原文
断网是一种影响用户使用的不良状态,
Harris Interactive为Tealeaf做的一份调查显示,23%的用户承认咒骂过自己的手机,11%冲自己手机大喊过,而且4%的用户在网络出问题时扔过手机。断网就属于这类问题之一。
断网的情况下,我们应该尽量采用合理的提醒方式,降低用户焦虑。
举一个反面例子:

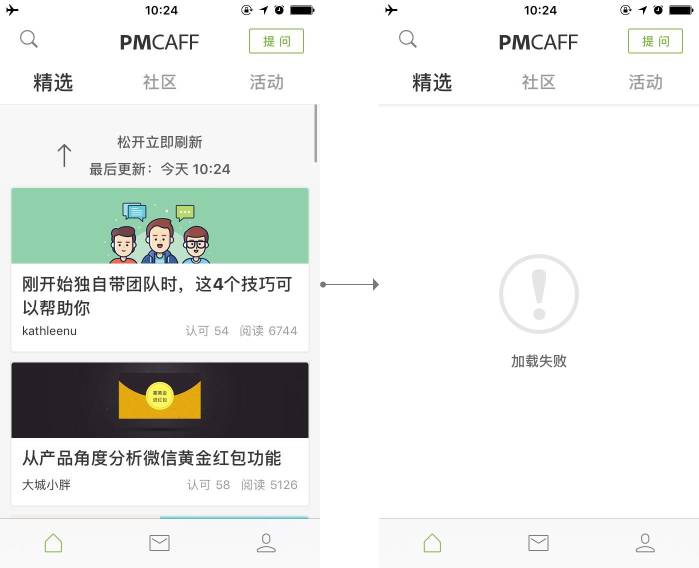
断网后下拉刷新,清空了缓存内容
测试时用的iOS系统,版本为1.5.6。我是先打开了app,浏览了一会首页然后开启飞行模式,下拉刷新,结果连本来加载好的信息都没有了,而且没有明确告诉用户该怎么刷新。最怪异的是,我以为断网后也是下拉刷新,结果这一页居然是点击刷新。。。一个页面居然在不同情况下用了两种刷新方式。
ps:这里无意黑,pmcaff的核心业务不在app,并且网络超时设计属于优先级比较低的需求。
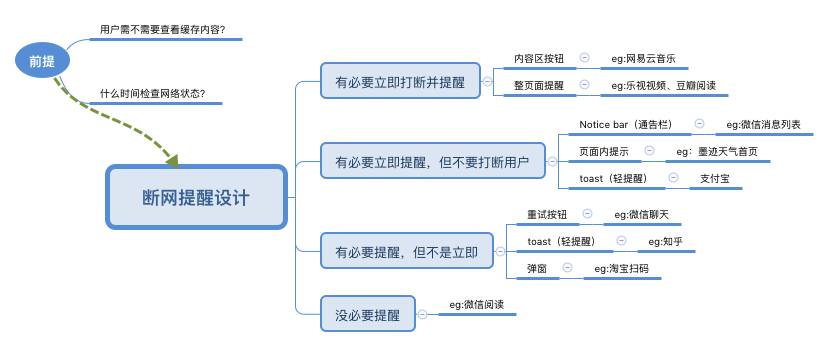
正面例子很多,可以参考上千万用户量的app。可问题在于断网的提醒样式有很多种,适用于不同的场景。经验丰富的用户体验产品经理或者交互设计师,了解各种各样的提示样式,可以凭借自己的经验选择最适合的提示样式。但如果经验不够丰富,可能会费时费力。所以,本篇的目的是帮助产品新人用最短的时间完成断网设计。附上本文思维导图:

断网提醒设计
第一步:明确前提
前提是做网络超时设计之前,要明确下面这两个问题。
1.用户需不需要查看缓存内容?
缓存内容还可以降低用户的断网时焦虑,有些内容对用户有价值的,比如微信聊天记录。
2.什么时候检查网络状态?
有的时候需要实时检查网络状态,比如微信的消息列表、还有一些手游等等,大多数APP其实不需要实时检查。断网设计更多是在优化现有产品的用户体验,这时需要和技术多沟通,搞清楚你的产品在什么时候检查网络状态。
第二步:根据场景选择样式
断网的提醒样式有很多种,适用于不同的场景。这里我把场景分为了四大类,可以先选择对应的一类场景,再选择该场景下常见的提醒样式。
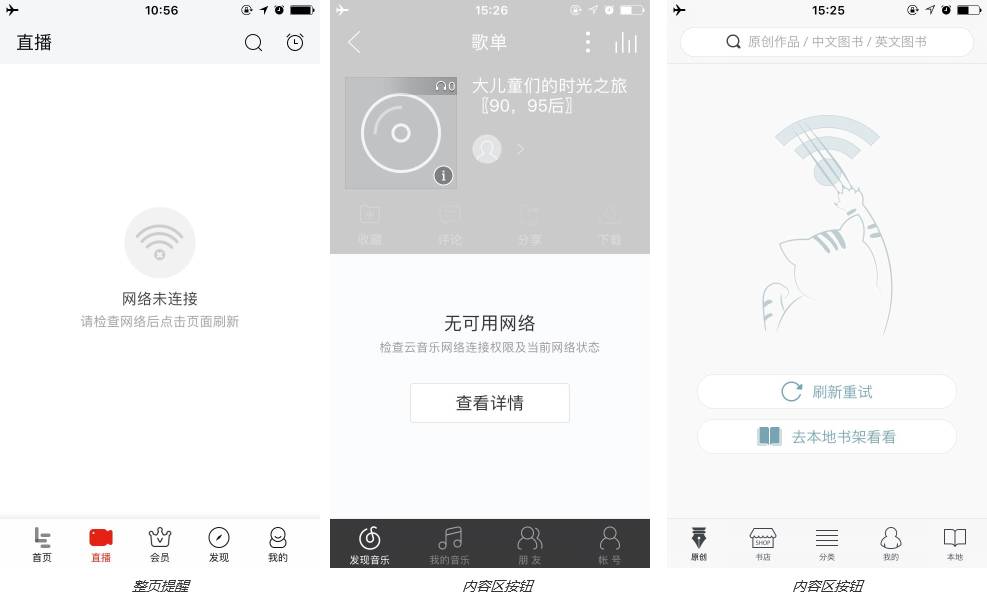
1.有必要立即并打断用户提醒

这一类场景页面(区域)功能全部无法使用,且没有本地缓存可查看时。不联网啥也不能用啥也看不了,要把用户的关注焦点在网络问题上,所以采用整页提示或内容区按钮,明确告诉用户现在的网络状况,让用户获得掌控感,引导用户解决网络问题,帮助用户恢复到网络正常状态。最好说明下一步用户该做什么,而不是冷冰冰的只告知用户“加载失败”。除此以上两种,弹窗也可以打断用户操作,以提醒用户。
总结:这类场景下,可用的提醒样式有整页提示、内容区按钮、弹窗。
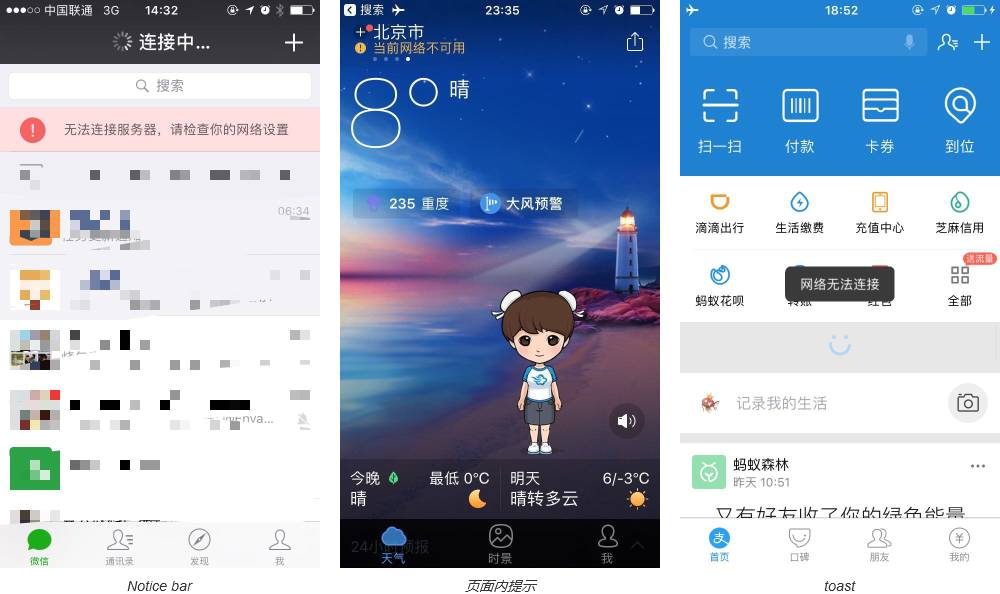
2.有必要提醒,但不要打断用户