
作者:陈小妹纸
全文共 2552 字,阅读需要 5 分钟
—— BEGIN ——
“你是什么样的人,就会说什么样的话,做什么样的稿子”,作为一名交互设计师,在输出交互稿件之时,要考虑的不仅是如何将需求转为具体页面,而且还要清晰的将其中的思想传达给对方,这看似是一份交互稿,其实更像是一篇表达你思想的文章。
如何才能让对方清晰的感受到你想表达些什么呢?一般我都是通过从以下几点去向别人说明我想表达的内容:
-
我是谁?
-
我想干什么?
-
我想达到什么目的?
-
我会通过什么方式去做达到这个目的?
-
为了达到目的,我做了哪些准备
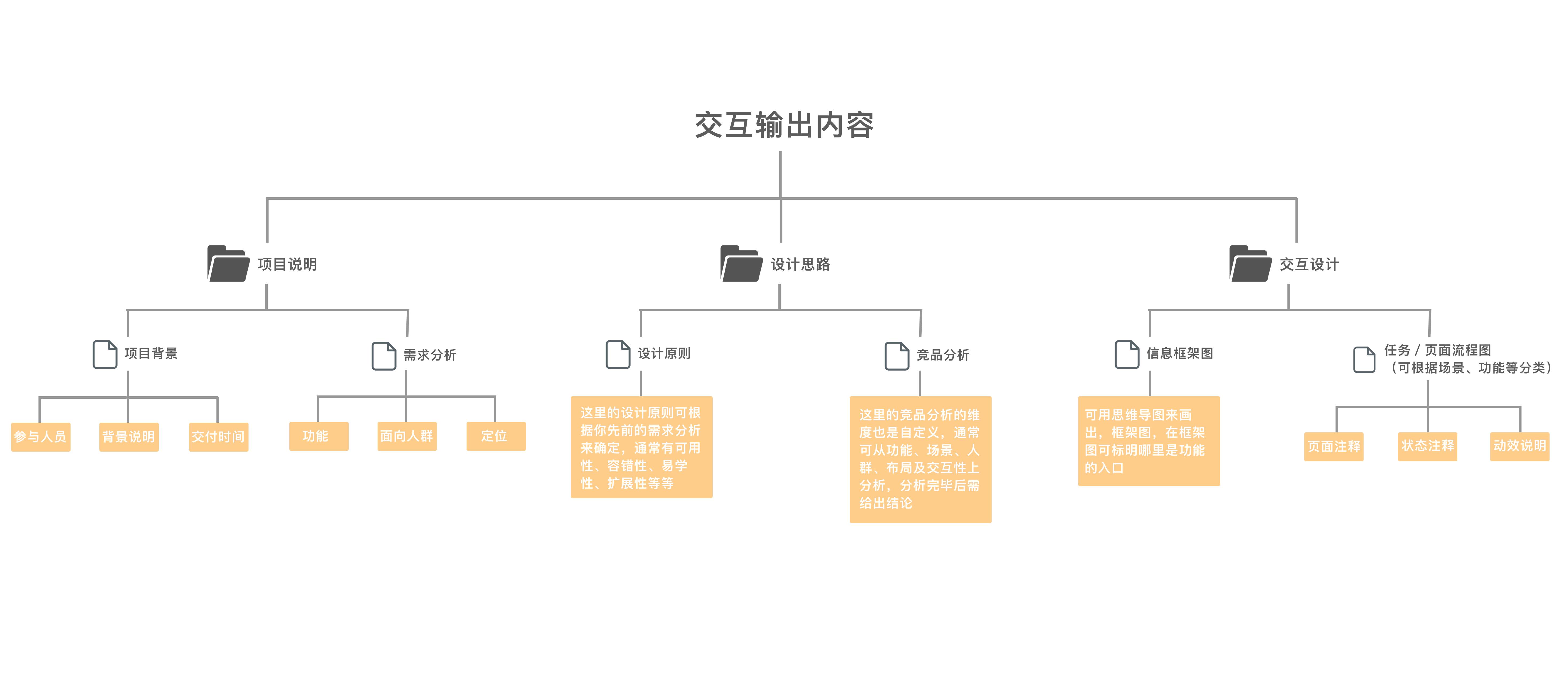
自然而然,我在做设计稿的时候也是通过这种方式去思考和表达的,如下图:

项目说明
其实项目说明在这里就是一个交代和总结,交代这个项目的基本信息、进行程序以及相关人员,告诉别人这个产品是什么,也就是我刚说的第一个问题“我是谁”。这对后续使用该交互稿的人都存在一定的帮助,可以加速别人对产品的了解,高效上手。
总结指的则是告诉别人,“我想要干什么”,这是自己对需求的看法,同时也是产品与交互讨论达成的共同意识。这样一来也避免从开始就产生理解偏差的这种错误,是为了后续能朝着一个正确方向而做了铺垫。
设计思路
当向别人介绍了我的用意和想法的时候,就是时候该告诉别人,“我想达到什么目的”,“我又会通过什么方式去达到这个目的”?设计思路就是为了解释这个而存在的。
我将设计思路分成了两块,分别是产品定位和竞品分析,产品定位告诉着我们你的产品将给我们呈现怎样的感受,轻松?愉悦?还是沉稳,这都是需要思考的,而竞品分析的作用就是为了产品定位去做的铺垫,你只要对比竞争,才能明白怎样算会让人觉得轻松、愉悦或者是沉稳。
有时候往往我们会因为一些原因,没办法做到这一块的呈现,但你绝不能因此而忽略甚至跳过此环节,原因是什么呢?
一个完整的设计思路就像是一个交互的灵魂。如果没有这个思路的说明,上来就给别人看页面,给人的感觉就像是一副毕加索的画,你不懂他好在哪里,你也不能很清晰的明白这幅画的意义所在。因为在一个非专业人士来说,看到的都只能是表象。
就像很多人不能理解为什么微信撤回消息之后,还得给对方一个消息提示,提示“对方撤回了一条消息”。
假设你在设计思路那里就体现了你的想法,其实你之所以这么做的原因,一是技术难以实现撤回无痕,二是想告诉广大群众要对自己说的话负责,不要轻易乱说话(这是我看到的一些观点,不完全正确)。
这样一来,拿到这份稿子的人就能理解为什么你当初是这样设计的。
凡存在,即有其道理。
除了在这里说明自己的思路,还会在设计思路里面有相应的竞品分析,为的是告诉大家,我的页面布局甚至是机制并不是空穴来风,是有事实依据的,这样的说服力明显会翻倍,才不至于被他惹前者鼻子走。
这也是告诉大家,你在做这份设计的时候是花了心思和时间的,我的努力并不但只是页面上的呈现,思维才是我的灵魂。这大概也是为什么很多人拿到交互稿之后,总会说交互设计也不过如此,并没有想象中那么难。
你将项目说明及设计思路都跑完后,建议能跟产品或者是BA再次探讨一下,看这样的方法和思路是否存在问题,在确认没问题的时候,就可以进入到实际的交互设计环节了,这样能减少后续的争执及返工情况。
例如如对方觉得你的布局存在不合理,觉得太繁杂,此时你可以很明确的告诉他:这是因为我们当初讨论的时候,是说了必须要在页面突出这几个功能点。如此一来很容易能避免那些带有感观上的问题,就是莫名觉得不好看的那种提问。
不知道大家有没有发现,有时候跟产品评审交互稿时,总容易听到“我觉得这样不看”、“我觉得这样很奇怪”,但是你进一步问是哪里不好看,哪里奇怪的时候,总是得不到结果。如果为了这些问题而过于纠结,这可以说是个失败的评审会。
交互设计
交互设计这块则是将需求具象到页面中的设计,也是最终的交互输出物,是时候该告诉别人,你为了达到这个目的,都做了些什么实际的准备和工作。
不过说到交互页面,是我的一个弱项,因为我无数次的发现,想把许多细节都在交互稿清晰明了的体现,实在是堪比登天(所以看到那些交互稿画的如同视觉稿一般,连规格大小都按照规范走的大神们,只能说你们是我所努力的对象)。
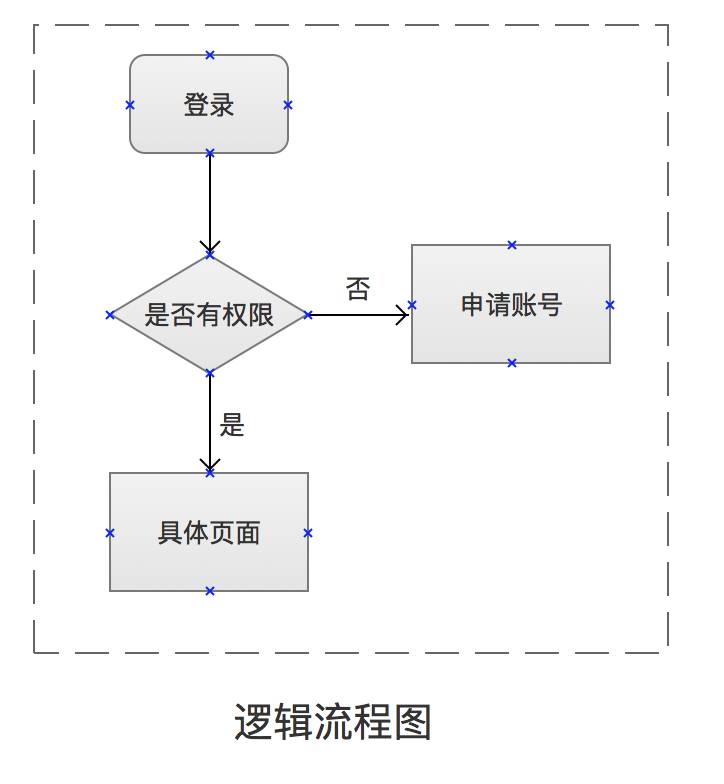
我在画稿的过程中,通常都是逻辑流程图和页面流程图相结合使用,逻辑流程图在前,页面流程图在后;但是在碰到逻辑复杂的大流程时,我一般只会画出主流程线,细节则会在具体页面流程图上体现,如下图:


两者结合一起使用的好处在于:
在还未看到具体页面时,就可以先对整个交互有个大致的了解,知道下方的页面流程主要分几大块,会怎么跑。
就跟看电视剧一样:先看个简介,知道个主线,接着再具体看每一个镜头,都拍了些什么,都说了些什么话。
页面流程图就是在交代细节部分。细节是个很不好把控的东西,它很复杂,但却能看得出一个交互设计师的基本功。其中页面流程图的展现方式其实是先变万化的,我们没法给出个模版或者是套路,但是它有其可遵循的原则,如果能遵循这几点,应该不会差到哪里去。
那么在具体页面流程图中,应该要遵循那几点呢?
-
逻辑清晰,状态完整
-
有相应的文字注释,遵守就近注释原则
-
尽量还原真实场景(文字上)
-
少用截图,要表现出层次(尽量用灰白)
以上四点并不是最完整的,只是目前我在做设计过程中的一个小总结,如果有更好的,都可以一起探讨。
在遵守原则的前提下,具体表现形式上则可以依据实际场景来定,但也需要考虑这份交互稿主要是给谁看的。
举个例子:我以前在做某个app的整体框架优化的时候,做了一份对比稿;就是我拿着旧版和新版的对比着摆放在页面中,为的是能让别人清晰的感受到我究竟改了哪些地方,改动前后的效果是什么。
这份交互稿给产品评审的时候,获得了很大的认可,但是给部门内的其它交互同仁们看,就被小小的“批判”了一下,原因是他们不懂这其中的业务和流程,用对比稿很容易让他们混乱。而产品组的人因为对这款app非常了解,他们不需要任何讲解,只需要给出对比图,就能达到他们想要的结果。
所以为了避免这种事情,不管是给谁看,都应该在画交互稿之前,交代清楚业务及设计思路,以体现自己的专业度。
但是在实际工作中会发现,我们往往会因为各类原因,无法在限定时间内给出一份如此完整的交互设计稿。这种事情无法避免,你能做到的就是即使不能当下给出完整的稿子,但必须有这个思考过程;你可以事后再继续完善稿子,争取做到完整的跑一遍设计流程,丢三落四切记不可取~
—— END ——
本文由 @陈小妹纸 原创发布于人人都是产品经理。未经许可,禁止转载





