⬆️ 关注
「长弓小子」
看更多大厂 B 端设计干货!
Hi,我是元尧。记
得将我设为星标 ⭐️ ,不错过日后每一条来自大厂的经验分享。
欢迎长按下图二维码加我微信,带你进设计师交流群,与上万设计师一起交流成长!
「👇 添加好友请备注:设计交流」
关于
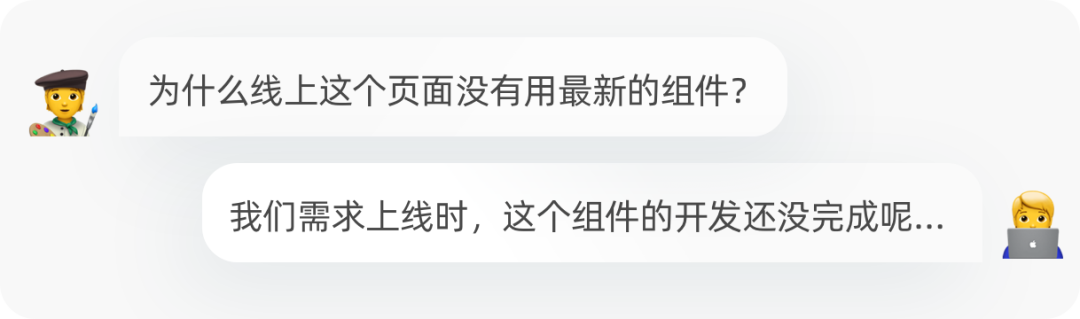
组件的更新迭代,很多同学都遇到过类似的问题:
- 组件库的更新和迭代有哪些
注意事项
呢?
- 做了更新迭代后,之前
已经画好的设计稿
应该怎样处理?所有的稿子都需要重新优化一遍么?
- 已经上线的产品页面
在组件更新后,该怎么进行维护呢?

更新组件的三个注意事项
要知道设计组件的更新不仅仅只是设计部门的事情,也涉及到上下游的协作部门,并需要他们给予有力的支持:
如果上游的业务方和产品方没有给组件的更新迭代留出充足的时间,那对于下游的设计和开发团队来说,将会面临
“又做业务、又搞基建”
的混乱且繁忙的局面,这种情况下的工作质量自然也很难保证,很有可能导致最后上线的产品一塌糊涂:

所以设计师在进行比较大范围的组件更新迭代之前,一定要先跟上下游做好同步,了解大家的工作
意愿和排期
;当然也可以先发制人,梳理出组件更新的必要性和价值点,直接向业务和开发
索要资源支持
。
更新组件的工作量并不小,尤其是当组件的数量很多时,你可以将组件进行分类,
分批次、分方法
地完成优化。如下图,我们可以将内容按照
“是否紧急需要”
和
“
组件更新的难易程度”
进行划分和归类,整理出一张组件统计表,再交给业务和开发一起评估工作量和可行性:
- 决定页面
大框架和结构
的组件(比如表单、表格等);
- 能够体现
主视觉和品牌性
的组件(比如导航栏、卡片、图标等);
- 页面中出现的
频率和次数
高的组件(比如输入框、按钮等);
- 功能相对
基础和底层
的组件等等(比如标题字体、按钮等)。
以上这类组件可以先做迭代,而一些不紧急使用的、难更改的小组件就可以慢慢修复,可以跟着产品自己的节奏,在正常的产品需求迭代时修复即可。
组件更新后最好也采用分批次小步迭代的方式进行发布,能够帮助组件的使用者慢慢养成正确的使用习惯,最大程度地
减少组件更新后带来的
认知压力和学习成本
。
你可以识别二维码查看更多组件设计及实践经验:

PART 2
组件更新后,对于已有的设计稿页面可以分成三种情况来进行处理:
1
已开发上线的页面
对于大量的已上线的页面,如果你的团队已经使用了
Design Token
做组件的设计和研发,那么这类页面
从开发侧对线上产品做迭代和修改
会更加快捷。
而
对于设计稿,可以暂时先不花费时间和精力更新这部分页面中的组件,等到产品需求中有局部功能涉及到这部分页面、需要做更新调整和优化时,再进行页面的维度和调整。
这样做更为省时高效,能够最大限度地
避免无效劳作。但也需要设计师做好每一轮设计稿优化后的内容纪要,也
即用表格或者文档
记录变更的内容
,附在设计稿旁边。一般由以下内容组成:
内容修改的具体时间(年月日) ;
具体功能 / 页面的名称 ;
修改 / 优化的组件名称 ;
负责的设计师姓名等信息。
以便于团队日后对设计稿页面和组件的使用情况进行管理。
2
正在设计 / 开发中的页面
这部分设计稿需要根据以下几点来做判断,看看是否需要立即更新组件:
- 业务的进展情况
(尽量不要影响业务需求的原有进度);
- 组件的应用频率
(经常出现的、大面积使用的组件尽快更新);
- 组件的重要程度
(影响产品整体风格、品牌感受的组件立即更新)。
如果确定要更新设计稿中的组件,设计师需要确保所有相关研发人员的
信息保持同步
,避免出现组件使用参差不齐的情况。我也将我所在的设计组与开发共同建立的组件更新机制整理在我们的 VIP 精华文档中,你可以扫码进行阅读:
对于未来的新功能的设计稿,则应该
强制设计师必须使用新组件
。
你可以将这些将以上这三种情况的应对措施变成组件使用规范的一部分,供组件的使用者阅读和学习。
B 端设计系统和组件设计是值得每一位设计师都深入研究的课题。
如果你想了解更多关于
B 端设计组件
相关的内容,在
公众号后台留言
“组件”
可以看到,这里有很全面、专业、系统的组件知识供你阅读:

识别二维码
👇
👇
👇
添加我的微信。
带你加入
设计师交流群
,
添加好友请备注:设计交流。
> 经验|如何从 0-1 做一款产品的组件库?
> 经验|设计策略到底从哪来?如何制定?
> 经验
|设计目标,3 个公式帮你写好!
了解更多设计理念和设计方法





