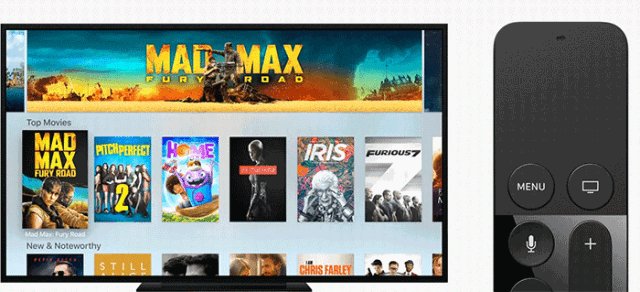
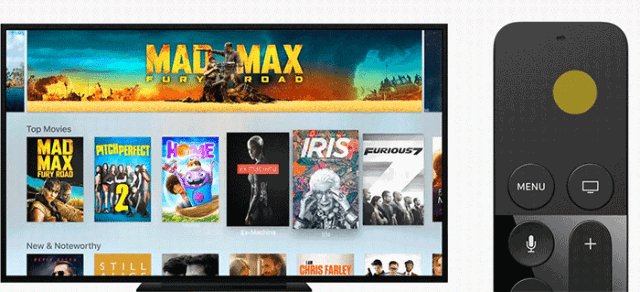
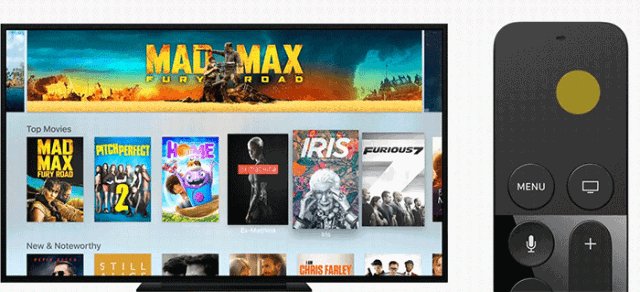
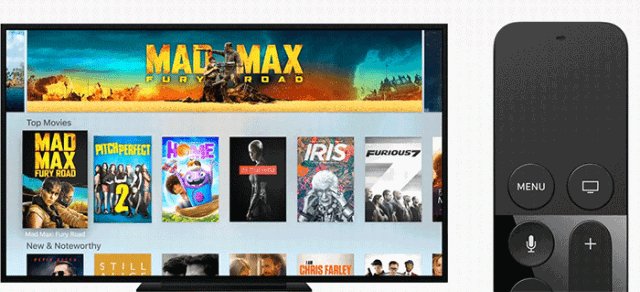
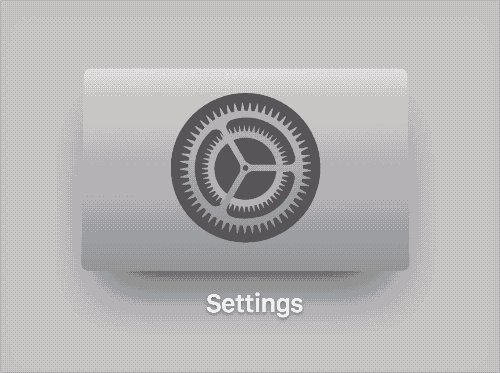
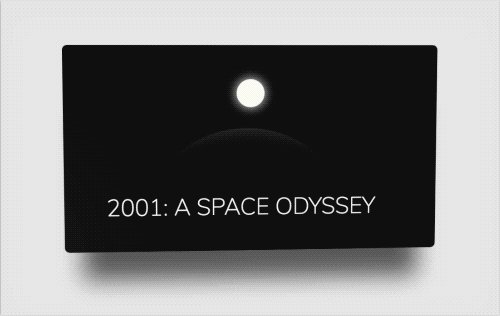
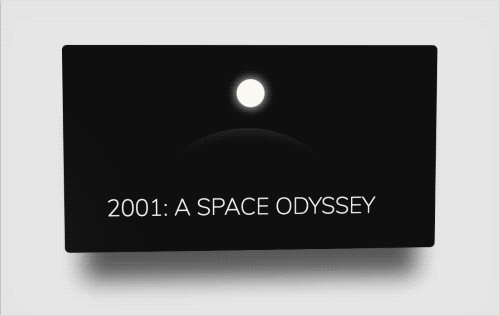
2017年9月13日,苹果举办的秋季新品发布会发布了Apple TV 4K。重新设计的界面中 tvOS UI 导航采用焦点模型,用户使用遥控器在界面元素间移动,例如电影海报、应用或按钮,通过点按选中某个元素。导航中的当前项是选中态,如果一个元素被选中聚焦,即使远看也该一目了然。


接下来我们将使用
Framer
模仿实现这种效果。
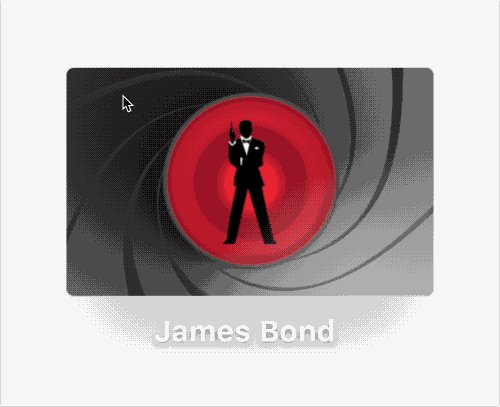
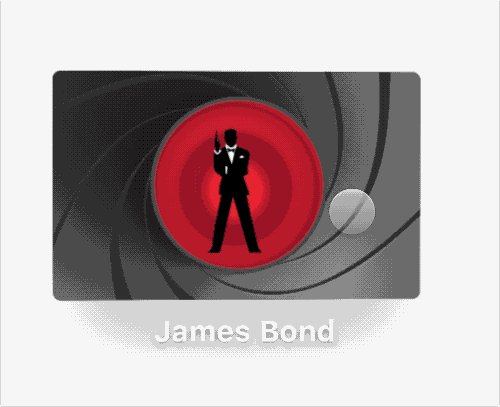
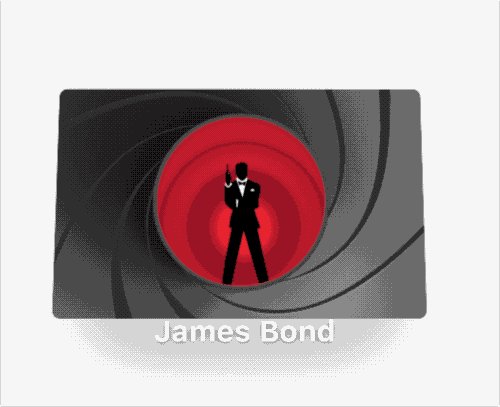
下面就我们做好的效果。

原型链接:https://framer.cloud/lWcHj
那么,具体是如何通过
Framer
实现的呢?
第一步 设计
在几次改版后
Framer
将界面分为
“Design
设计
”
和
“Code
代码
”
两个部分,设计师可以在设计界面中像使用
Sketch
一样进行设计并导出设计页面。笔者现在使用的是
v120
版本。
基于视差效果,需要设计几个层来满足视觉效果。
主要的视觉层为:
1.
反光面
2.
前景
3.
中间层
4.
底色(遮照层)

为了方便控制,需要再做个不可见的图层作为容器。
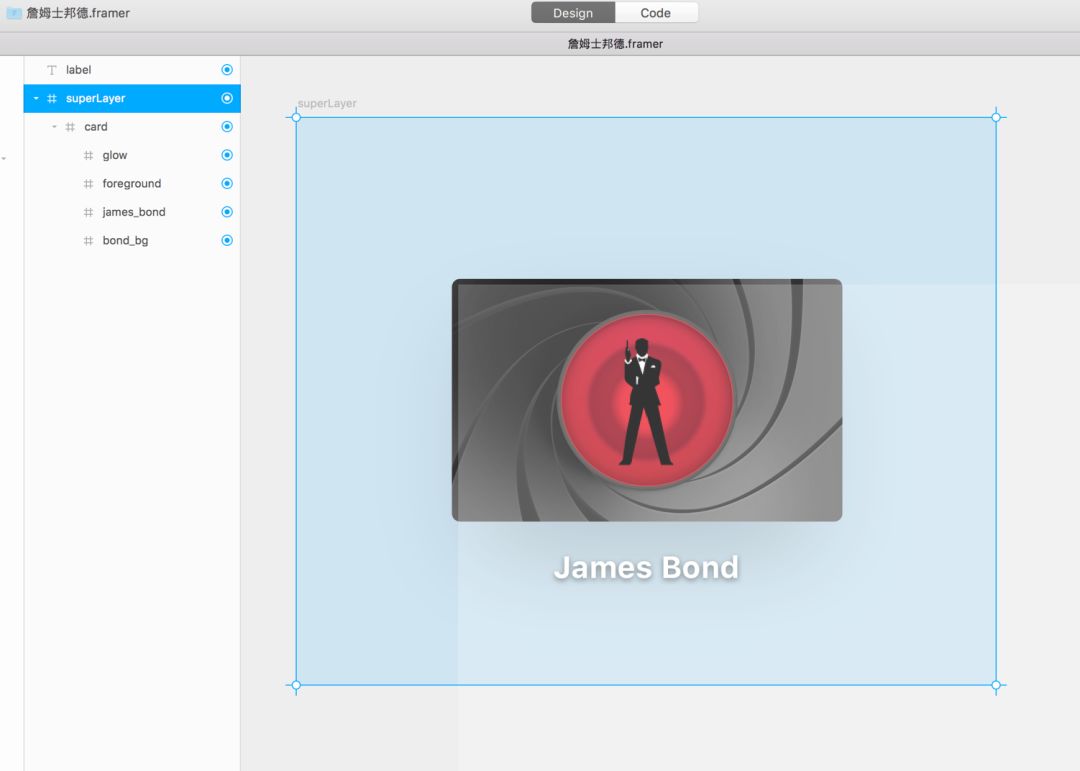
设计好后图层需要像下图这样排列。

因为我们不需要在固定的设备中使用,所以没有画板;
容器层也就是图中的“superLayer” 背景色为淡蓝色方便观看;
卡片“card” 是我们的底色遮照层颜色为红色,父级为容器层;
所有的元素按照前后关系依次排列下来(反光面、前景、邦德剪影、背景);
glow为反光层,可先随意设置一个颜色。
这些设置好后,基本上设计部分就OK啦,下面进入Code界面编写逻辑。
第二步 代码设计样式
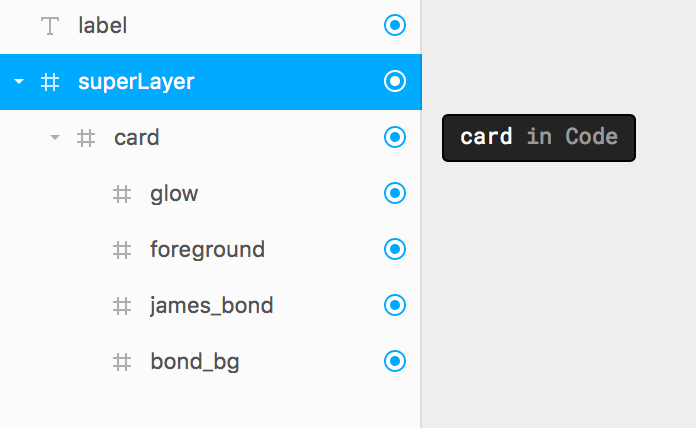
我们需要将图层重新命名并在列表后方点选激活,这样做我们就可以在代码界面中用代码的力量控制这些图层了。

首先设置一个背景颜色:
bg = new BackgroundLayer
backgroundColor:"rgba(237,250,255,1)"
z:-1
我们不希望显示效果会超出卡片的范围,设置卡片和容器层剪切其子项,这样相当于遮照的效果:
superLayer.clip = true
card.clip = true
这里"glow"为反光层,现在的framer还并不支持图层径向渐变功能,所以需要在代码中设置CSS属性来达到效果(也可以用圆加高斯模糊调整出差不多的效果)。
glow.style = "background":"radial-gradient( rgba(255,255,255,1) 0%, rgba(255,255,255,0) 60%)"
设置容器层superLayer在显示设备里居中并设置透视属性:
superLayer.x = Align.center
superLayer.y = Align.center
superLayer.perspective = 100
.perspective 是达成视差效果的重点,它是CSS3属性,当元素定义 perspective属性时,子元素会获得透视效果;所以将容器层superLayer定义此属性。
调整下卡片和文字在容器层里居中:
card.x = Align.center
card.y = Align.center
label.x = Align.center(-5)
label.y = Align.center(150)
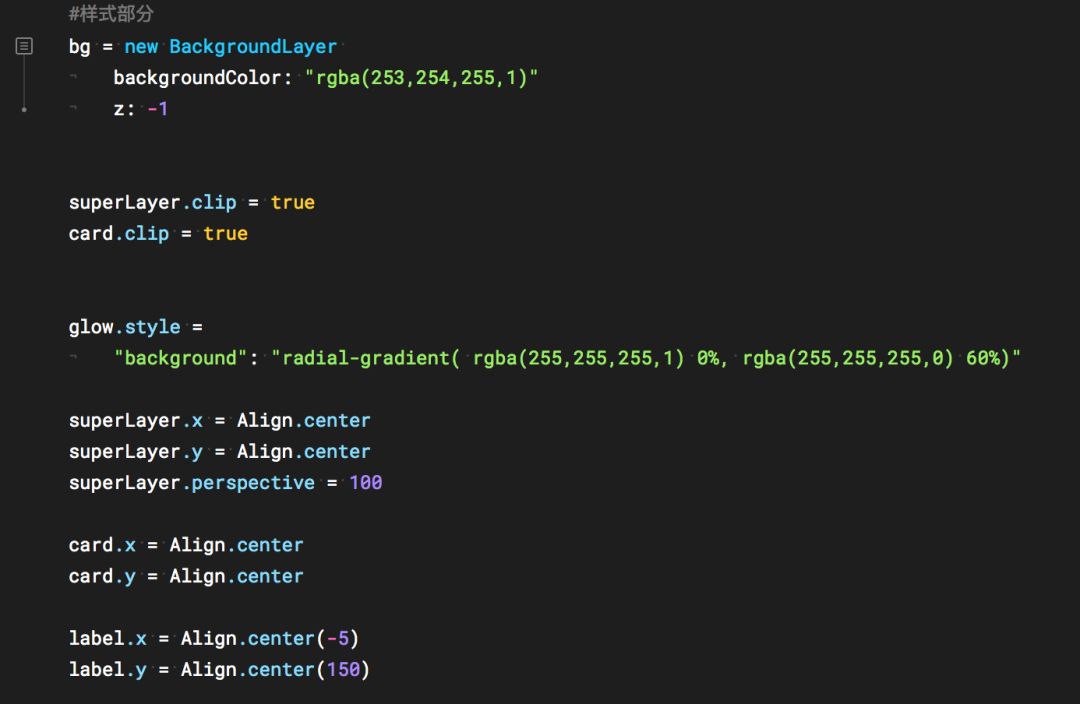
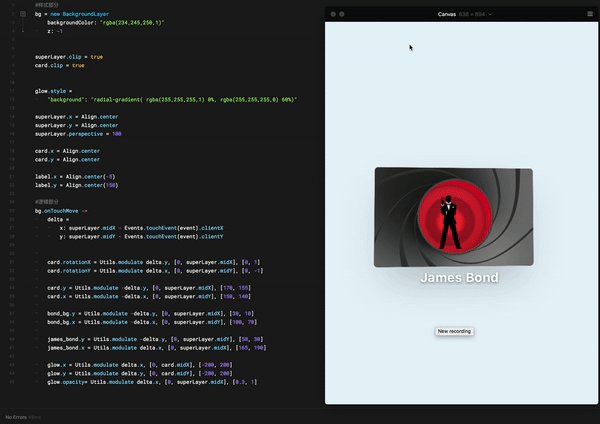
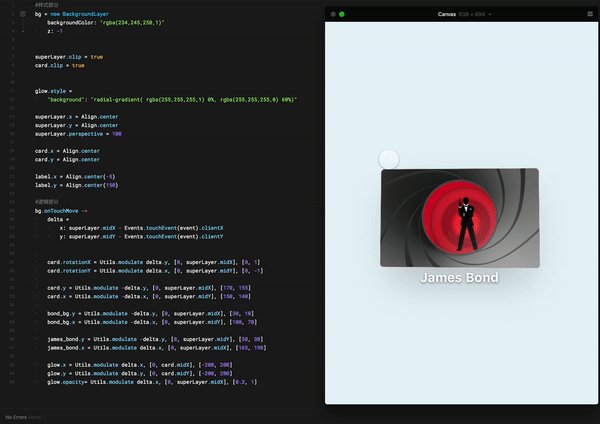
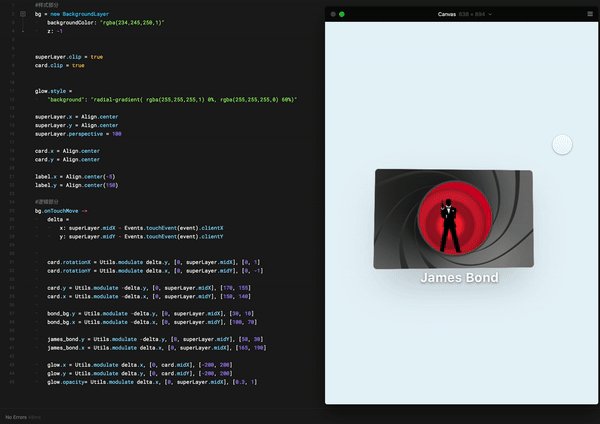
上面这些设置好后你的代码看起来会是下图这样子。

第三步 逻辑
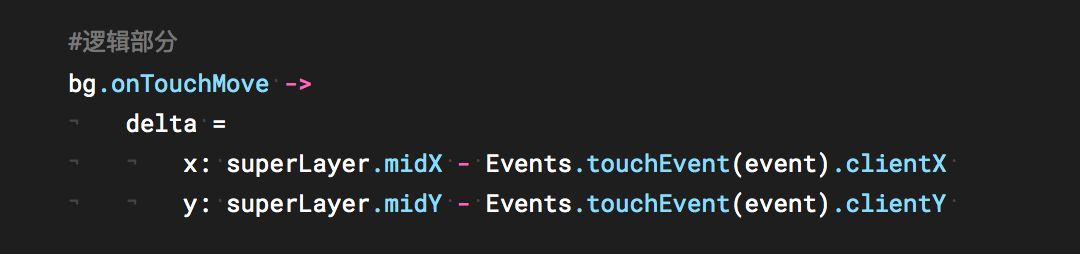
现在我们需要设置,什么时候出现透视效果,这里使用的是当鼠标在屏幕背景中移动就会开始变化,所以我们需要用鼠标移动事件“.on Events.TouchMove, (event, layer) → ” 它的简写形式是“ .onTouchMove →”。
事件最开始需要一个鼠标距离卡片中心的距离的位置参数:

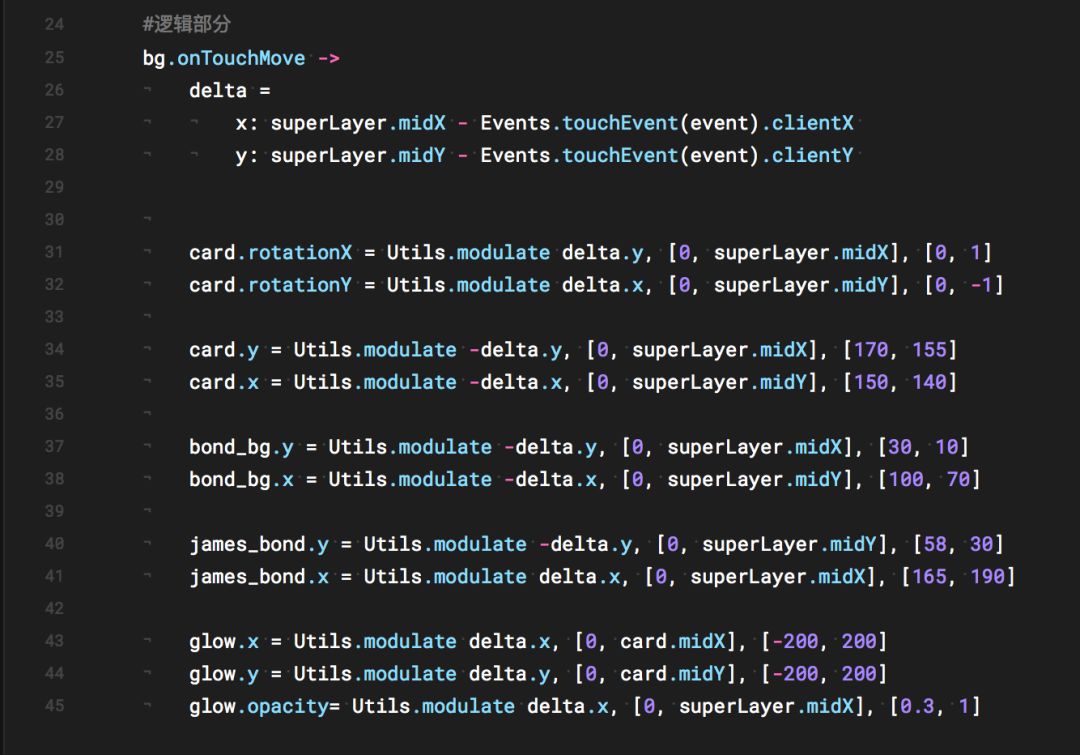
接下来就要使用Utils.modulate对所有会动的图层做调整了,它的作用是将一个数字在不同范围之间进行映射,可以理解成摄氏度换算的功能。

Utils.modulate 后的参数不是一个准确的值,如果你的设计跟我的不同,则需要你来回调整参数来达到最好的效果。
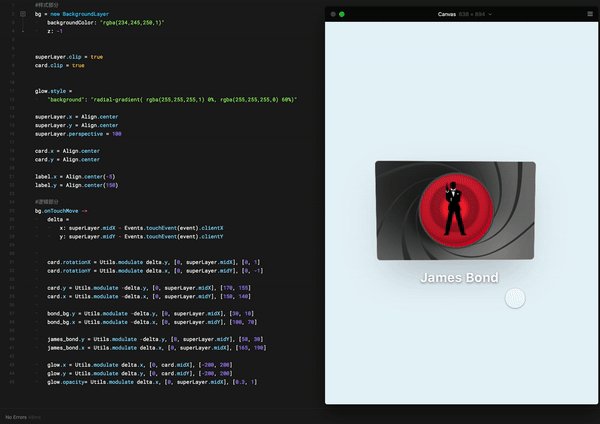
到这里动效就基本做好了,测试一下效果吧。

原型链接:https://framer.cloud/lWcHj
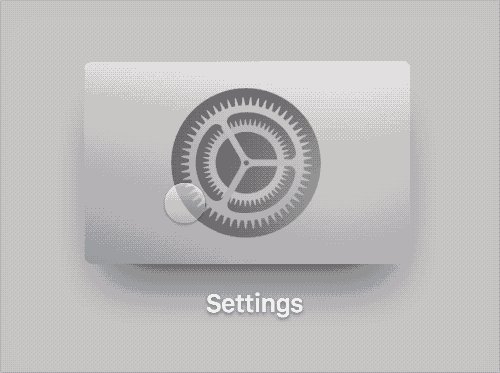
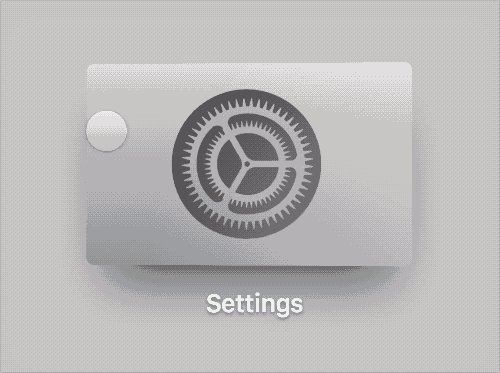
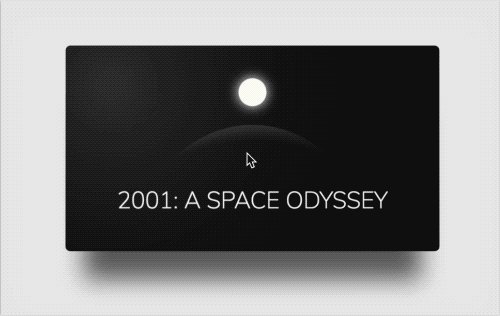
此外,你还可以按照自己的想法做出各种不一样的视差效果。
下面是一些其他的例子:



Framer
官方网站(
framerjs.com)
提供14天免费使用时间,感兴趣的朋友快下载来玩玩吧。





