♝点击上方“交互设计学堂”关注我们,送电子书
什么是反馈?
反馈就是用户做了某项操作之后,应用系统给用户的一个响应。这个响应根据场景的不同会有不同的响应形式和不同作用。
为什么反馈设计是用户体验重要的一环?
在人机交互的过程中,用户希望看到每一步都清晰,及时的显示,用户希望了解每一步的后果以及用户最关心的问题是什么。一方面,PC端和移动端产品需要保证产品有积极,及时的反馈响应以确保用户知道自己所处的状态,否则会让用户觉得反应迟钝;另一方面,我们也要避免过度的信息反馈,而尤其注意不要反馈错误信息,错误的信息对用户造成的影响是巨大的。
产品的反馈直观的表现为界面的变化(少数为声音和震动),通过这种变化使的用户能够更加友好高效地与产品进行交互,更加专心地投入到任务流程当中去。
举个栗子:当用户执行完一步操作后,系统没有及时甚至没有给出相应的反馈提示,就会给用户带来疑惑(实现模型与心理模型冲突),让用户不能确定自己的操作是否被执行、执行是否成功、执行整体进度、或者是执行后会产生怎么样的影响、能在哪里查询到结果以及执行后是否可以被撤销等等。而这其中的任何一个环节都有可能影响到用户对当前任务的理解以是否执行下一步操作,从而影响到产品的用户体验。
反馈的设计应该满足以下四个原则:
反馈通过直观的体现,可以帮助用户理解微交互的规则,最大可能地降低用户的学习成本。
别让反馈给用户造成压力,通过最少的反馈传达同样的信息。
反馈应该由需求驱动,然后在恰当的场景下和时间下让用户知道他需要知道的事情。
反馈的速度尽可能的快,反馈过慢会给用户感觉产品的性能差。
对于用户而言,反馈设计的目的主要告诉用户以下几点:
告诉用户发什么了什么?
用户刚刚做了什么事?
哪些过程已经开始了?
哪些过程已经结束了?
哪些过程正在进行中?
用户不能做什么?
用户刚刚操作的结果是什么?
在设计过程中,涉及到反馈的情况一般分为五种类型:
1.结果反馈。
告知用户的操作结果。例如操作成功或者操作失败、对操作后的一种确认。
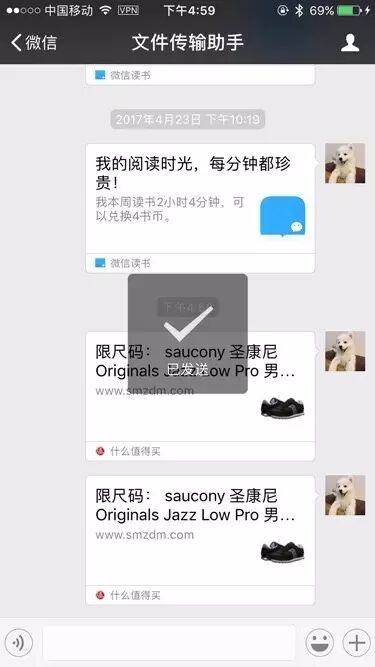
a.以toast形式给用户反馈。例如:微信转发他人信息,出现toast,提示用户已经发送成功。

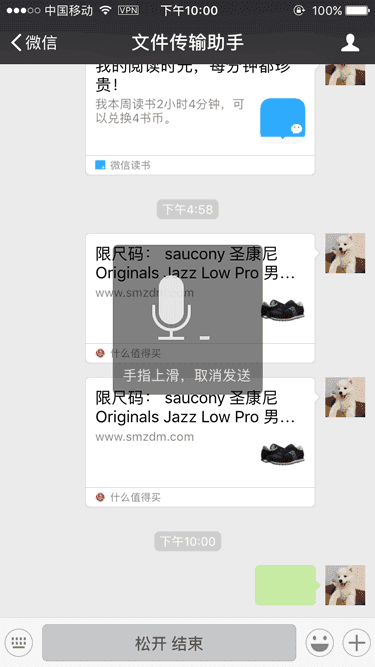
b.以浮层动画的形式给用户反馈。例如微信输入语音时,出现浮层动画提示用户的语音输入是有效的。

2.状态反馈。
操作前后展示效果不一样。
当用户操作后,界面操作前的状态和操作后的状态不一致。通过这个不一致,给用户反馈我的操作得到了提交。


3.过渡反馈。
有些时候程序确实不够快,缓慢的加载速度和延迟问题,这时候通过常见的过渡组件给用户反馈,过渡反馈的目的在于通过向用户反馈当前的响应进度和合理的时间消耗来让用户在等待过程中放松下来。
a.以进度指示器给用户反馈当前状态。例如浏览器在点击搜索后,页面加载的进程反馈

b.以系统/自定义的循环动画,例如ios的菊花loading 和安卓的圆形loading
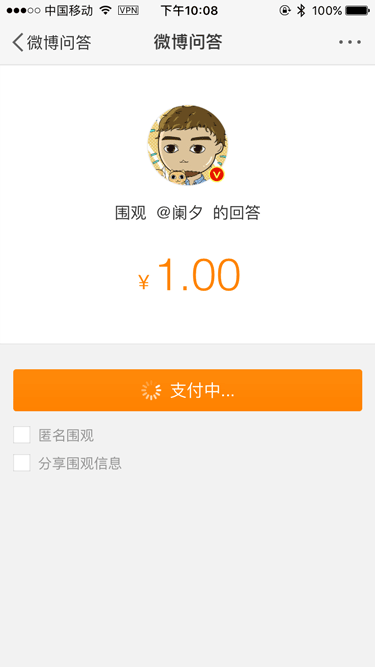
例如:微博问答,点击立即支付然后出现的过渡动画

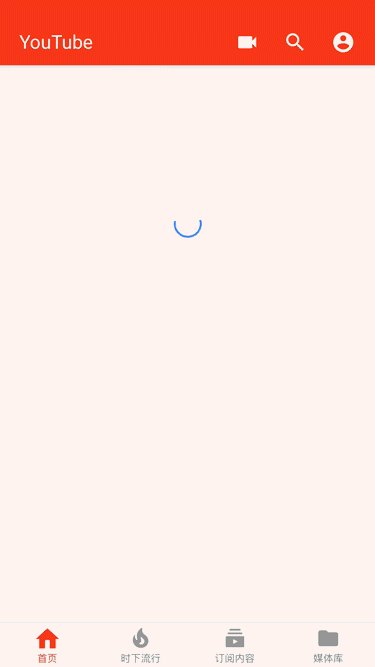
例如:YouTube页面加载过渡的圆形loading

4.操作反馈。
对下一步操作的指引,用户点击一个操作就出现新的操作组件以此给用户的反馈。
当用户进行一个操作后,出现反馈,这个反馈通常是通过浮层弹框、调起键盘、进入下一个界面等等形式表现
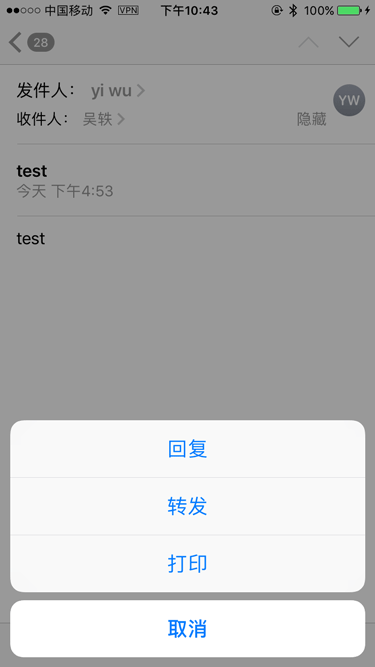
例如:ios原生邮件,点击回复/转发出现底部浮层

5.声音和震动的反馈。
声音和震动也是反馈的一种的表现形式,通过用户的操作加以声音和震动的引导,给用户很强的心理暗示。
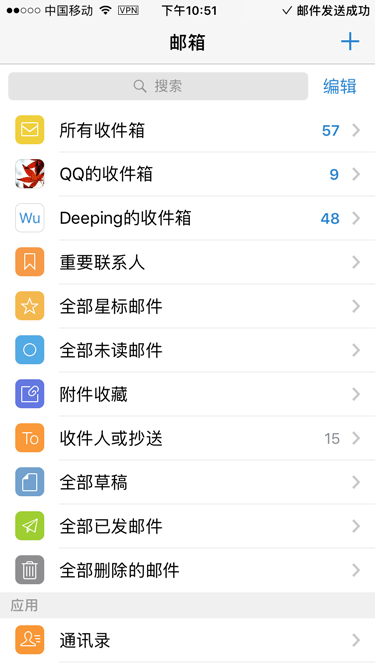
例如QQ邮箱,发送过程和成功后都有声音提示。这是一个很典型的通过声音反馈的例子。

如何判断你的反馈设计是有效的,非过度的反馈。
上面介绍的反馈的各种类型。但是很多情况设计师们过度使用反馈。常见的情况是过度使用toast。
例如猫眼:点击已想看 爱心变灰,同时出现toast提示。这样就存在过度的反馈。反观instagram点击取消点赞,就没有出现toast提示。


为什么我说猫眼的反馈过度呢?因为用户点击操作时,爱心状态已经变了,那么这个元素的变化已经暗示用户,该App进行了反馈,没必要在出现toast提示。
如何判断你的设计反馈是否过度?
在设计反馈时,如果已经有一组元素的变化足以暗示用户当前状态得到了反馈,那么没必要再增加多余的元素进行反馈提示(除非有特别的目的需要)。这样会使得用户的心理负担变重,一个反馈可能不足以影响用户体验,如果整个APP都出现这种情况呢,那将是一场灾难!
转载自:公众号UEDC
欢迎投稿:anhejiao@126.com
加老D私人微信18605817040,和老D一起学交互,老D会在朋友圈多发干货文章哦。新手小伙伴可以问老D3个专业问题哦。
交互设计学堂已经开设了新的栏目-行知书院,旨在帮助小伙伴们来高效的学习现在市面上优秀的用户体验书籍比如《交互设计精髓》等等,同时结合老D的工作经验来帮助你们从不同的高度和角度来解读书中的内容。每天一课,积少成多。已有134位小伙伴加入。详细了解行知书院

















