废话不说,先上下载链接:Gitlab-Tree
缘起
Gitlab作为现在互联网企业的标配,是一款非常优秀的代码源代码管理工具。在日常工作中常常需要查看其他系统的代码,有时候仅仅需要查看某个项目的某个文件,如果把整个代码库(repository)克隆(clone)到本地再查看并不是一个省时省力、高效率的办法。
基于这种场景,一款可以在线查看gitlab代码的辅助工具诞生了——
gitlab
-
tree
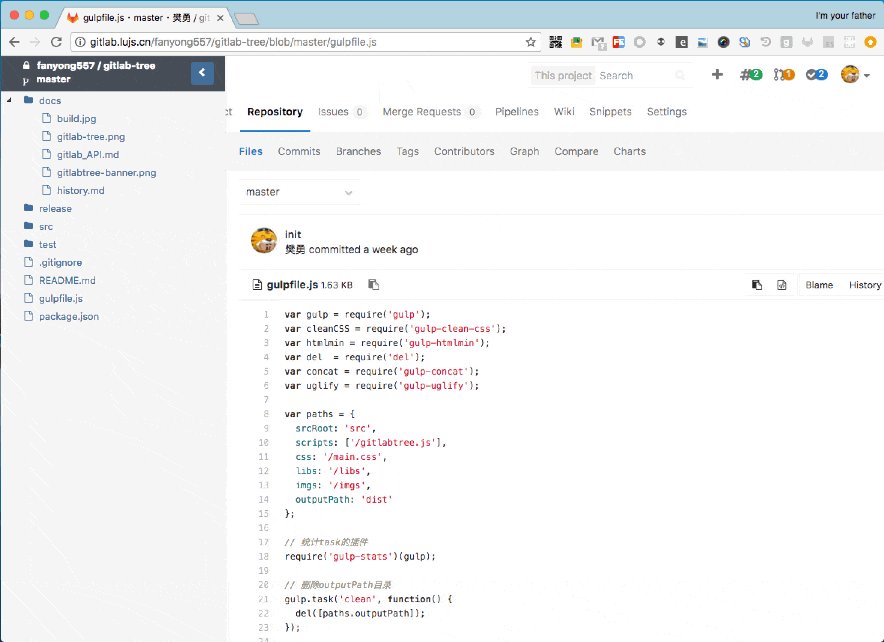
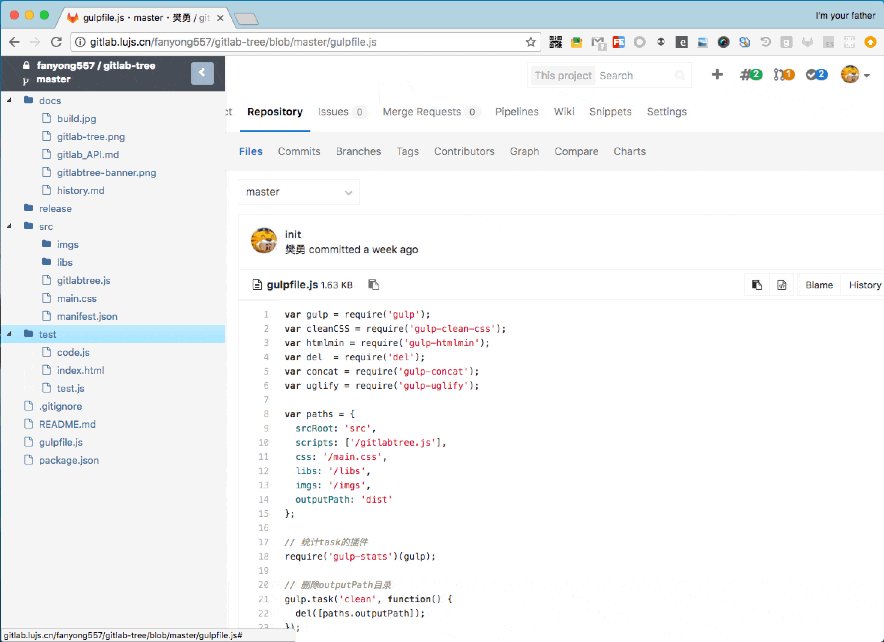
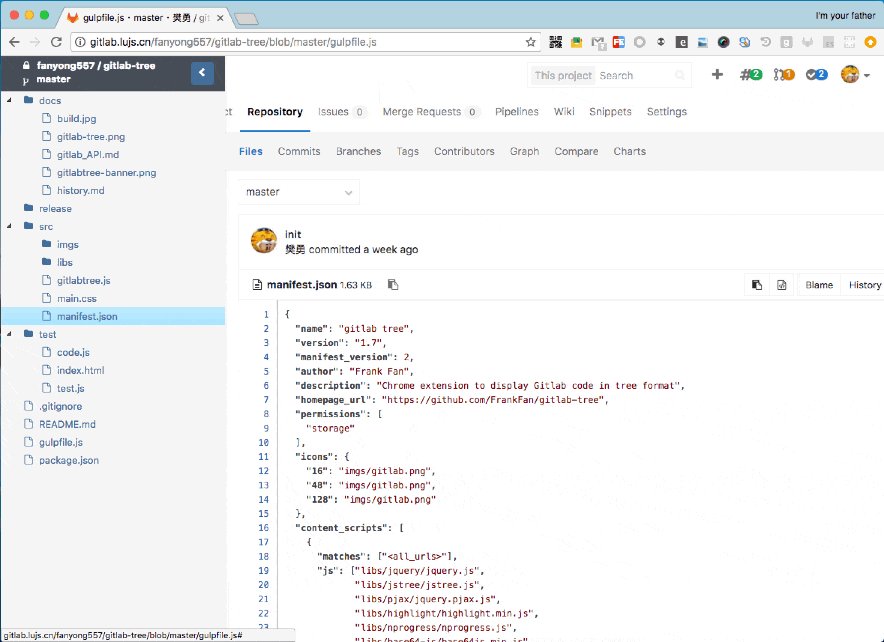
,简单介绍就是可以使用树形菜单方便的浏览Gitlab代码的chrome插件。解决了需要在gitlab上查看代码而不需要
clone
到本地的痛点,提高工作效率。

这款插件以树形菜单的形式展示当前浏览的代码仓库的目录结构,当用户点击到二级目录或更深层次的目录时,可以自动展开树形菜单的节点;如果点击代码文件,可以以无刷新页面的方式在右侧区域展示当前代码文件的内容,并进行代码高亮。
实现方案
使用gitlab浏览代码遇到层级过深的项目时,文件切换会很浪费时间。如果能够在用户浏览代码时自动出现一个工具,这个工具有树形列表目录,可以展开或收起节点,同时点击文件名可以在右侧代码区域展示文件内容,并且进行高亮显示,最好页面不要有刷新操作,减少用户等待时间。这样的话可以节省很多时间。
基于此决定使用:
-
树形菜单使用
jstree
.
js
构建;
-
由于逻辑不太复杂,所以使用
jquery
作为dom操作的类库;
-
使用
nprogress
.
js
增加进度条和loading效果;
-
使用
highlight
.
js
进行代码高亮显示;
-
使用HTML5的history pushState、replaceState保持URL同步变换;
-
基于
Chrome
extention
开发模式,最终发布到
Chrome
web store
上供用户安装使用。
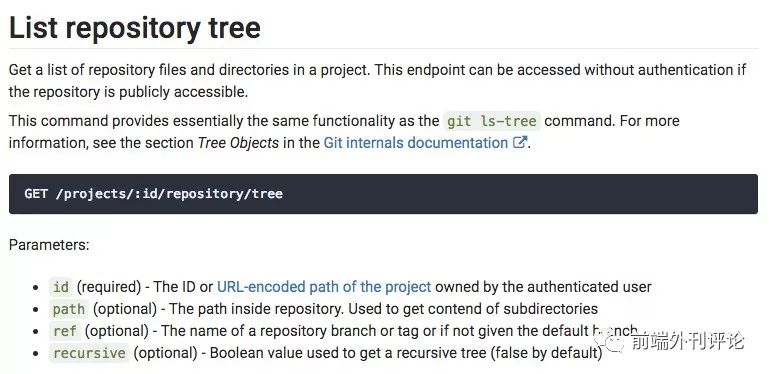
前端技术选型上不困难,难点在于需要通过Gitlab API获取项目结构、文件内容等数据。这就需要去看gitlab的API文档。

比如:这个 https://docs.gitlab.com/ce/api/repositories.html#list-repository-tree 接口可以获取repo的树形结构;还有很多其他功能的接口,可以获取分支、tag、commit,甚至创建文件、提交
Merge
Request
等大家有兴趣的话自己可以研究一下。

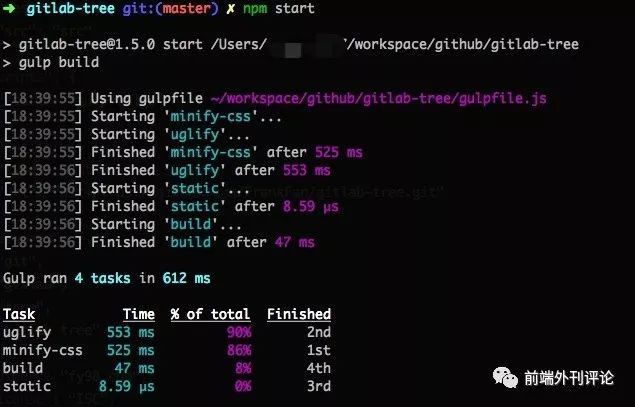
开发完成后使用了
gulp
作为代码压缩打包工具,最后将再zip包上传到
google chrome web store
。

更多细节,可以查看在 Github 上的源代码:https://github.com/FrankFan/gitlab-tree 。
下一步计划
作为个人业余项目,目前也有超过1200个用户。除了我自己的需求以外,还有好多来自社区的意见,比如现在呼声较高的是增加对
gitlab10
.
x
的支持,可以考虑以后版本中加上这个功能。
个人精力有限,难免会有bug,如果大家在使用的过程中发现任何问题,欢迎和我联系。






