八月份时,C 自制的 WireframeKit for Sketch 线框稿组件库已
升级到1.1版本
,涵盖 iOS 和 Impart 两个库在内;还没有升级的老朋友们记得联系我做
免费更新
。

教师节了,做一周限时折扣吧嗯:
-
折扣品
:仅限 iOS+Impart 套装
-
折扣价
:
129元
(原价149元)
-
时限
:9月10日 至 9月15日
单独购买仍保持原价,即:
访问 Beforweb 小店获取
通常还会有红包折扣哦

还没有使用过 WireframeKit for Sketch 的朋友先来了解下嘛。

简介
WireframeKit for Sketch,C7210自制自用的
线框稿风格 Sketch 组件库
,面向移动端产品/交互设计工作而精心打造。
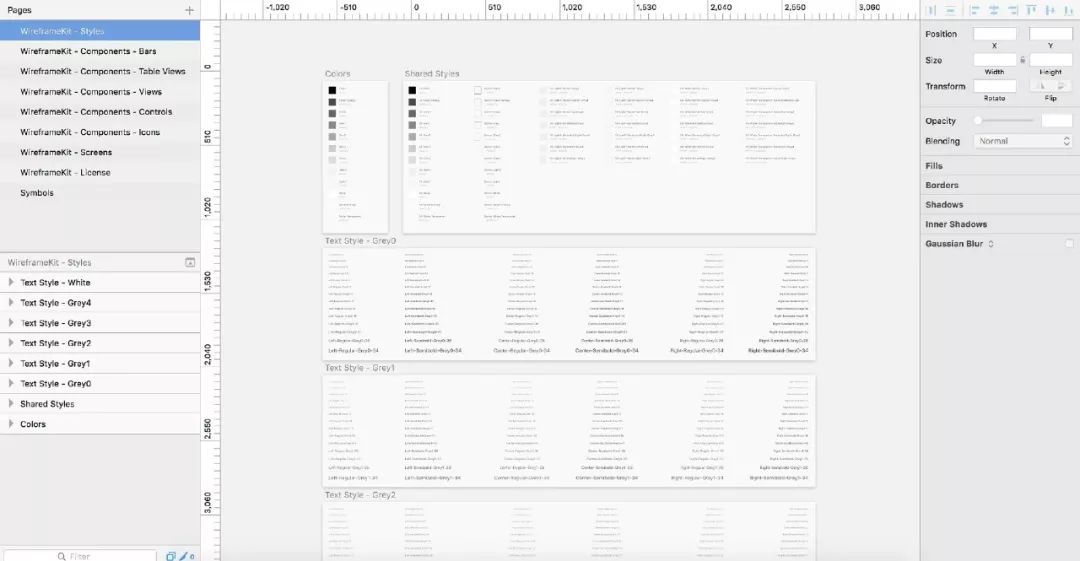
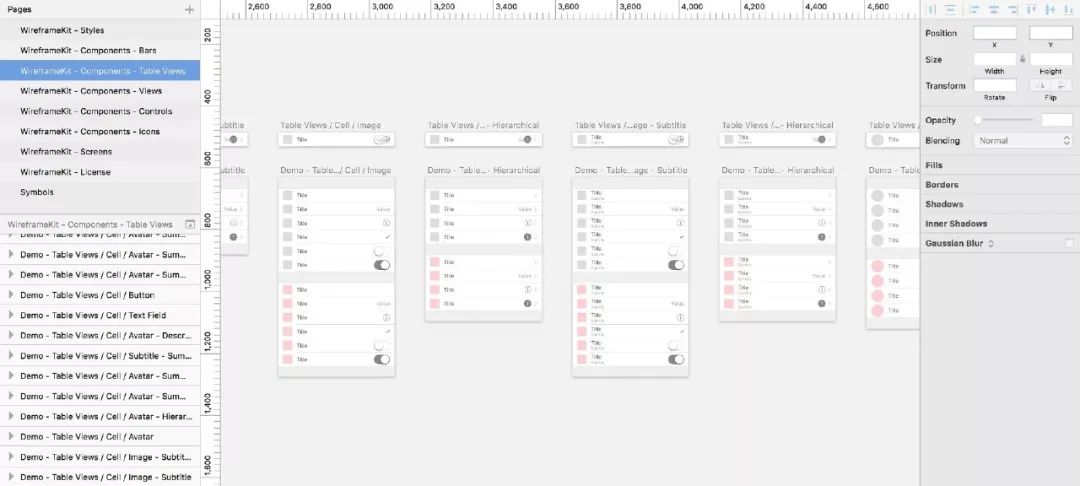
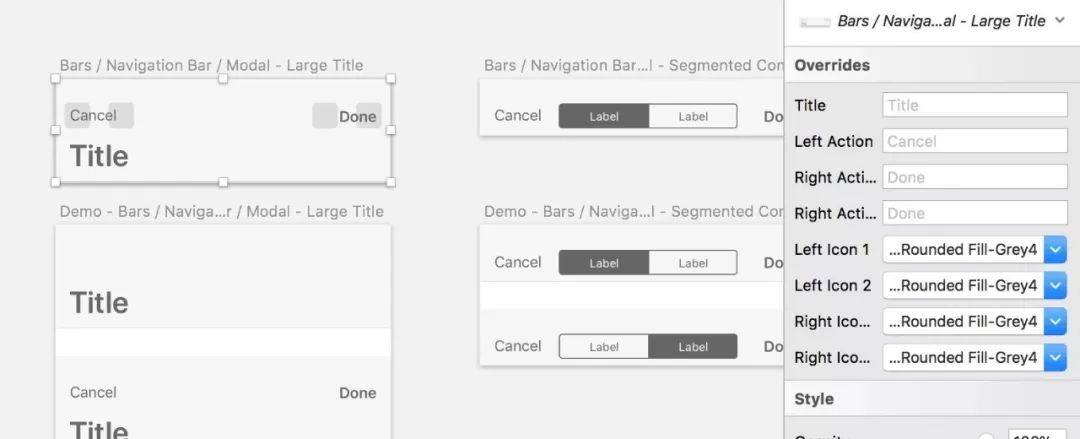
所有组件即拖即用,适于快速创建中/高保真线框原型。元件模板配置项丰富,具备良好的灵活性与扩展性,便于根据特定的需求进行改造复用,并能自适应各类常见的设备规格。
WireframeKit for Sketch - iOS
基于 iOS 原生风格打造,共提供12种颜色定义,52种样式定义,504种文字风格定义,22类共计107个典型元件模板,103个常用图标,针对两款设备规格共计16个完整界面范例。



WireframeKit for Sketch - Impart
基于 WireframeKit for Sketch - iOS 打造,
适用于内容/社交/电商等领域的产品线框原型制作
。两者的颜色、样式及文字风格定义完全通用,且组件命名各自独立,你可以在项目中同时调用这两套 Libraries 配合使用。





