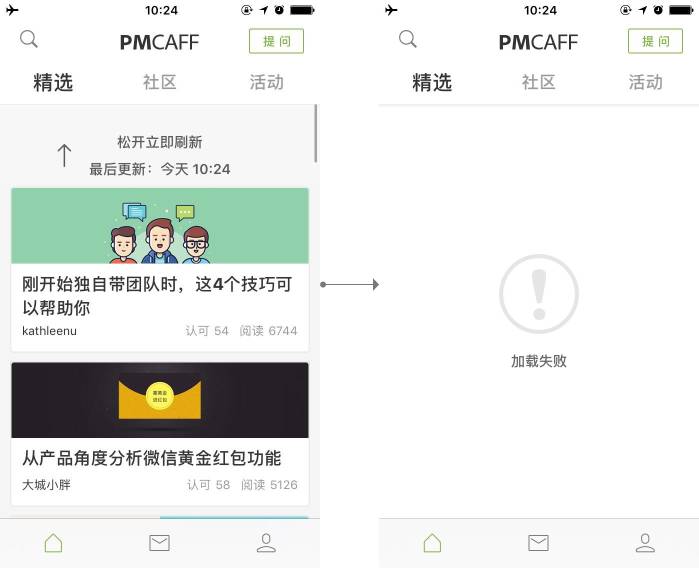
断网后下拉刷新,清空了缓存内容
测试时用的iOS系统,版本为1.5.6。我是先打开了app,浏览了一会首页然后开启飞行模式,下拉刷新,结果连本来加载好的信息都没有了,而且没有明确告诉用户该怎么刷新。最怪异的是,我以为断网后也是下拉刷新,结果这一页居然是点击刷新。。。一个页面居然在不同情况下用了两种刷新方式。
ps:这里无意黑,pmcaff的核心业务不在app,并且网络超时设计属于优先级比较低的需求。
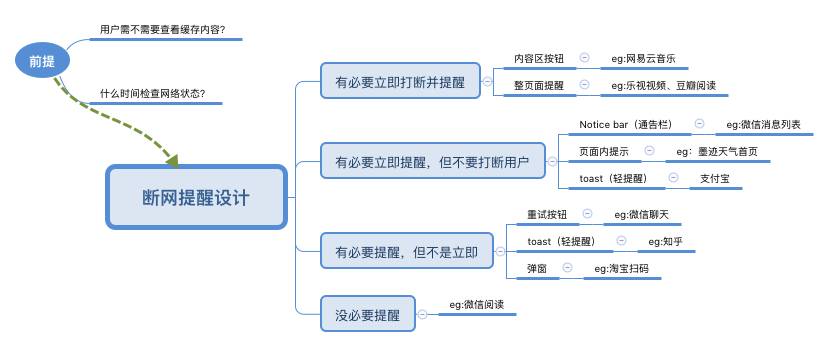
正面例子很多,可以参考上千万用户量的app。可问题在于断网的提醒样式有很多种,适用于不同的场景。经验丰富的用户体验产品经理或者交互设计师,了解各种各样的提示样式,可以凭借自己的经验选择最适合的提示样式。但如果经验不够丰富,可能会费时费力。所以,本篇的目的是帮助产品新人用最短的时间完成断网设计。附上本文思维导图:

断网提醒设计
前提是做网络超时设计之前,要明确下面这两个问题。
1.用户需不需要查看缓存内容?缓存内容还可以降低用户的断网时焦虑,有些内容对用户有价值的,比如微信聊天记录。
2.什么时候检查网络状态?有的时候需要实时检查网络状态,比如微信的消息列表、还有一些手游等等,大多数APP其实不需要实时检查。断网设计更多是在优化现有产品的用户体验,这时需要和技术多沟通,搞清楚你的产品在什么时候检查网络状态。
断网的提醒样式有很多种,适用于不同的场景。这里我把场景分为了四大类,可以先选择对应的一类场景,再选择该场景下常见的提醒样式。
1.有必要立即并打断用户提醒

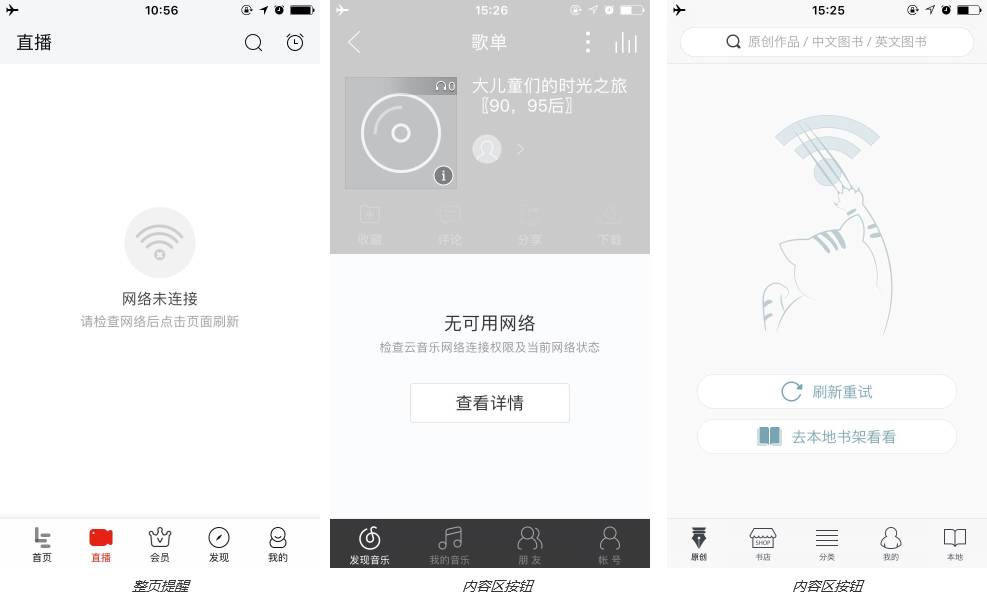
这一类场景页面(区域)功能全部无法使用,且没有本地缓存可查看时。不联网啥也不能用啥也看不了,要把用户的关注焦点在网络问题上,所以采用整页提示或内容区按钮,明确告诉用户现在的网络状况,让用户获得掌控感,引导用户解决网络问题,帮助用户恢复到网络正常状态。最好说明下一步用户该做什么,而不是冷冰冰的只告知用户“加载失败”。除此以上两种,弹窗也可以打断用户操作,以提醒用户。
总结:这类场景下,可用的提醒样式有整页提示、内容区按钮、弹窗。
2.有必要提醒,但不要打断用户

这一类场景页面部分本地功能可用,或有本地缓存可查看。这时候app又不是不能用了,所以不应该打断用户思绪,要轻提醒,达到让用户“了解、知道”的目的即可。常见的提醒样式有以下几种。
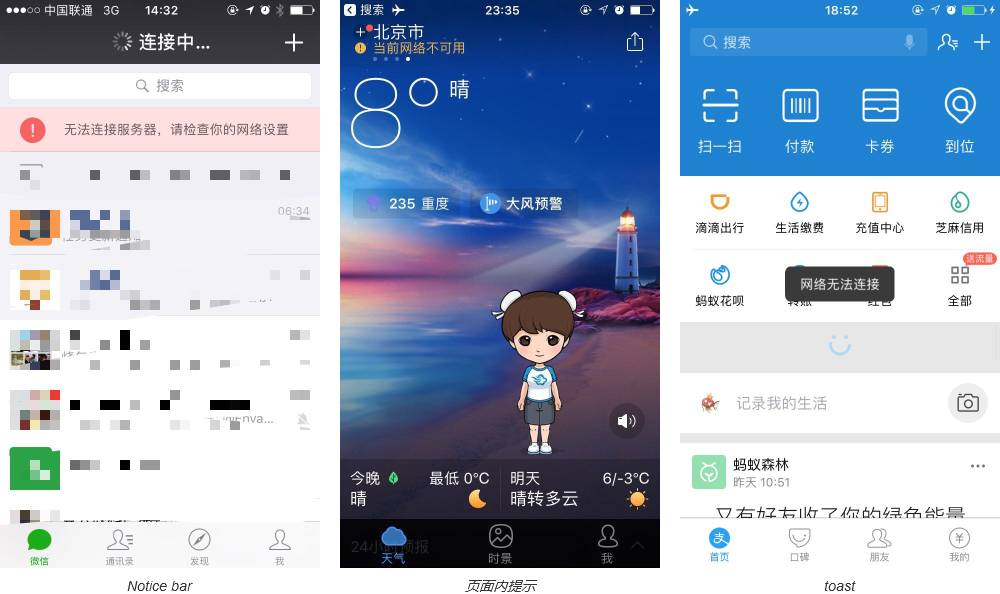
Notice bar:见微信消息列表截图,较常见,持续性的提醒,一般出现在标题栏下方或列表顶端,点击可以获取解决网络问题的帮助;
toast:见支付宝截图、一般显示少量文字,几秒内消失,容易被忽略,提醒但不打断的;
页面内提示:见墨迹天气,不打断用户,起到了让用户知道的目的。
总结:这类场景下,常见的提示样式有Notice bar、toast、页面内提示。
3.需要提醒用户,但不是立即

这一类场景,我把它总结为用户会持续操作的场景,可能不太贴切,举例子说明吧。比如新浪发送微博,假设用户在编辑内容时,字还没打完呢,就提示用户网络超时,这是想不想让用户打字了?这时常见的提醒样式有以下几种。
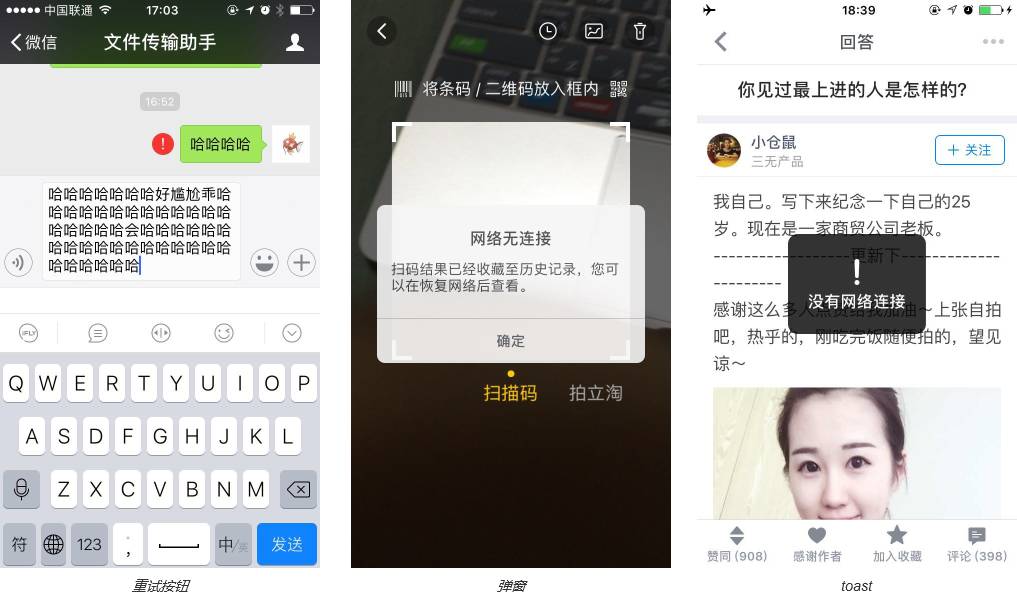
重试按钮:见微信聊天,发送失败会提醒用户,点击即可重新发送。
弹窗:见淘宝截图,在用户操作时不打断,完成后会弹窗提示失败,并保存操作,弹窗里的内容一般比较重要,有时内容较长也会用弹窗。
toast:见知乎,断网时打开首页,已经有缓存好的内容(没有缓存内容时需立即提醒),没有立即提醒,随便点击一篇内容时会提醒。

多种提示样式一起用
结合使用也很常见:如微博,用了重试按钮,方便恢复网络时重新发送、Notice bar点击可进入草稿箱、同时还用了toast提醒。
总结:这类场景下,常见的提示样式有重试按钮、弹窗、toast。
4.不需要提醒
这一类场景,断网了也没什么影响。比如微信阅读,读一本本地书籍,内容都缓存好了,不需要提醒用户。
一般的app会根据需求和场景使用多种断网提示方式,而不是单纯的一种。比如微信,断网下消息列表用Notice bar、设置页面用弹窗、聊天框用重试按钮、朋友圈断网时不提醒。
现在试着用这样的方法来优化pmcaff的断网提醒。
第一步,用户需不需要看缓存内容?个人觉得,截图的那页的核心就是展示内容,所以没有理由在断网后清空页面缓存。什么时候检查网络状况?这个比较明显,下拉刷新时检查网络状态。那么结论是,用户需要看缓存内容,下拉刷新时检查网络状态。
第二步,根据场景选样式。这一块需要立即打断用户并提示吗?如果没有缓存内容时,啥也看不了,需要,用整页提示。但如果有缓存内容时就不需要了,在点击开一篇文章时再提醒就好,可以参考知乎,用toast。
总结改动为:断网情况下,有缓存内容时下拉刷新不清空缓存内容,用toast提示。(PS:pmcaff整页提示的文案也可以改一下,改为“加载失败 请点击重试”)
最后感谢看到这里的朋友,之前自己在梳理自己产品的断网规则,想看看网上相关的文章,但是没有找到。所以把自己的思路整理了一下发出来,不一定靠谱。希望可以抛砖引玉,欢迎批评,欢迎交流。
投稿邮箱:[email protected]
本文由作者授权早读课发表,转载请联系作者。
















