来自:十年踪迹的博客
作者:十年踪迹
链接:https://www.h5jun.com/post/to-be-a-good-frontend-engineer.html
(点击尾部阅读原文前往)
前端工程师是做什么的?

前端工程师是互联网时代软件产品研发中不可缺少的一种专业研发角色。从狭义上讲,前端工程师使用 HTML、CSS、JavaScript 等专业技能和工具将产品UI设计稿实现成网站产品,涵盖用户PC端、移动端网页,处理视觉和交互问题。从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都是前端工程师的专业领域。
2005年的时候大多数网页长这样:

现在的网页一般是这样的:

前端工程师的发展之路和前景是怎么样的?
前端是一个相对比较新的行业,互联网发展早期(1995年~2005年)是没有专业的前端工程师的。随着互联网的发展,大约从2005年开始,正式的前端工程师角色被行业认可,到了2010年,互联网开始全面进入移动时代,前端工程师的地位越来越重要,前端领域的技术发展也越来越快,各种新的思想、设计模式、工具和平台都快速发展,对前端工程师的技能要求也越来越高。
有一些数据可以说明前端行业的发展迅速。
-
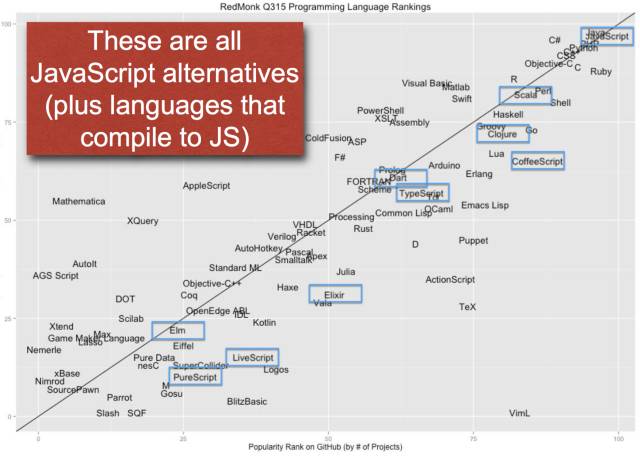
在2010年之后最流行的新编程语言中有相当部分和前端有关,比如 Dart、Clojure、CoffeeScript 和 TypeScript。
-
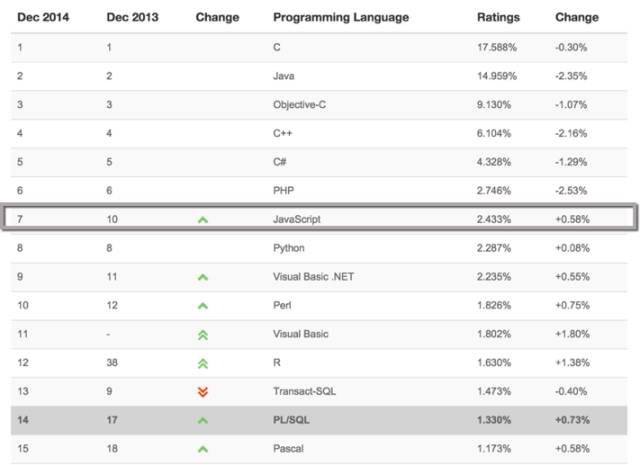
作为前端最重要的编程语言 JavaScript,在最近几年里不论是代码量还是关注数都稳居 Github 平台热门编程语言榜。
-
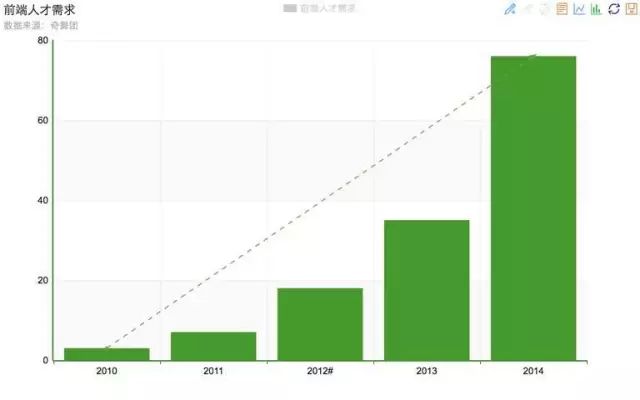
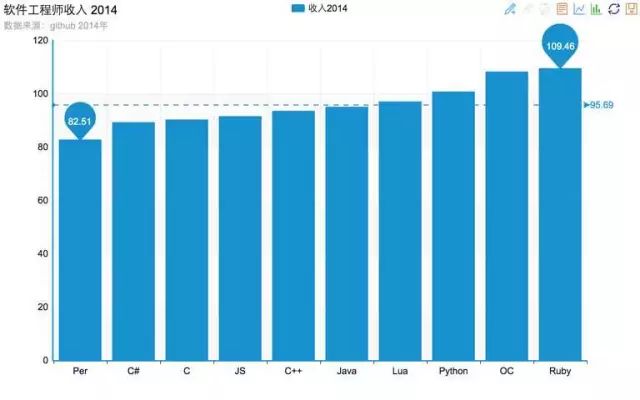
行业对前端需求量持续增加,前端程序员薪水在行业里面处于较领先的位置。

近年来最流行的编程语言很多都是JavaScript替代语言

JavaScript在最热编程语言 TOP10

近几年互联网公司前端团队每年扩张一倍

JavaScript工程师平均薪水排名在程序语言工程师收入前10
前端工程师需要什么样的知识和技能?
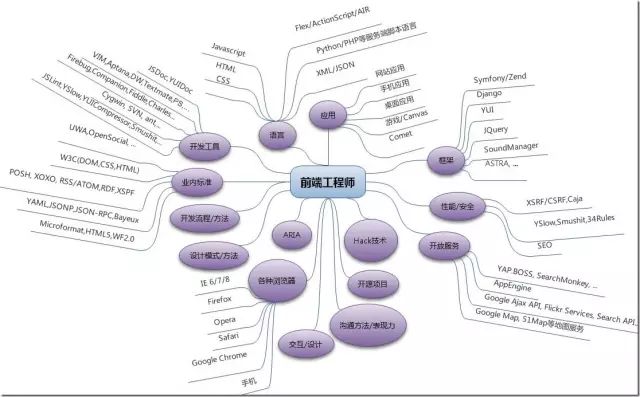
有人说前端工程师的技术栈是这样的:

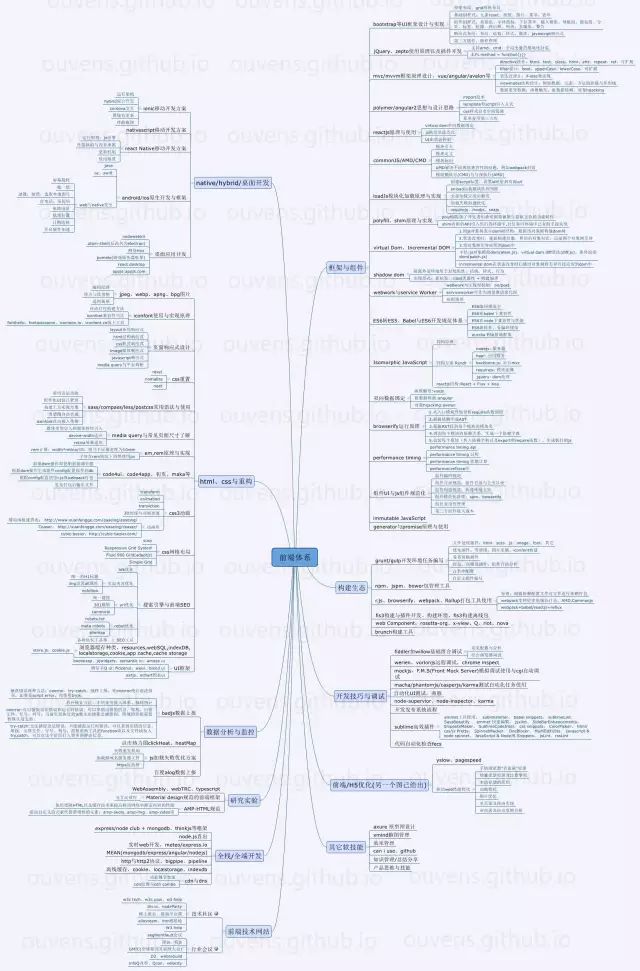
还有人说是这样的:

实际上前端工程师最核心的技能还是:

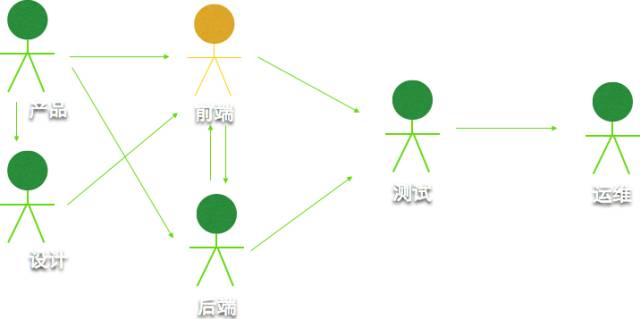
在一个典型的互联网公司的产品研发流程中,前端工程师和其他角色的关系大致上是这样的:

前端是最接近产品和设计的工程师,起到衔接产品和技术的作用,前端为用户可以看到的部分负责,所以也是最接近用户的工程师。
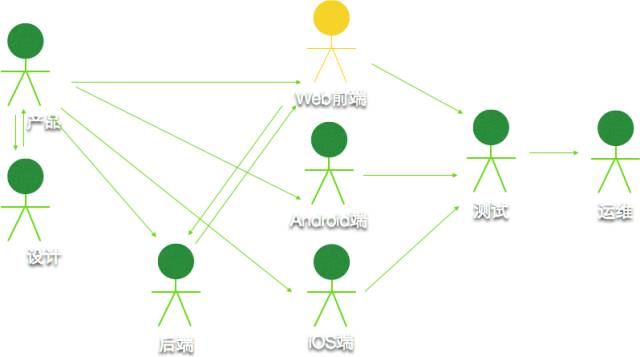
在多终端的时代,如果一个产品同时支持PC、移动端,前端工程师还需要和更多的角色打交道:

JavaScript
对于前端是最重要的技能,所以优秀的前端工程师要有扎实的JavaScript基本功。而JavaScript这门编程语言也是目前程序设计领域炙手可热的宠儿,如今的它不仅仅只是用来开发Web,还可以用在各个方面。

JavaScript 可以用在“树莓派”这类智能硬件芯片开发
前端工程师也是
软件工程师
,所以软件工程师的基础知识也是非常重要的,这些基础知识包括:
-
数学
-
计算机体系
-
操作系统
-
数据结构和算法
-
编译原理
HTML和CSS也是前端工程师非常重要的
基本功
,很多同学,尤其是喜欢写代码的同学容易忽视
Markup Language
,实际上 ML 也是 UI 相关的领域里面很重要的内容,不应该被忽视。
有同学问说:“前端工作需求很多,老是改来改去,实际的技术点并没有多少,产品决定业务逻辑,从事底层基础服务会不会更有挑战和职业未来?”
的确,越贴近业务和产品层面上的工作,需求差异性越大,可能改动越频繁。不仅仅是前端改来改去,PHP服务端做业务的同学也面临这样的问题,业务逻辑改来改去。越底层通用性越强,改动相对较少。
不过事情都是有两面性的,首先可以这么想想,是底层基础服务的市场大还是互联网业务和产品的市场大。其次,基础服务的通用性很容易达成,而产品层面上如何通用化,如何在业务驱动的产品研发中利用工程化和工具化提升开发效率,这其实是一个很难的问题。丰富的互联网产品已改变和正在改变着我们的生活,然而作为产品的创造者,工程师们怎样让自己过得更好,这个领域值得研究。
另外,不要觉得实际的技术点没有多少,举几个例子:实现曲线和曲面动画,计算地图的最短路径,让png静态图片类似于gif图一样做局部的运动,抽奖游戏,物理效果的HTML5游戏,3D图表,增强现实的WebGL视频流处理等等,这些都是在前端领域中遇到的实际问题。
就 JavaScript 来说,在实际项目中设计最合适的模型高效率解决现实问题本身就很有挑战。作为一种典型的新生代编程语言,JavaScript 特性丰富,使用灵活,性能优良。面向对象、函数式编程、各种设计模式、MVC 和 MVVM,这些本身就有足够的吸引力。
前端要解决界面和交互问题,实际上UI层面上的问题一直是软件工程方面的一个难题,因为UI不停地在变化。浏览器各个版本的兼容性、Web 标准、移动设备、多终端适配,给了前端工程师很大的挑战,对前端工程师的能力也有很高的要求。许多UI问题有不只一种解决方法,许多问题有非常巧妙的思路和精彩的解决办法,前端在工程师群体里是属于非常有创造力的一个群体,因为这个行业需要丰富的创造力和想象力。
前端工程师还是Web标准的制定者、实践者和推动者,而现在的W3C标准不仅仅局限于浏览器,还包括各种手持智能设备,车载设备、智能家居等等。在未来万物互联的时代,前端将不仅仅是网页上的工程师,而是所有人机交互领域的工程师。
前端工程师的学习和成长
前端领域发展很快,各种新技术新思想不断涌现,这是一个好现象。但是前端发展太快也带来一些问题,比如有同学就问到我究竟应该学些什么,Angular.js、React、Node.js、ES6、ES7、CoffeeScript、TypeScript……似乎永远有太多东西需要学习,有些东西好像还没学明白就被另一些新的技术取代而“过时了”。
其实还是那句话,
前端工程师首先是软件工程师
,基础是最重要的,如果基础不扎实,一切应用技能就都是“浮云”。前端的基础是什么?
HTML、CSS、JavaScript基本功
,
数学、算法、数据结构、操作系统、编译原理基本功
。
一个优秀的前端工程师必须要有自己擅长的领域,并且钻研得足够深入,同时要有眼界,能“跨界”。可以以前端作为职业,但千万不要把自己的技能限制在前端领域,因为有很多东西,只有站在前端之外,才能看得更清晰,更透彻。
学东西千万别盲目跟风,大家都在谈AngularJS就立即跑去学习,过几天大家都谈React了,就又放下AngularJS去学习React。前端领域知识点很多,值得学的东西也很多,聪明的同学懂得花时间学习成体系的知识并且研究得足够深入,因为只有这样才能从中总结出规律,形成方法论,这样才能最大化学习的价值。

知识的正确用法 —— 一个领域里面的大师永远不会是另一个类似领域的菜鸟
这次前端星计划布置的一个实现带有农历和节气的万年历,有些同学卡在农历计算上,大约70%的同学懂得去网上找代码,但只有不到1%的同学真正弄明白农历计算的原理。
在面试的时候,面试官问到如何做前端性能优化,有的同学能够拿雅虎的性能优化军规回答得头头是道,反复强调使用工具压缩静态资源,但是自己搭建的博客的nginx服务却没有开启gzip。都知道说要合并静态资源,要减少HTTP请求,然而为什么要减少HTTP请求,减少请求之后预计能改善多少性能,获得多少收益呢?需要弄明白这些问题,也需要深入了解HTTP协议本身。
还有一个更有趣的问题,大家都说写HTML的关键是语义化,那么到底什么是语义化呢?这个问题难住了不少同学。标签要符合语义,这个答案看似简单标准,但什么样的标签才是符合语义?强调用 strong 不用 b?那如果有个外星文明,它们的语言里 strong 相当于地球的 bold,bold 相当于地球的 strong,那么它们究竟该用 strong 还是用 b?我们说 i 标签是斜体的意思,那为什么 fontawesome.io 拿它做 icon font 的标签,这是不是“反语义”的?
过去很多地方农村有一种民间的染坊,制作染布的染料。这种染房里面有一口很大的铁缸,通常都要有一个身体非常强壮的工人拿一根很长的铁棒在染缸里面用力地敲击,敲得越响,制作出来的染料颜色越鲜艳。 为什么越用力敲打铁缸染料就越好?染坊的人说这是祖祖辈辈传下来的经验,而事实上也是如此,真的染料的颜色和敲打用力有很大关系。直到有一天,一位从村里走出去学化学的大学生,弄明白了原来只需要在染料中加适当比例的铁屑,就能让染料和含铁元素氧化物产生化学反应而变得更鲜艳。原来祖祖辈辈传下来的“仪式”实际上在真实原理面前只是一种信仰和宗教。同样,如果我们不去了解技术的本质而止步于应用,那么我们就只是技术宗教的信徒。所以在周爱民老师的《JavaScript 语言精髓与编程实践》中说,计算机语言如同祭司手中的神杖,
神杖换了,祭司还是祭司,世人还是会把头叩得山响。祭司掌握了与神交流的方法,而世人只看见了神杖
。
由兴趣选择前端
在我学程序设计的最初,我学习的是C语言,然而整整一本书除了教我如何在黑洞洞的控制台上输出 Hello World 和各种其他字符或者用键盘输入一些什么然后依然是字符输出外,就没有什么其他的内容了。学习了一段时间之后,我的内心一度是崩溃的,因为我觉得这和我想得不一样,学了那么多知识,我都不知道自己究竟算不算是“学会”了C语言,因为在我看来,那些丰富多彩的操作系统和各种应用软件和黑洞洞的控制台之间明显还有着非常巨大的鸿沟。
事后回想起来,当时的想法当然是幼稚可笑的,那时候的我并不知道程序语言和运行环境之间的区别,对操作系统、用户API、硬件接口、网络服务等等都完全不了解。然而这并不能怪我,因为C语言的教程并没有任何一言半语来告诉我这一点,我也不知道学习了C语言的语法之后接下来还应该学习些什么。
相对来说,Web开发更吸引我,因为不需要安装任何环境,只需要在文本编辑器里面输入一些字符,保存后打开浏览器,马上就能看到丰富的视觉效果,这就是前端的优势,你所做的努力立即就能看得见。
相对于死板的输入输出,Web开发在界面可见的一层要丰富多彩得多,这一点吸引了我,如果这一点也能吸引你,让你着迷,那么你就适合学习前端。
在选择前端作为职业之前,要明确判断自己对前端开发的确感兴趣,选择做前端,应该是确认自己
喜欢和适合做前端
,而不是为了一份看起来体面而且薪水不菲的工作。如果你对构建丰富多彩的界面、处理各种交互逻辑不感兴趣,甚至厌烦,那么最明智的选择是放弃成为前端工程师的想法 —— 因为选择一个自己不喜欢的职业,为之忍受数十年直到退休,实在是一件很悲催的事情。
对在校学生,我们看重哪方面能力?
有同学问,360前端是否一定要求实际经验的学生,在这里我可以回答:否。
对于学生,我们比较关心的是:
-
基础:包括数学、算法、数据结构、计算机相关基础的掌握。
-
学习能力和学习方法:如何学的前端,学了多久,学到什么程度,遇到过什么问题,是如何尝试解决这些问题。
-
兴趣:对前端的兴趣如何,这一点可以体现在很多细节上。有一个反面的例子比较常见,一般来说我会问学生最近在关注什么前端新知识,有的学生会说我关注某某某,但当我再问他究竟关注到什么程度,会发现他实际上根本没有在这项新知识上花费多少时间。如果你对感兴趣的问题都不花费时间,如何证明你自己对前端的“兴趣”呢。
-
解决问题的能力:遇到难题如何解决的,遇到没接触过的问题是如何思考和最终解决的。从这里可以判断出同学有没有前端思维,这些问题没有标准答案,我们不追求某些“官方思路”,看重过程而不是结果。
关于简历
,有同学提到说现在似乎很多公司都希望学生会点 Node.js,会点 React,我自己不会该怎么办。
我想说的是,我们并不要求学生必须会这些。相反,我个人更鼓励学生利用时间打好基础。简历上写自己真正擅长的内容即可,我们不会因为在你的简历上看不到 Node.js 或者 React 就忽略你。只要你真心热爱前端并用心学了,你应该明白如何用前端基础来打动我。有的学生喜欢在简历上堆砌词汇,实际上这一点不见得好,因为如果你写了一个你自己一知半解的东西,最后在面试中被面到了,一定会得负分的。
技术本身是有深度的,A 同学说“我知道React但没用它做过东西”, B 同学说“我用AngularJS写过一些个人的小项目”, C 同学说“我上个月使用弹性布局的思路来写我的博客,结果在Android系统4.1版本的Webkit浏览器下出现了一个显示bug,最后我是这样这样解决的”。你们说 A、B、C 三个同学我们会选择哪个同学?
面试是一个彼此交流的过程,我们希望看到大家在前端领域的能力和潜力,“知道”一件事,并不是一种有价值的能力,尤其是在知识廉价的互联网时代。我们的同学千万不要像背书一样去死记硬背一样东西,而应该真正用心去学。我们的高等学校不仅仅教授大家知识,还有如何真正学习和做研究,不是吗?
如果你对前端真的感兴趣并有潜力,花点小心思,你该知道如何学习它。
以下摘自:《前端工程师简历怎么写》
个人信息这块主要填写的是基本信息,主要用来判断你的条件是否满足某些硬性要求。一般需要填写的是姓名、年龄、性别、婚姻、电话、学历、邮箱、QQ、博客地址、工作年限、所在城市、籍贯,颜值高的同学可以附上相片,其他其实没必要写太多,像身份证号码、宗教、政治面貌、父母亲职业这些都不需要写到个人信息里面。
2.
邮箱尽可能用使用QQ邮箱,QQ邮箱收邮件可以第一时间知道
(当然,前提必须是你设置了微信提醒和QQtips弹出)。之前网上有炒作过简历放QQ邮箱会被鄙视的话题,相信我,大部分面试官或者Hr不会在意你用什么邮箱的,更在乎你能力行不行。
3.QQ号码是为了验证用,加好友时不要出现某些莫名奇怪的提问验证。“猜猜我是谁”还能回答,要是一堆火星文就不知道咋说了
工作经历是一个比较重要的内容,先展示下我经常收到的反面案例截图
从简历上来看,我们确实可以看到这位同学工作了3年,但我们却没办法看出他3年的工作经验积累在这里,甚至可以理解成一个经验用3年。在同样工作三年的简历里面挑,我为什么要选他?
3、评价你做这个项目的业绩如何(当然是要往好的方面去)
例如,这样的写法虽然还是比较简单,但与前面的见光死简历一对比,给人的印象就不一样了。
1、工作经历这一块是后面面试的内容之一,所以千万不要弄虚作假。要不很容易露马脚直接被刷掉
2、如果你不是应届生,实习经历也要写进去的话,最好注明下。免得让面试方觉得跳槽太频繁。
作品展示这块我建议展示内容不要超过五个,而且必须是自己的代表作。
我曾经从招聘网站自动过滤的简历堆里面捞出一个不错的简历,就是因为他的作品展示有几个一看就感觉好nb。有链接的话,最好能够直接从简历上可以点击过去。有些工作三四年的同学还把大学的程序练习代码都拿出来,这个真心就没必要了。
简历上可以列举一些你在写过的文章,可以直接访问的页面可以直接贴地址。如果无法直接访问可以考虑保存成附件一起打包提交过去。
如果参加过一些业内技术分享会,例如webrebuild,前端圈,w3ctech的同学,也可以将参加的时间及分享的内容列一下,将ppt作为附件加进去。
当然,如果你有github或者博客地址,也记得在此处写下。
这块是有助于从侧面让面试官知道你的能力及影响力的
,例如“年度最佳新人”。所以如果有的话,可以写一下,列举一下获奖原因,最好能够将评语也写进去。如果没有的话,不写也没关系。
不要使用某些传统人才网站生成的word文档
,那种看起来真的好累。当然也不要特别地去装饰,不用专门在word文档里面拉升一个大牡丹图当背景。
如果是纸质简历,白纸黑字,如果可以,尽可能加入一些你应聘公司的元素。例如以前大学我找工作的时候,页眉处基本会放一个应聘公司的logo。这个可以显著提高简历通过率。
使用mac生成文档的同学记得要试发一下邮件,保证win系统下文档不会乱码。
另外作为前端,我们更希望是把简历当作作品提交过来的。曾经有位同学将他的简历包装成一个minisite提交过来,技术印象加分妥妥!
是不是简历写得好,就一定可以成功通过呢。当然不是啦。
除开实际个人能力问题,简历的投递也是很关键。常见的简历投递渠道其实有几种:
传统的人才招聘网站存在的问题是面试方看简历免费,但拿联系方式要钱。所以大部分时候,面试官其实不会到上面去找简历(因为找到又联系不上)。
第二三种渠道双方获取信息都是免费的,而且不少公司也开始有内推奖励,会有不少人去通过第二三种渠道去发布招聘信息。通过个人渠道可以更快更好的得到招聘1V1服务,更好地帮你推动整个应聘流程。
●本文编号2126,以后想阅读这篇文章直接输入2126即可。
●本文分类“
前端
”,搜索分类名可以获得相关文章。
●输入m可以获取到文章目录
前端开发
↓
↓
↓

Web开发
↓
↓
↓

更多推荐
《
15个技术类公众微信
》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、iOS开发、C/C++、.NET、Linux、数据库、运维等。





