作者丨Q新闻
编辑丨小智
今日要闻
:
微软发布了Visual Studio的Mac预览版;
ThoughtWorks雷达上的新奇变化;
Blisk:一款新的面向开发人员的浏览器。
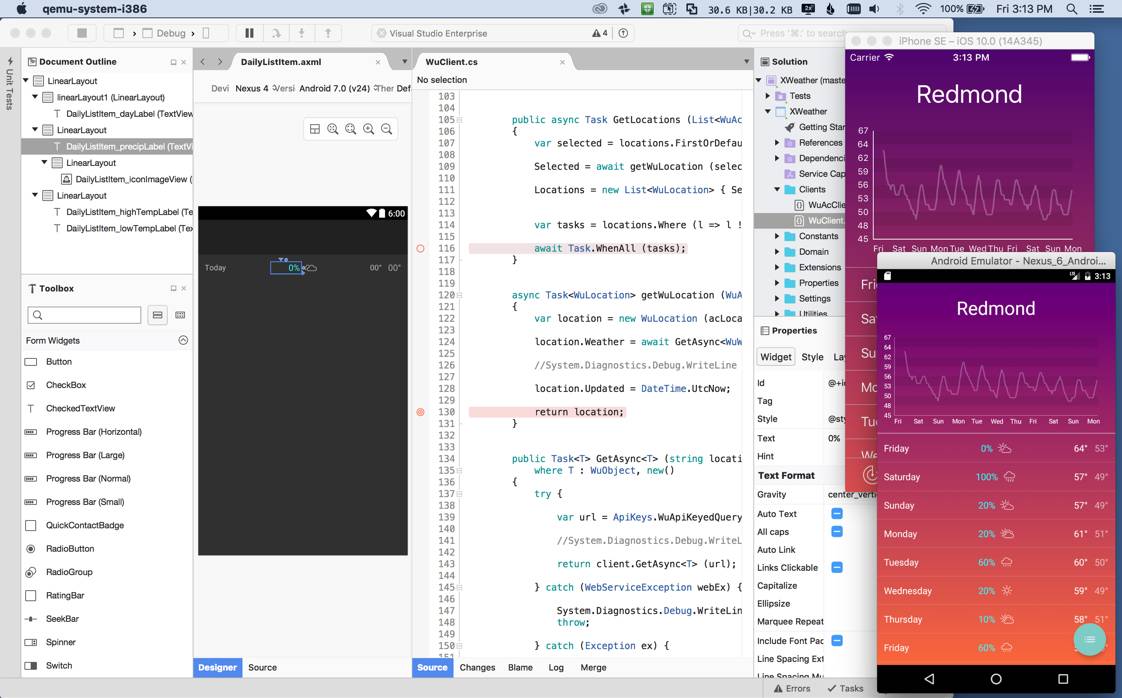
日前,微软发布了Visual Studio的Mac预览版。Mac用户终于可以在自己喜欢的平台上使用Visual Studio开发各种应用了。
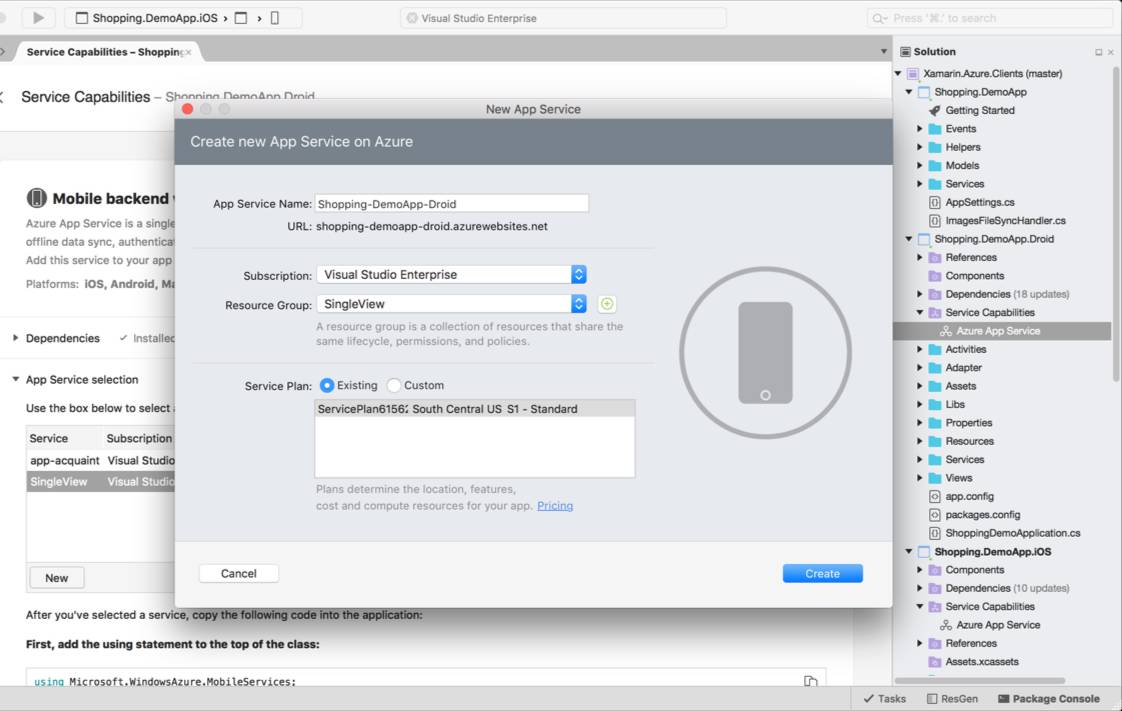
现在,Mac用户可以使用C#在Visual Studio里开发原生的移动app或Mac应用。因为Visual Studio和Xamarin的完全兼容,开发者在开发iOS、Android和macOS应用时可以共享最多90%的代码。借助Xamarin Test Cloud,可以实现一键测试。

Visual Studio支持.NET Core和Azure Connectivity,只需要一种语言就可以开发出从前端到后端的一整套应用程序。

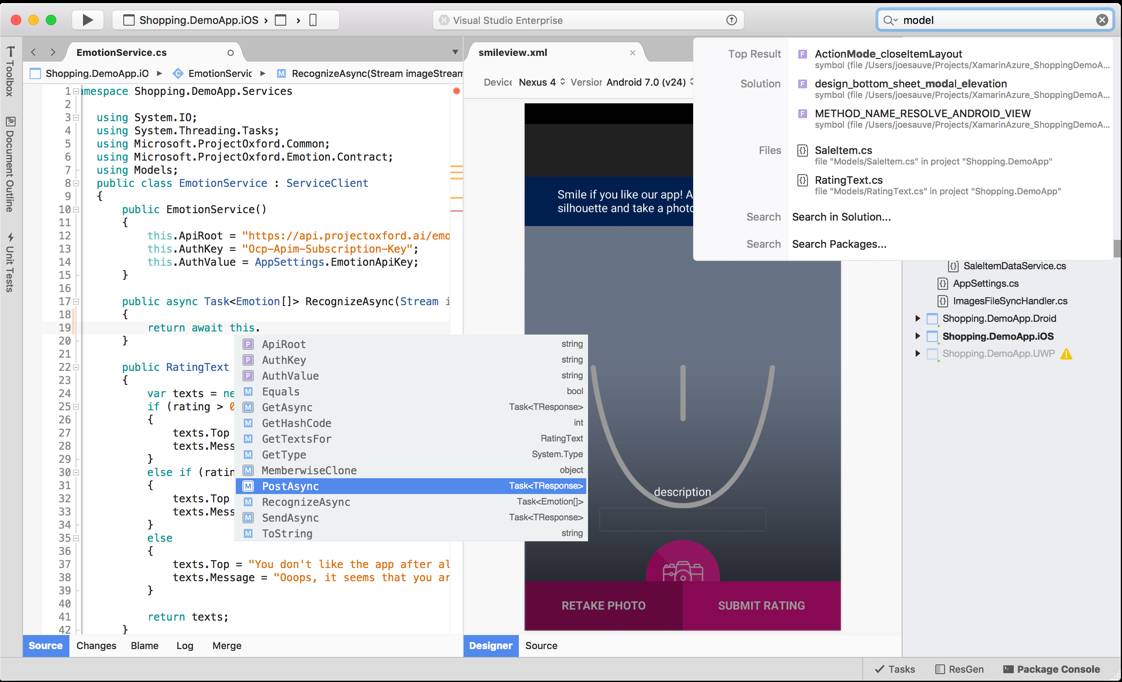
Visual Studio包含了很多组件和特性,比如视觉设计器、智能的代码自动补全、智能的代码重构,以及全局的搜索,可以用于对文件、类型、成员变量、命令和由NuGet管理的包进行搜索。这些组件和特性极大地提升了开发效率。

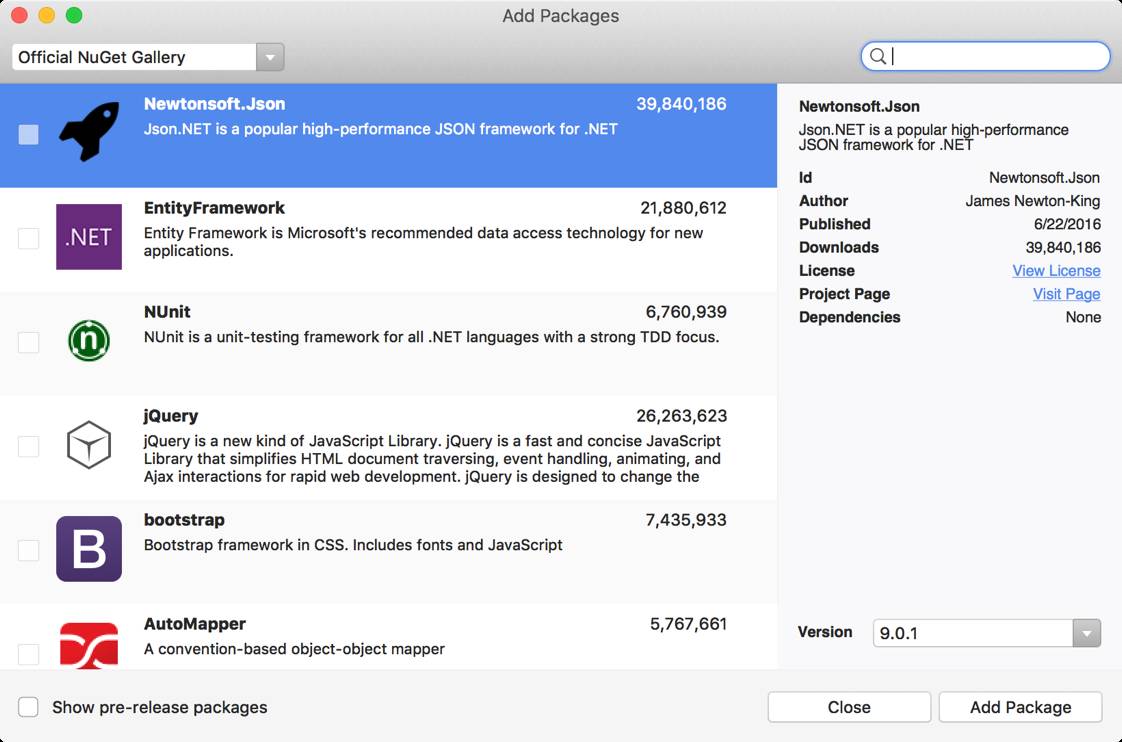
Visual Studio集成了许多第三方资源,比如Git、Subversion以及成百上千的NuGet第三方包。这些资源可以让我们很自由地对应用开发进行定制。

Visual Studio的Mac预览版可以从官方网站下载:
https://www.visualstudio.com/vs/visual-studio-mac/
与往常一样,ThoughtWorks技术雷达涵盖了四方面内容:语言与框架、平台、技术和工具,而且其中每个领域都会有四方面内容:采用、试用、评估及保留。本文列举了相关领域中较新和值得注意的内容。
语言与框架
采用:
Ember.js由于其生产力方面的优势而被推荐用于单页应用程序,而Redux自从6个月之前被列入“试用”级别之后,现在终于可以升级了,因为它已经在多个ThoughtWorks的项目中被证明可以作为一个单独的工具使用。
试用:
Enzyme因快速UI测度而入选,Phoenix因其易于使用并且速度快而入选,Quick加上Nimble因其为Swift和Objective-C提供了可读的测试而入选。
评估:
包括ECMAScript 2017、JuMP、Physical Web、Rapidoid、ReSwift、Three.js、Vue.js和WebRTC等在内的多种新的,或者有些已经不是那么新的语言和框架已经被推荐让大家评估。他们现在都是第一次出现在雷达之上。
保留:
自从AngularJS v1.x于2014年7月出现在雷达上之后,它已经在一些新项目上被暂时叫停了,原因是要“小心前进”,因为大家现在都由于速度和代码可维护性的原因而更喜欢Ember、React或Redux等。有趣的是他们对Angular 2.0都不置一词。
平台
采用:
向各网站维护者推荐HTTP严格传输安全(HTTP Strict Transport Security,HSTS)来防止降级攻击,同时使用Linux安全模块来避免一些Linux安全漏洞是很有效的。
试用:
推荐使用Auth0,因为它有“易于整合、支持的协议和连接器范围广、多样的管理API”特性,另外大家都看好Unity是一个打造VR或AR体验的好平台。
评估:
ThoughtWorks推荐大家评估下列平台对公司的影响:AWS应用程序负载均衡器、Electron、Ethereum、HoloLens、India Stack、Nuance、OpenVR、Tarantool和wit.ai等。Cassandra的推荐等级为适度。
保留:
CMS不被推荐用于大型应用程序。过度野心勃勃的API网关会让开发变得“难于测试和部署”。
技术
采用:
尽管这是在雷达上的第一次亮相,流水线即代码却直接登上了榜首,因为它在“通过代码来定义部署流水线,而不是配置一个运行时的CI或CD工具”。已有的工具包括LambdaCD、Drone、GoCD、GoMatic和Concourse等。
试用:
API即产品很受欢迎,因为它们让客户有可能快速地衡量他们可以提供什么,并且通过将能力重组来获得新特性。轻量级架构决策记录也作为一种技术受到了推荐,因为可以“在保存上下文和因果关系的同时,捕获重要的架构决策”。
评估:
有好几项新技术被推荐给大家评估:Client-directed Query、Container Security Scanning、Differential Privacy和Micro Front-ends。后者是一种模仿了微服务开发风格的前端Web开发技术。网站的页面或功能自始至终都被委托给一个小开发团队负责。
保留:
在这一类中我们可以看到Anemic REST,它意味着“开发非常天真的服务,简单地通过模板化的URL来展示静态的、分级的数据模型”。以后没人会用了。
工具
和预想的一样,这是雷达的四个象限中变化最大的一个,推荐列表中有许多新增的和改变的。
采用:
Babel(一个JavaScript编译器)和Graphana(一个生成白板的工具)在第一次出现就登上了榜首。
试用:
Fastlane、Galen、JSONassert、Pa11y、Talisman和tmate都是推荐大家在项目中尝试使用的新增项,如果相应的技术在项目中慢慢地不再满足需求时它们可以用来应应急。
评估:
Android-x86、Axios、Bottled Water(一个流工具)、Clojure.spec、FBSnapshotTestcase(测试iOS应用的可见界面)和Scikit-learn(一个用Python写的机器学习库)都是这一类中的新增项。
保留:
ThoughtWorks建议大家不要再把Jenkins用于部署流水线了,因为它的构建目标并不是“部署流水线的最佳表示”。其它的可选的替代品包括ConcourseCI、LambdaCD、Spinnaker、Drone或GoCD等。
如果想了解更多ThoughtWorks认为值得推荐的科技相关的细节,我们推荐读读雷达:
https://www.thoughtworks.com/radar
本文翻译已获授权,原文链接:
https://www.infoq.com/news/2016/11/thoughtworks-radar-nov-2016
本文译者:足下
Blisk是一款基于Chromium的浏览器,它结合了Chrome的性能和Firefox开发人员版提供的开发人员支持。
Blisk带有一个针对主要手机和平板的仿真器,具备同步浏览器页面和仿真器、 源代码改变时自动刷新页面、云存储、利于记录缺陷的截屏和录屏以及页面检查的能力。这些工具都是作为Chromium的扩展添加的。当无网络连接时,Blisk将内容保存在本地。在网络恢复后,与关联的云存储同步。
我们想了解更多关于该浏览器的细节,所以我们采访了Blisk幕后的团队。
InfoQ:
为什么是Blisk?相比Chrome和Firefox,它提供了什么?
Blisk:
不像其他浏览器,Blisk是一个面向开发人员的浏览器。Blisk旨在使开发人员更高产,节约时间以及阻止缺陷的产生。
Blisk的主要特性有:
-
仿真:同时预览桌面和移动端。
-
自动刷新:每次你保存代码的时候,App自动刷新Web页面。一个屏幕打开IDE,一个打开Blisk,专注于Web开发。
-
导航同步:App同步移动端和桌面端的URL和滚动位置。移动端和桌面端相互保持一致的URL和滚动位置。
-
截屏:只需单击一次App就可对设备或桌面截屏并保存到云端。你能与团队成员分享该截屏或者把它们附在缺陷报告里。
-
录屏:App能对屏幕录像并保存到云端。你能与团队成员分享该录像或者把它们附在缺陷报告里。
-
通知:App能够显示资源加载失败和JS错误的实时通知。App会显示JS错误栈并在StackOverflow上搜索解决办法。
-
检查器(Inspector):App不需要启动开发者工具就能查看桌面和设备视图。检查器显示最重要的CSS属性信息。
-
云存储:App将截屏、录屏、报告等安全地存储在云上,助力团队协作。
-
页面分析(即将支持):App分析代码质量、浏览器兼容、页面速度、页面性能并推荐改进方法。
-
团队合作(即将支持):App提供以下额外的团队协作特性:笔记、聊天功能和标记。标记用来在页面顶部显示笔记和讨论。
-
集成(即将支持):App与顶级的缺陷追踪系统和项目管理工具集成,提高团队效率。
-
步骤报告(即将支持):App生成一份详细的报告,其中描述了可以重现缺陷的步骤。App通过追踪用户页面行为生成用户操作的步骤。
优势:
-
桌面端和移动端同时开发。
-
使开发人员更高产。
-
提供构建Web应用需要的特定开发特性。
总的来说,Chrome和Firefox是为浏览Web而生的,Blisk是为构建Web而生的。
InfoQ:
仿真器包含一些主要的iOS和安卓设备。能添加新设备或者至少一个通用的设备吗?
Blisk:
目前用户无法添加新设备。但是,每次发布我们都会添加更多新设备。
InfoQ:
自动刷新是怎样工作的?(你们是监控文件系统的变化吗?)
Blisk:
自动刷新给选定的文件夹设置了监视器(watcher),根据需要监控带有指定扩展名的文件的变化。它也使用CSS预处理器和模块管理器(module bundler)。
InfoQ:
Blisk币是什么?怎样获取它们以及能用来买什么?
Blisk:
Blisk币是一种内部货币。当用户邀请他的好友或者团队成员注册并使用Blisk,他就可以获得Blisk币。当用户赚够了100Blisk币时,他可以免费使用Blisk白金版一个月。
InfoQ:
未来规划是怎样的?
Blisk:
我们需要完成一些关键的特性:页面分析、团队合作、集成和步骤报告。我们也计划改进仿真器。这些都完成后,我们会收集并开发用户反馈的特性。
用户每12小时可以免费使用Blisk 30分钟。付款订阅可取消该限制。
本文翻译已获授权,原文链接:
https://www.infoq.com/news/2016/11/blisk
本文译者:王纯超

今日荐文
点击下方图片即可阅读
究竟什么样的技术 Leader 是称职的?

喜欢我们的会点赞,爱我们的会分享!






