Hi,我是旁友圈社群的 @柚子。
前两天,有位读者在后台催更,说自己经常要做一些
逻辑结构类的PPT页面
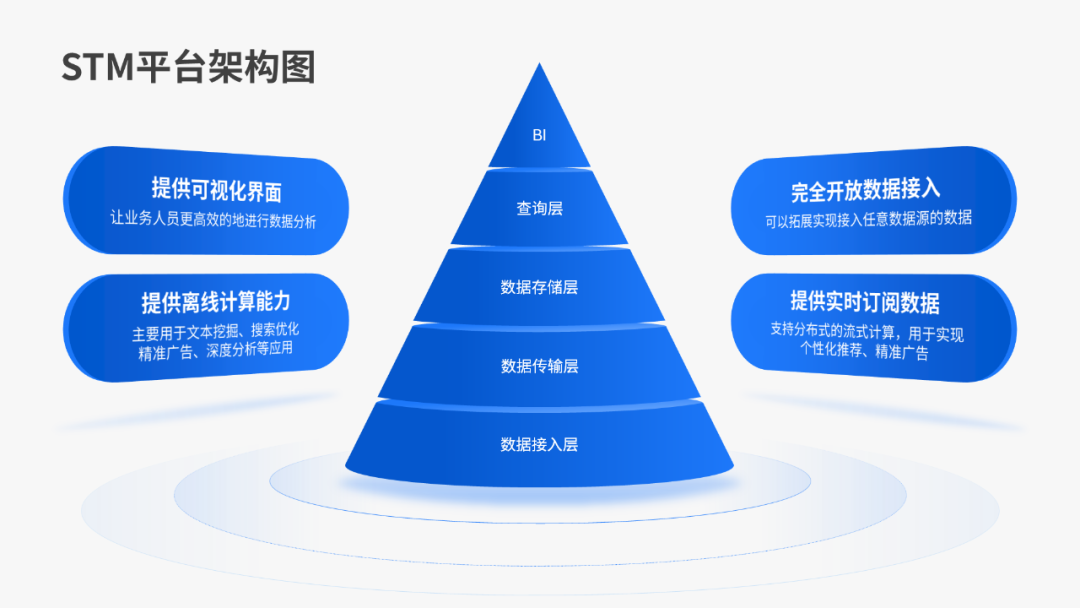
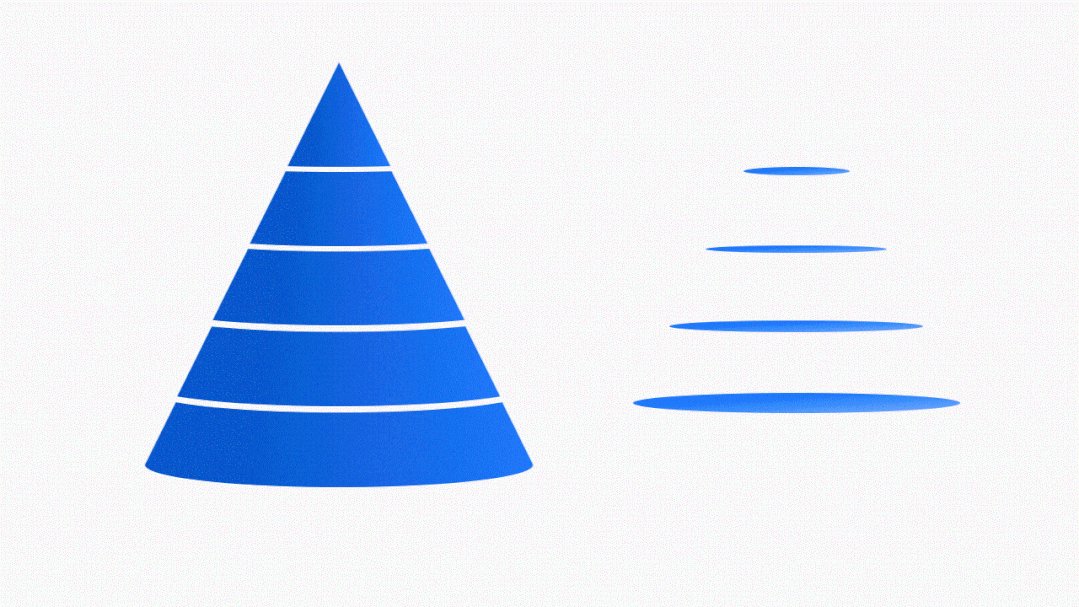
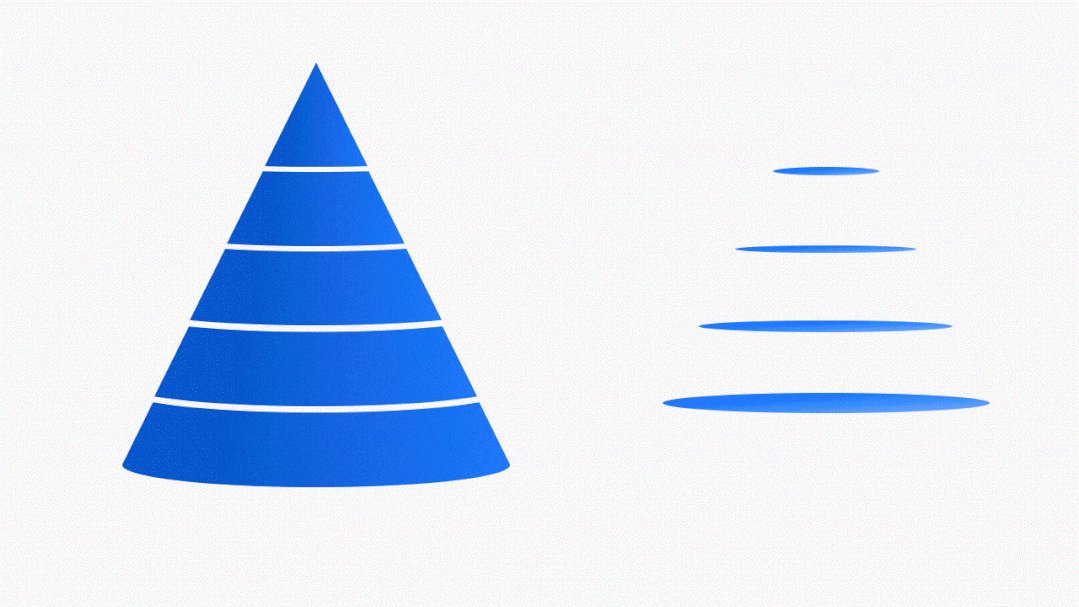
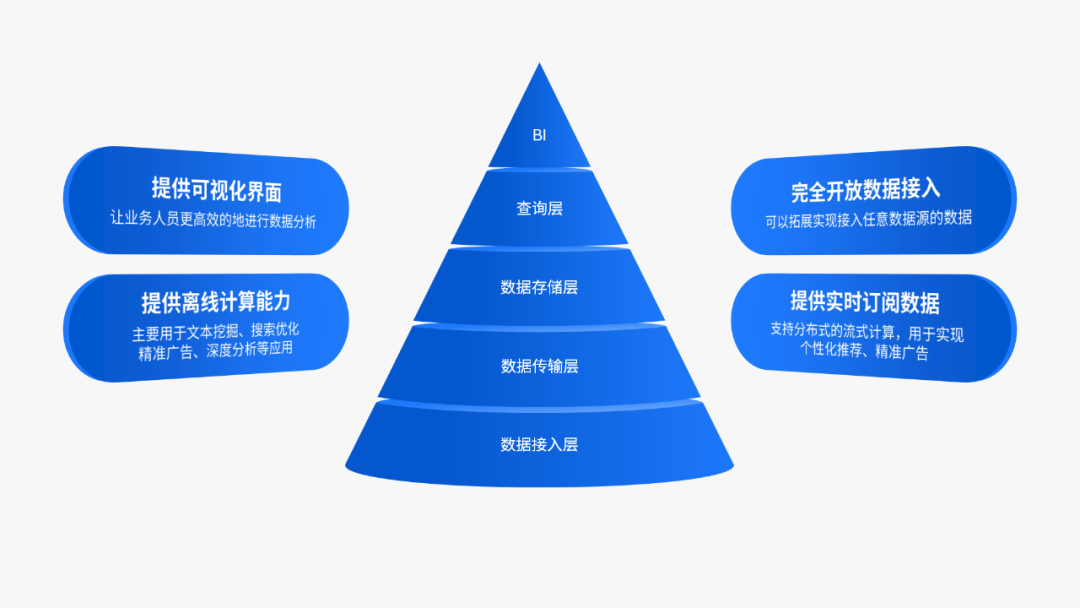
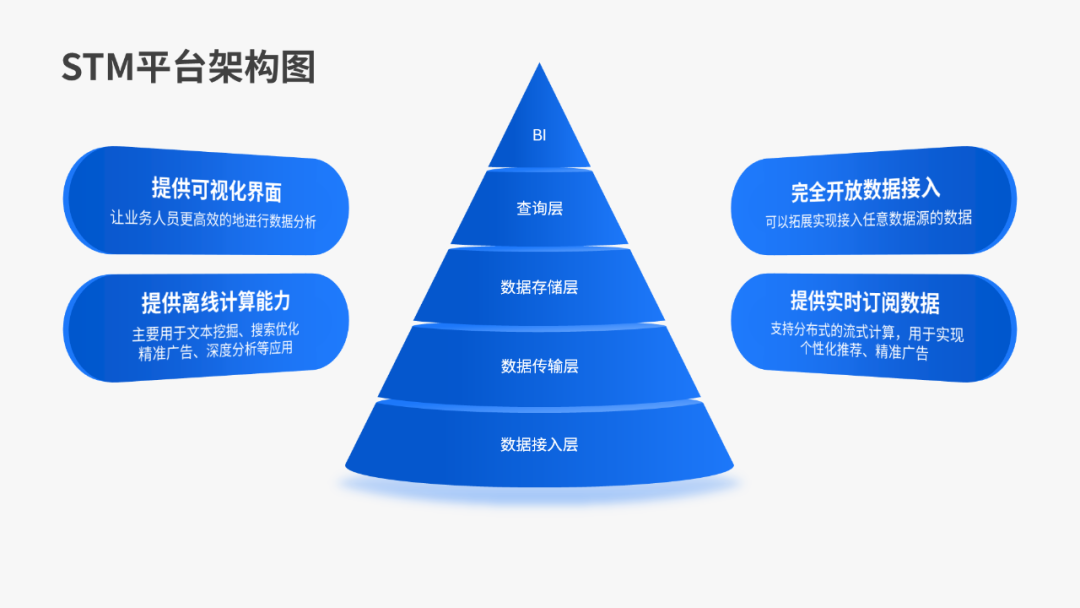
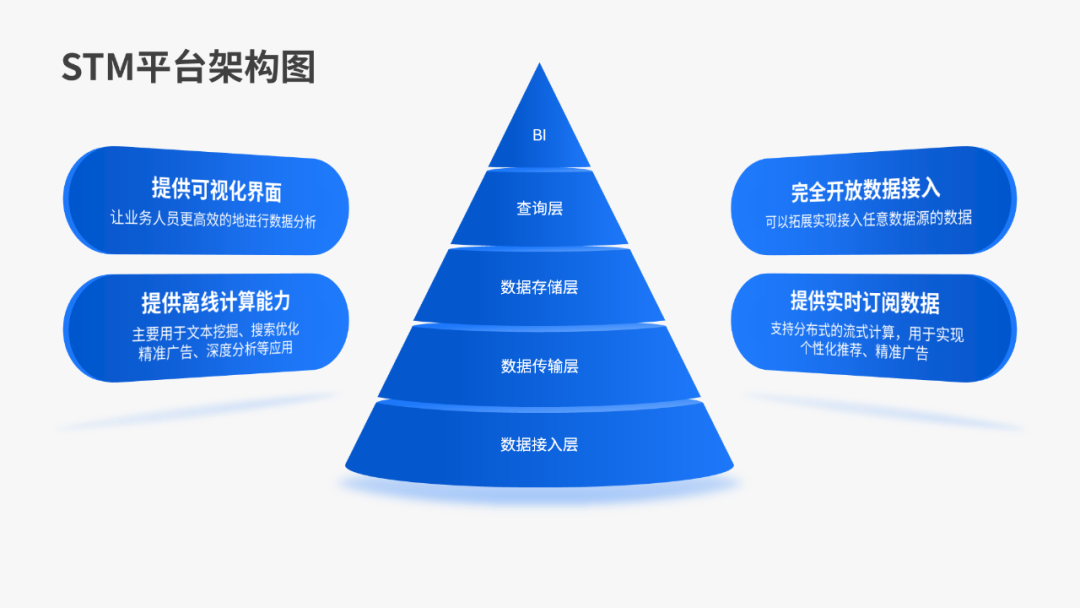
,问能不能出一些图形类的教程,比如下面这样的:

看起来很棒,对吗?
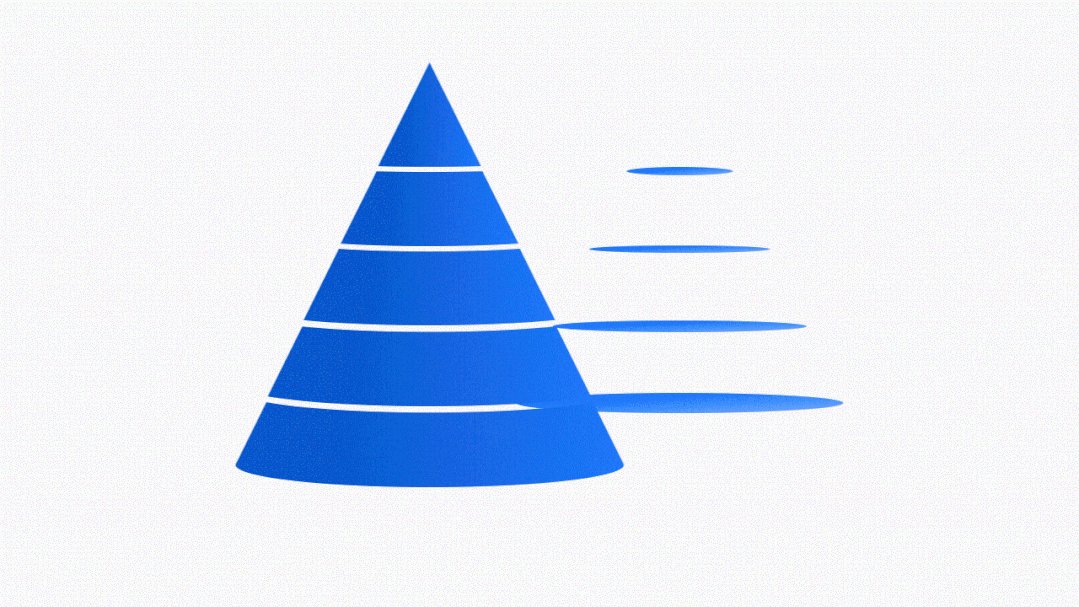
但很多时候我们做出来的,却往往是下面这样的:


自己都被丑到了……
有的朋友可能会说,这些图形都是专业工具生成的,某某网站的模板里就有,可贵了……
但其实你知道吗?这样的图形,用PPT就能直接做出来,方法也超简单!
下面就给大家一步步的拆解下,哪怕你是小白也能学会!
这个圆锥看起来似乎很难,但其实也无非是
形状的组合,利用渐变人为的营造“阴影”,来表现立体感:

❶ 先来做左侧的锥形
首先我们
插入一个等腰三角形
,并调整到合适大小:

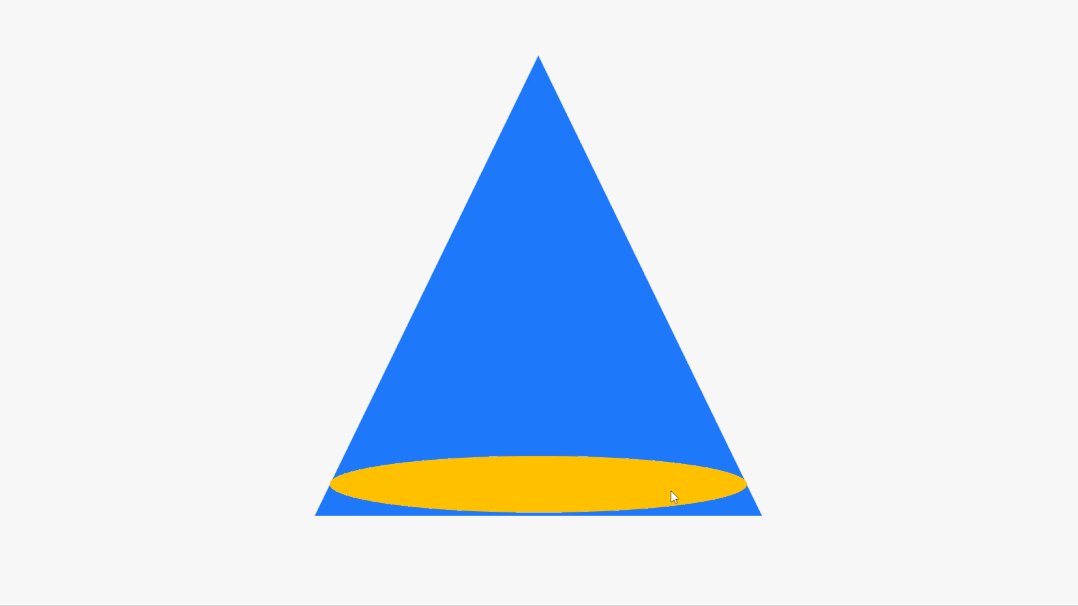
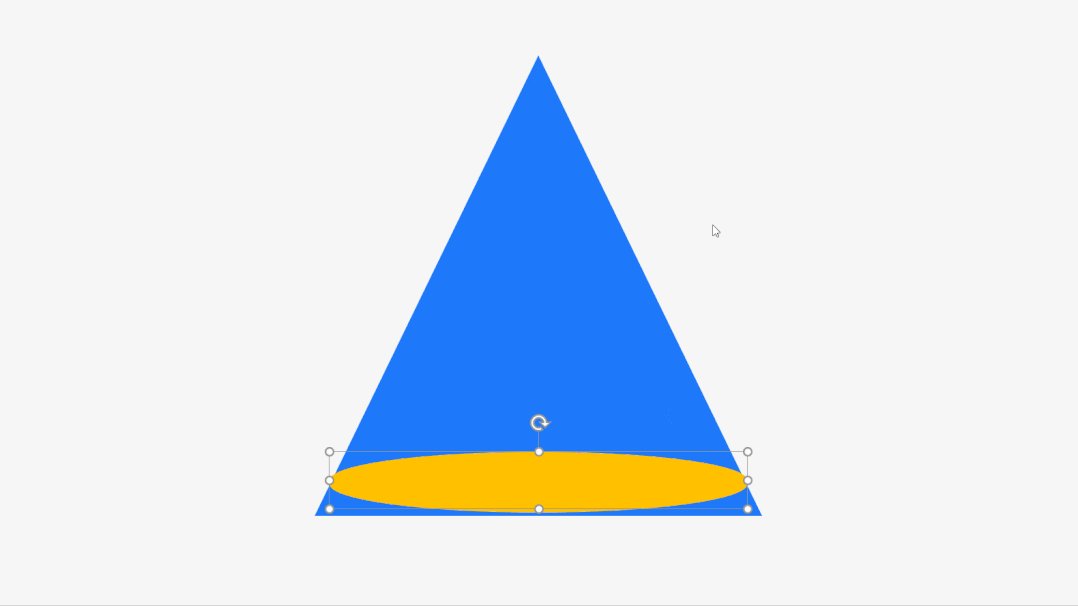
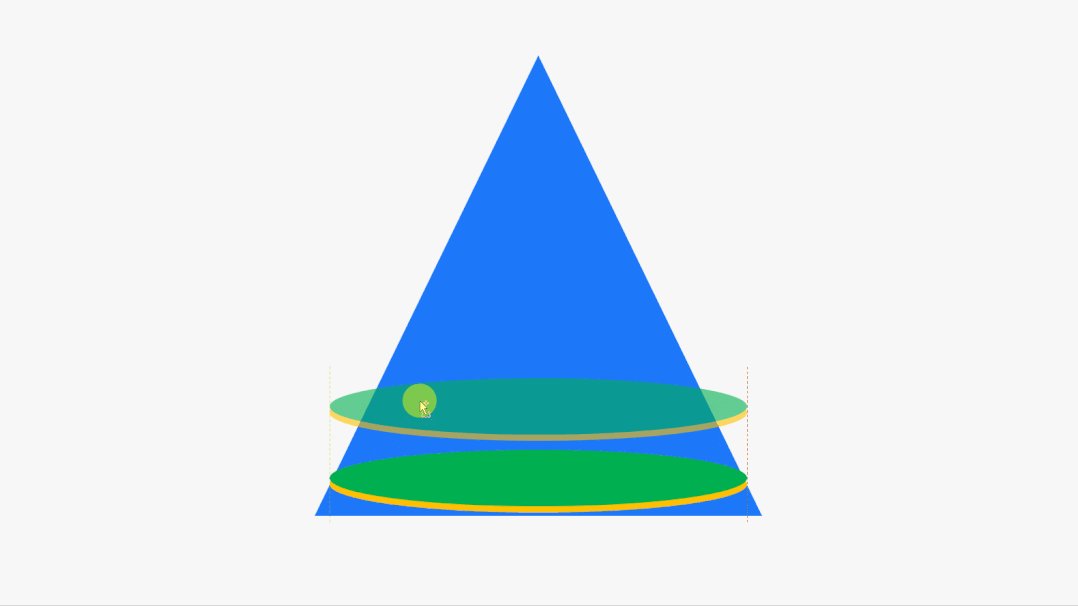
之后,我们再
插入一个椭圆,把椭圆的宽度调整到比圆锥略大
,高度的话看需求适当调整。

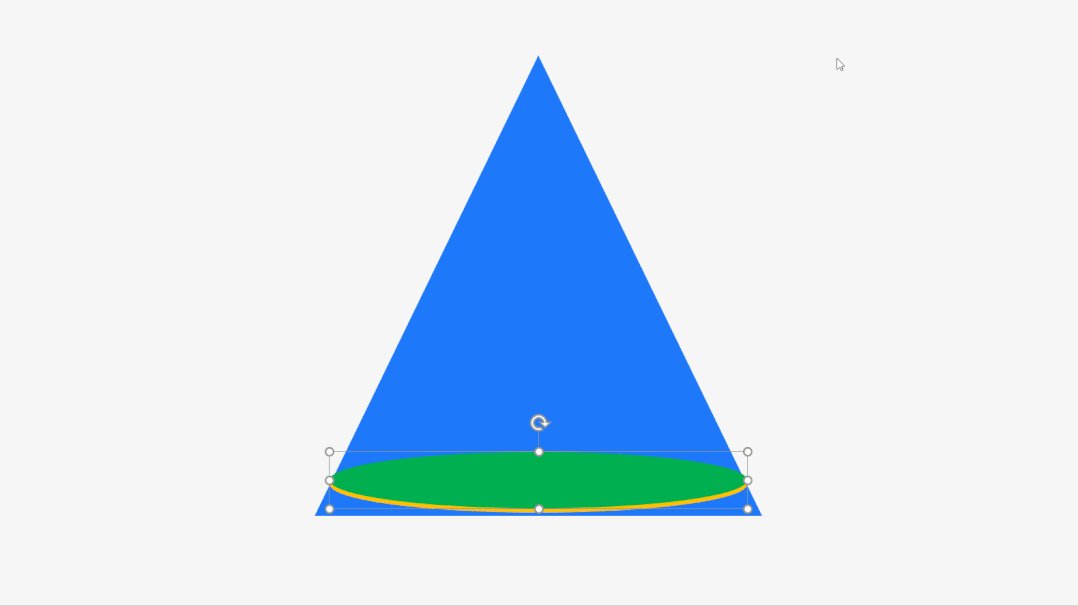
绘制好之后,我们再
把椭圆复制一份,并向上移动一点:

按住Ctrl和Shift键,按住鼠标左键,向上拖动即可快速复制
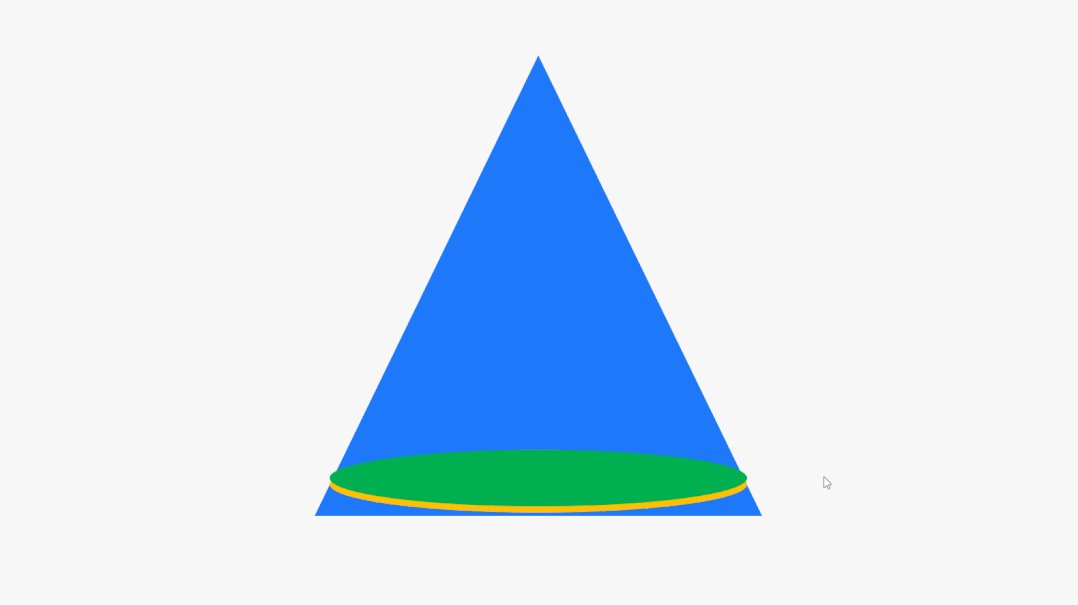
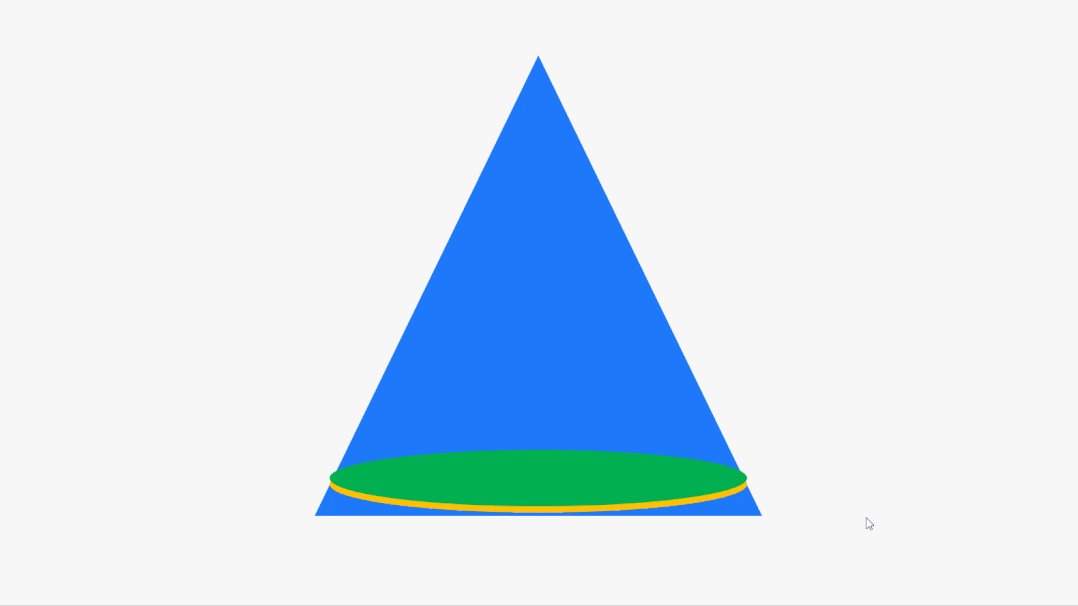
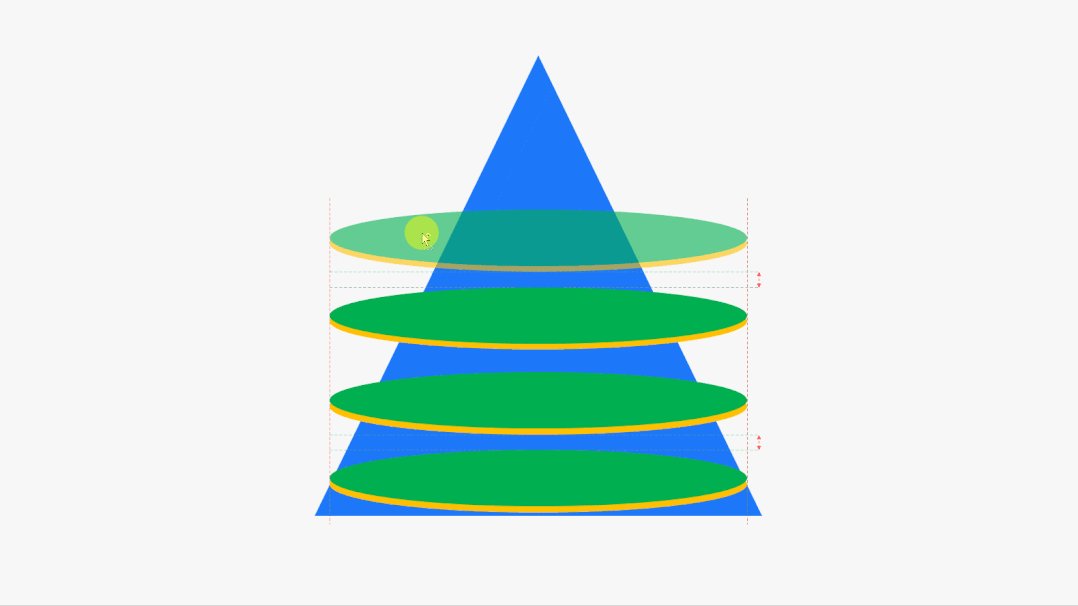
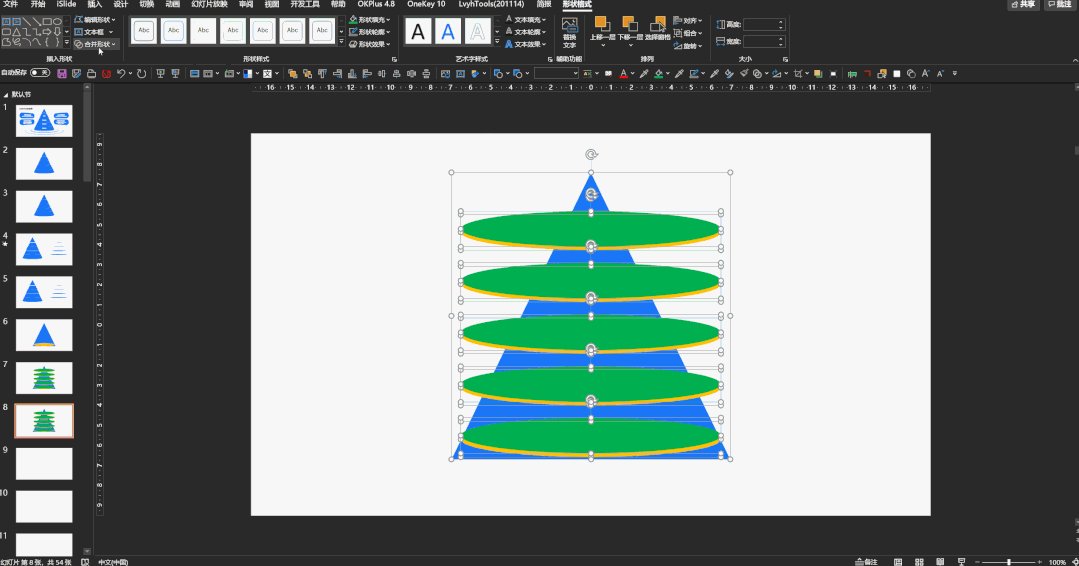
然后我们选中两个椭圆,
继续复制并向上移动,直到复制到所需要的数量:

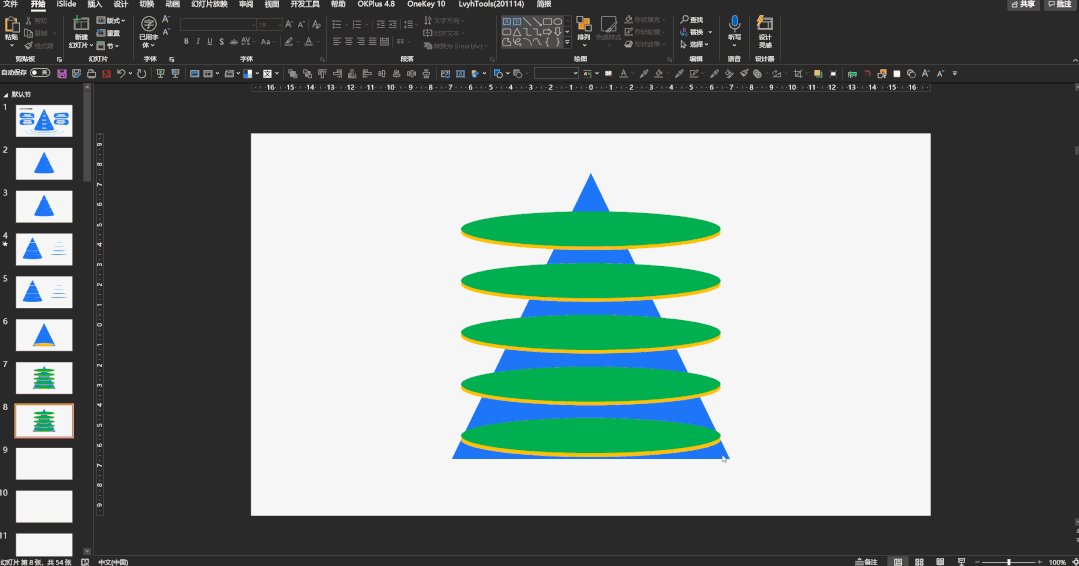
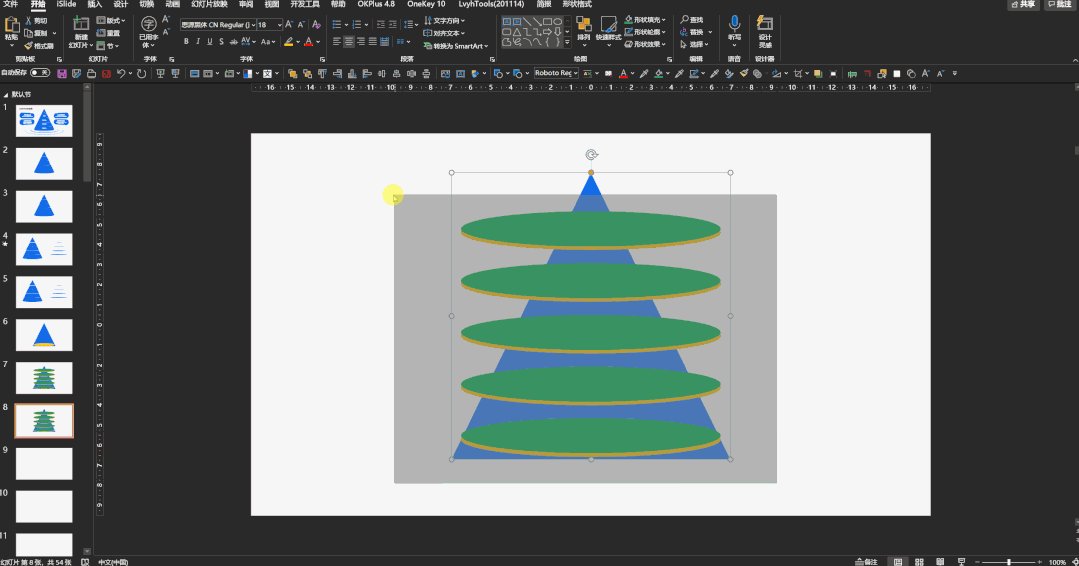
接下来,我们
全选所有形状,在形状格式下点击合并形状,选择拆分
:

形状的相交部分,就都被拆成了一个个独立的形状:

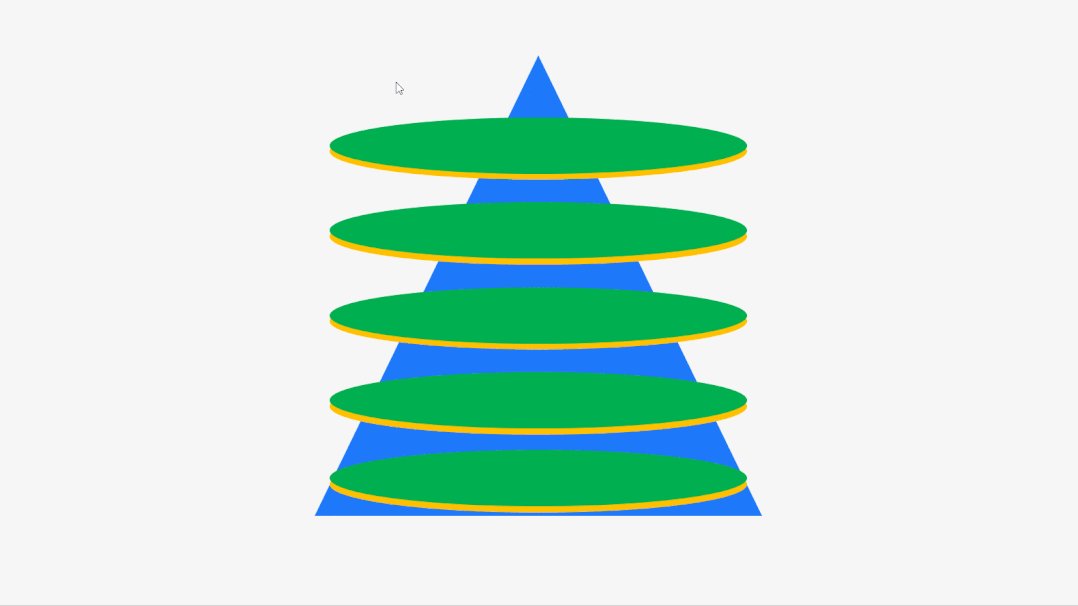
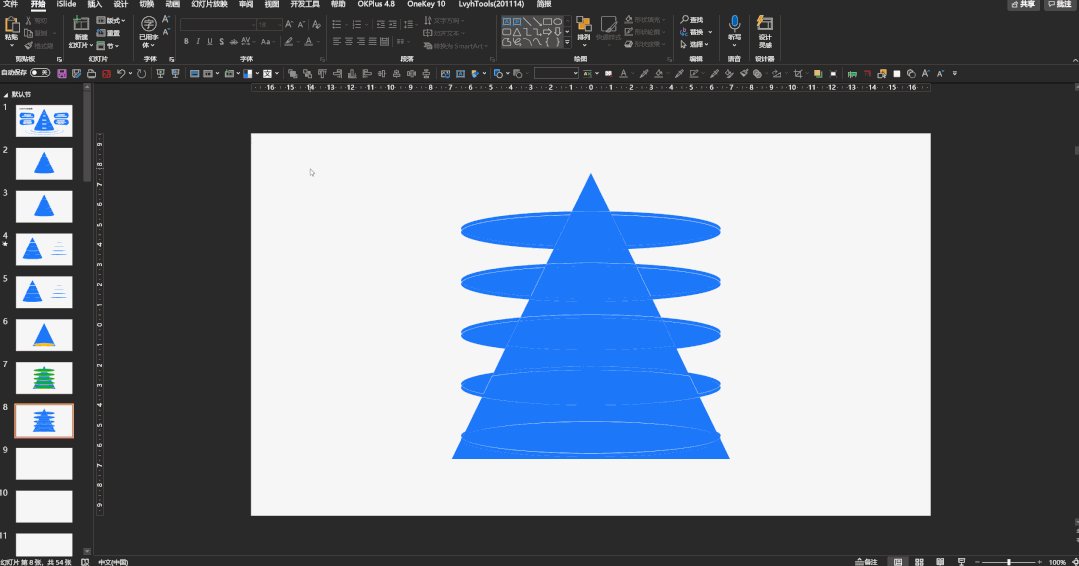
然后,我们
把不需要的形状删去
,也就是三角形两侧的部分,和空隙中的部分。

现在看起来挺像原稿了,但还有很多形状是独立的,对吗?
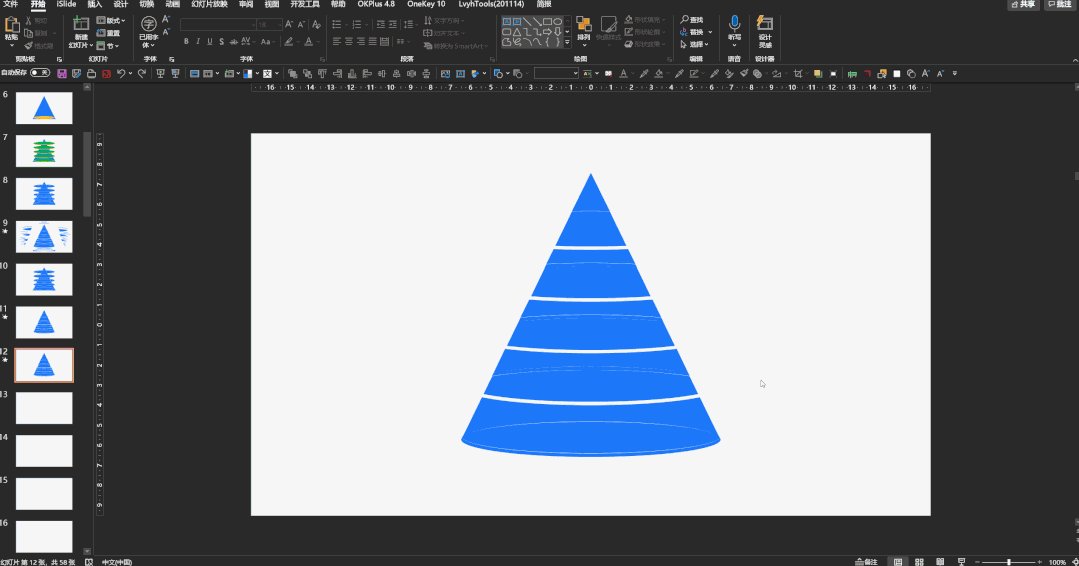
我们再把该结合的独立形状,结合到一起。方法也很简单,
选中需要结合的形状后,点击形状格式下的合并形状,选择结合即可。

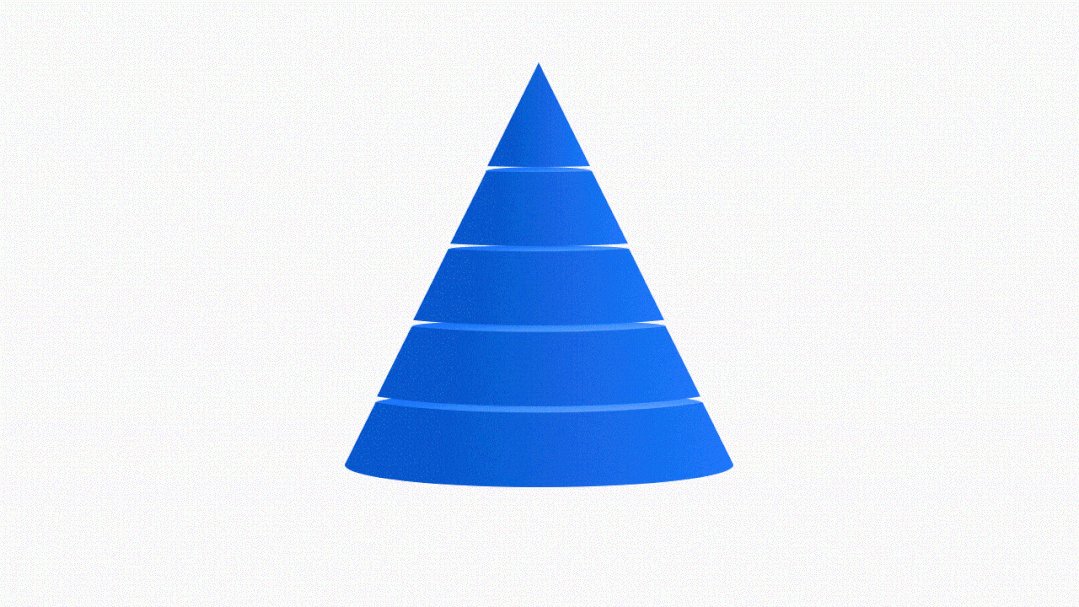
最终效果如下:

怎么样,很简单吧?
❷ 添加“阴影”部分
首先
插入一个椭圆,宽度和底部形状的顶边等宽
,高度的话可以适当调整,保证和上下两个图形有互相遮盖的部分即可。

画好第一个之后,我们同样是快速
向上复制,然后按住Ctrl和Shift键,拖动图形的四个边角,将其缩放到和底部形状的顶边等宽:

按照这个方法,就可以快速做出所需的
“阴影部分”
了:

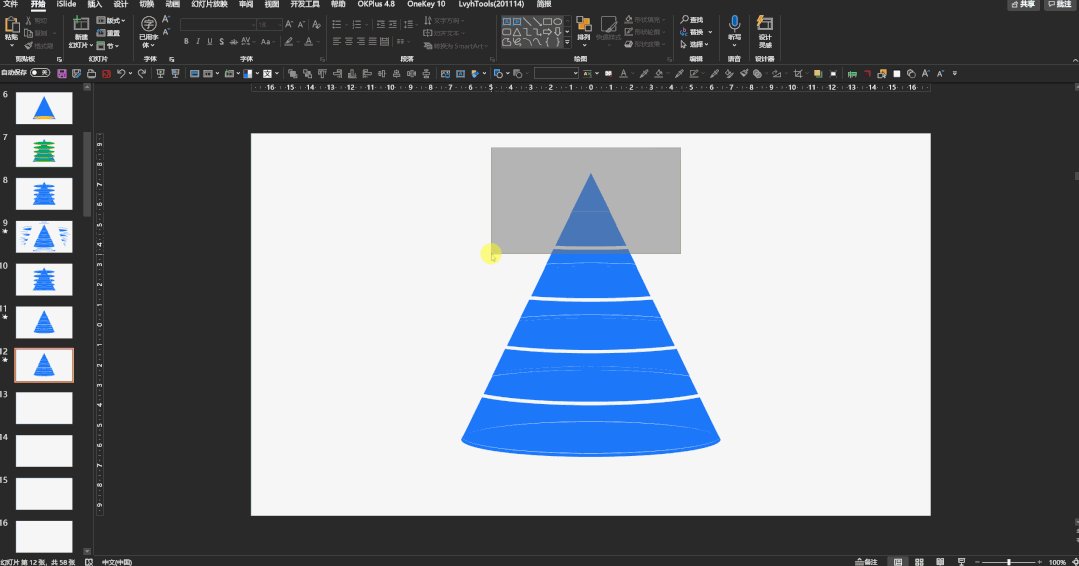
然后我们把这些椭圆,
置于底层
,让圆锥的椎体盖住它们:

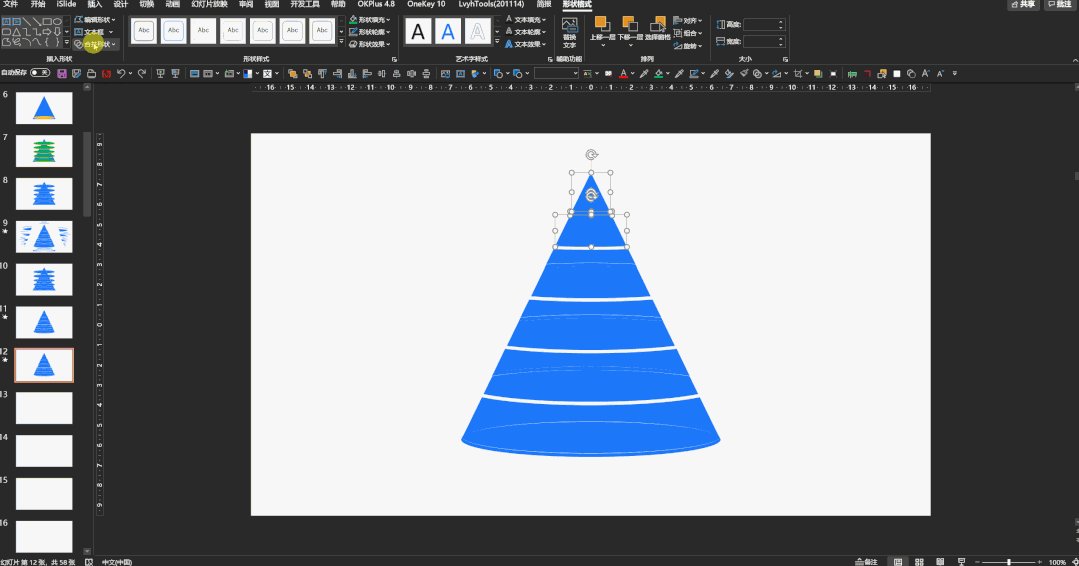
最后,我们为圆锥的锥体和制作阴影的椭圆
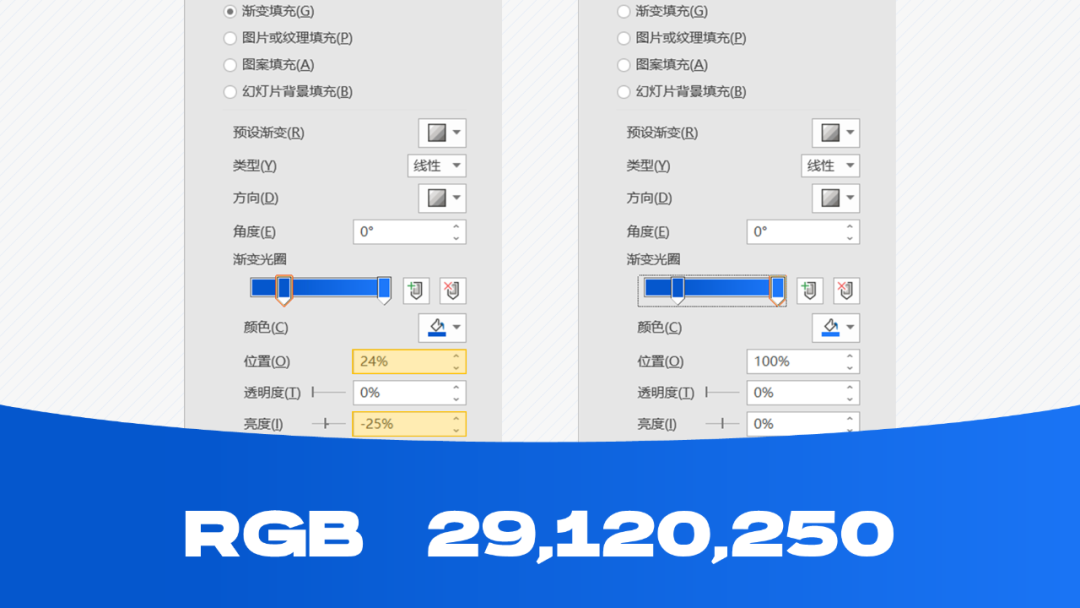
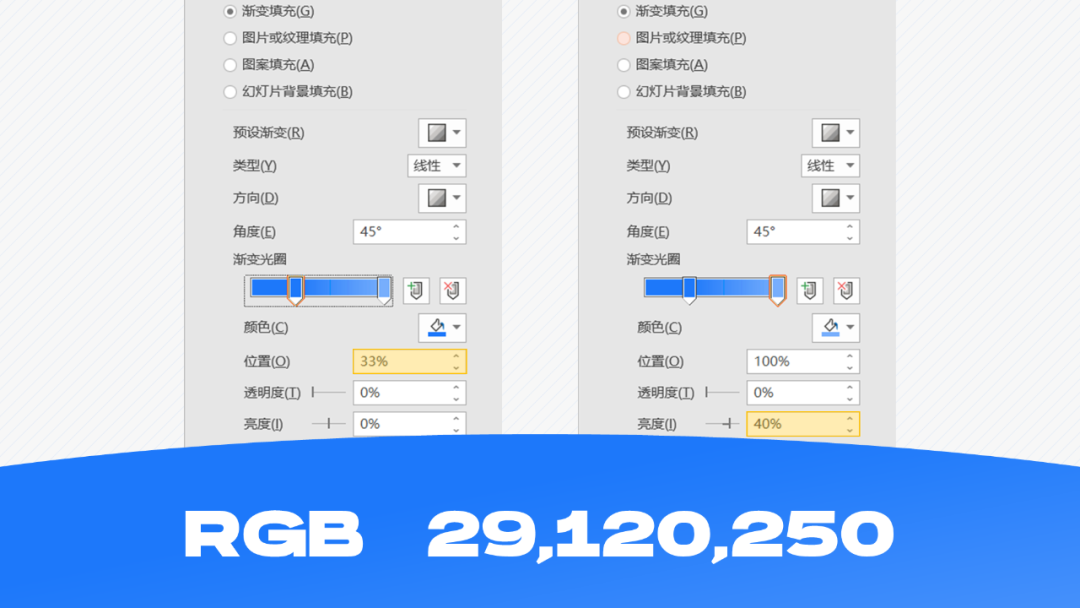
添加渐变:

△锥体渐变参数

△阴影渐变参数
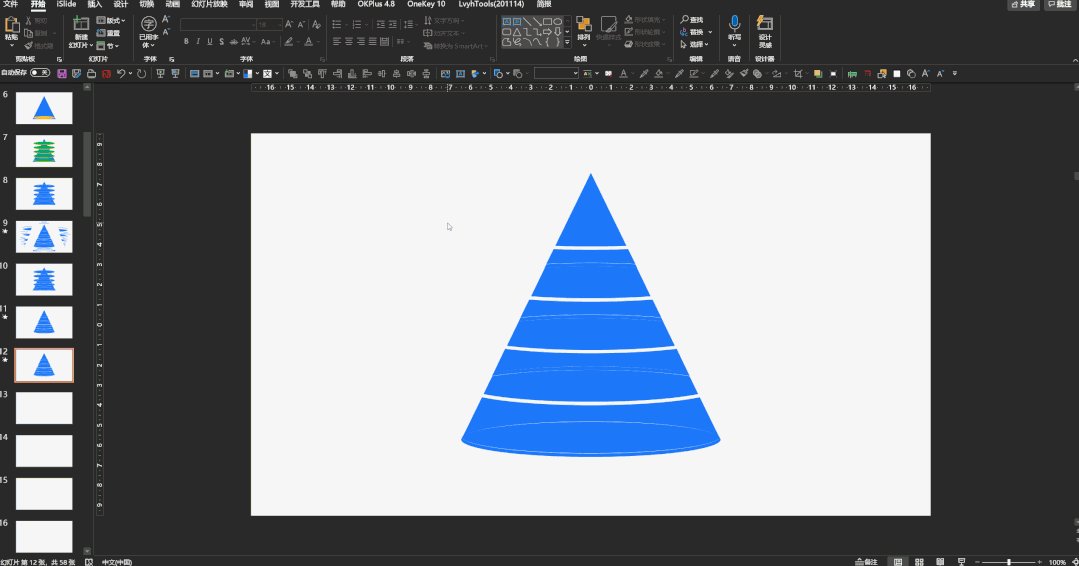
光影感立刻就有了,对吗?

再把文字放上去,一个漂亮的圆锥就完成了!
制作完圆锥之后,我们再来制作一下两侧的倾斜文字卡片。
首先我们要
插入一个圆角矩形,然后拖动黄色控点,把圆角最大化,并设置渐变填充:

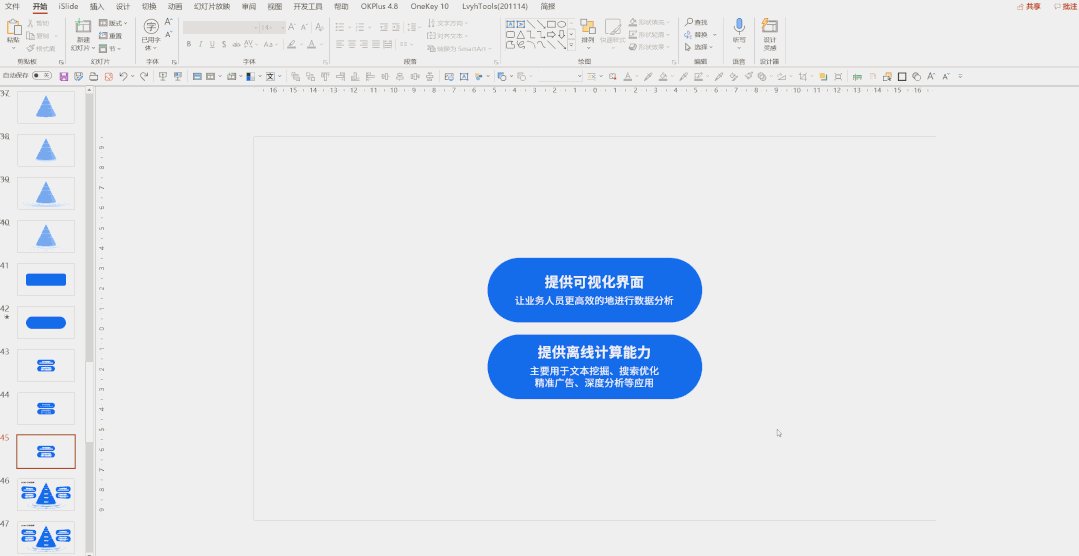
然后快速复制一个矩形,并把相应的文字内容,放置到两个矩形上:

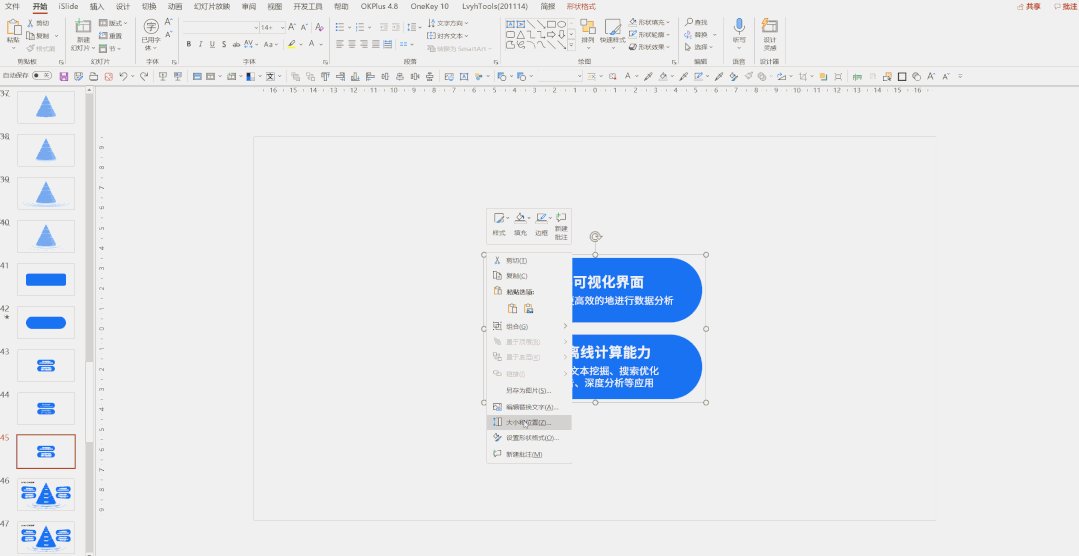
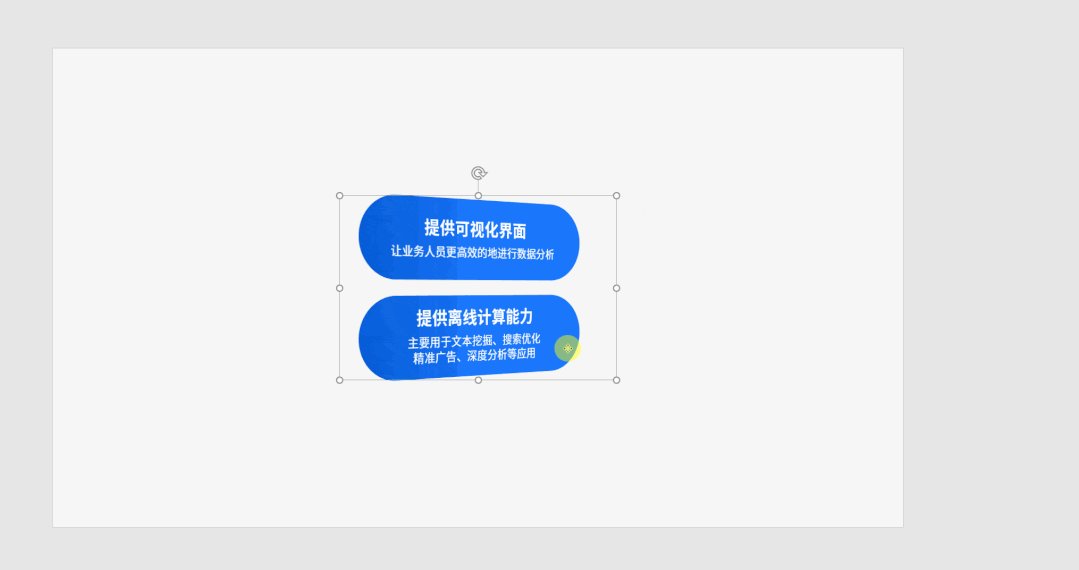
接下来,我们
选中矩形和文字,按Ctrl+G键进行组合
,使其变成一个整体:

然后
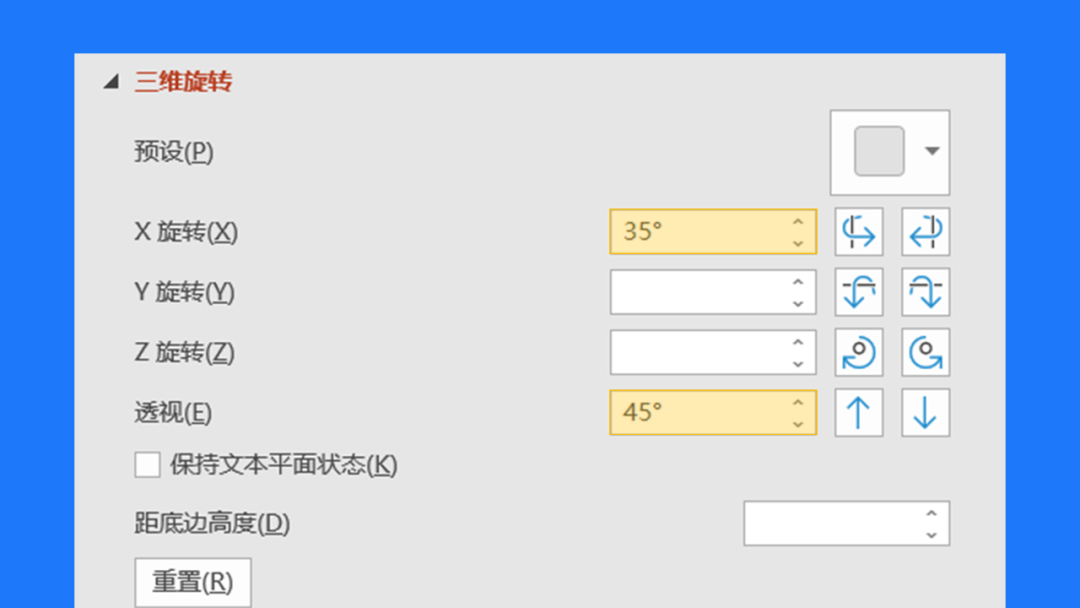
在形状格式中,点击形状效果,选择三维旋转,点击透视:右

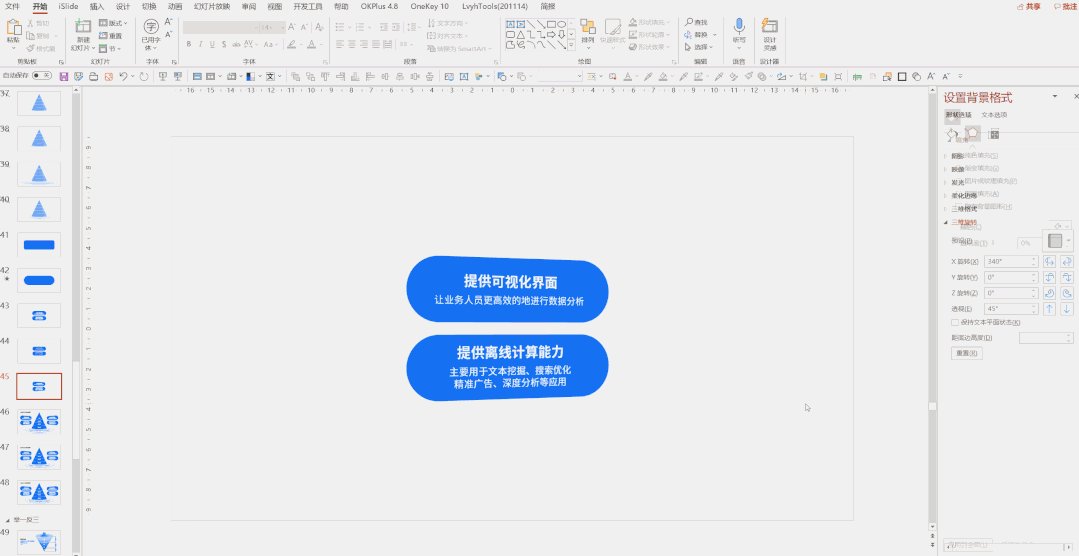
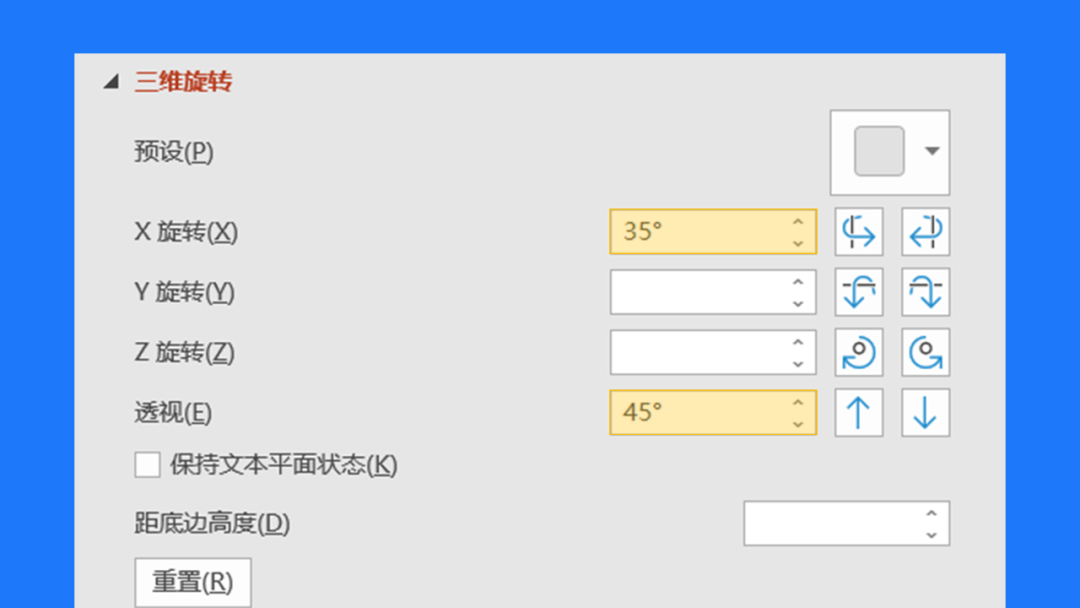
有点倾斜了,对吗?但这还不够。我们继续调整参数,来改变倾斜度:

倾斜度有了,但好像还和原稿不太一样,是吗?

仔细观察下,原来是少了点
“厚度”
。
这个该怎么做呢?
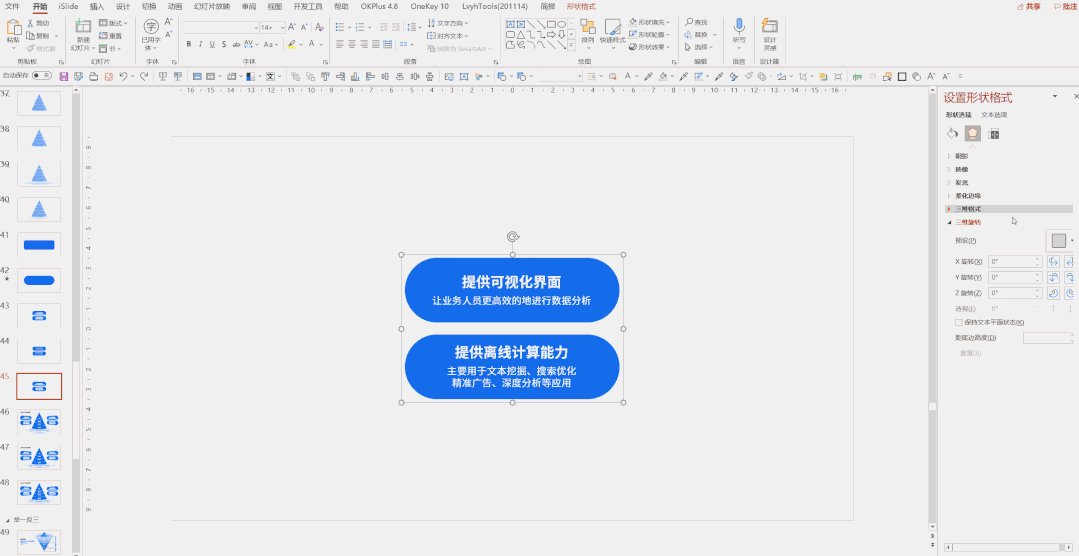
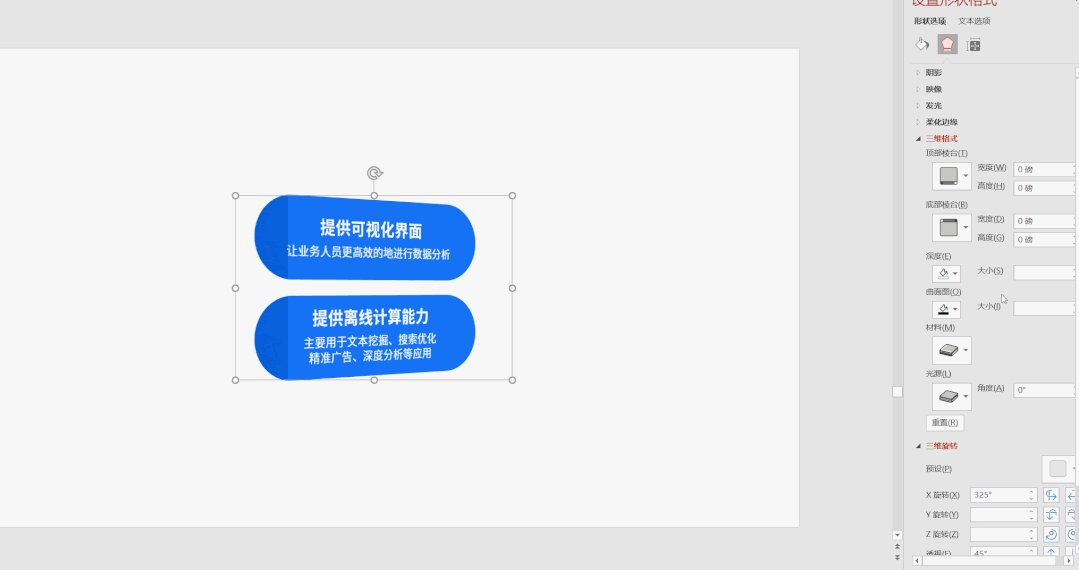
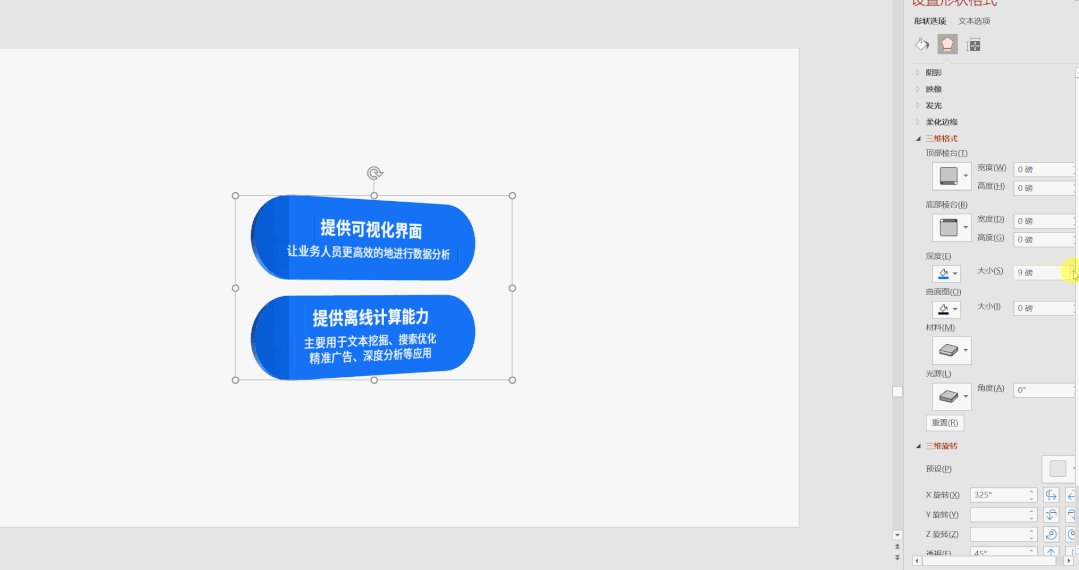
我们点击三维旋转选项,
在三维格式中,给卡片增加一些深度,同时调整一下光源,在中性里选择对比:

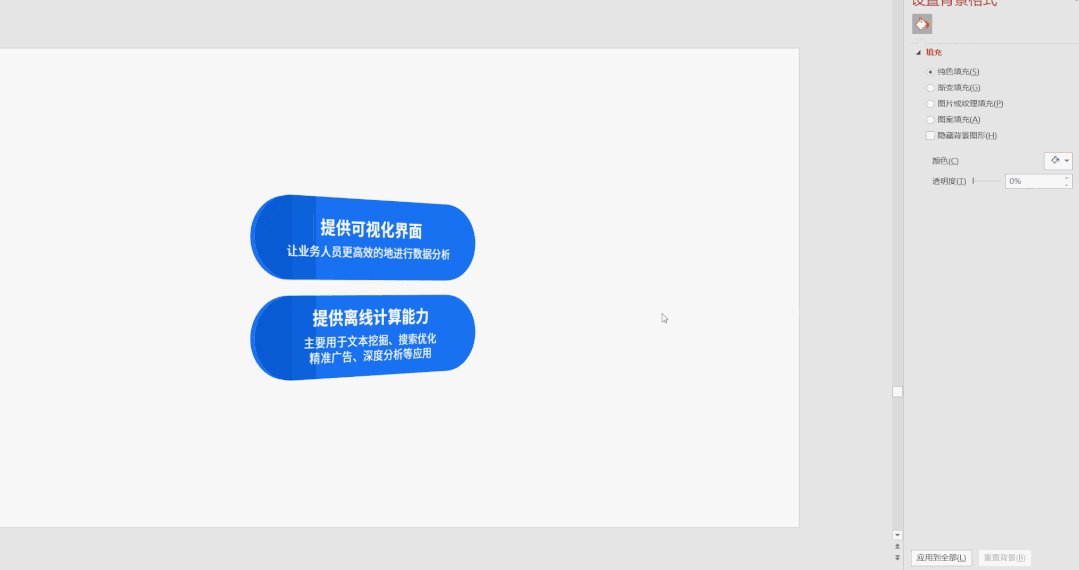
效果有了吧!
同理,我们可以轻松做出右侧的文字卡片:

卡片的三维旋转参数如下:

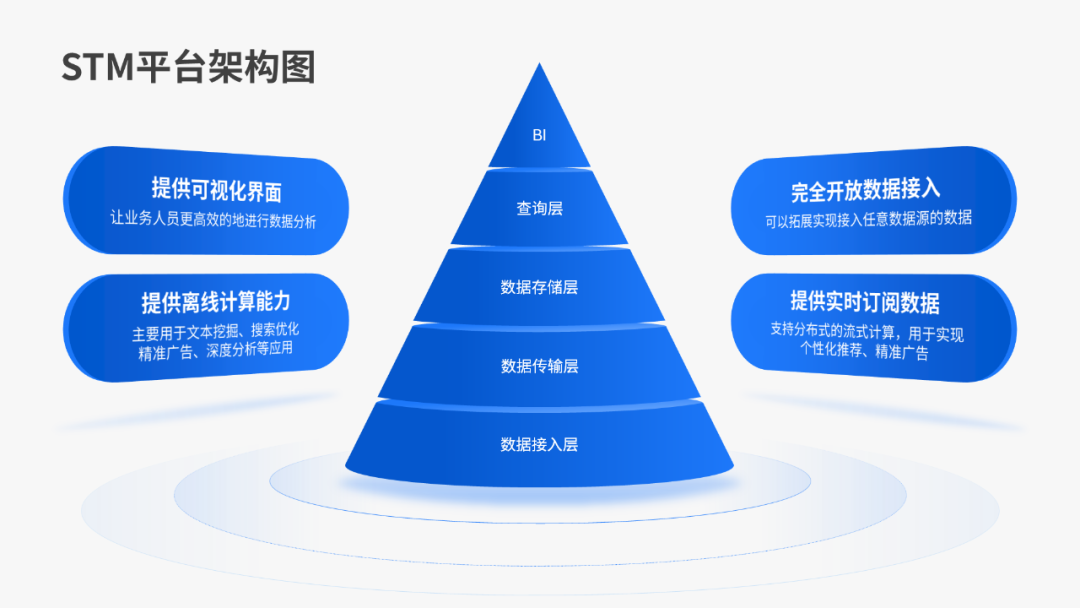
圆锥和文字卡片都制作完了,我们再和原稿对比下:

缺了些
“悬浮感”
,对吗?
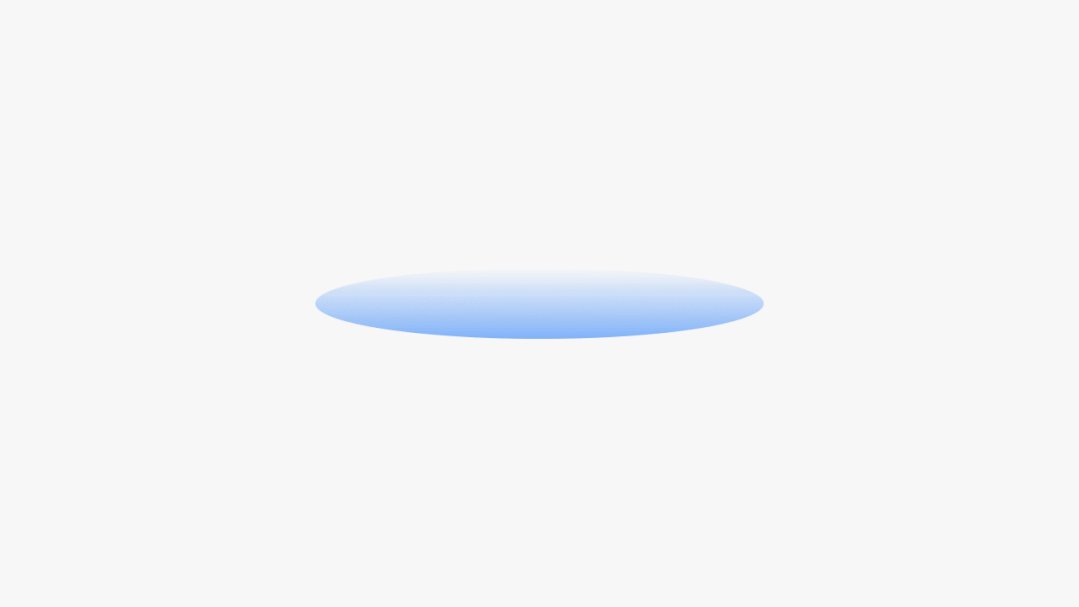
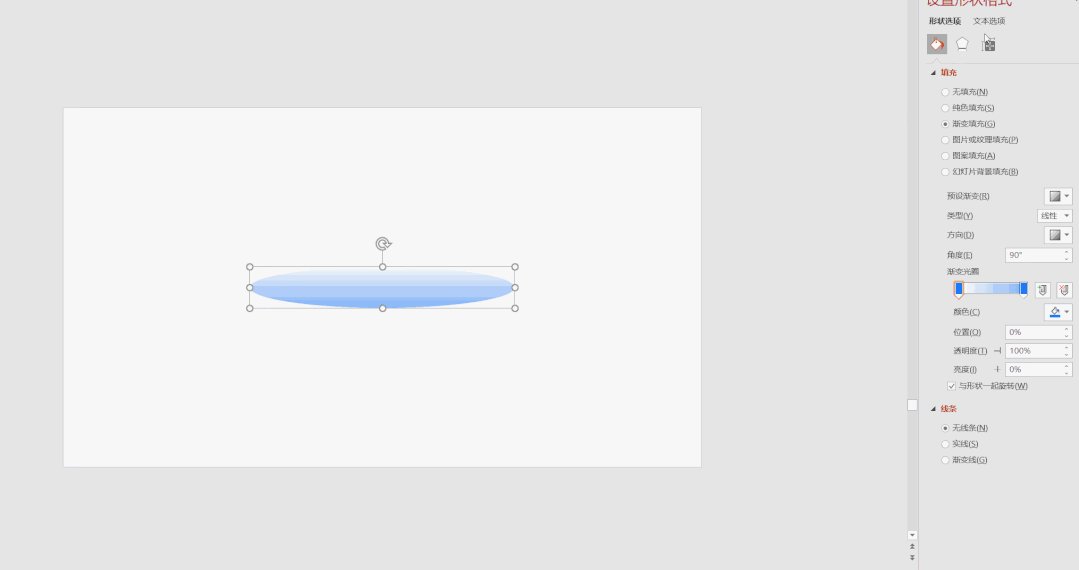
想要增加悬浮感,还是要用老方法,
先绘制椭圆,并设置渐变填充,弱化一下存在感:

具体参数如下:

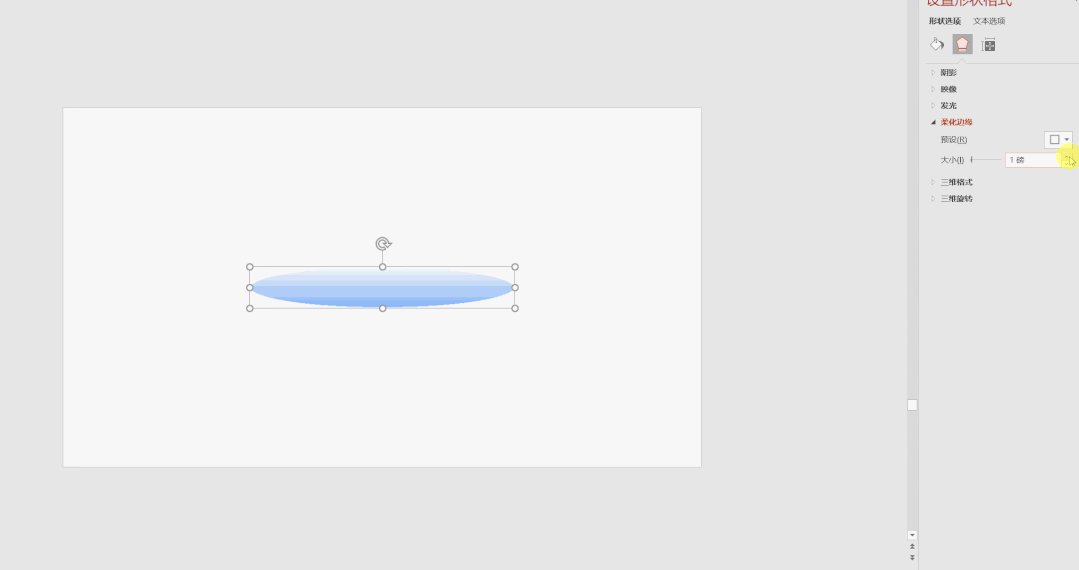
最后,我们点击形状格式,在形状效果中,选择
柔化边缘:

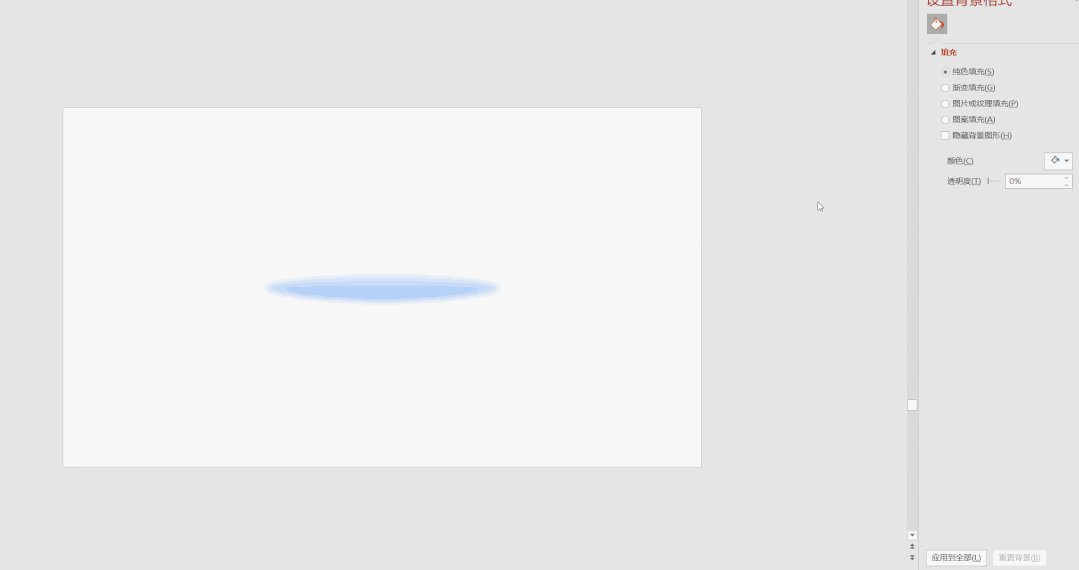
把形状放到圆锥底部看一下,投影出现了!

同理,我们可以制作出两侧的投影:

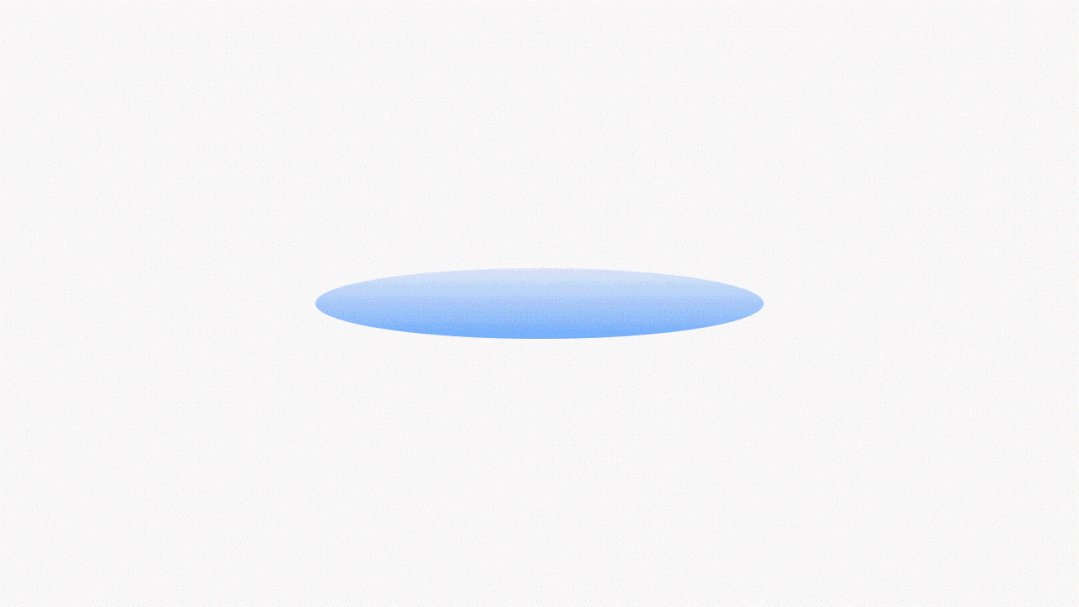
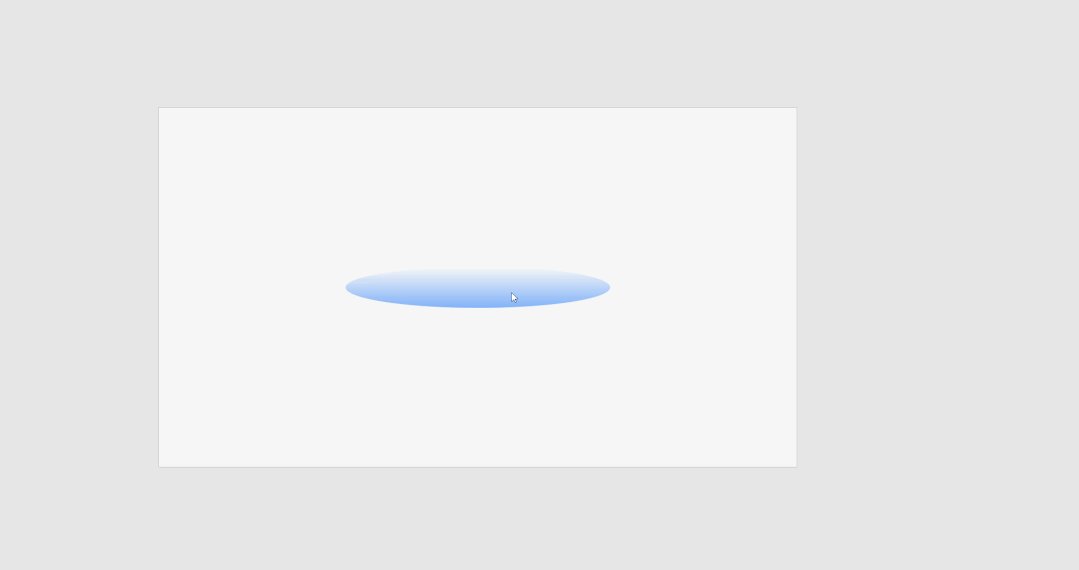
绘制完投影之后,我们再制作下底部的扩散图形。
依旧是先画一个椭圆:

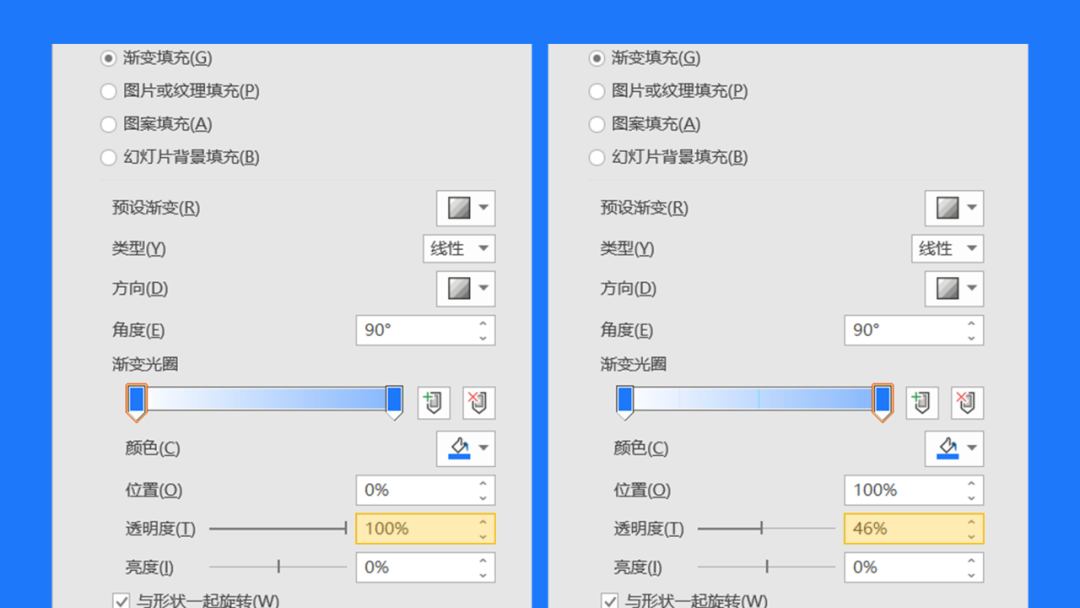
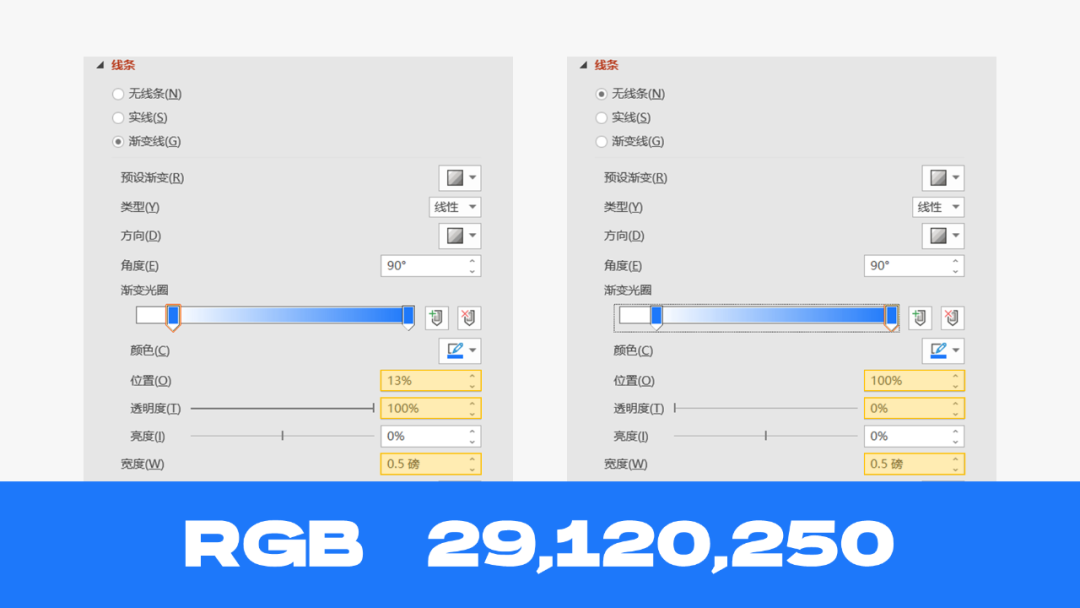
然后添加渐变和描边,
制造扩散感:

△渐变参数

△描边参数
接着,快速复制两个,并调整宽高到合适大小:

我们把所有元素排版到合适位置,再看下最终效果: